Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called photoshoot-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
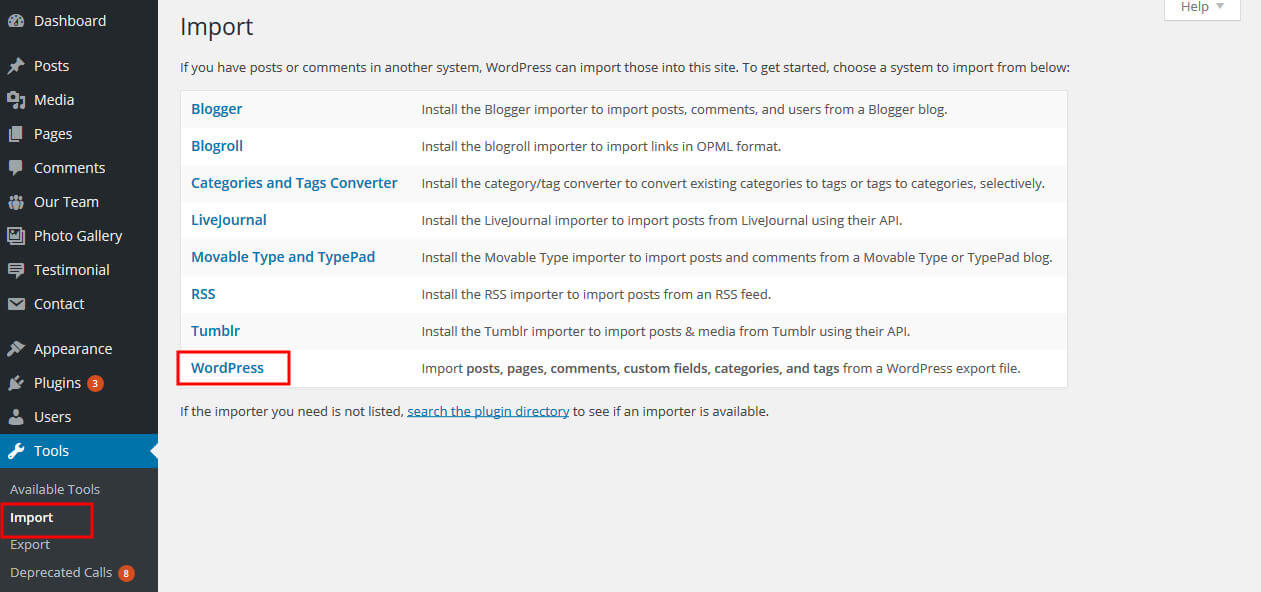
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
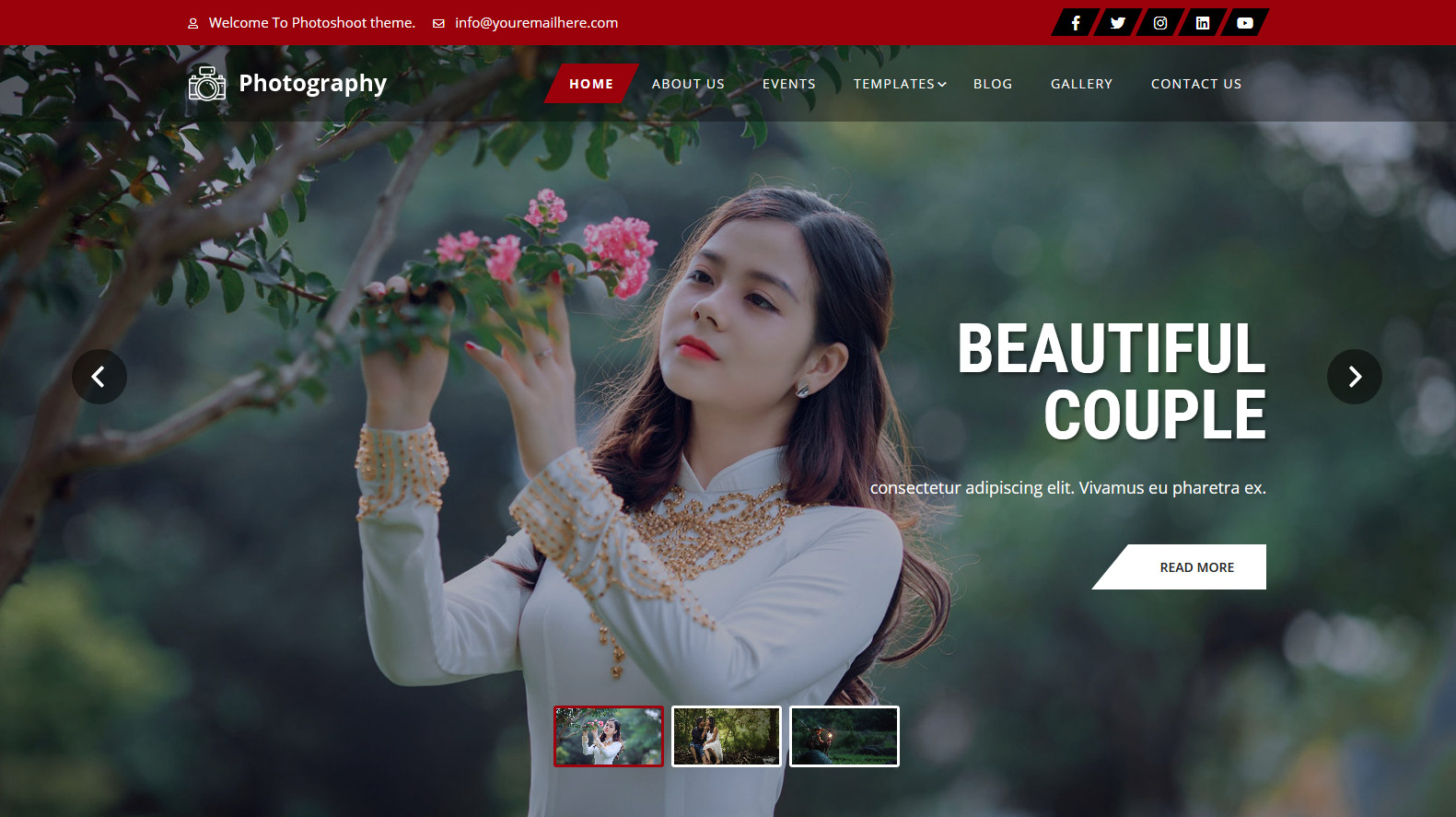
Setup Header

