Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called vacation-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
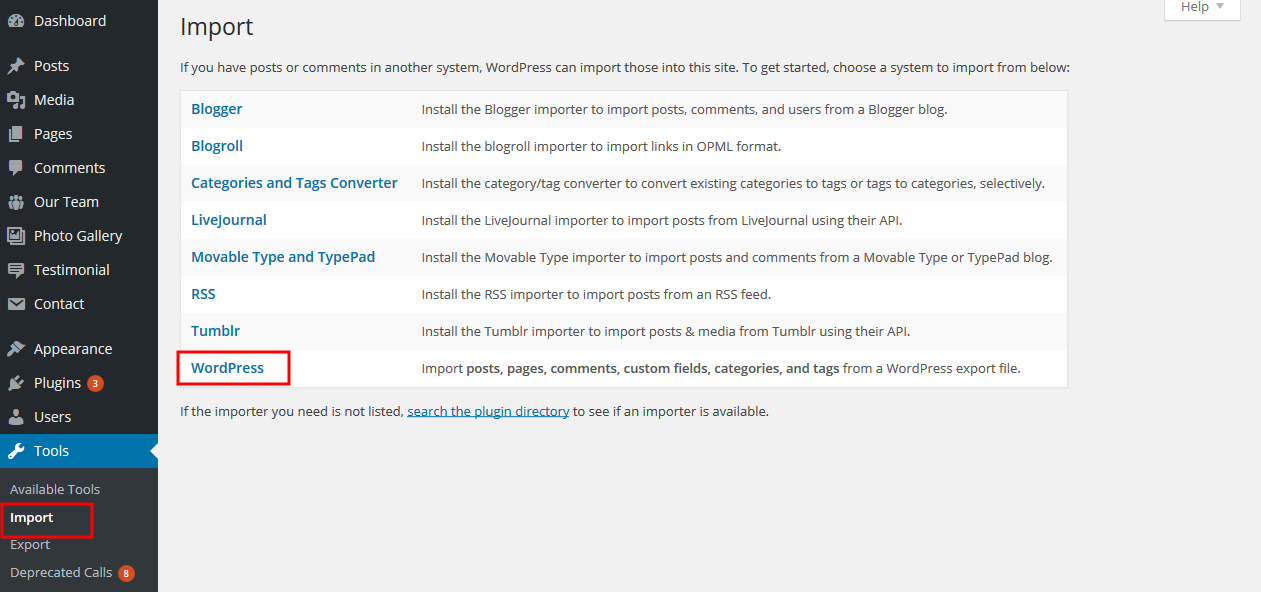
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

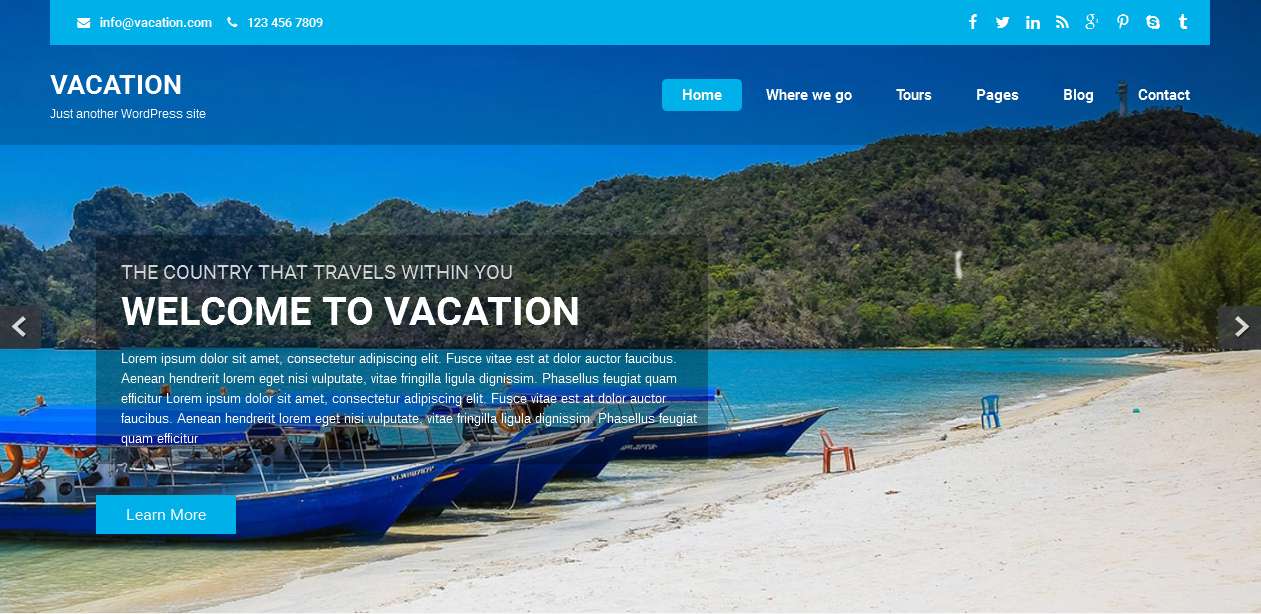
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Email and Call: For adding email and call Go to Appearance >> Theme Options >> Here you can find email and call text field.
- For Social Icons: For adding social icons Go to Appearance >> Theme Options >> Here you can find the shortcode of social icons.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
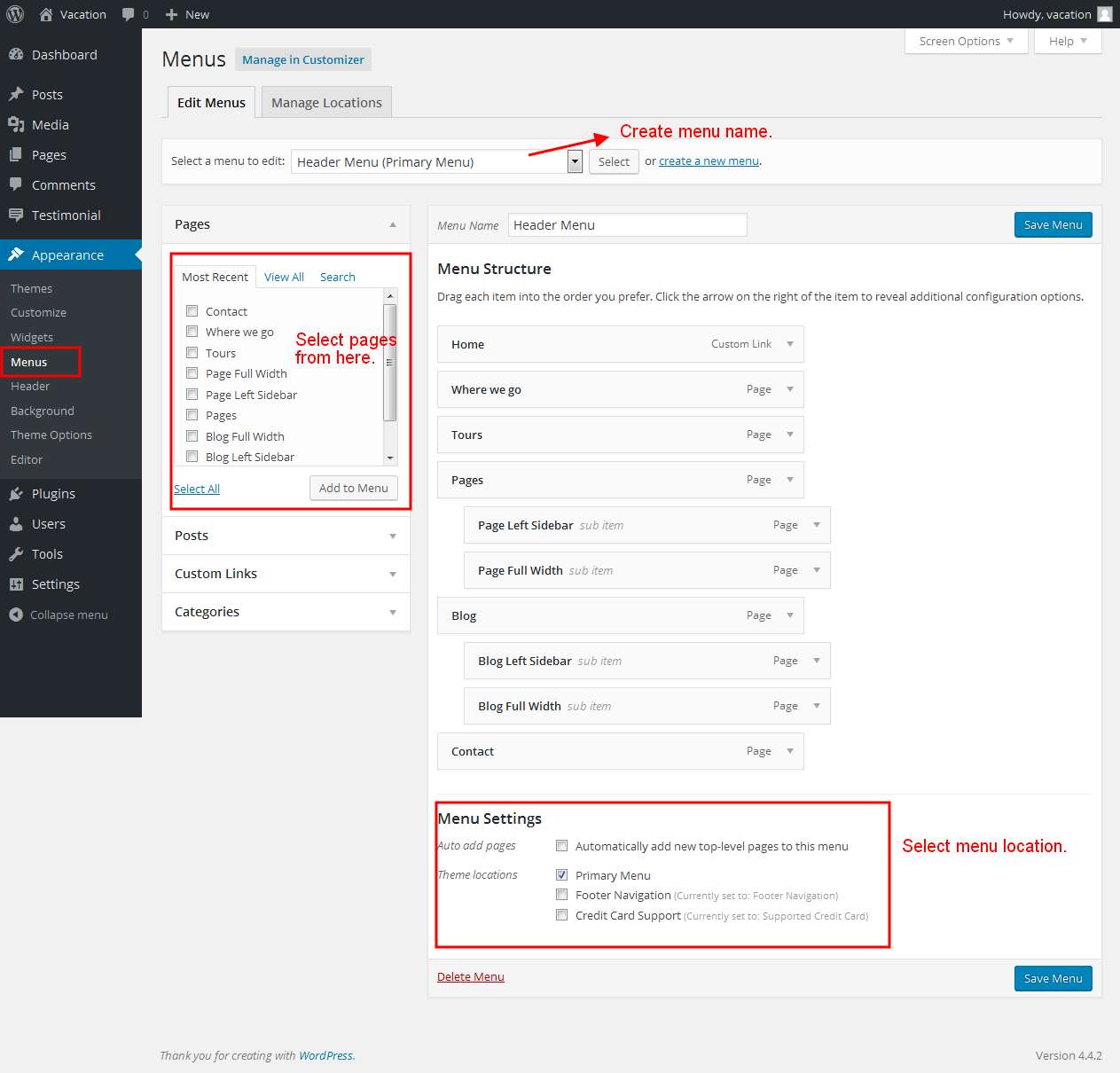
- For Navigation: See the Setup Navigation tab of this documentation.
