Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called flexible-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
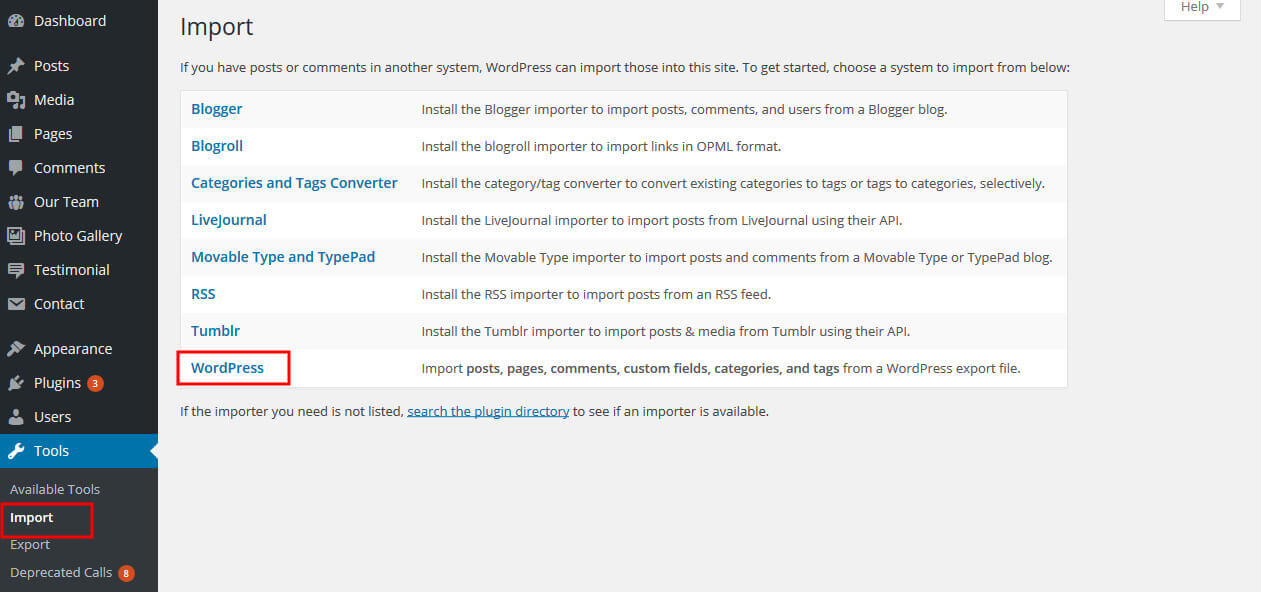
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
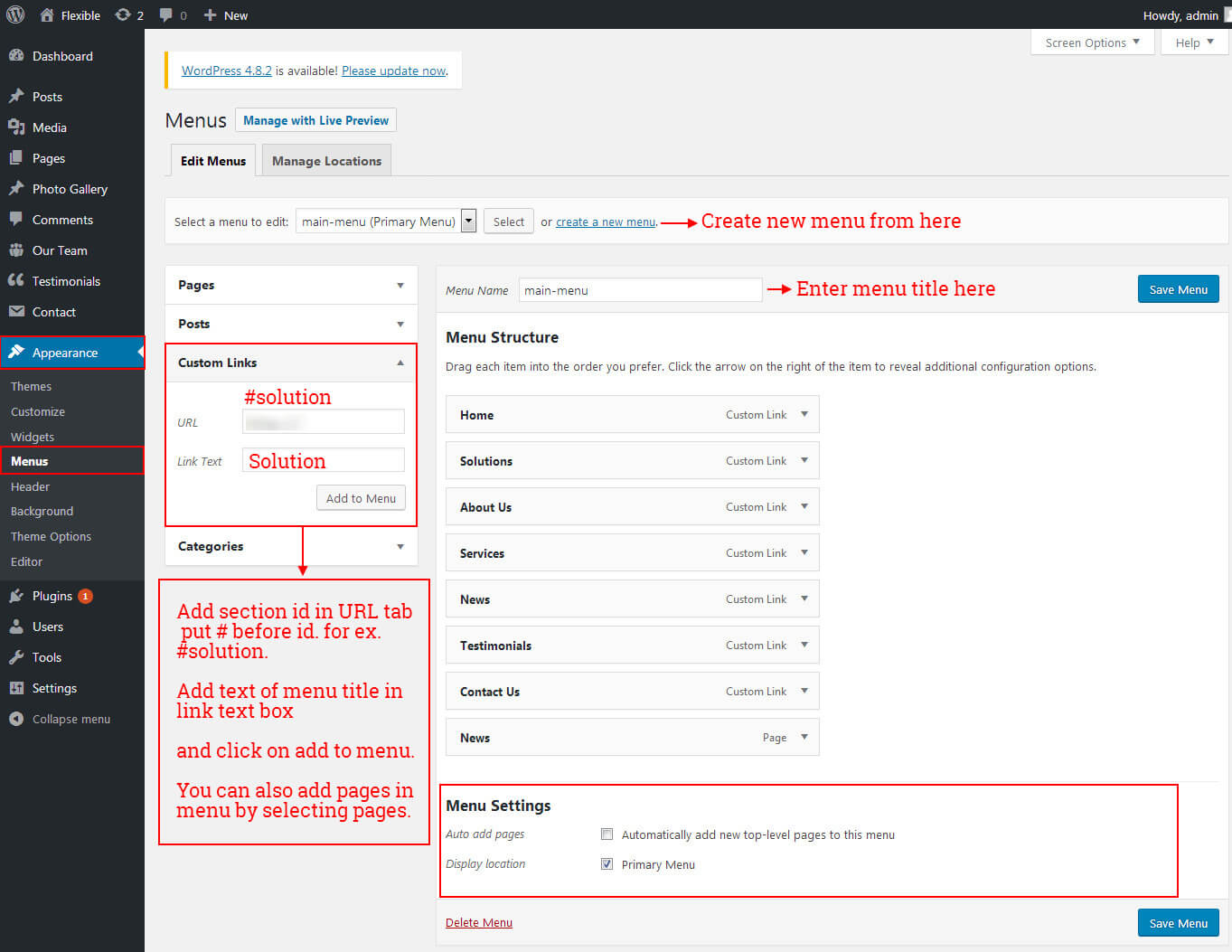
- For Navigation: See the Setup Navigation tab of this documentation.