Follow these instructions to setup header.
- For Top Header: Go to Appearance >> Basic Settings >> Top Header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
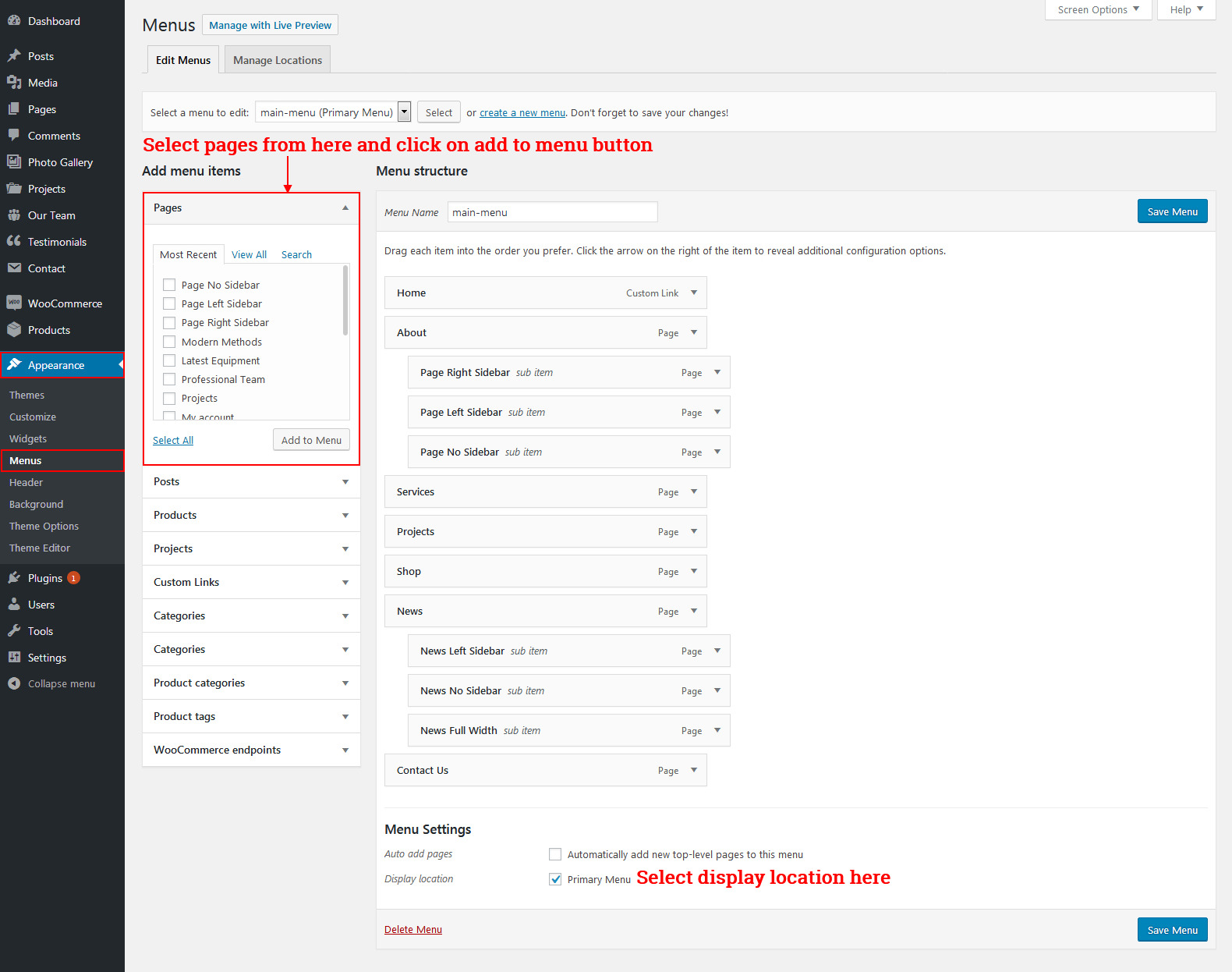
- For Navigation: See the Setup Navigation tab of this documentation.
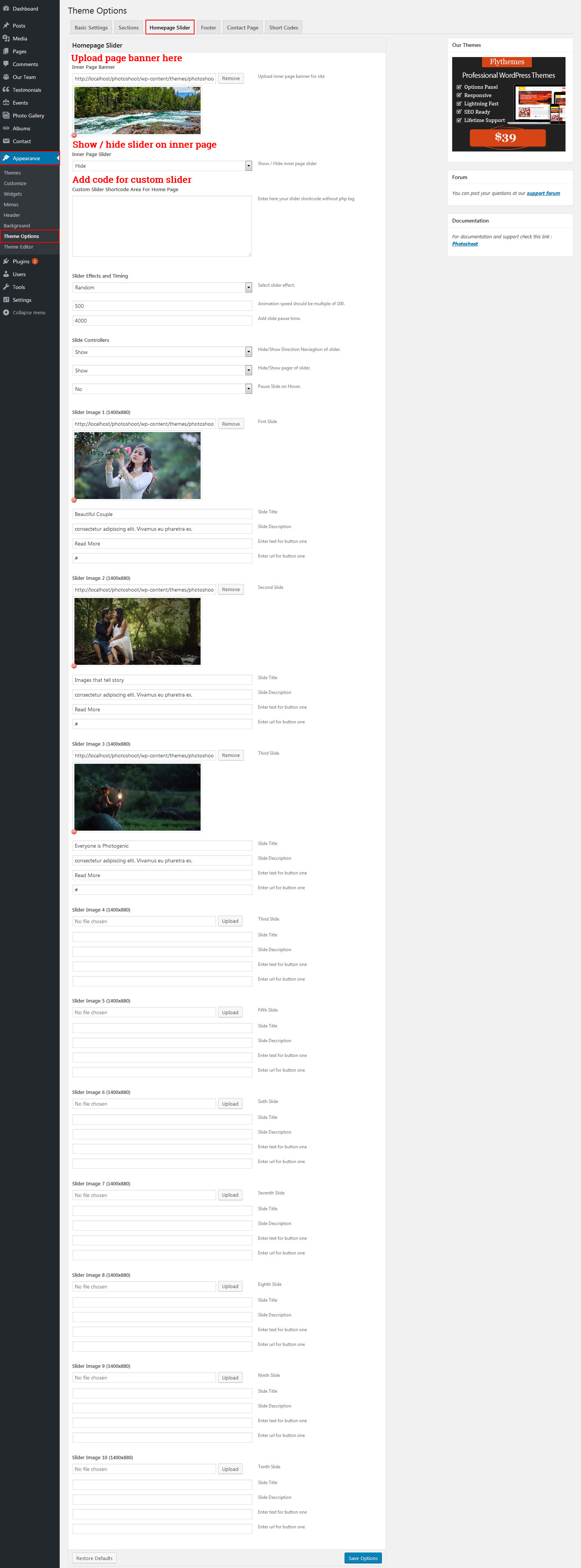
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
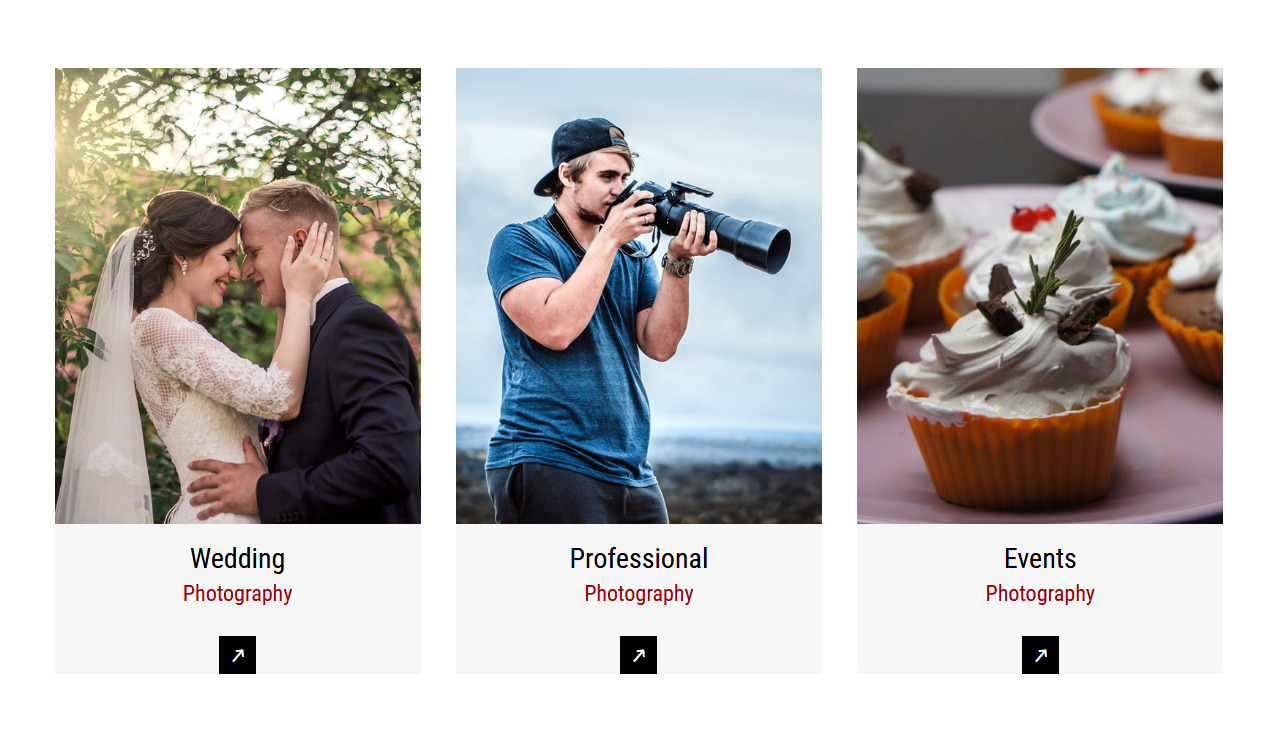
Featured Box Section

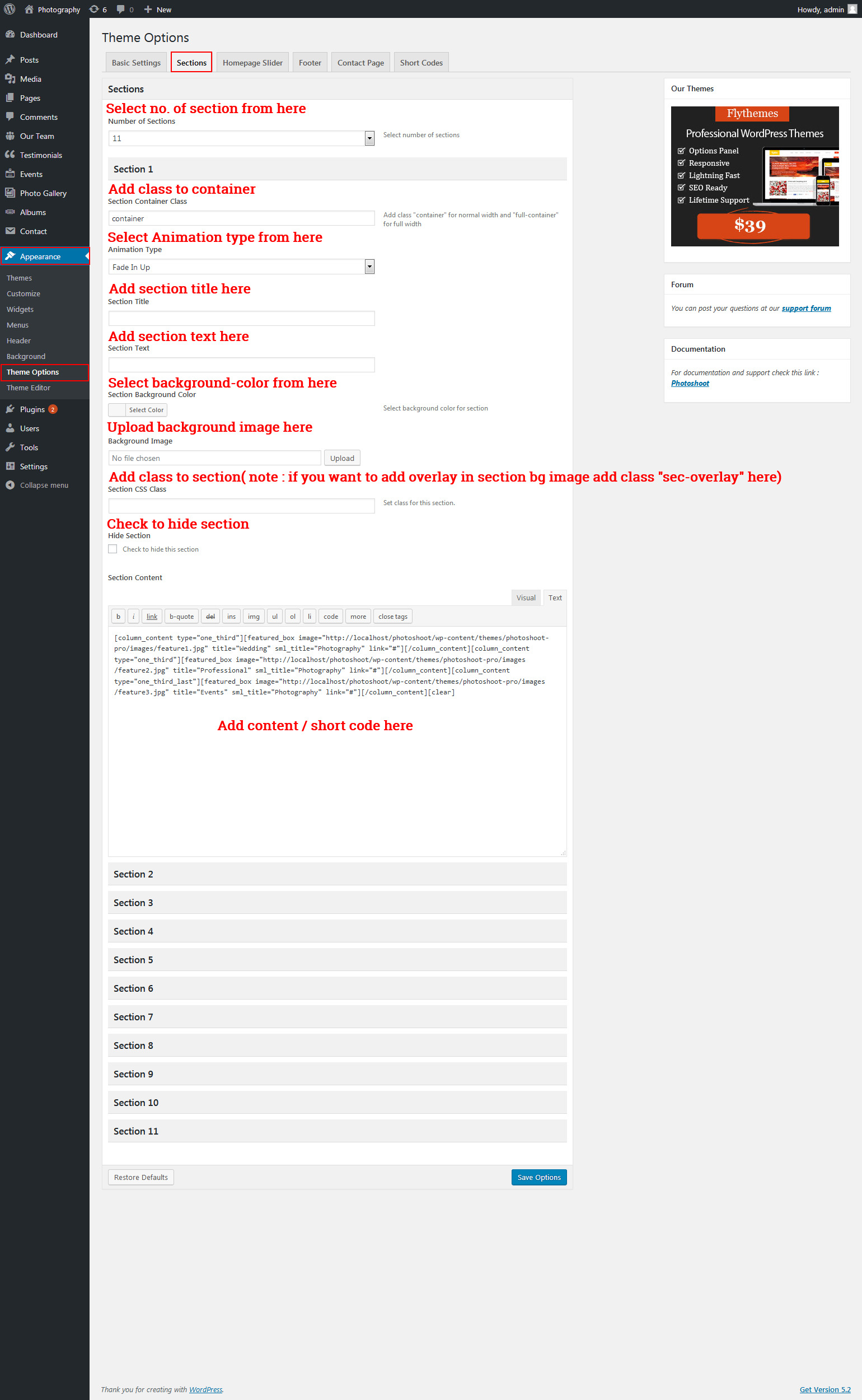
For setting up Featured Box Go to >> Appearance >> Theme Options >> Sections >> Section 1.
Shortcode/Content for Featured Box Section.
[column_content type="one_third"][featured_box image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/feature1.jpg" title="Wedding" sml_title="Photography" link="#"][/column_content][column_content type="one_third"][featured_box image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/feature2.jpg" title="Professional" sml_title="Photography" link="#"][/column_content][column_content type="one_third_last"][featured_box image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/feature3.jpg" title="Events" sml_title="Photography" link="#"][/column_content][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
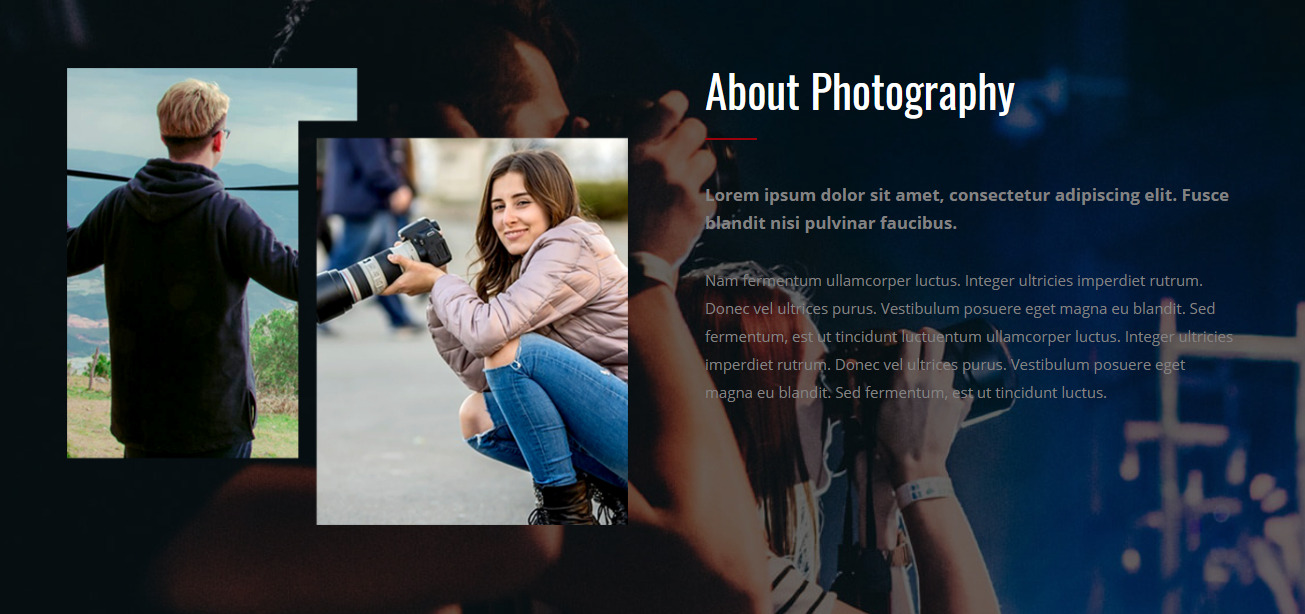
About Us Section