- For Social Icons: Go to Appearance >> Theme Options >> Footer >> Social icons shortcodes.
- For Orange stip content above the slider: Go to Appearacnce >> Theme Options >> Appointment.
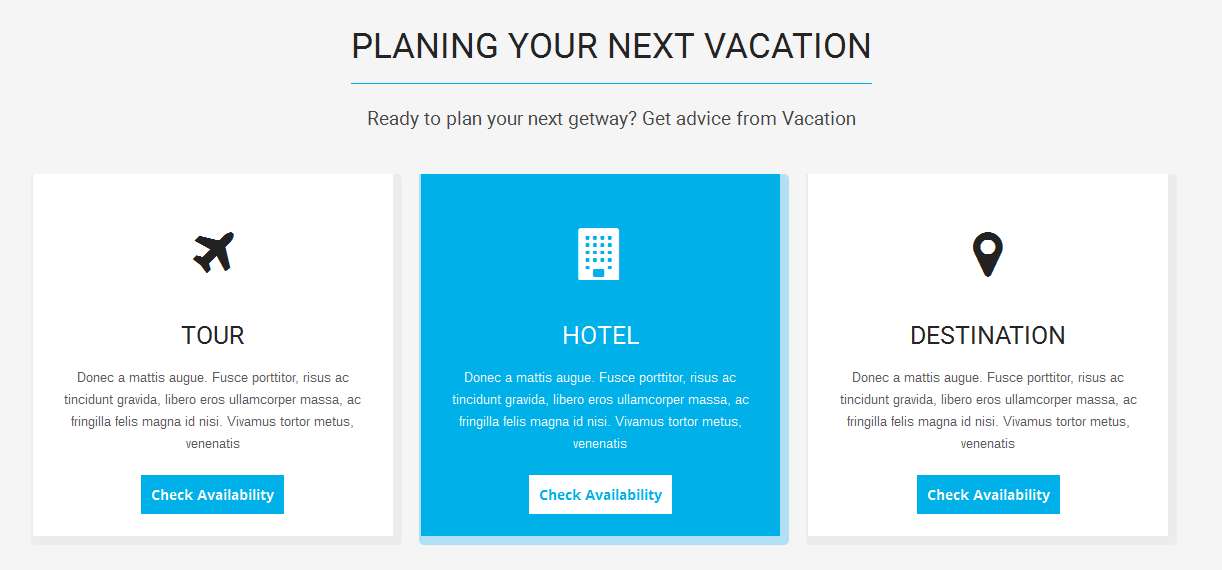
Setup Services section

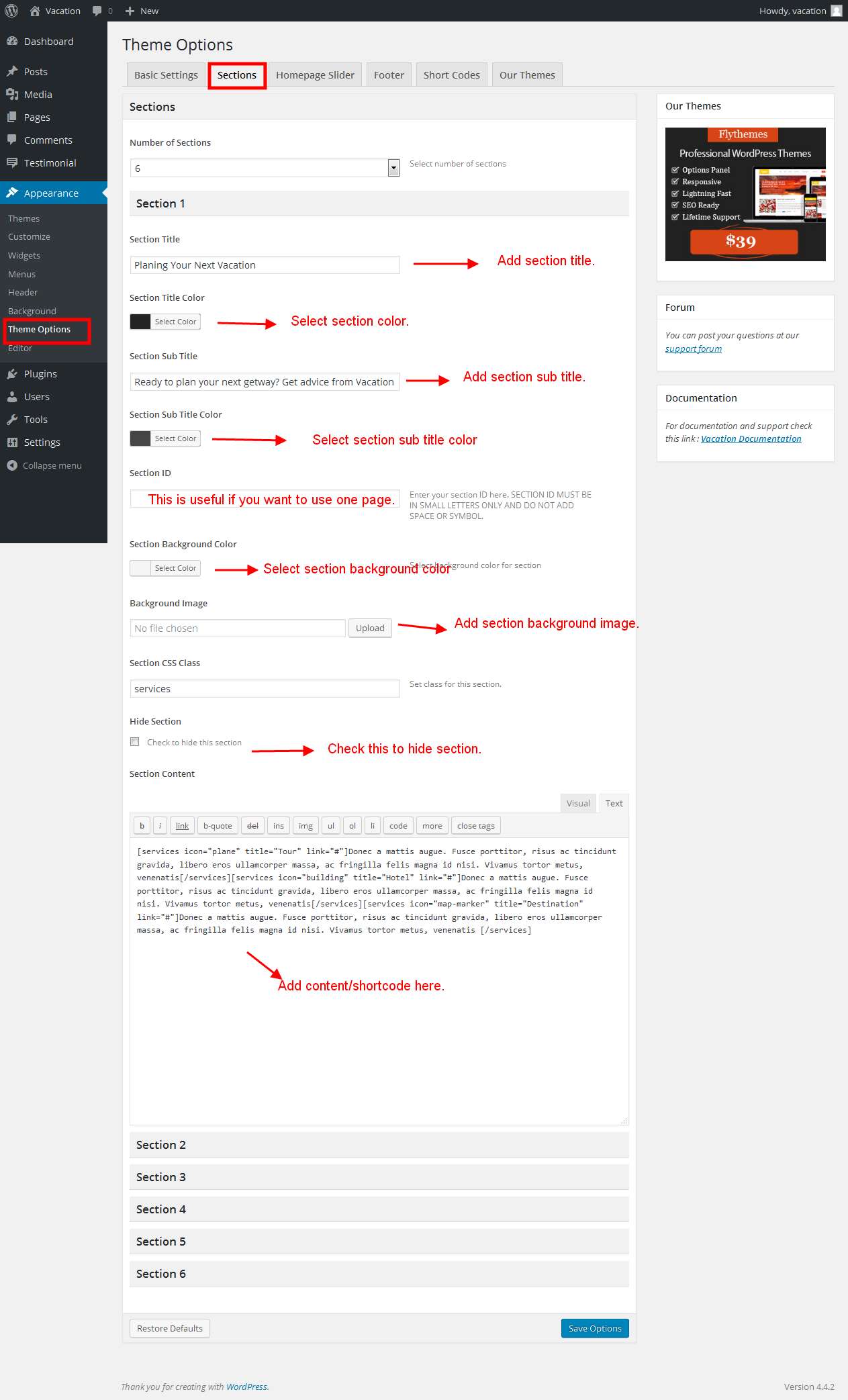
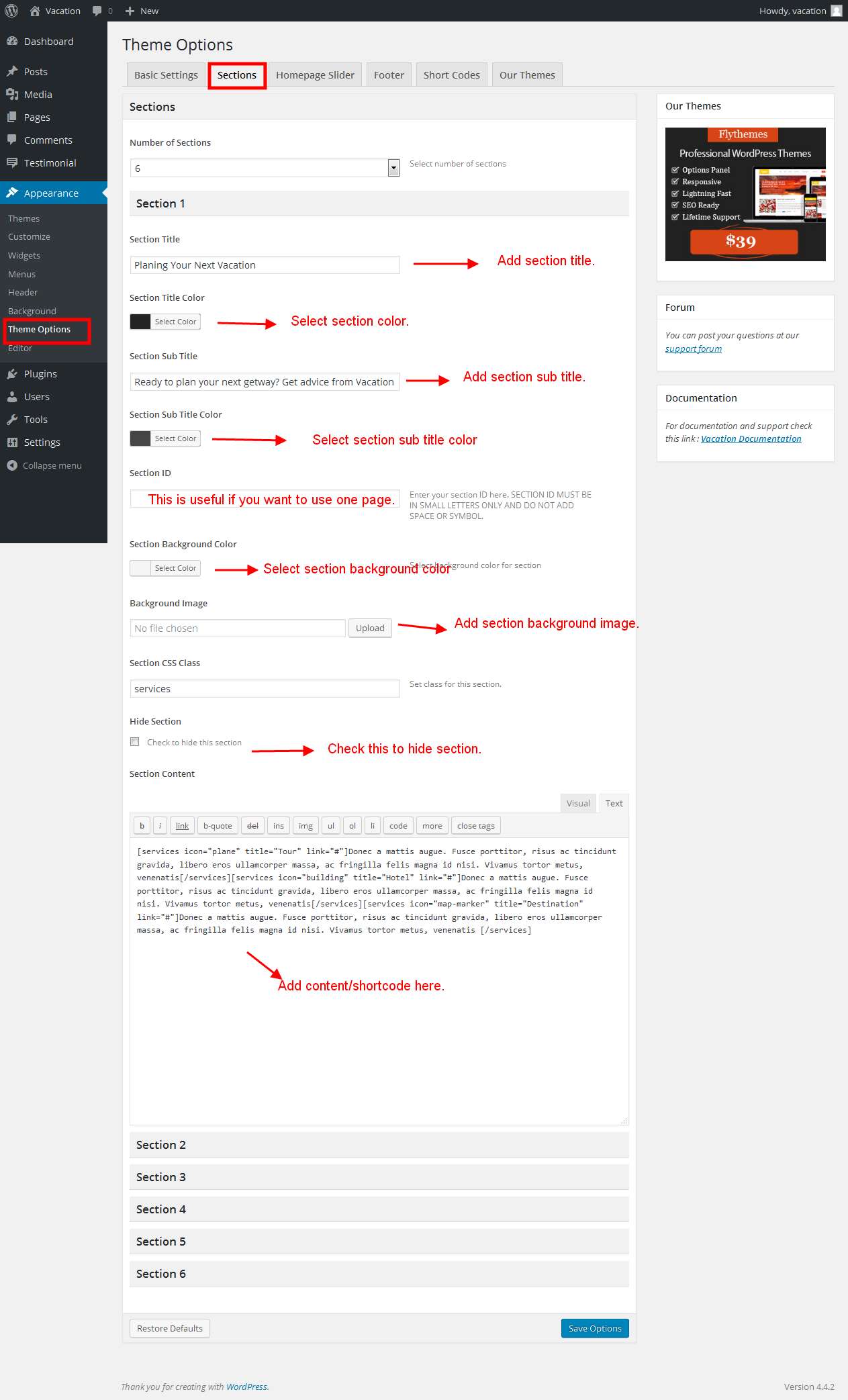
Before you proceed to setting up services section, Go to Appearqance >> Theme Options >> Sections >> Section 1.
Go to Appearance >> Theme Options >> Section >> Add title and content.

Shortcode for Services Section
[services icon="plane" title="Tour" link="#"]Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis[/services][services icon="building" title="Hotel" link="#"]Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis[/services][services icon="map-marker" title="Destination" link="#"]Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis [/services]
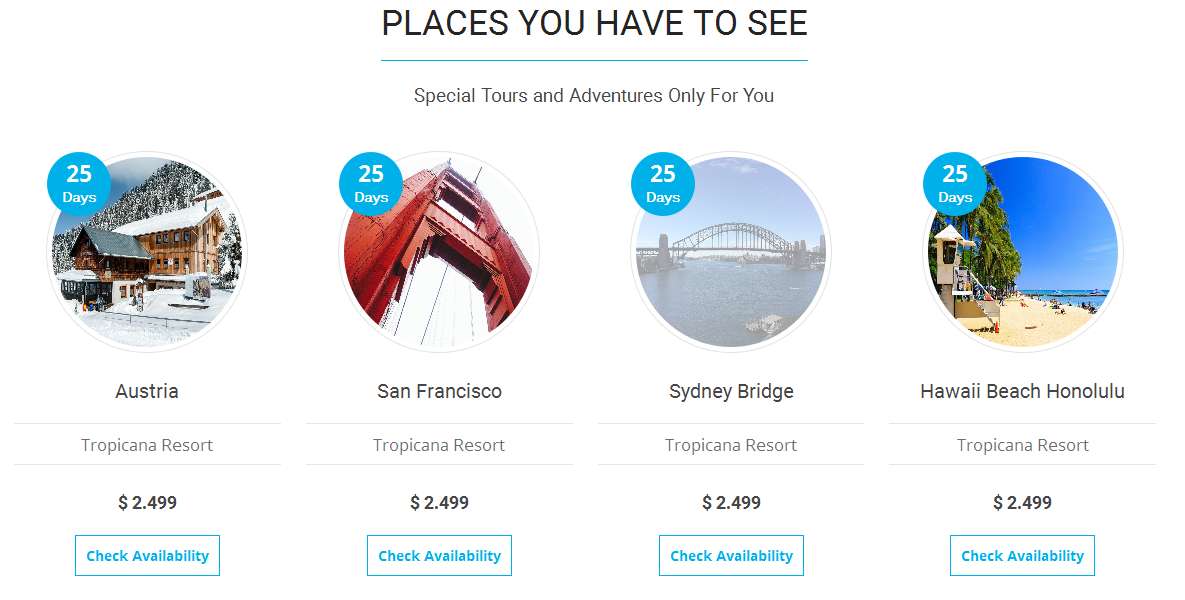
Places Section