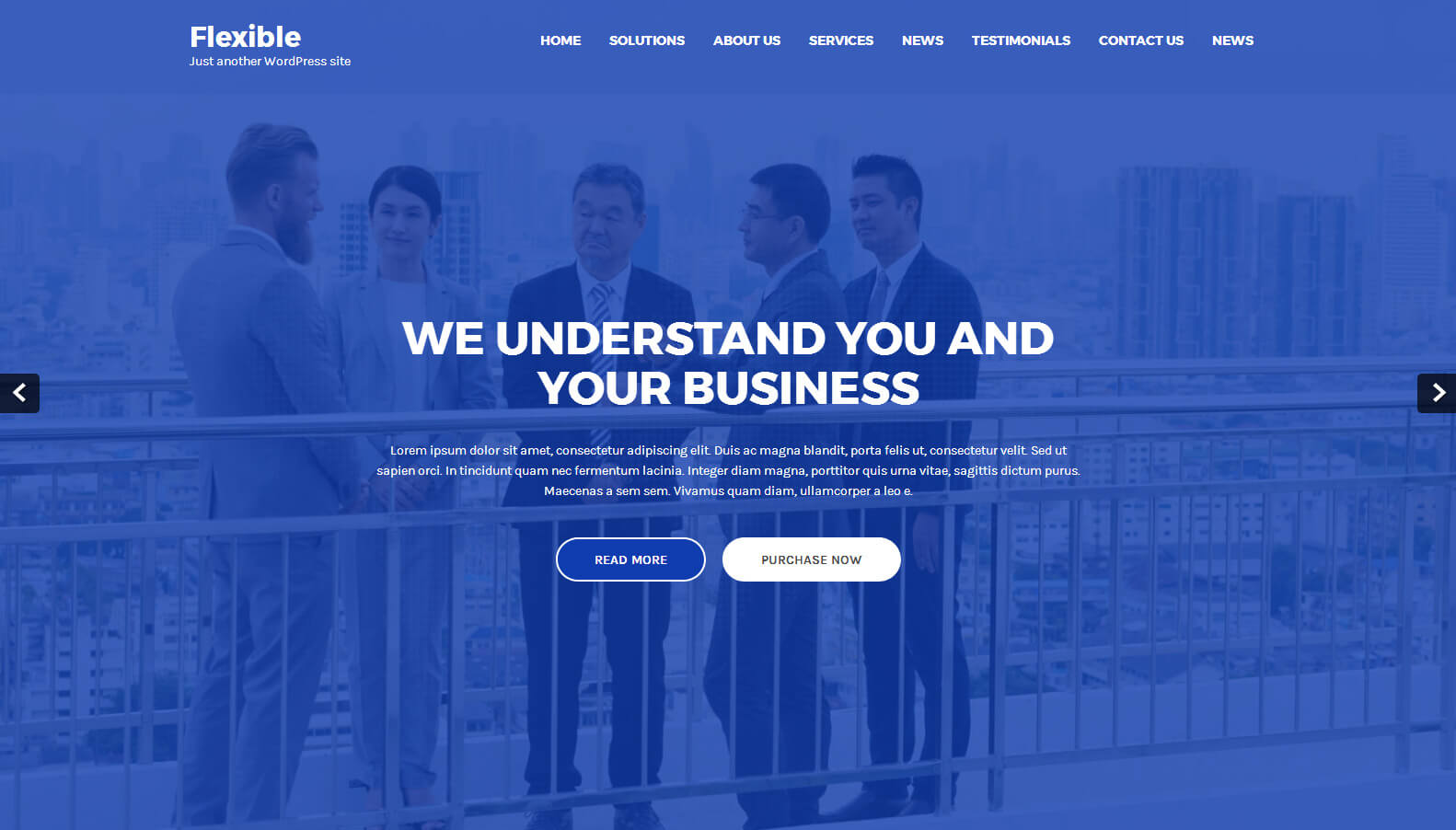
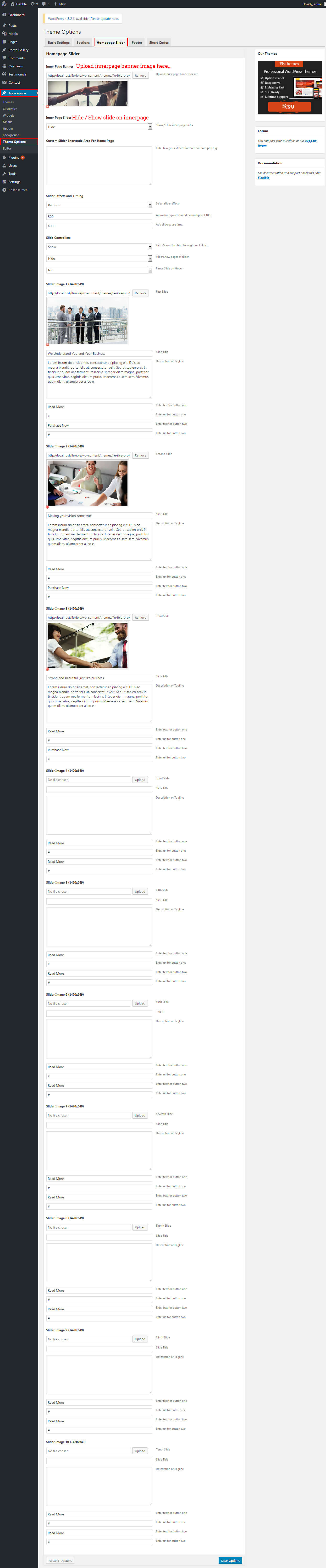
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title and Add Description.