For setting up About Us Go to >> Appearance >> Theme Options >> Sections >> Section 2.
Shortcode/Content for About Us Section.
[column_content type="one_half"]<img src="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/about.png">[/column_content][column_content type="one_half_last" subcls="about pl-30"] [section_title title="About Photography"] <strong> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce blandit nisi pulvinar faucibus. </strong> Nam fermentum ullamcorper luctus. Integer ultricies imperdiet rutrum. Donec vel ultrices purus. Vestibulum posuere eget magna eu blandit. Sed fermentum, est ut tincidunt luctuentum ullamcorper luctus. Integer ultricies imperdiet rutrum. Donec vel ultrices purus. Vestibulum posuere eget magna eu blandit. Sed fermentum, est ut tincidunt luctus. [/column_content]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
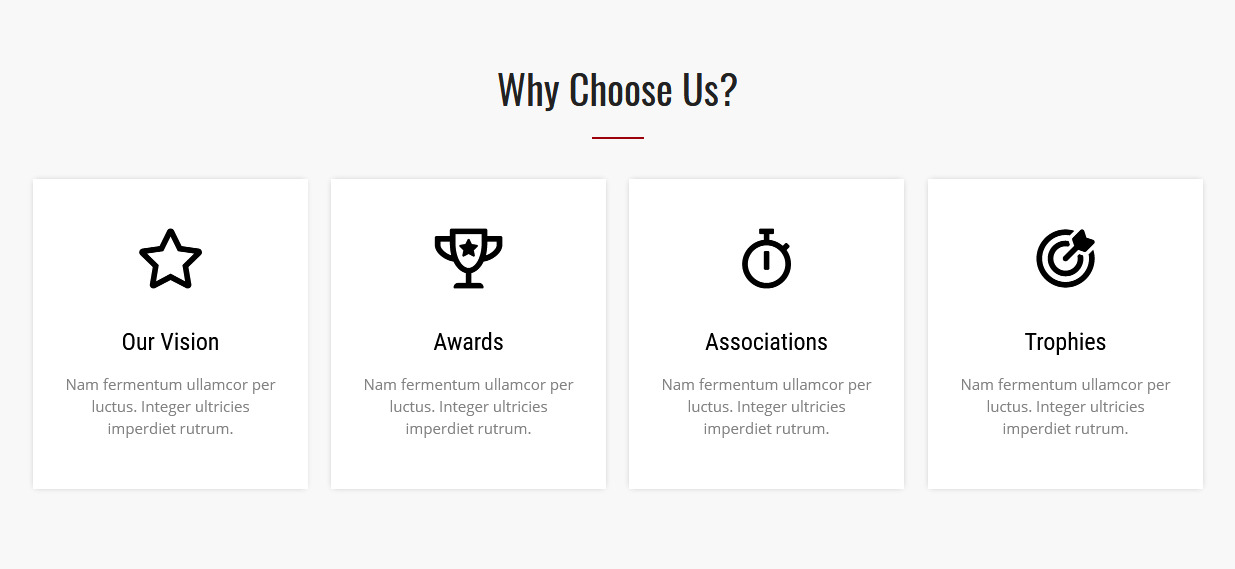
Why Choose Us Section

For setting up Why Choose Us Section Go to >> Appearance >> Theme Options >> Sections >> Section 3.
Shortcode/Content for Why Choose Us Section.
[column_content type="one_fourth"][flipbox icon="star" title="Our Vision" readmore_text="Read More" link="#"] Nam fermentum ullamcor per luctus. Integer ultricies imperdiet rutrum. [/flipbox][/column_content][column_content type="one_fourth"][flipbox icon="trophy-alt" title="Awards" readmore_text="Read More" link="#"] Nam fermentum ullamcor per luctus. Integer ultricies imperdiet rutrum. [/flipbox][/column_content][column_content type="one_fourth"][flipbox icon="stopwatch" title="Associations" readmore_text="Read More" link="#"] Nam fermentum ullamcor per luctus. Integer ultricies imperdiet rutrum. [/flipbox][/column_content][column_content type="one_fourth_last"][flipbox icon="bullseye-arrow" title="Trophies" readmore_text="Read More" link="#"] Nam fermentum ullamcor per luctus. Integer ultricies imperdiet rutrum. [/flipbox][/column_content][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
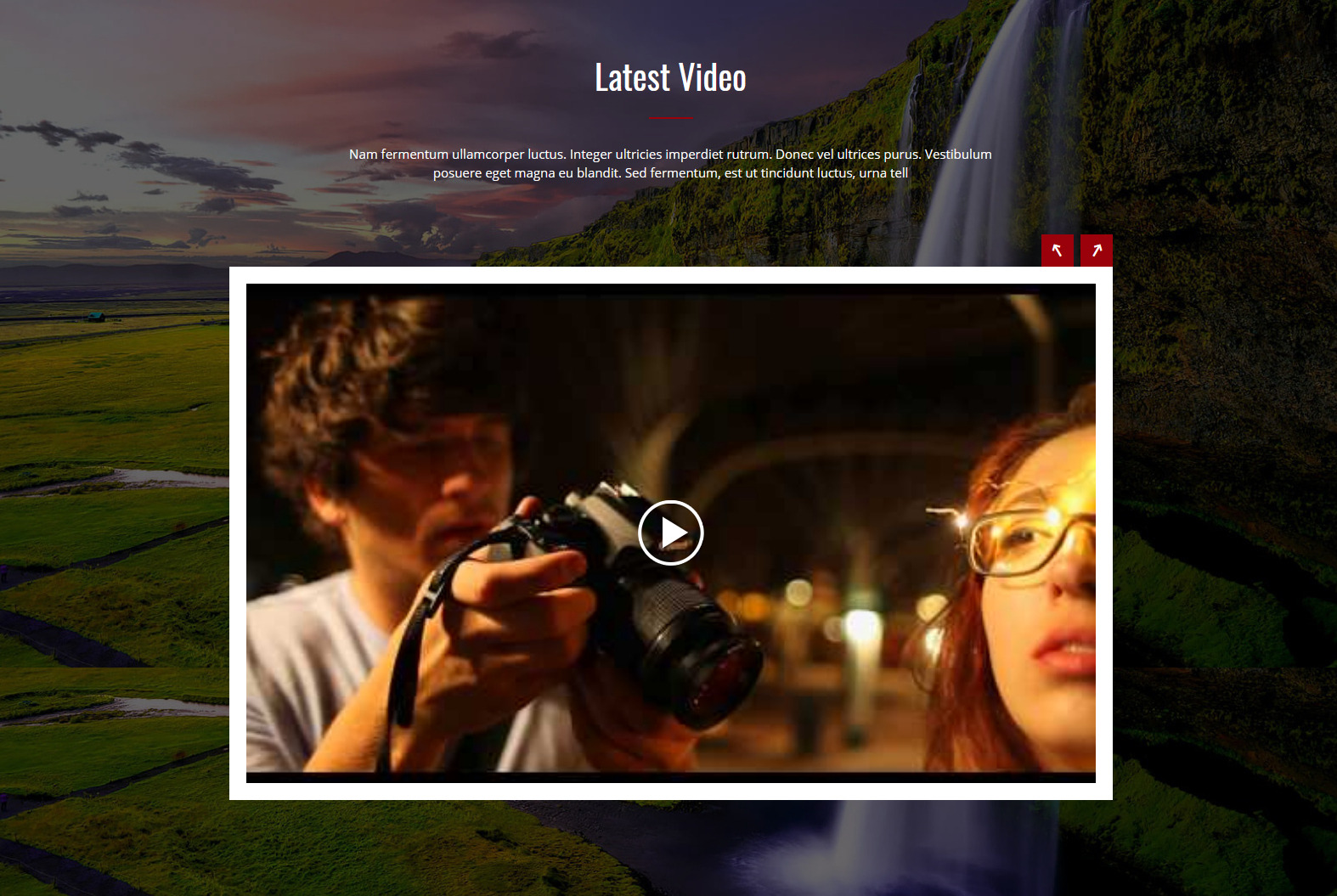
Latest Video Section