Go to Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for Places Section
[places days="25" image="http://example.com/vacation/wp-content/themes/vacation-pro/images/austria.jpg" title="Austria" resort="Tropicana Resort" doller="2.499" link="#"][places days="25" image="http://example.com/vacation/wp-content/themes/vacation-pro/images/san-francisco.jpg" title="San Francisco" resort="Tropicana Resort" doller="2.499" link="#"][places days="25" image="http://example.com/vacation/wp-content/themes/vacation-pro/images/sydney-bridge.jpg" title="Sydney Bridge" resort="Tropicana Resort" doller="2.499" link="#"][places days="25" image="http://example.com/vacation/wp-content/themes/vacation-pro/images/hawaii-beach.jpg" title="Hawaii Beach Honolulu" resort="Tropicana Resort" doller="2.499" link="#" last="yes"]
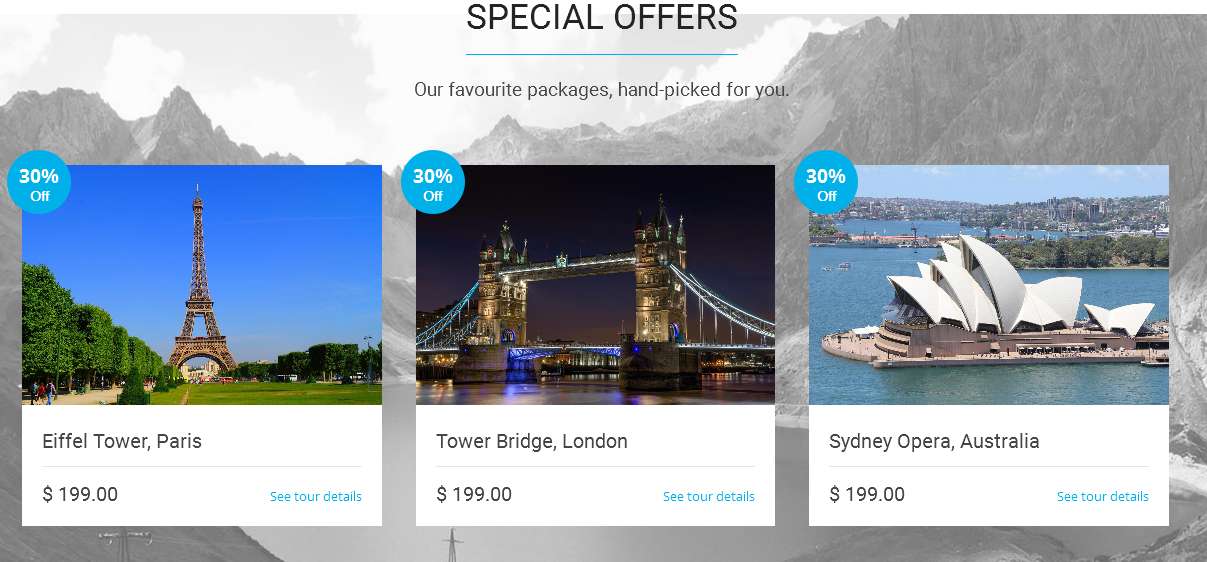
Setup Special Offers Section

For setting up speical offers section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Special Offers Section.