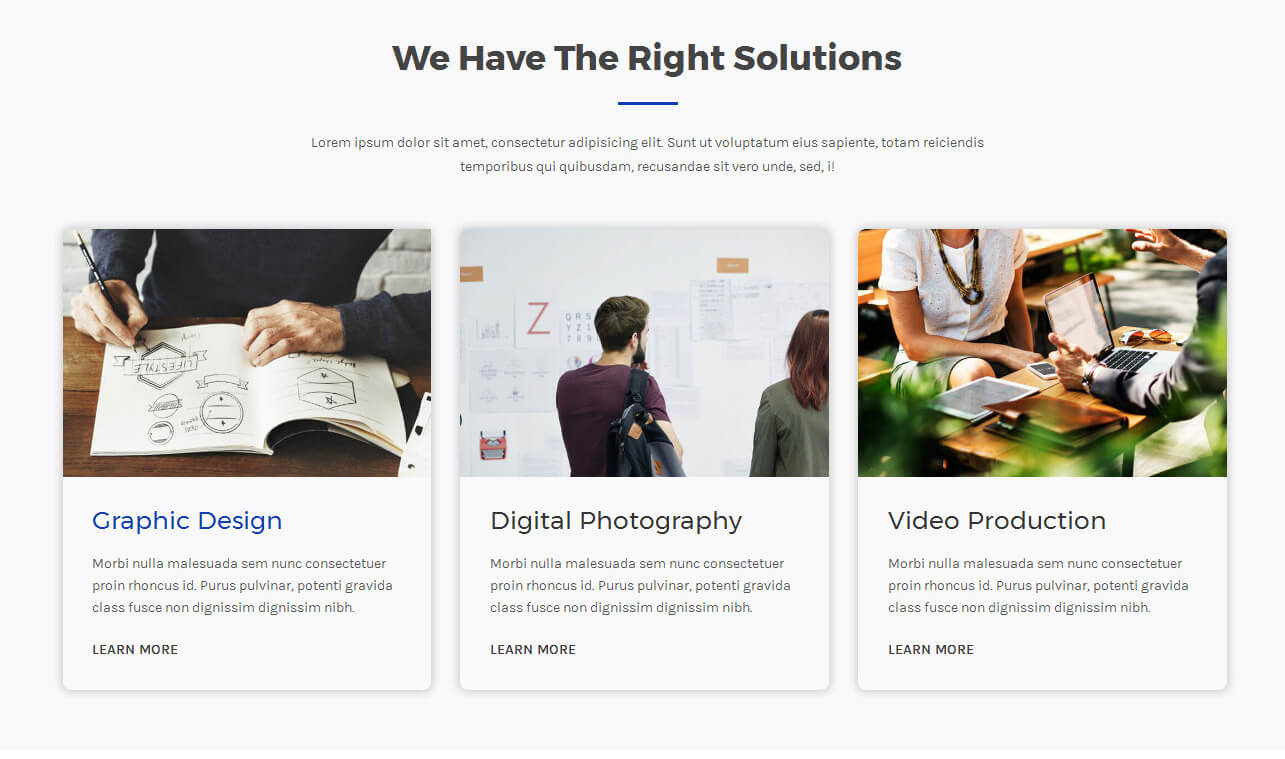
Setup Right Solutions Secion

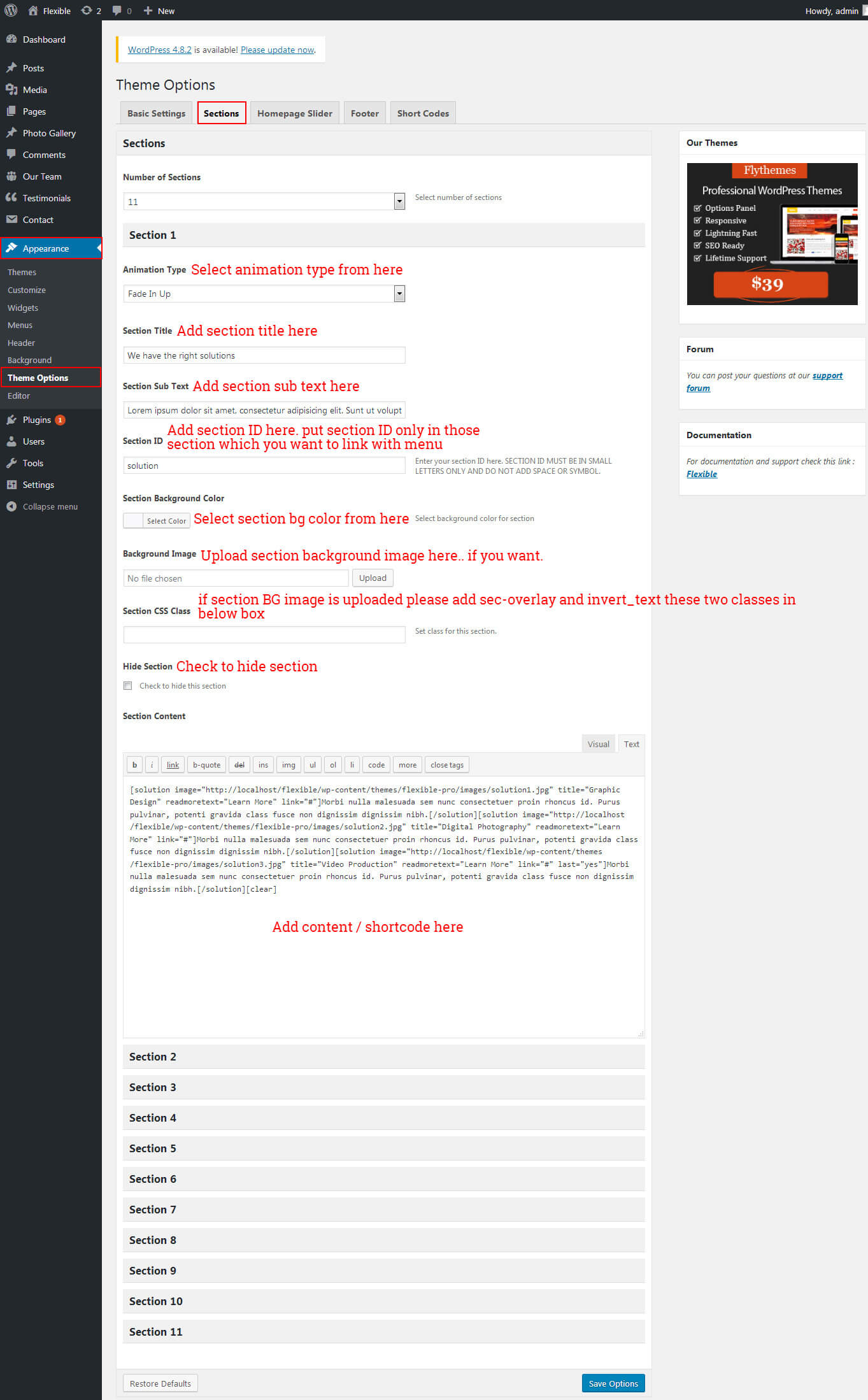
For setting up Right Solutions section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Solutions Section.