For setting up Latest Video Section Go to >> Appearance >> Theme Options >> Sections >> Section 4.
Shortcode/Content for Latest Video Section.
[video-gallery-wrap][video-gal-item video_link="https://www.youtube.com/watch?v=YtbOaCZD7bg"][video-gal-item video_link="https://www.youtube.com/watch?v=d_NjAMFWIWM"][video-gal-item video_link="https://www.youtube.com/watch?v=udaKeH-x0Jw"][/video-gallery-wrap]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
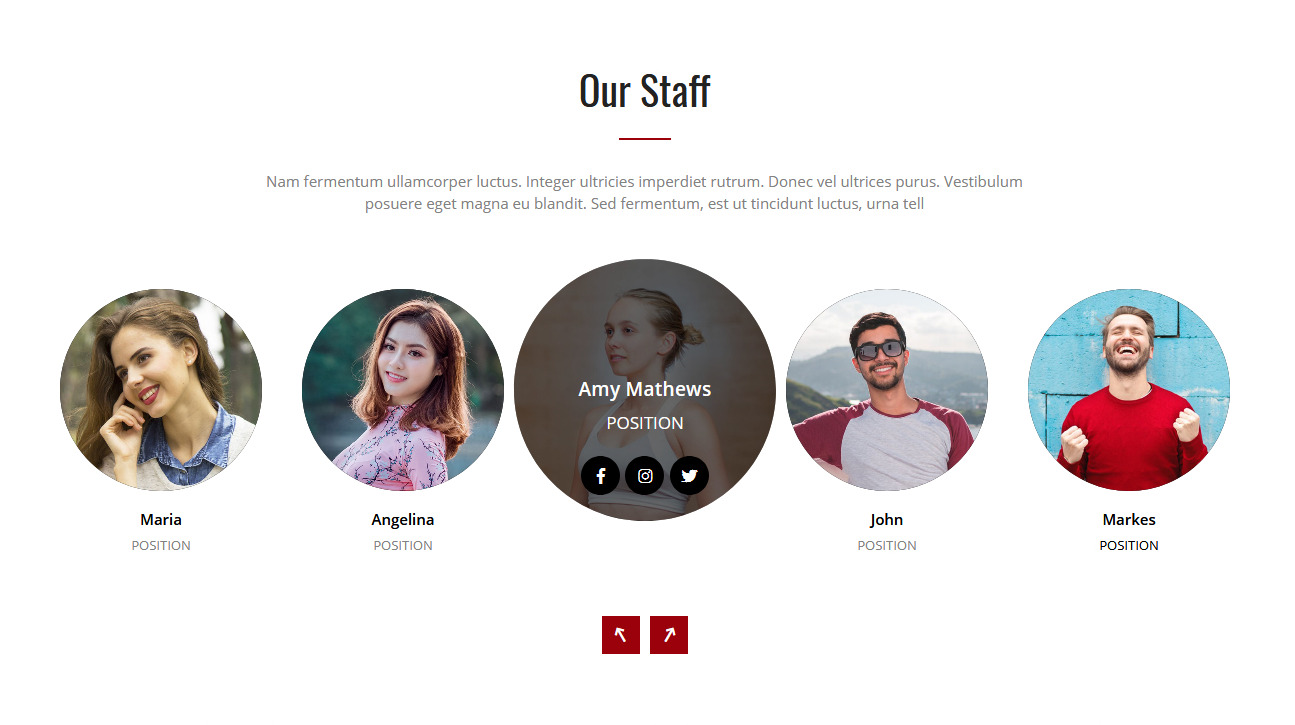
Our Staff Section

For setting up Our Staff section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
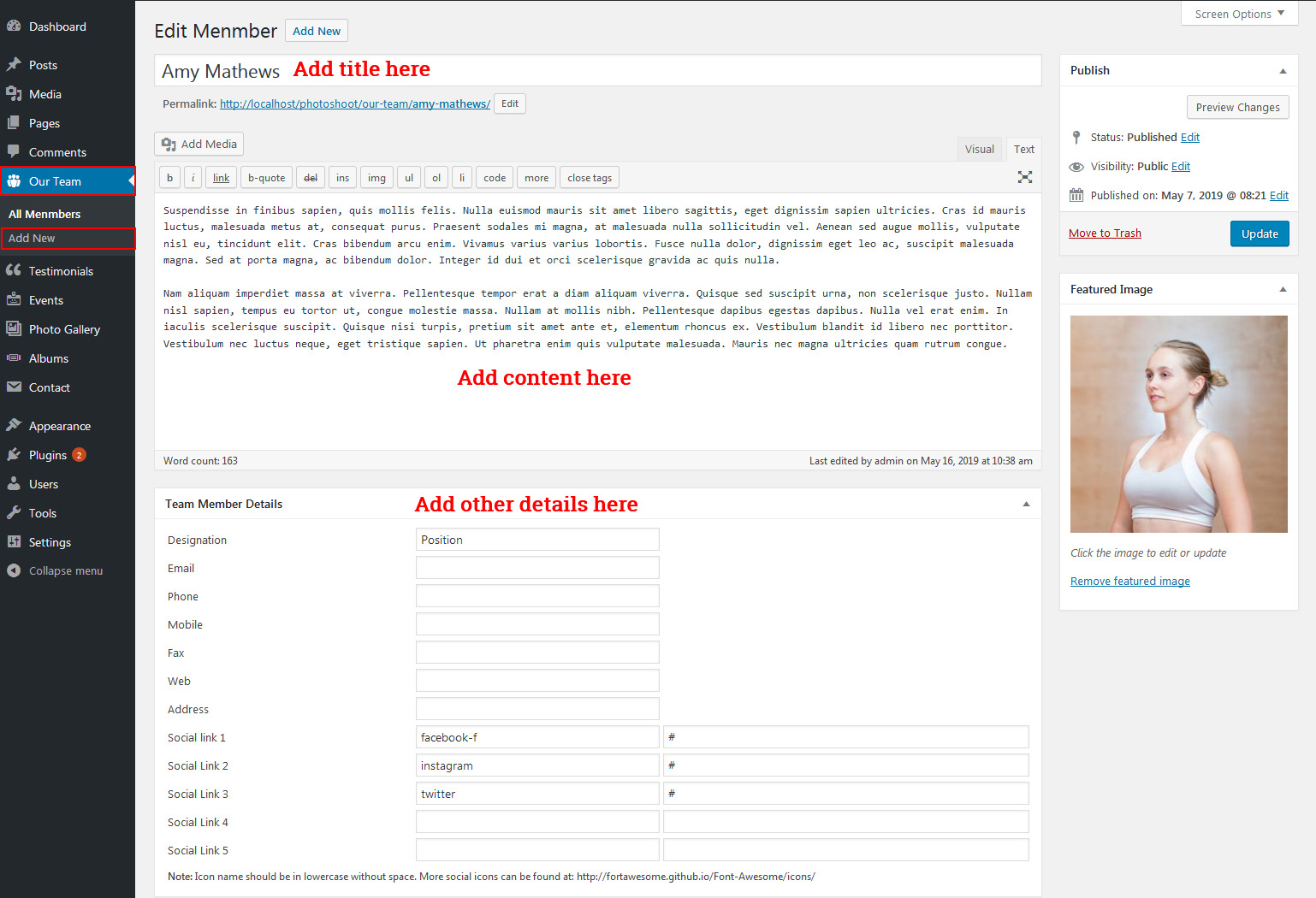
For setting up Our Staff Section first of all you need to add some posts by using Our Team Posts. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 5.)
Our Staff Shortcode:
[our-team show="4"]
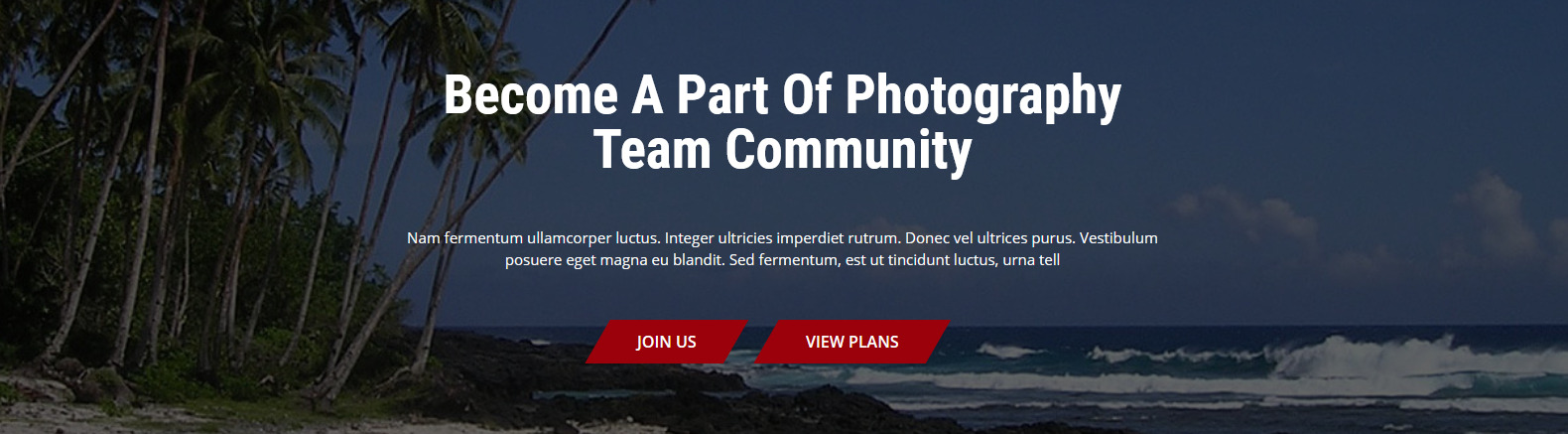
Call To Action Section

For setting up Call To Action Section Go to >> Appearance >> Theme Options >> Sections >> Section 6.
Shortcode/Content for Call To Action Section.
[call_to_action align="center" title="Become A Part Of Photography Team Community" font_size="55px" color="#ffffff" font_family="Roboto Condensed" font_weight="700" button_one_text="Join Us" button_one_link="#" button_two_text="View Plans" button_two_link="#"] Nam fermentum ullamcorper luctus. Integer ultricies imperdiet rutrum. Donec vel ultrices purus. Vestibulum posuere eget magna eu blandit. Sed fermentum, est ut tincidunt luctus, urna tell [/call_to_action]
Once you added above shortcode in the sections content area, you'r done. (Section 6.)
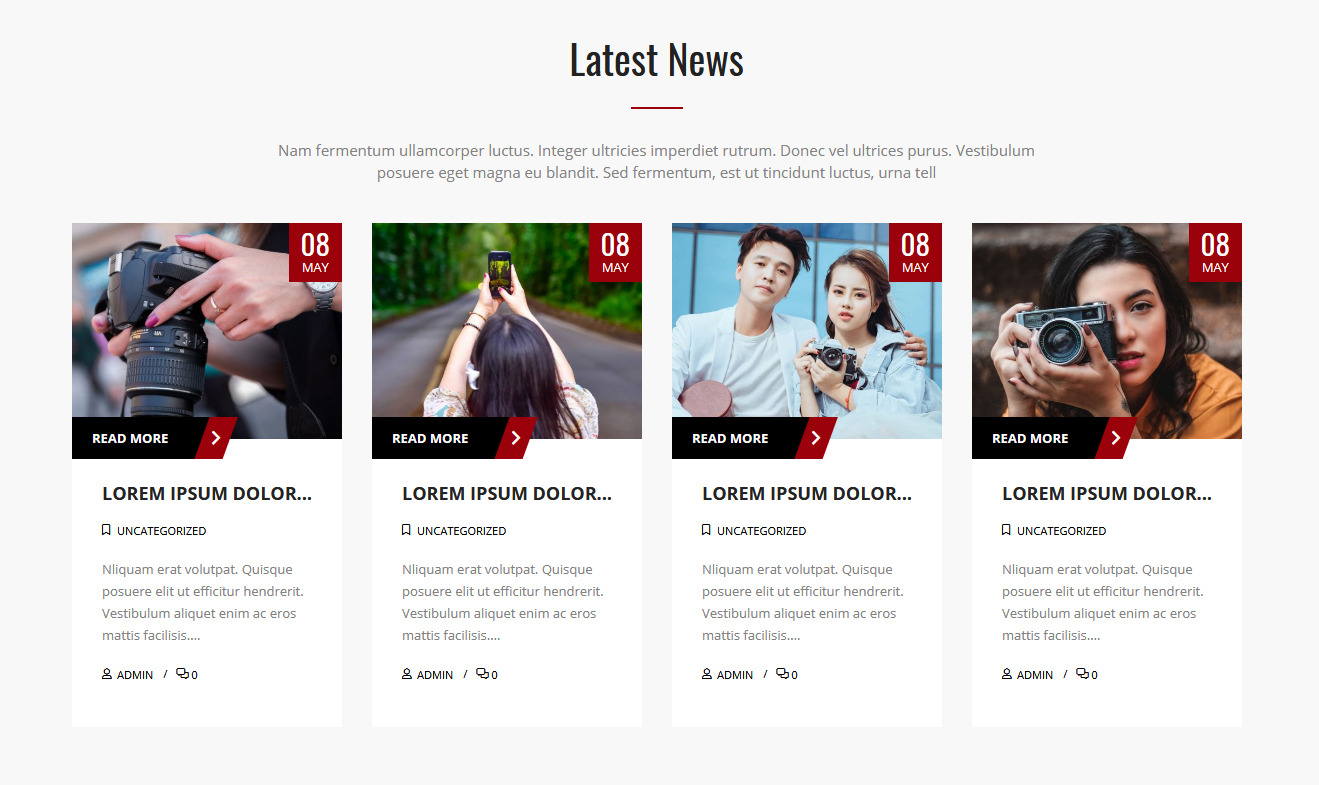
Latest News Section