[special discount="30" image="http://example.com/vacation/wp-content/themes/vacation-pro/images/paris.jpg" title="Eiffel Tower, Paris " doller="199.00" link="#"][special discount="30" image="http://example.com/vacation/wp-content/themes/vacation-pro/images/tower-bridge.jpg" title="Tower Bridge, London " doller="199.00" link="#"][special discount="30" image="http://example.com/vacation/wp-content/themes/vacation-pro/images/sydney.jpg" title="Sydney Opera, Australia " doller="199.00" last="yes" link="#"]
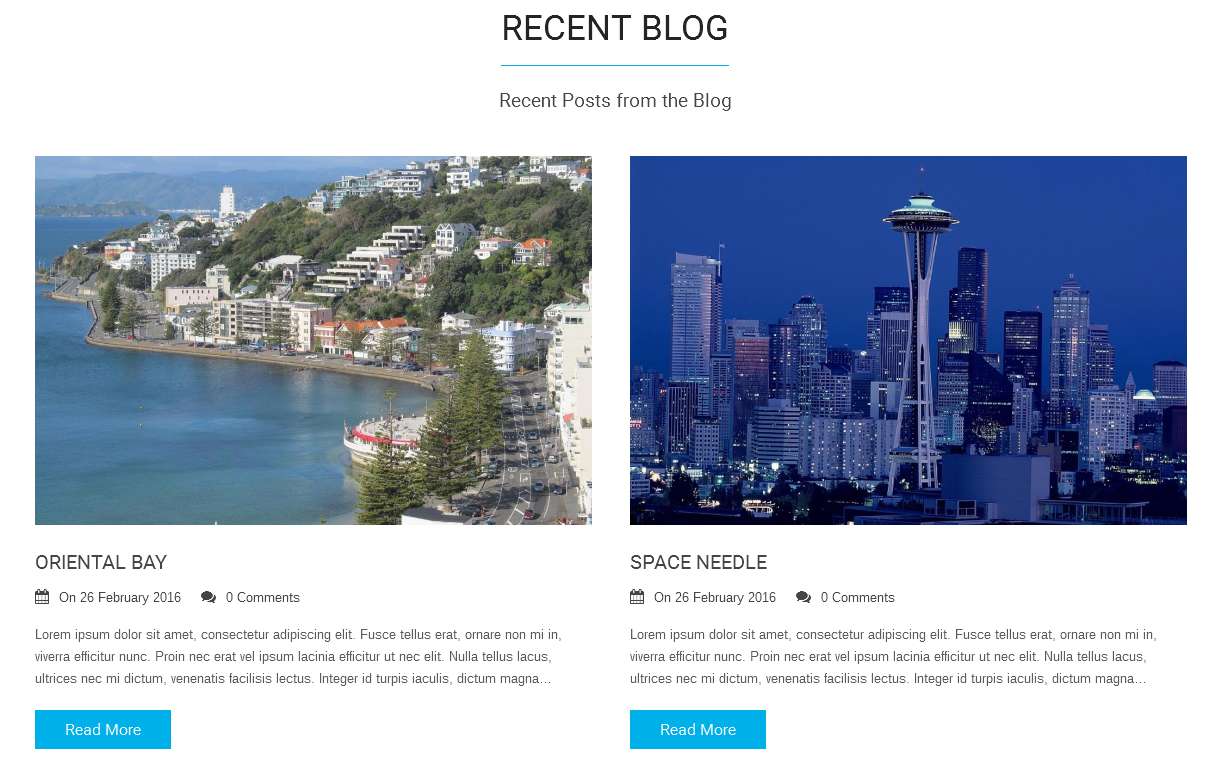
Setup Blog Section

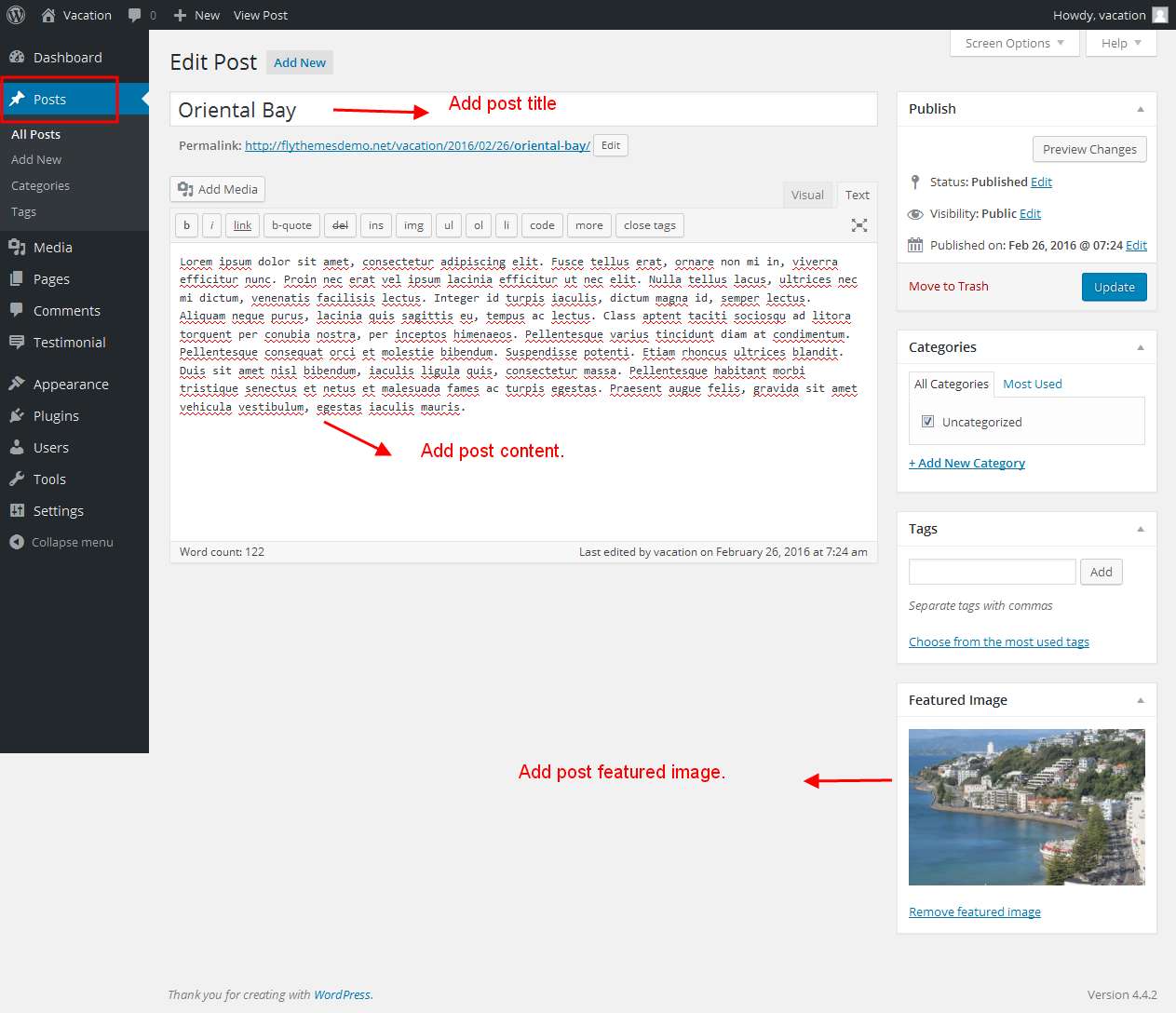
For setting up recent post section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done.