[service image="Enter image path here" title="Enter title here" readmoretext="Enter read more text here" link="Enter link here" icon="Enter icon name here"]Your content goes here....[/service]
[service image="Enter image path here" title="Enter title here" readmoretext="Enter read more text here" link="Enter link here" icon="Enter icon name here"]Your content goes here....[/service]
[service image="Enter image path here" title="Enter title here" readmoretext="Enter read more text here" link="Enter link here" icon="Enter icon name here" last="yes"]Your content goes here....[/service] [clear]
Once you added above shortcode in the sections content area, you'r done. (Section 1.)
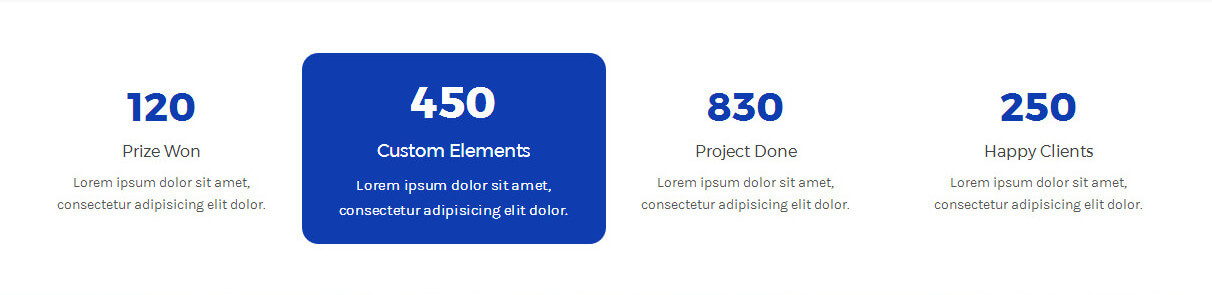
Setup Counter Section

For setting up Counter Section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Counter Section.
[counter count="Add count number here.." title="Add title here.."] Your Content Goes Here... [/counter]
[counter count="Add count number here.." title="Add title here.."] Your Content Goes Here... [/counter]
[counter count="Add count number here.." title="Add title here.."] Your Content Goes Here... [/counter]
[counter count="Add count number here.." title="Add title here.." last="yes"] Your Content Goes Here... [/counter]
Once you added above shortcode in the sections content area, you'r done. (Section 2.)
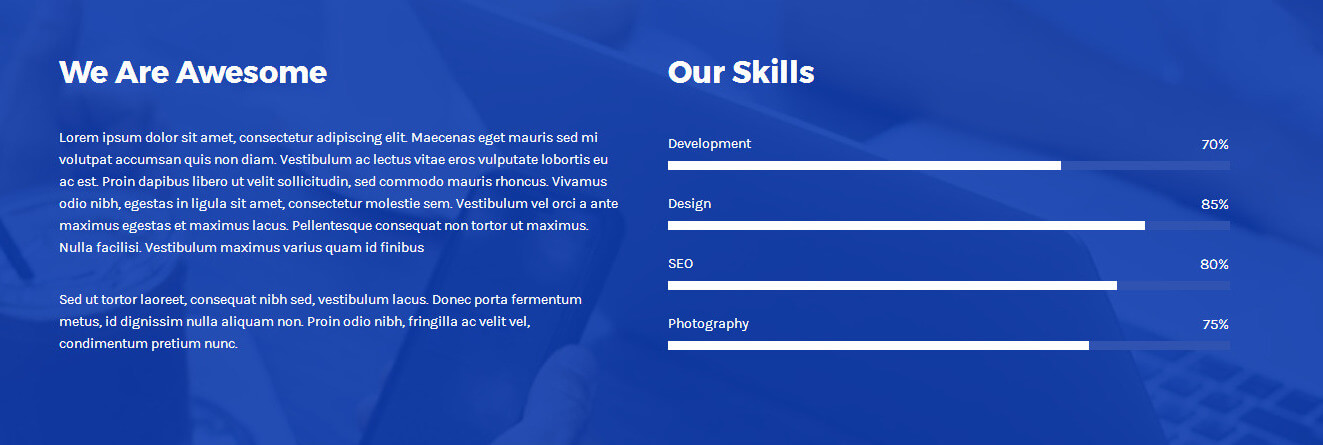
Setup About Section

For setting up About Section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for About us Section.
[column_content type="one_half" subcls="invert_text"]<h2 class="section_title">We Are Awesome</h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eget mauris sed mi volutpat accumsan quis non diam. Vestibulum ac lectus vitae eros vulputate lobortis eu ac est. Proin dapibus libero ut velit sollicitudin, sed commodo mauris rhoncus. Vivamus odio nibh, egestas in ligula sit amet, consectetur molestie sem. Vestibulum vel orci a ante maximus egestas et maximus lacus. Pellentesque consequat non tortor ut maximus. Nulla facilisi. Vestibulum maximus varius quam id finibus[spacer space="30"]Sed ut tortor laoreet, consequat nibh sed, vestibulum lacus. Donec porta fermentum metus, id dignissim nulla aliquam non. Proin odio nibh, fringilla ac velit vel, condimentum pretium nunc.[/column_content][column_content type="one_half_last" subcls="invert_text"]<h2 class="section_title">Our Skills</h2>[skill title="Development" percent="70" bgcolor="#ffffff"][skill title="Design" percent="85" bgcolor="#ffffff"][skill title="SEO" percent="80" bgcolor="#ffffff"][skill title="Photography" percent="75" bgcolor="#ffffff"][/column_content][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 3.)