For setting up Latest News Section section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
For setting up Latest News page first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 7.)
Latest News Section Shortcode:
[latest-news showposts="6" date="show" author="show" category="show"]
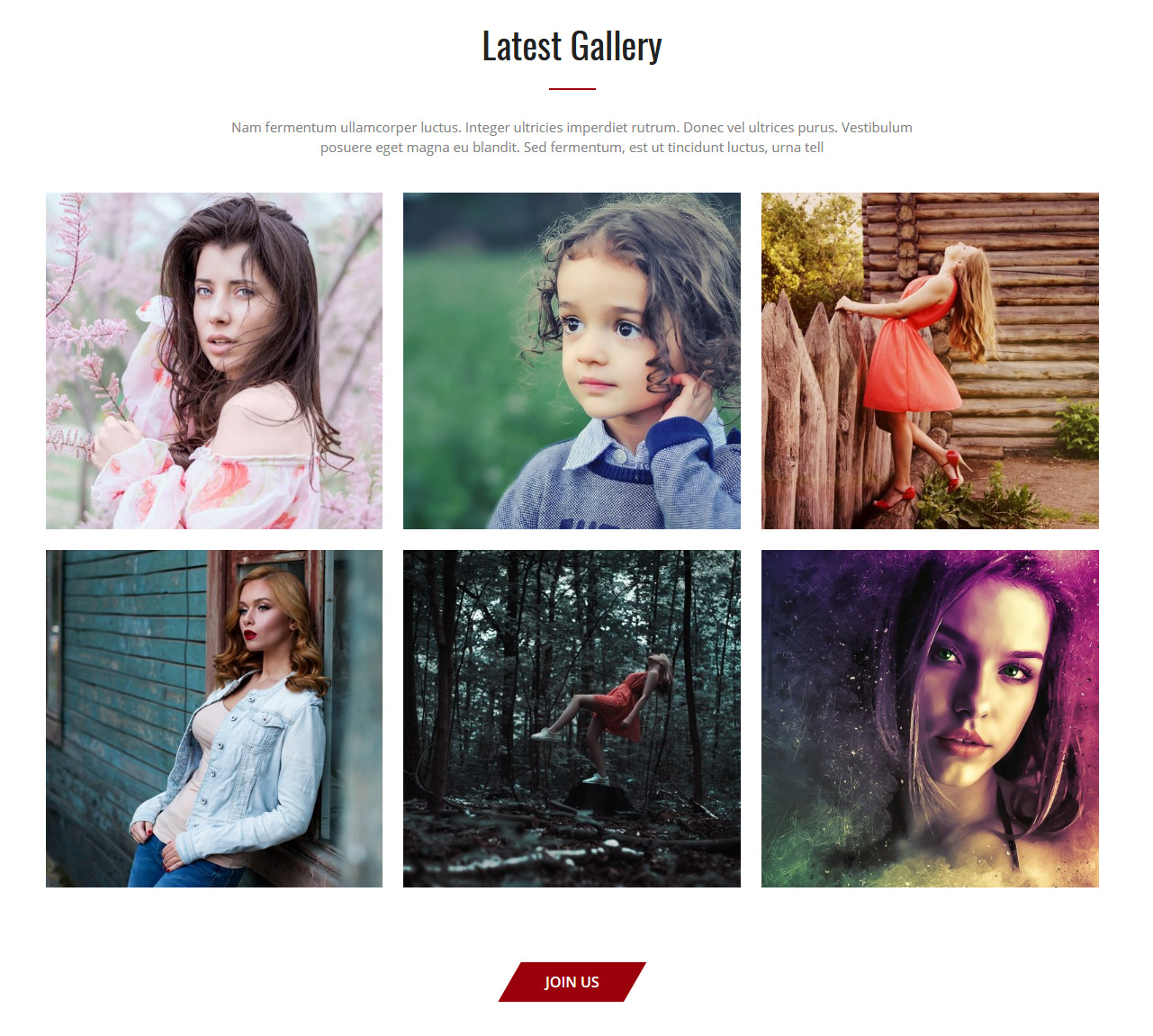
Latest Gallery Section

For setting up Latest Gallery section Go to >> Appearance >> Theme Options >> Sections >> Select Section 8.
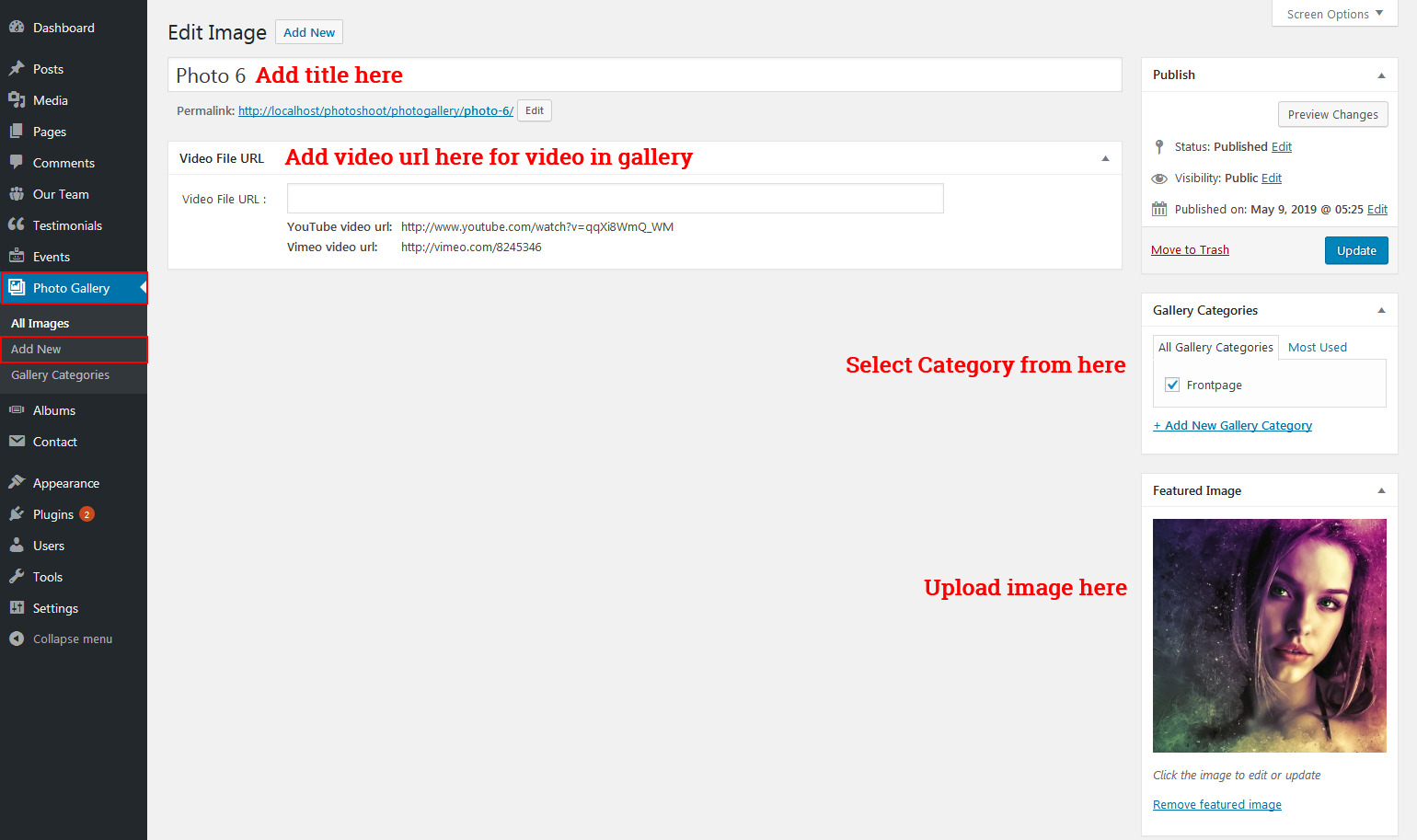
For setting up Latest Gallery Section first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Photo Gallery Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 8.)
Photo Gallery Shortcode:
[photo-gallery show="6" category="frontpage" column="3"] [button name="Join Us" align="center" link="#"]
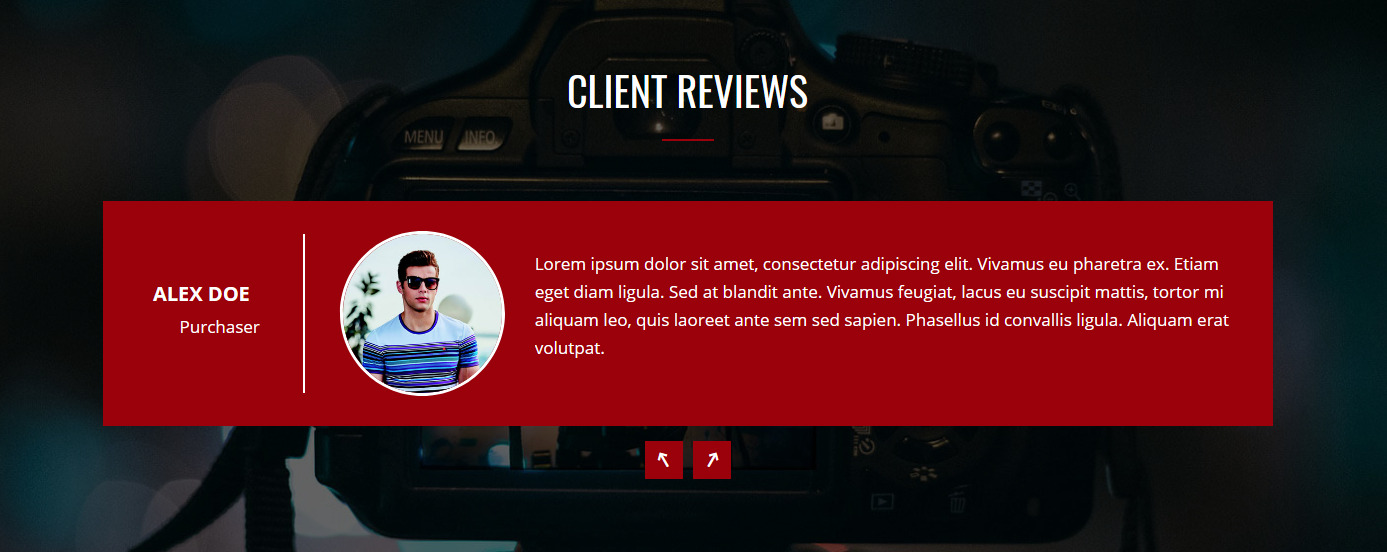
Testimonials Section