Our Blog Shortcode:
[blogposts show="2"]
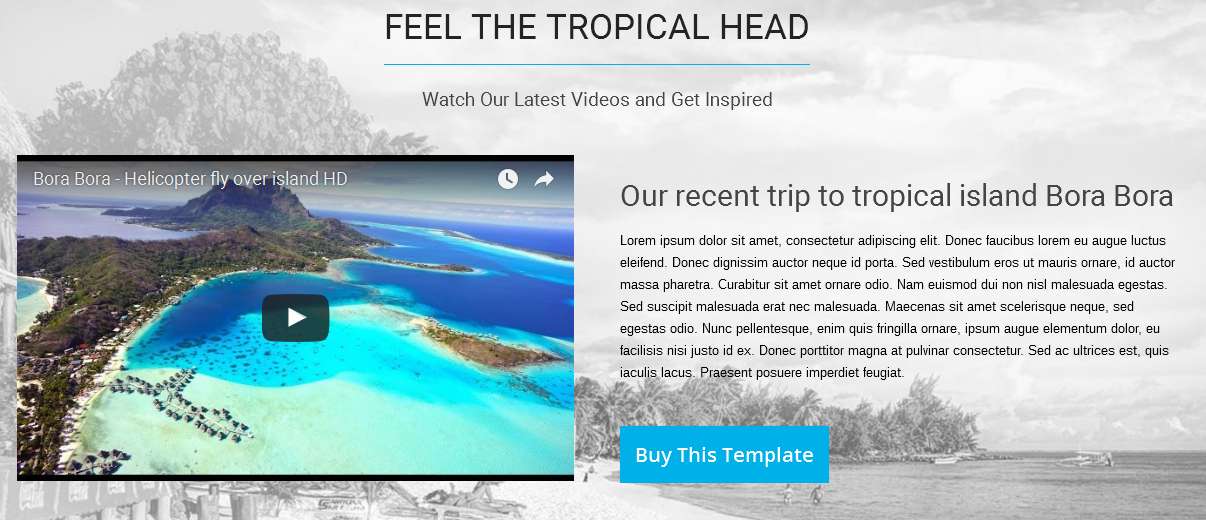
Setup Video Section

For setting up video section go to Appearance >> Theme Options >> Sections >> Section 5.
Video section Content/Shortcode:
[column_content type="one_half"]<iframe width="570" height="326" src="https://www.youtube.com/embed/inao7EX3SkI" frameborder="0" allowfullscreen></iframe>[/column_content][column_content type="one_half_last"]<h3>Our recent trip to tropical island Bora Bora</h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec faucibus lorem eu augue luctus eleifend. Donec dignissim auctor neque