Note : When you add background image to any section please add these two classes in "Section CSS Class" field 1. sec-overlay 2. invert_text.
To added classes in "Section CSS Class" field Go to >> Appearance >> Theme Options >> Sections >> Click on any section. There you'll find the "Section CSS Class" option.
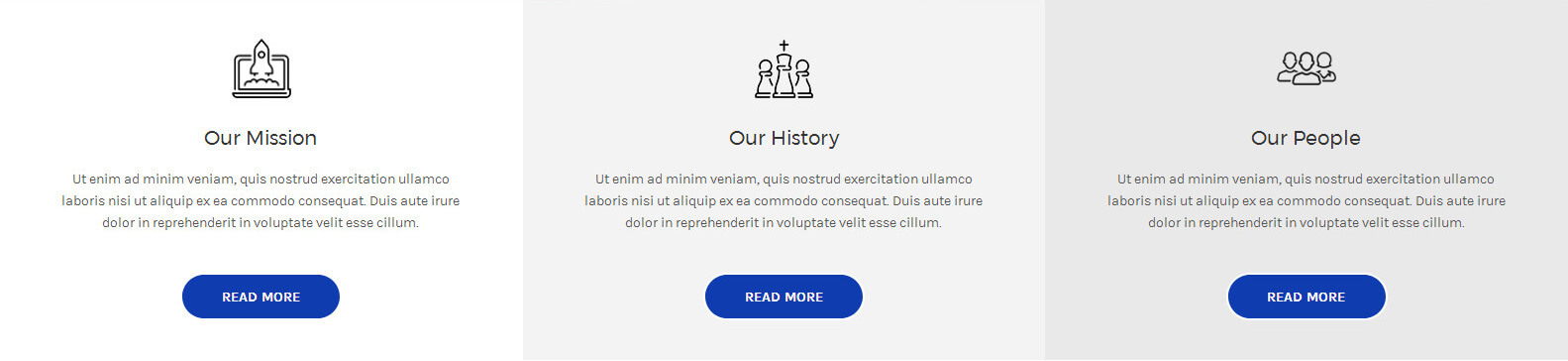
Setup Full Width Boxes Section

For setting up Full Width Boxes Section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Full Width Boxes Section.
[three_box bgcolor="Add bgcolor code here" image="Add image path here..." title="Add title here..." link="Add link here..." readmoretext="Add read more text here..." ] Your Content Goes Here.. [/three_box]
[three_box bgcolor="Add bgcolor code here" image="Add image path here..." title="Add title here..." link="Add link here..." readmoretext="Add read more text here..." ] Your Content Goes Here.. [/three_box]
[three_box bgcolor="Add bgcolor code here" image="Add image path here..." title="Add title here..." link="Add link here..." readmoretext="Add read more text here..." ] Your Content Goes Here..[/three_box][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 4.)
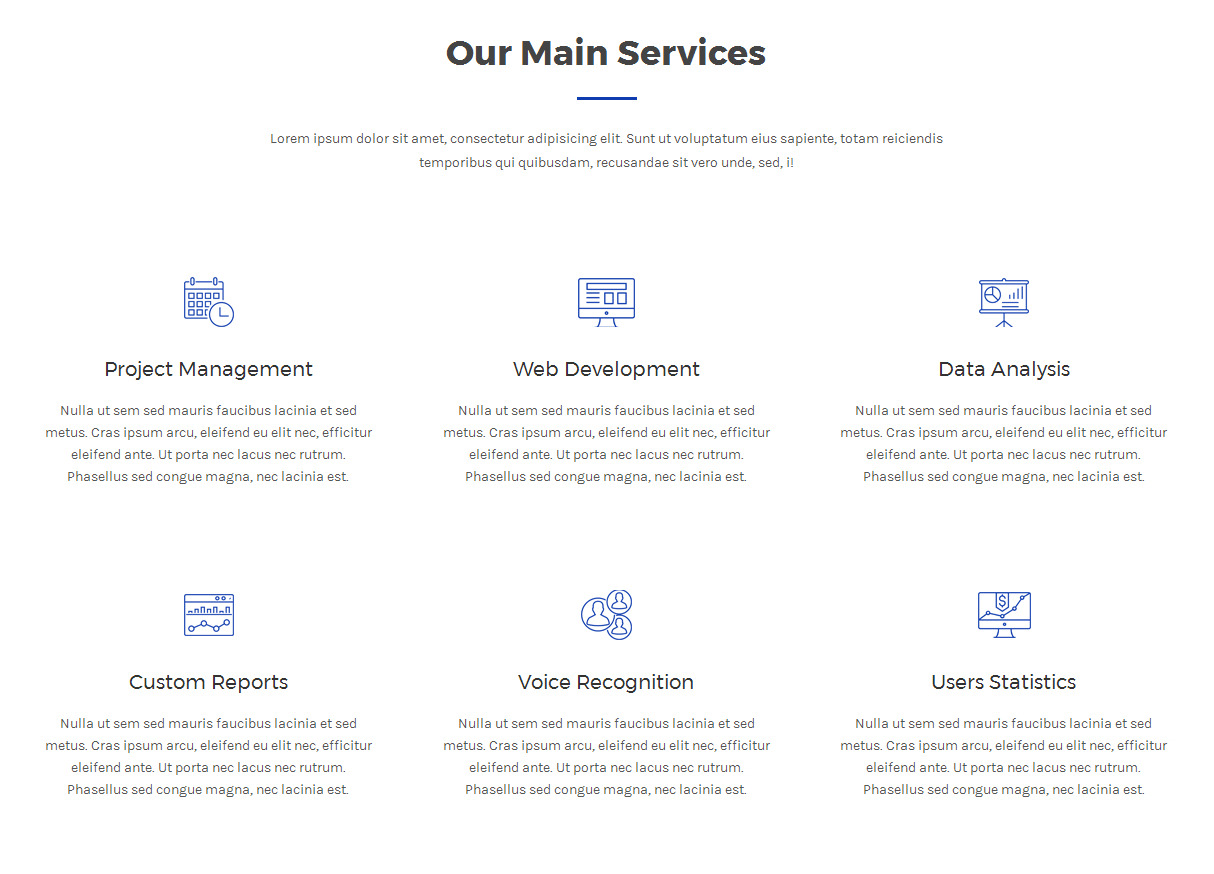
Setup Our Services Section

For setting up Our Services Section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
Shortcode/Content for Our Services Section.