For setting up Testimonials section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
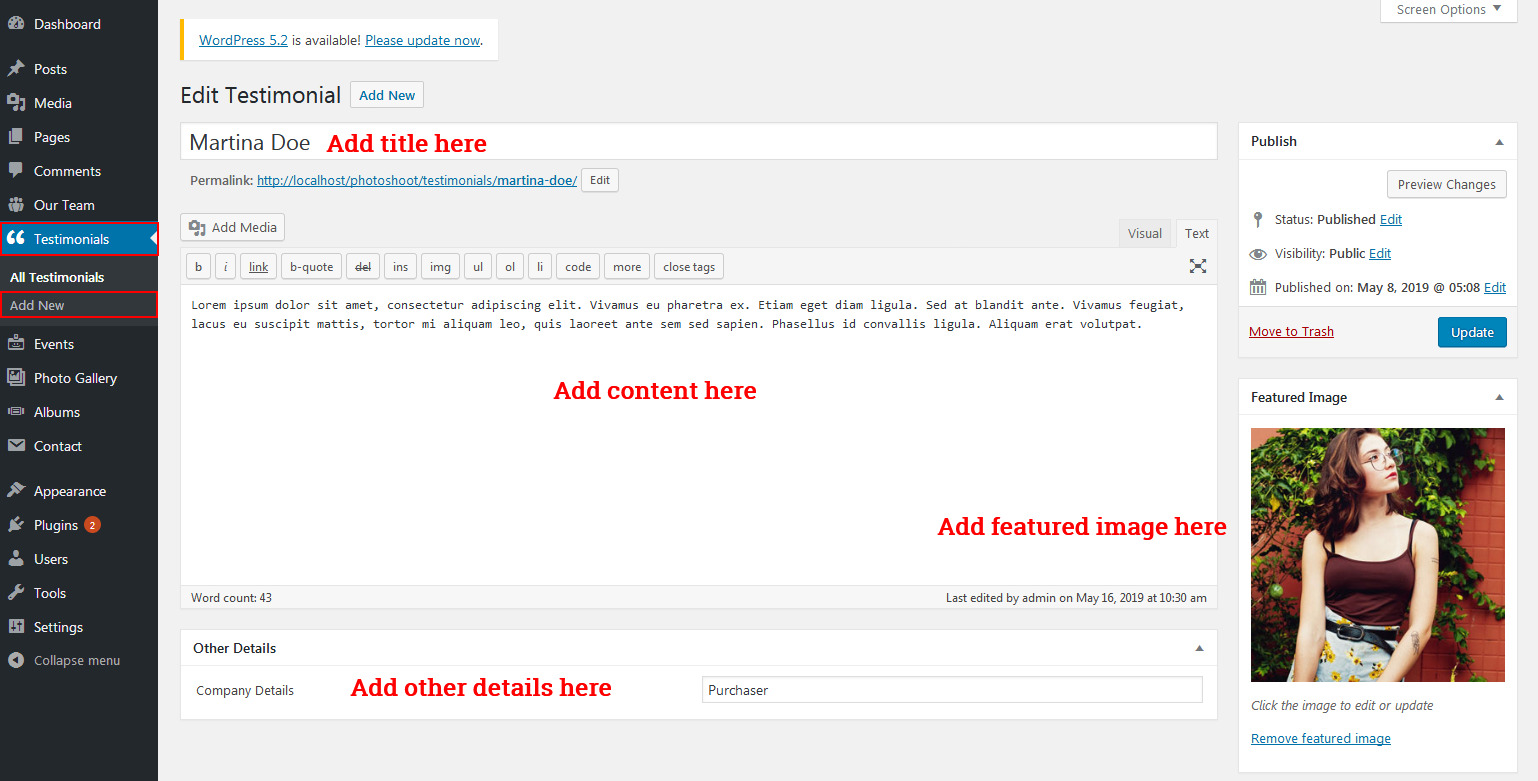
For setting up Testimonials Section first of all you need to add some posts by using Testimonials Posts. Follow below instruction to add posts.

Once you added posts in the Testimoinials Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 7.)
Testimonials Shortcode:
[testimonials show="4"]
Worked With Section

For setting up Worked With Section Go to >> Appearance >> Theme Options >> Sections >> Section 10.
Shortcode/Content for Worked With Section.
[client_lists][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client1.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client2.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client3.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client4.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client5.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client6.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client1.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client2.jpg" link="#"][client image="http://yourdomainname.com/wp-content/themes/photoshoot-pro/images/client3.jpg" link="#"][/client_lists]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
Get In Touch Section

For setting up Get In Touch Section Go to >> Appearance >> Theme Options >> Sections >> Section 11.
Shortcode/Content for Get In Touch Section.
[column_content type="" subcls="getintouch"] [contact-form-7 id="44" title="getintouch"] [/column_content]
Once you added above shortcode in the sections content area, you'r done. (Section 11.)
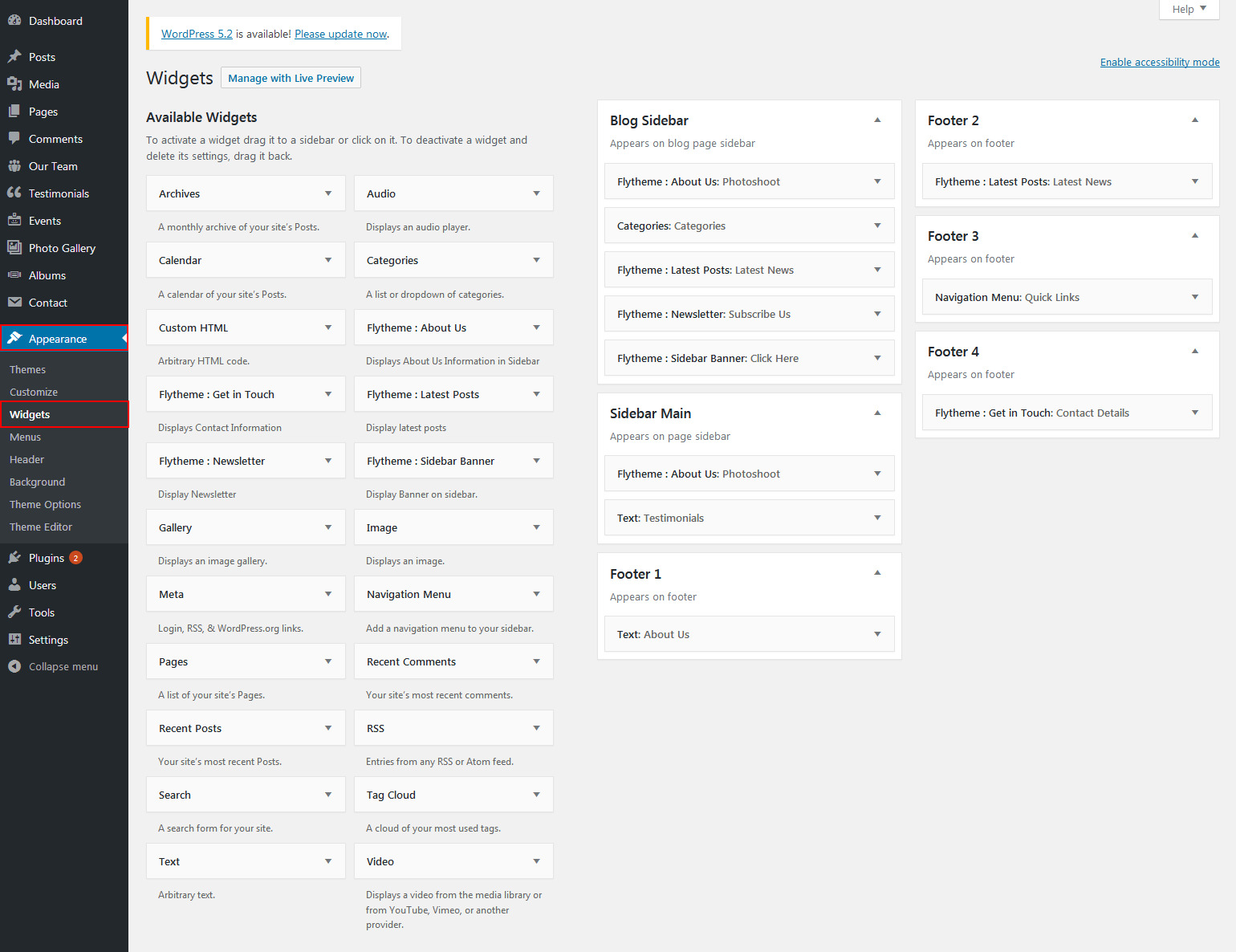
Setup Footer