id porta. Sed vestibulum eros ut mauris ornare, id auctor massa pharetra. Curabitur sit amet ornare odio. Nam euismod dui non nisl malesuada egestas. Sed suscipit malesuada erat nec malesuada. Maecenas sit amet scelerisque neque, sed egestas odio. Nunc pellentesque, enim quis fringilla ornare, ipsum augue elementum dolor, eu facilisis nisi justo id ex. Donec porttitor magna at pulvinar consectetur. Sed ac ultrices est, quis iaculis lacus. Praesent posuere imperdiet feugiat.<br/> <a href="#" class="blog-more">Buy This Template</a>[/column_content]
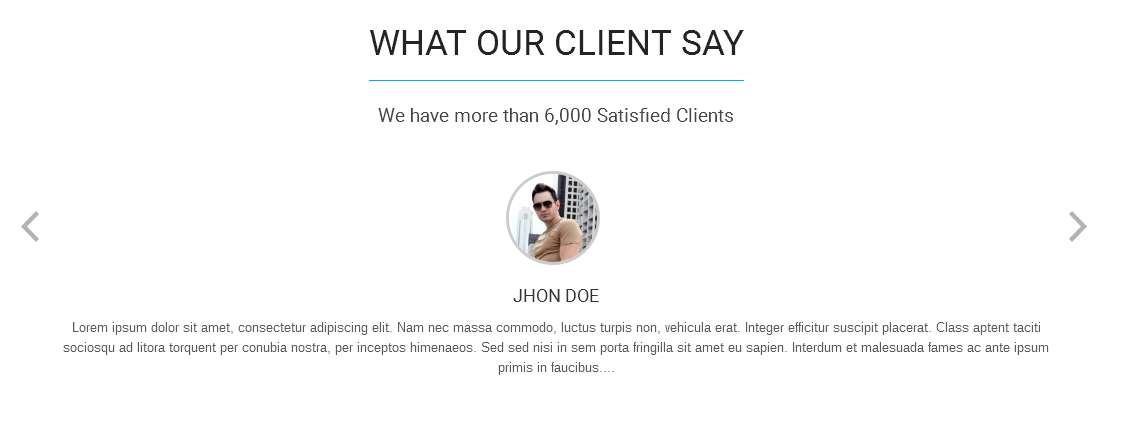