[service image="Add image path here..." title="Add title here..."] Your Content Goes Here... [/service][service image="Add image path here..." title="Add title here..."] Your Content Goes Here... [/service][service image="Add image path here..." title="Add title here..." last="yes"] Your Content Goes Here... [/service][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 5.)
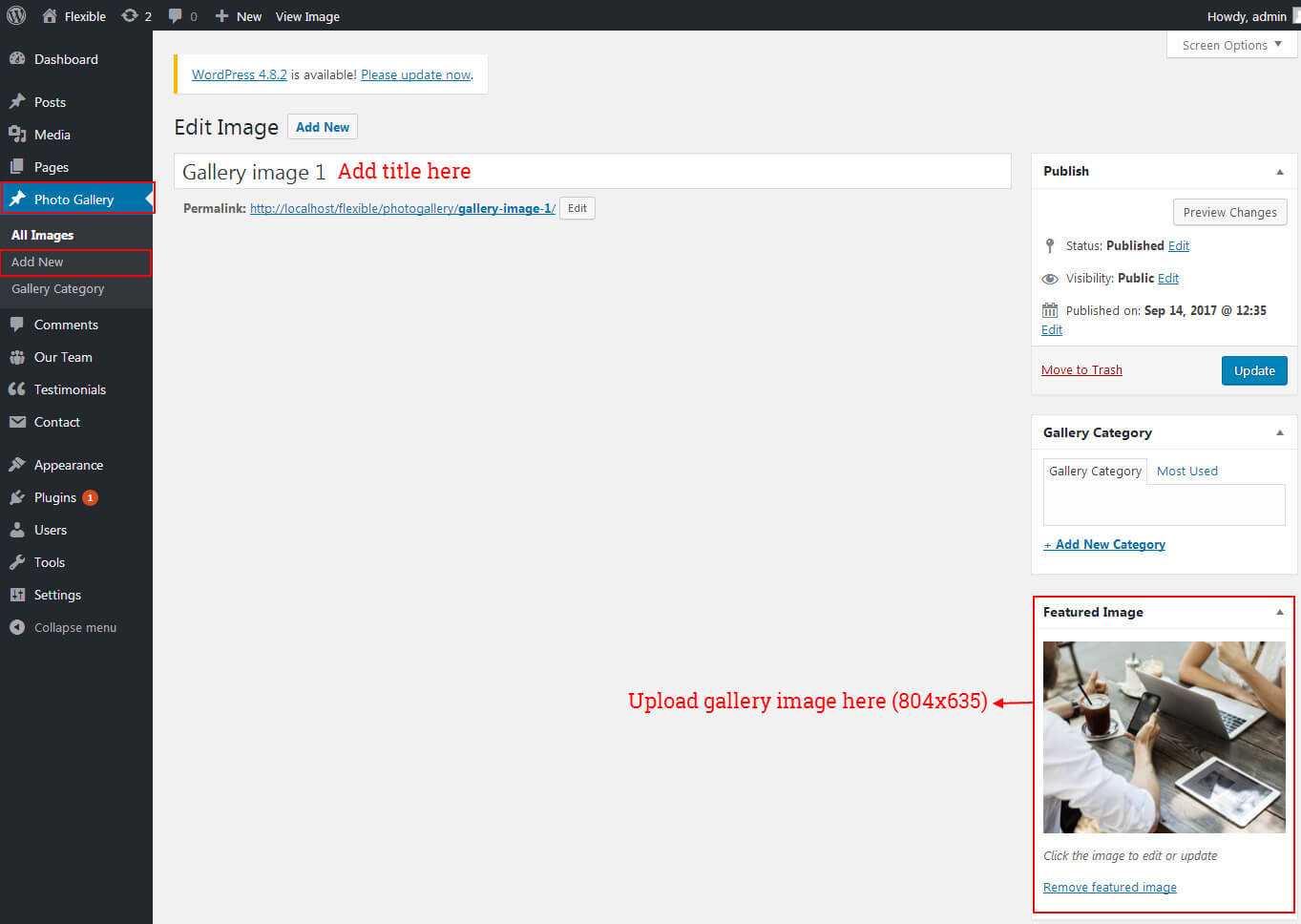
Setup Gallery Section

For setting up Gallery section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
For setting up Gallery section first of all you need to add some posts by using Photo Gallery Posts. Follow below instruction to add posts.

Once you added posts in the Photo Gallery Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 6.)