For Setting up Footer : Go to Appearance >> Widgets >> Add widgets to Footer Sidebar.
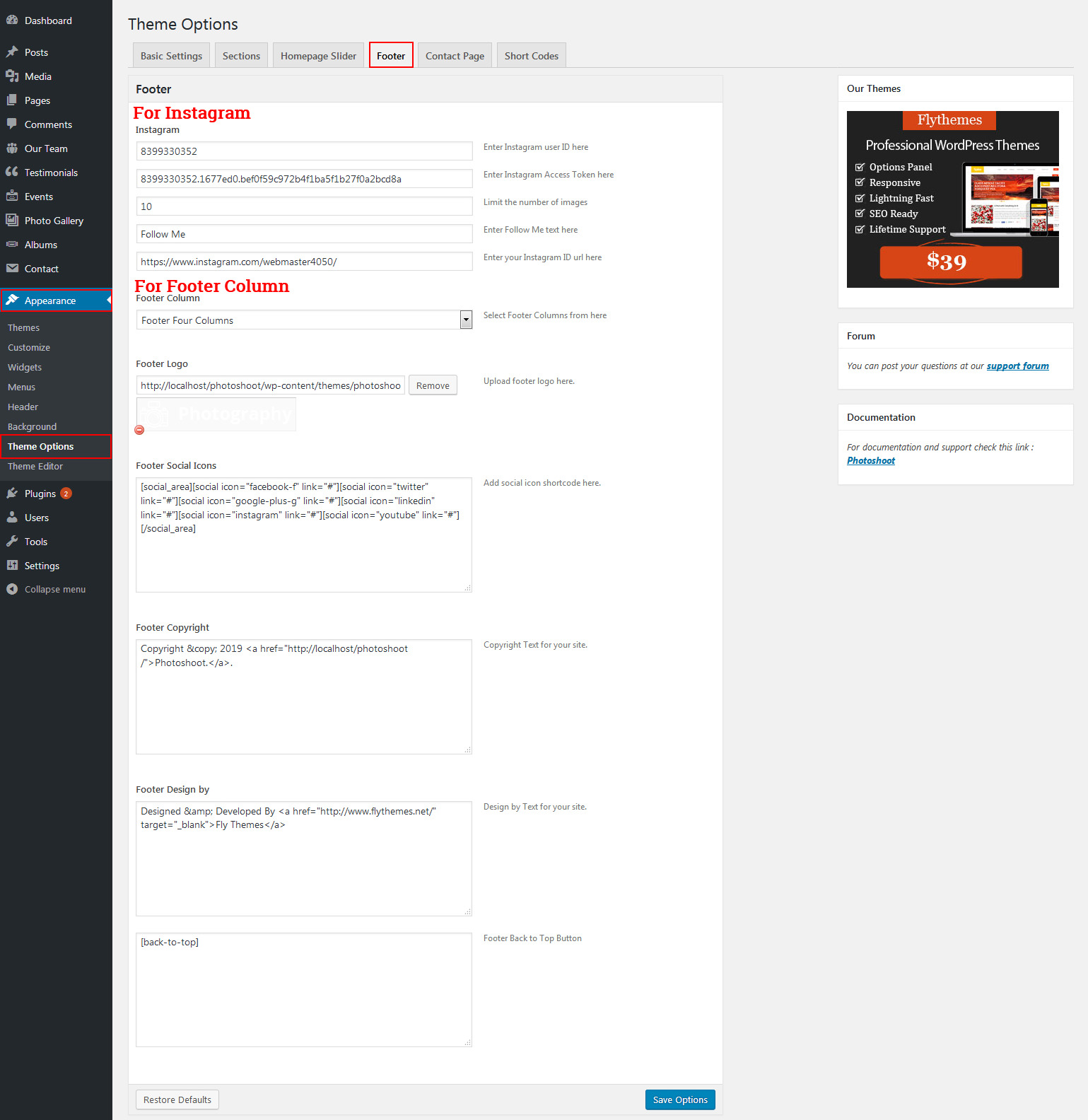
For Setting up copyright : Go to Appearance >> Theme Option >> Footer.
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
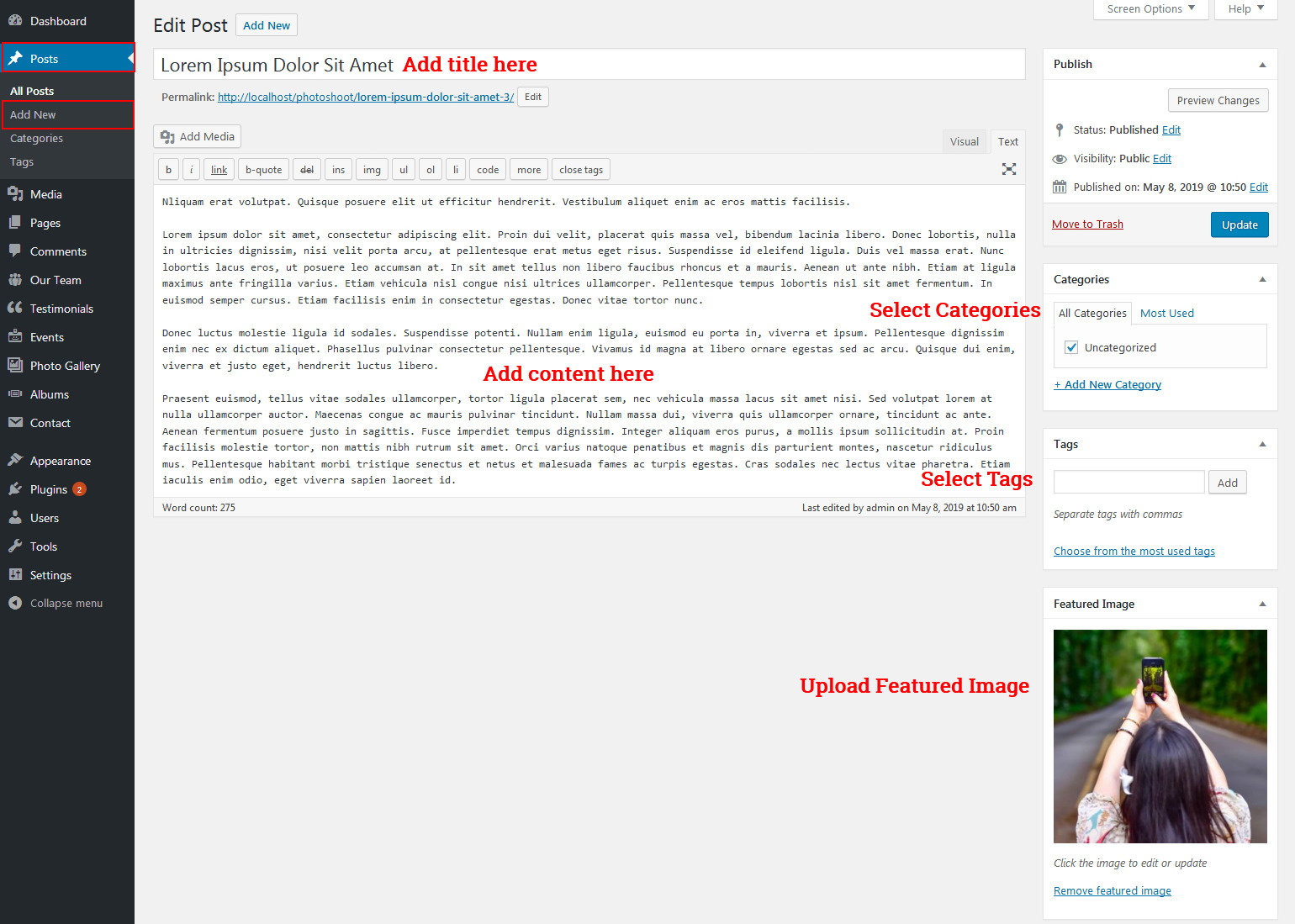
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
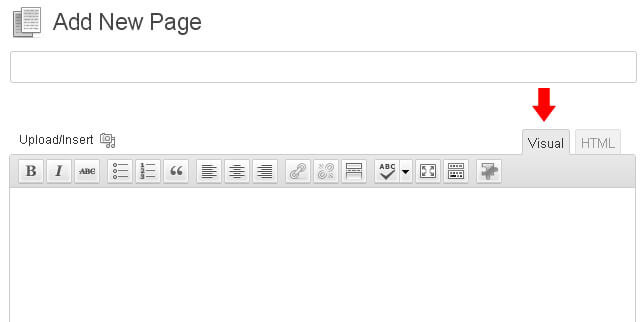
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

Contact Page

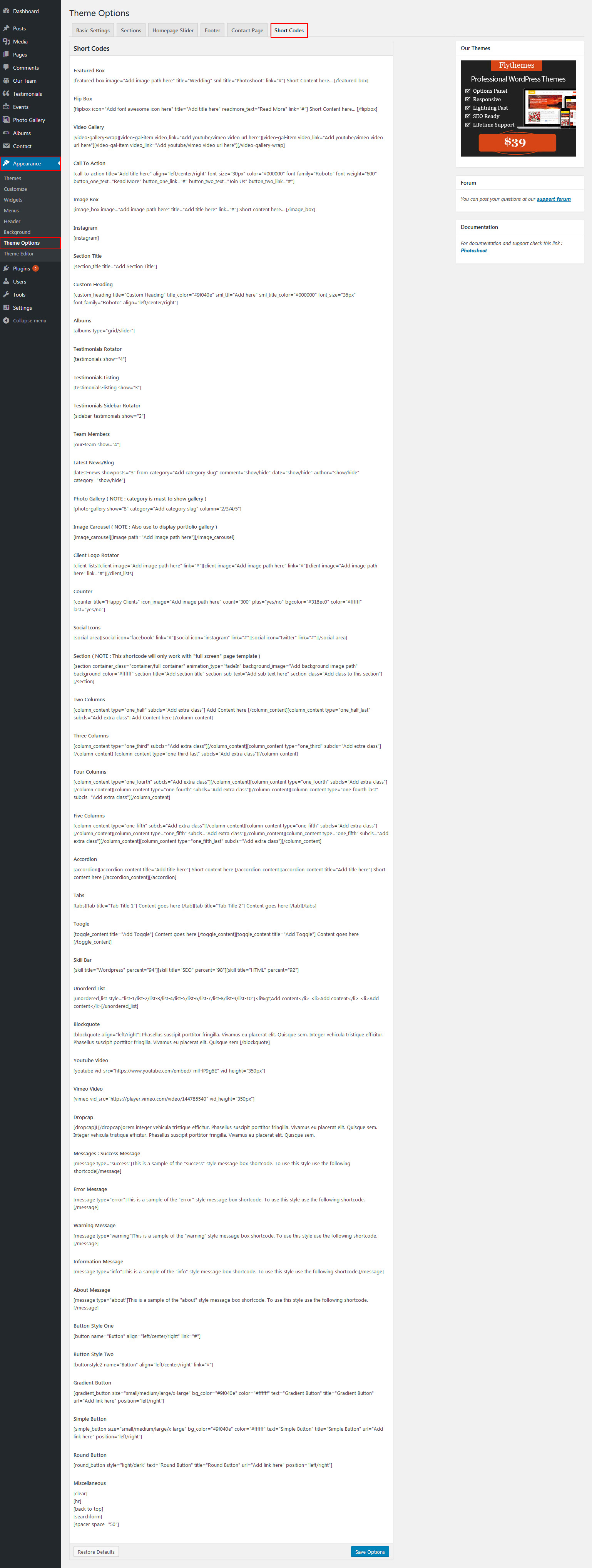
Shortcode

Contact form Plugin
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
Plugin Installation