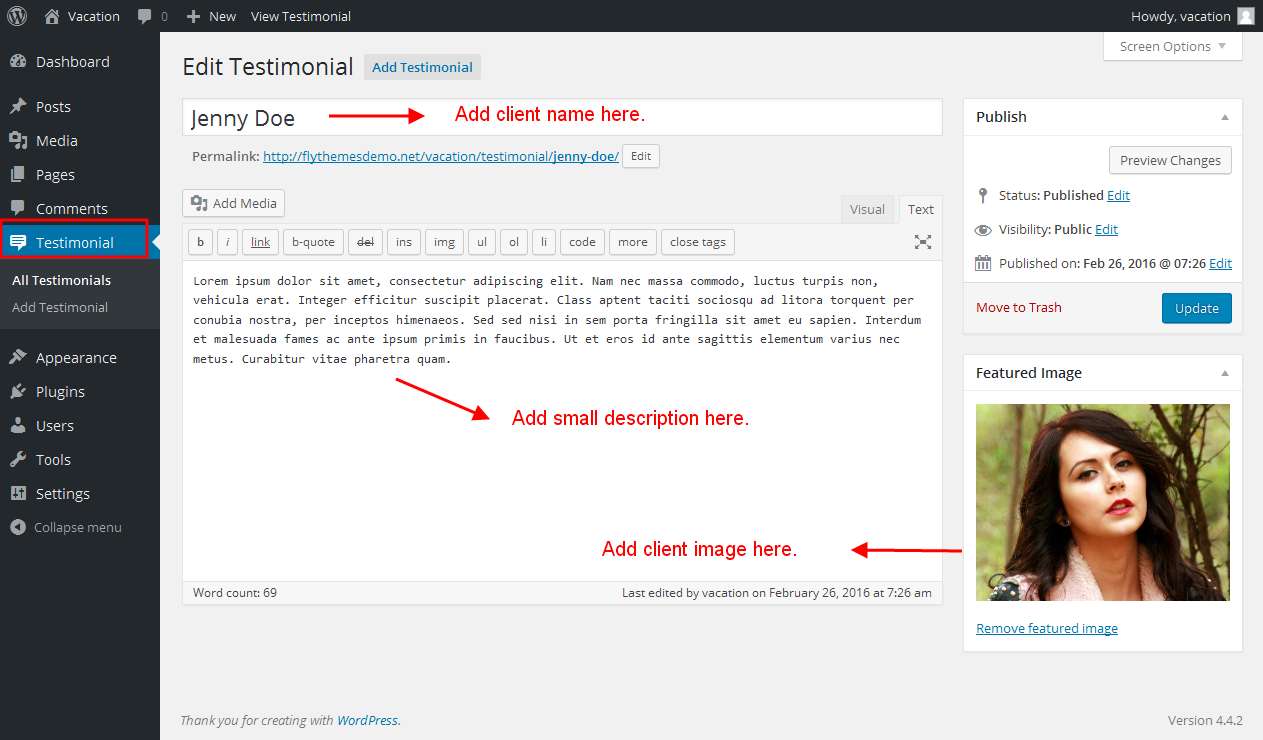
Setup Testimonial Section

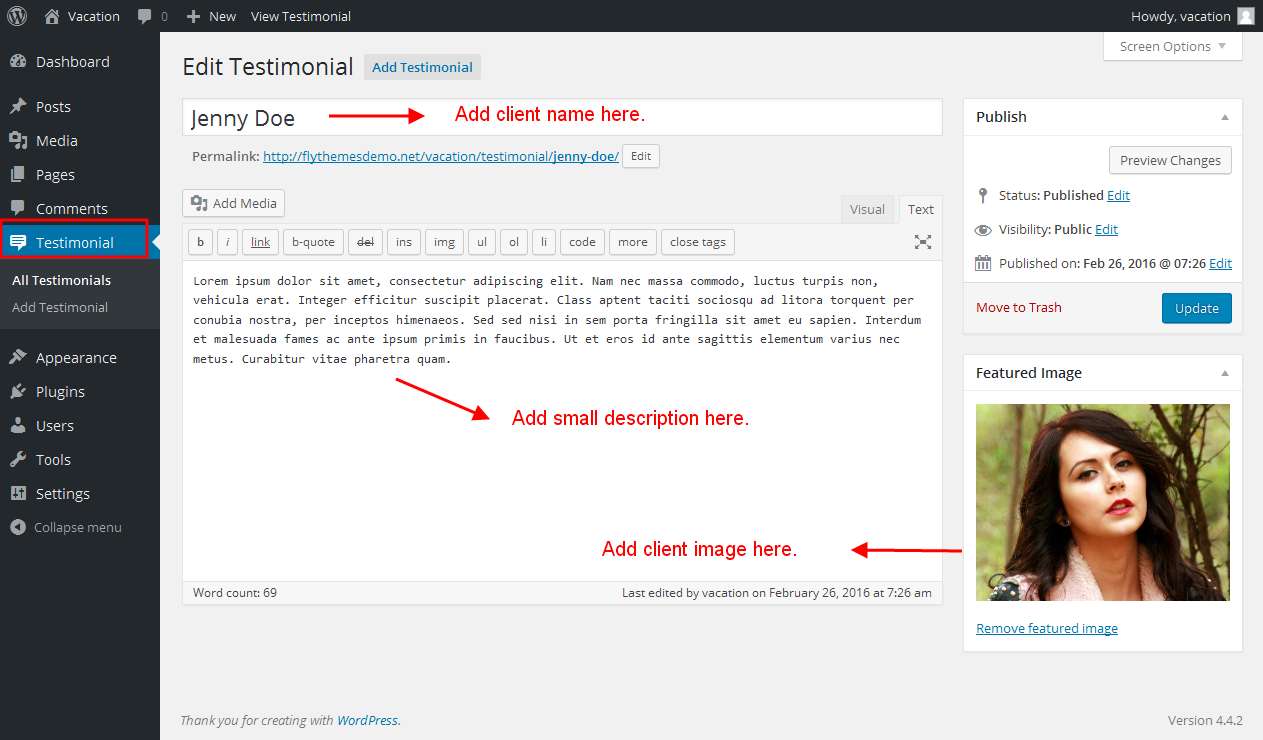
For setting up testimonials section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to testimonials go to Appearance >> Theme Options >> Sections >> Section 6.
Testimonial section Shortcode/Content:
[testimonials]
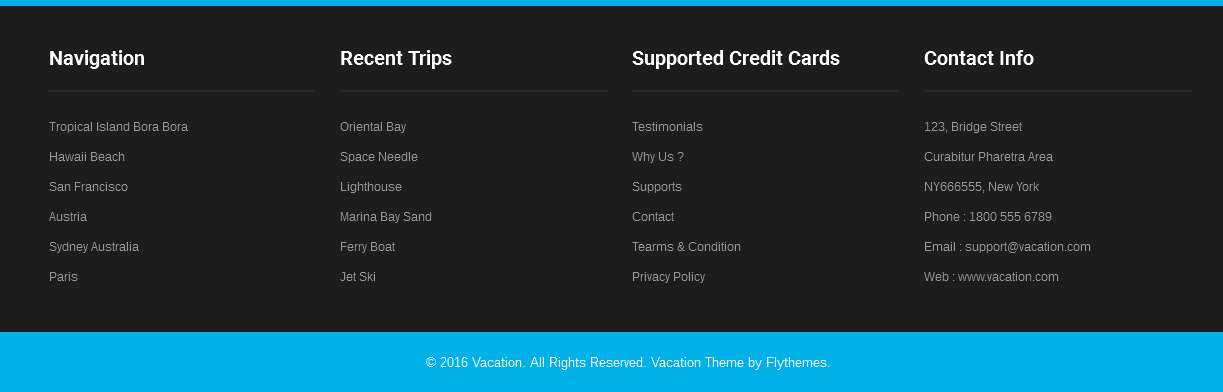
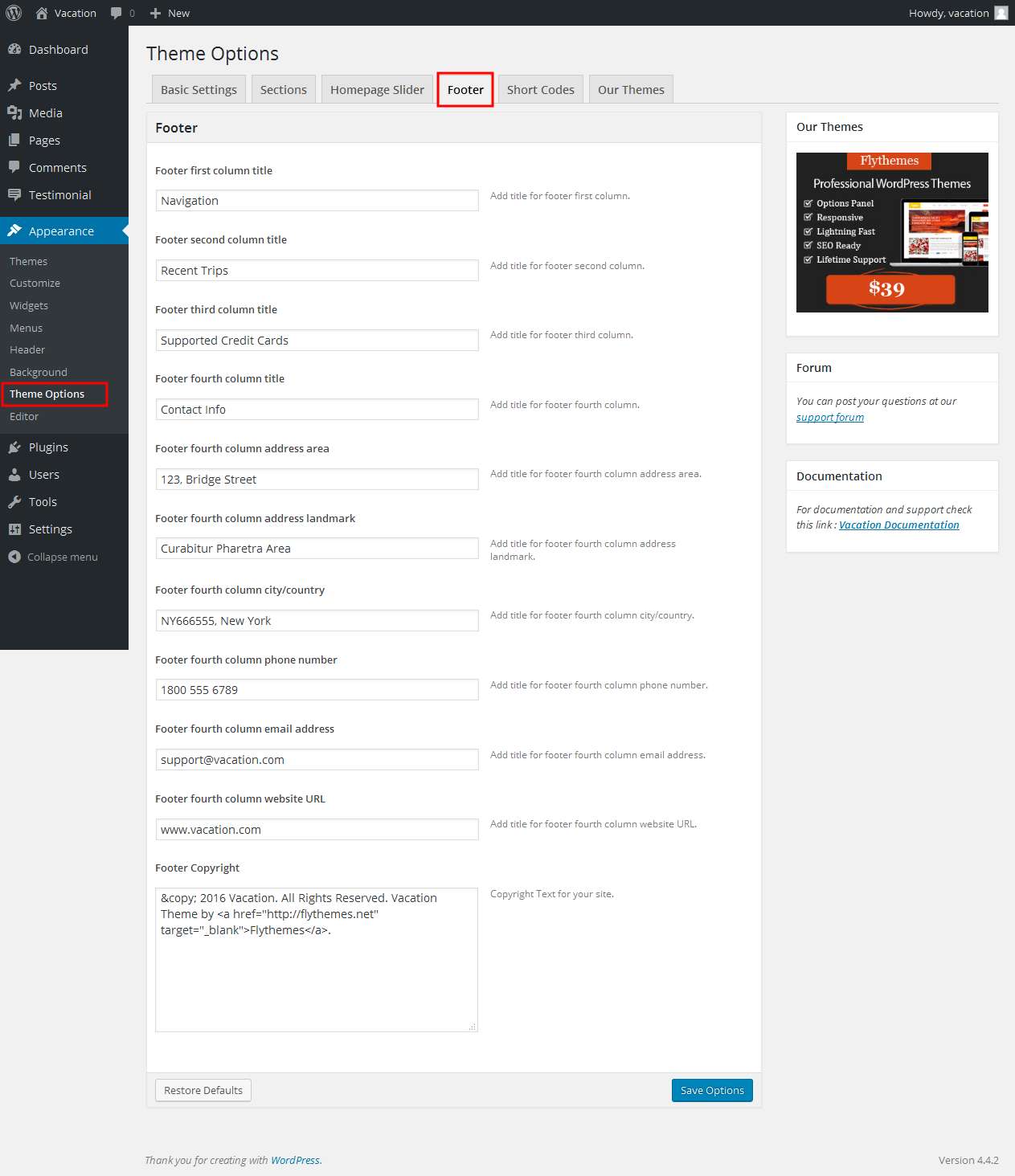
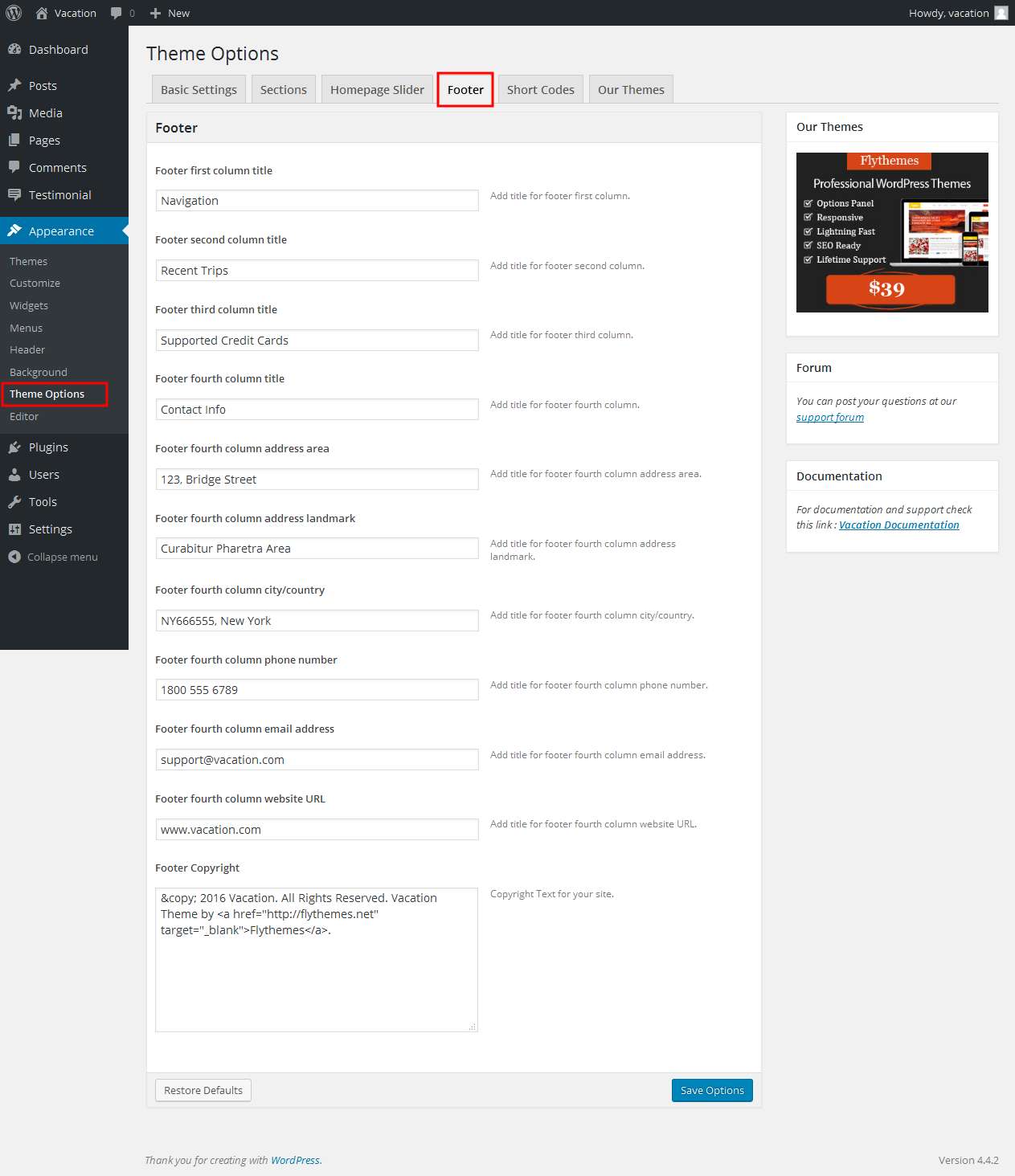
Setup Footer

Go to Appearance >> Theme Options >> Footer.

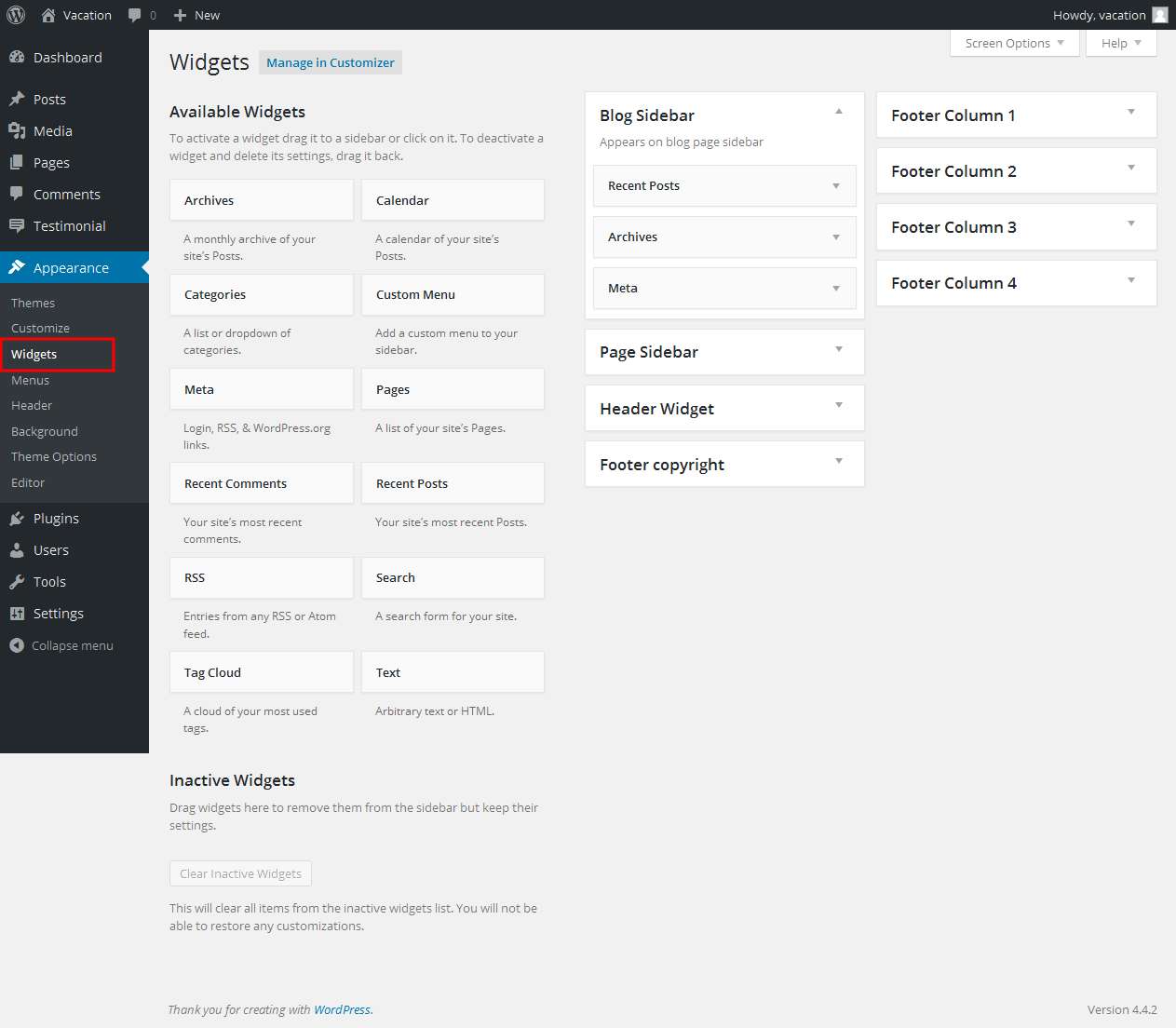
- For footer column 1: Go to Appearance >> Theme Options >> Footer.