Gallery Shortcode:
[photogallery]
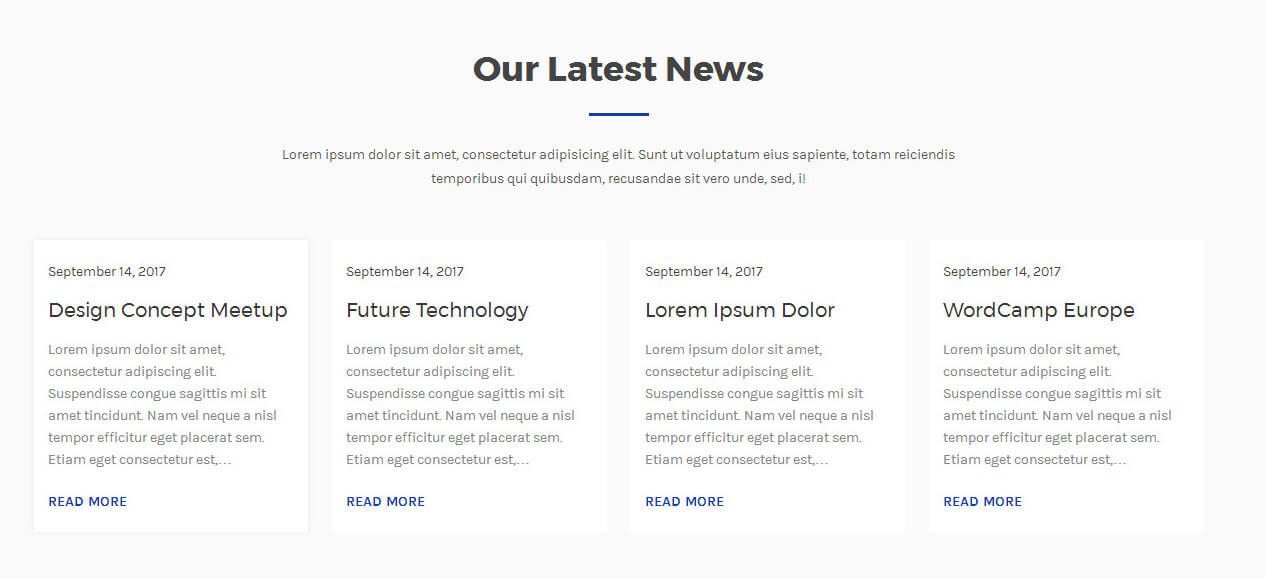
Latest News Section

For setting up Latest News section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
For setting up Latest News page first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 7.)
Latest News Shortcode:
[latest-news showposts="4"]
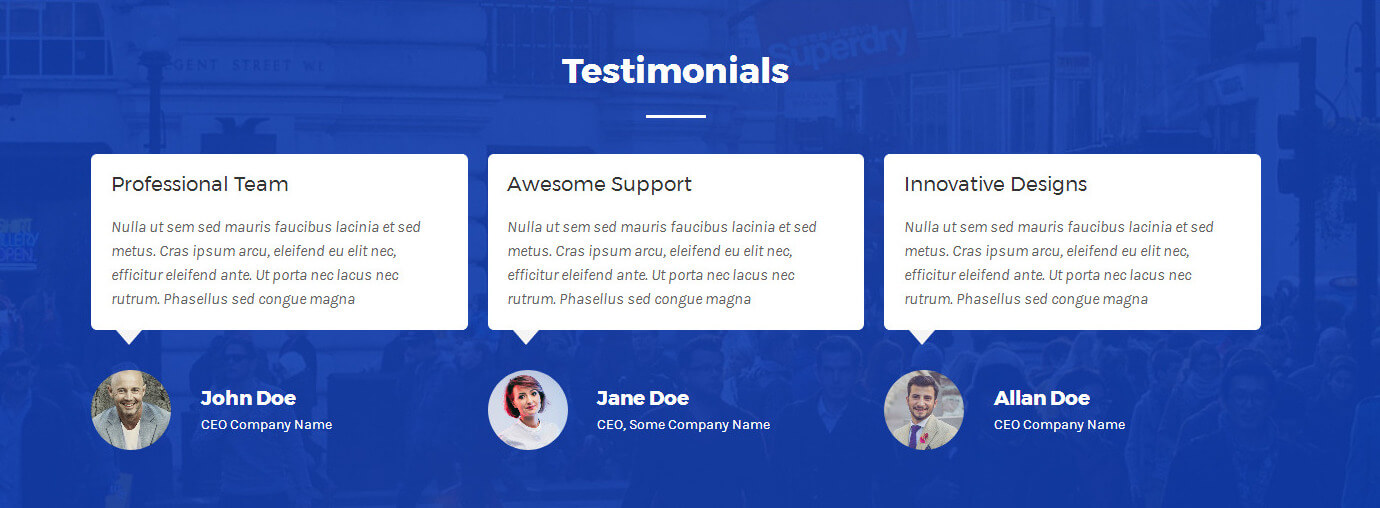
Testimonials Section

For setting up Testimonials section Go to >> Appearance >> Theme Options >> Sections >> Select Section 8.
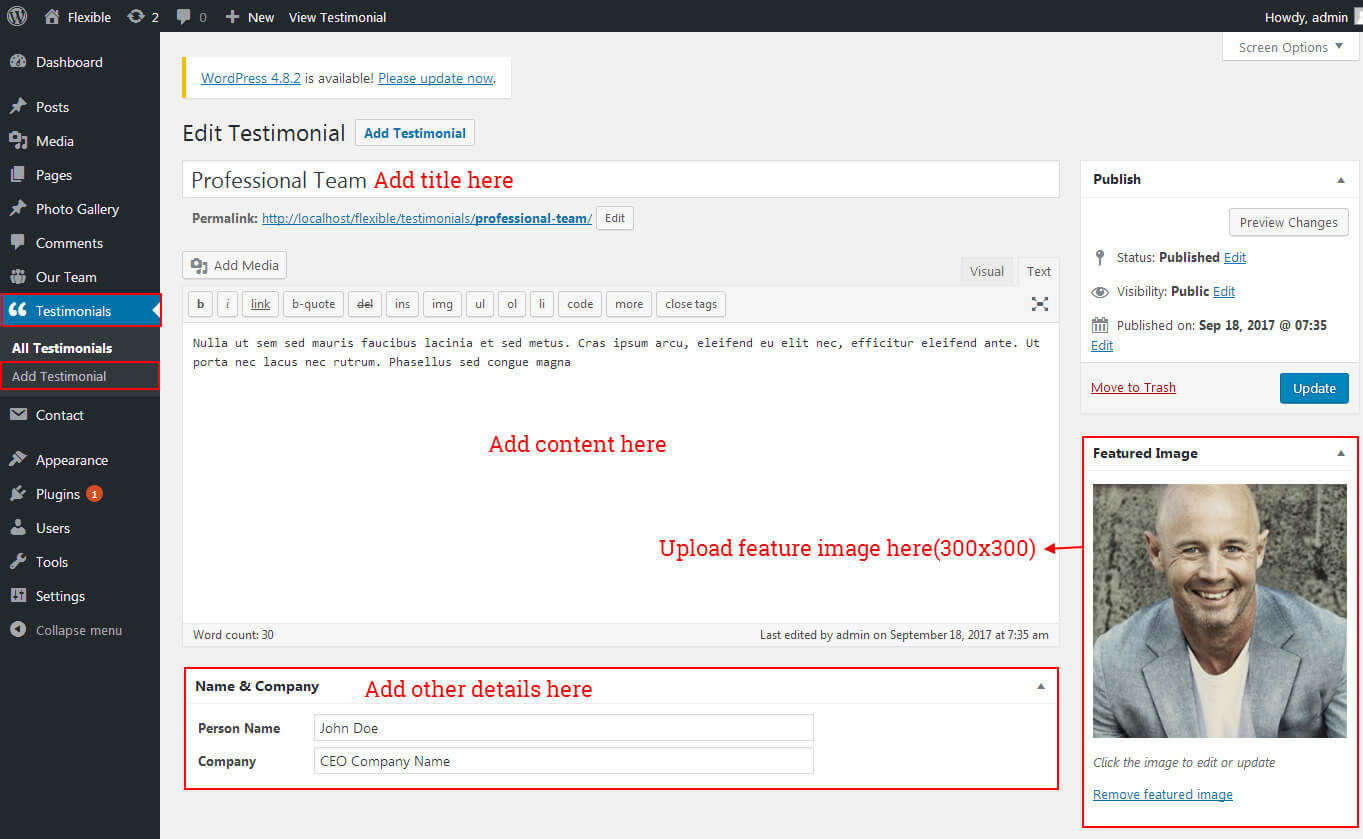
For setting up Testimonials page first of all you need to add some posts by using Testimonials Posts. Follow below instruction to add posts.