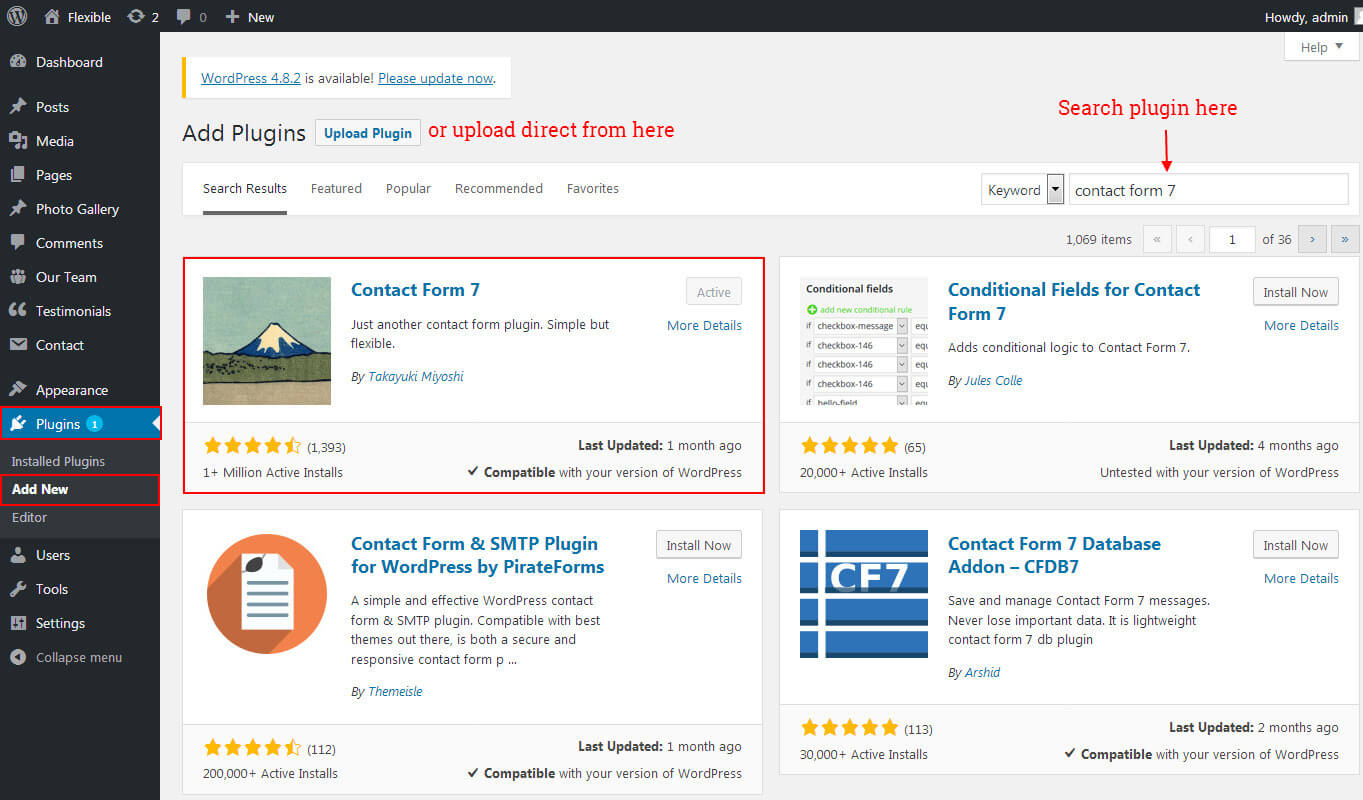
- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
Follow below instructions...
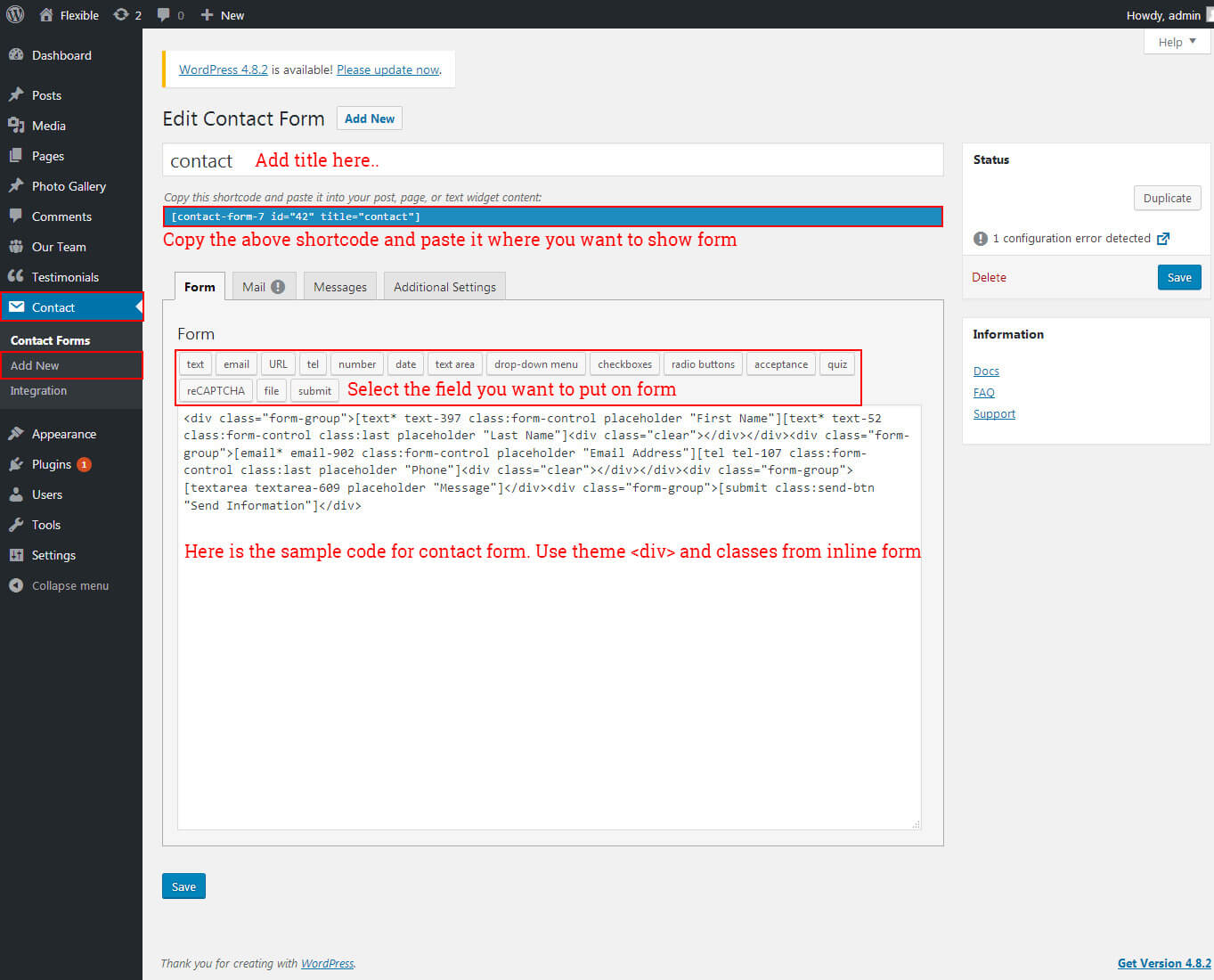
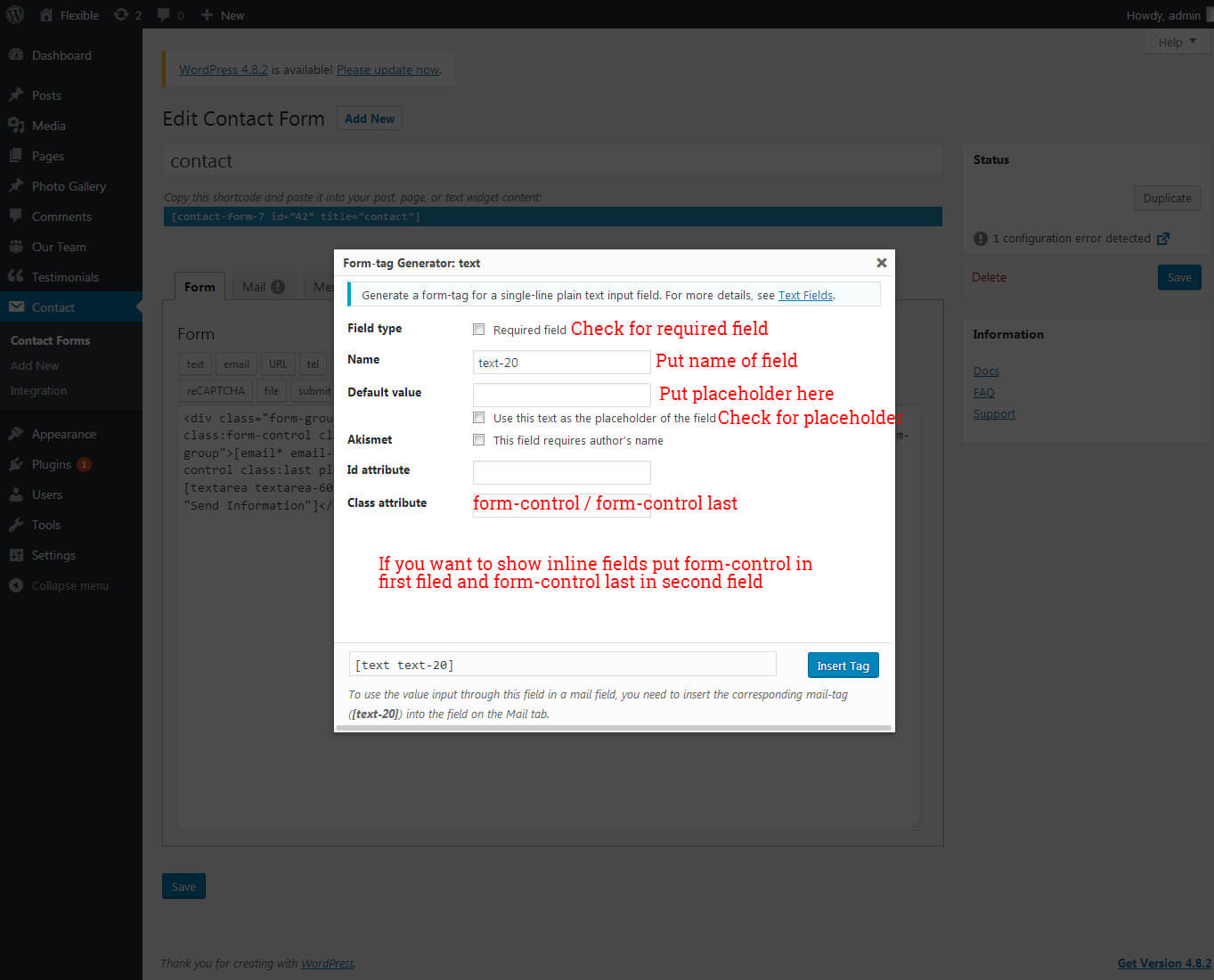
Plugin Use


Get Code for Get in touch form
<div class="form-group">[text yname class:form-control placeholder "Your Name"]</div><div class="form-group">[email ymail class:form-control placeholder "Your Mail"]</div><div class="form-group">[tel ynumb class:form-control placeholder "Phone No"]</div><div class="form-group">[textarea msgtg class:form-control placeholder "Message"]</div><div class="form-group">[submit class:long-btn "Send"]</div>
Get Code for Newsletter form
[email* emailfld placeholder "Email Address"][submit "Send"]
Get Code for Contact page form
<div class="form-group half">[text* fullname class:form-control placeholder "Full Name*"]</div><div class="form-group half last">[email* email-581 class:form-control placeholder "Email*"]</div><div class="clear"></div><div class="form-group full">[textarea textmsg class:form-control placeholder "Message"]</div><div class="form-group full">[submit class:send-btn "Send Now"]</div>