- For footer column 2: Go to Appearance >> Widgets >> Select Footer Column 2.
- For footer column 3: Go to Appearance >> Widgets >> Select Footer Column 3.
- For footer column 4: Go to Appearance >> Theme Options >> Footer.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
Posts, Categories and Post Formats
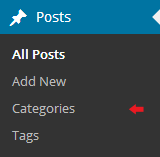
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
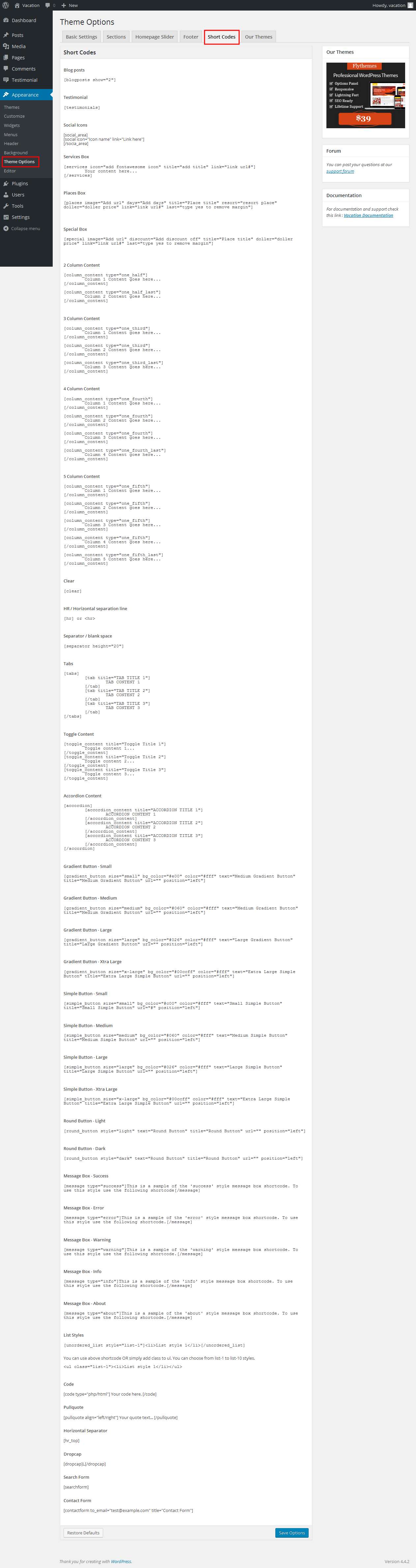
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

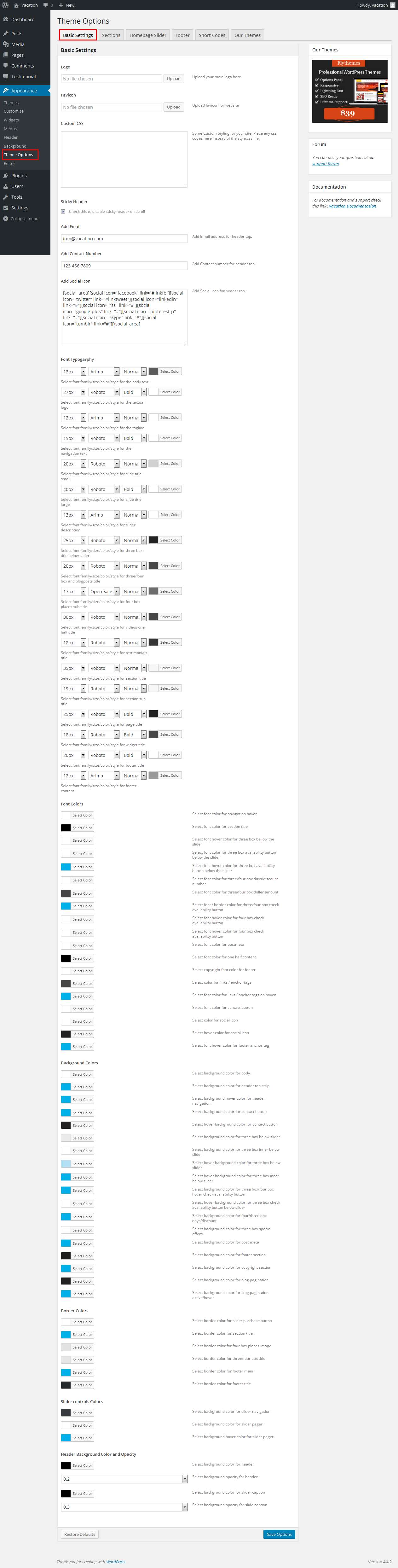
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

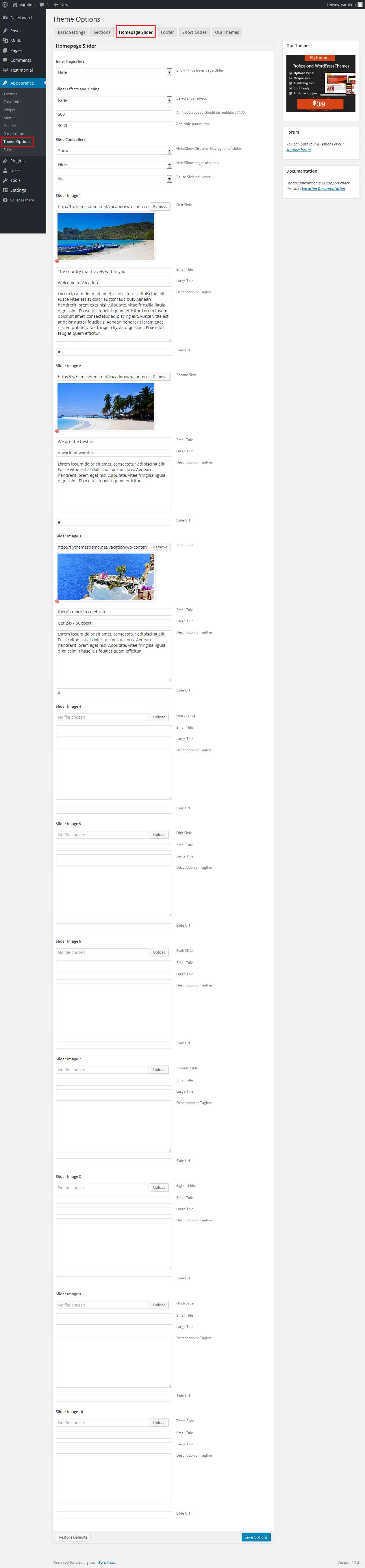
Slider Settings

Footer

Shortcode