Once you added posts in the Testimoinials Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 8.)
Testimonials Shortcode:
[testimonials show="4"]
Partners Section

For setting up Brands & Partners Section Go to >> Appearance >> Theme Options >> Sections >> Select Section 9.
Shortcode/Content for Partners Section.
[client_lists]
[client image="Enter image path here" link="Enter image link here"]
[client image="Enter image path here" link="Enter image link here"]
[/client_lists]
Once you added above shortcode in the sections content area, you'r done. (Section 9.)
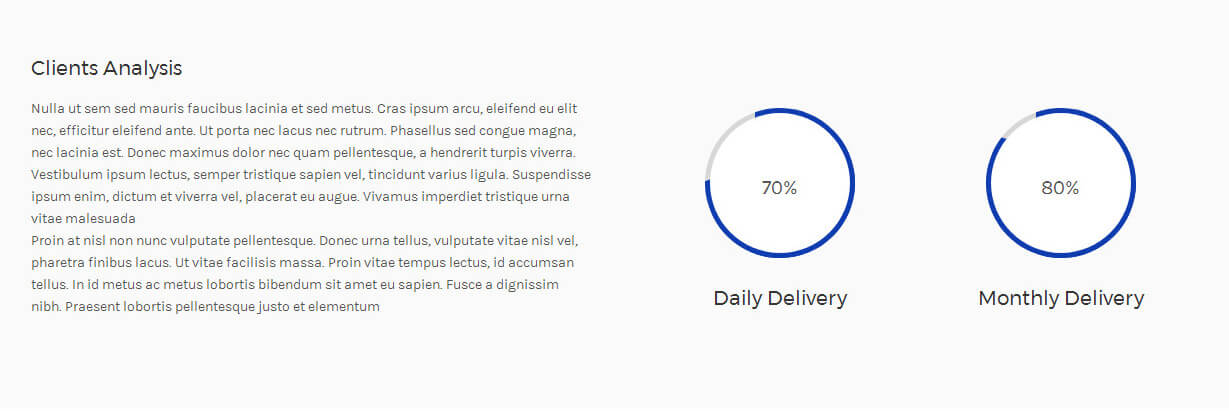
Client Analysis Section

For setting up Client Analysis section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
Shortcode/Content for Client Analysis Section.
[column_content type="one_half"]<h3>Clients Analysis%lt;/h3>Nulla ut sem sed mauris faucibus lacinia et sed metus. Cras ipsum arcu, eleifend eu elit nec, efficitur eleifend ante. Ut porta nec lacus nec rutrum. Phasellus sed congue magna, nec lacinia est. Donec maximus dolor nec quam pellentesque, a hendrerit turpis viverra. Vestibulum ipsum lectus, semper tristique sapien vel, tincidunt varius ligula. Suspendisse ipsum enim, dictum et viverra vel, placerat eu augue. Vivamus imperdiet tristique urna vitae malesuada
Proin at nisl non nunc vulputate pellentesque. Donec urna tellus, vulputate vitae nisl vel, pharetra finibus lacus. Ut vitae facilisis massa. Proin vitae tempus lectus, id accumsan tellus. In id metus ac metus lobortis bibendum sit amet eu sapien. Fusce a dignissim nibh. Praesent lobortis pellentesque justo et elementum[/column_content][column_content type="one_half_last"][circle_skill title="Daily Delivery" percent="70" bgcolor="#d7d7d7" bdcolor="#0f3cae"][circle_skill title="Monthly Delivery" percent="80" bgcolor="#d7d7d7" bdcolor="#0f3cae"][/column_content][clear]
Once you added above shortcode in the sections content area, you'r done. (Section 10.)
Contact Us Section

For setting up Contact Us section Go to >> Appearance >> Theme Options >> Sections >> Select Section 11.
Shortcode/Content for Contact Us Section.
<div class="home_map"><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3175952.0608922634!2d-107.79393533031748!3d38.980725533105655!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x874014749b1856b7%3A0xc75483314990a7ff!2sColorado%2C+USA!5e0!3m2!1sen!2sin!4v1505736284276" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen></iframe></div><div class="home_form"><h2 class="section_title">Connect with us</h2>Add Contact form shortcode here</div>[clear]
Once you added above shortcode in the sections content area, you'r done. (Section 11.)
For setting up contact form see plugin tab left hand side.
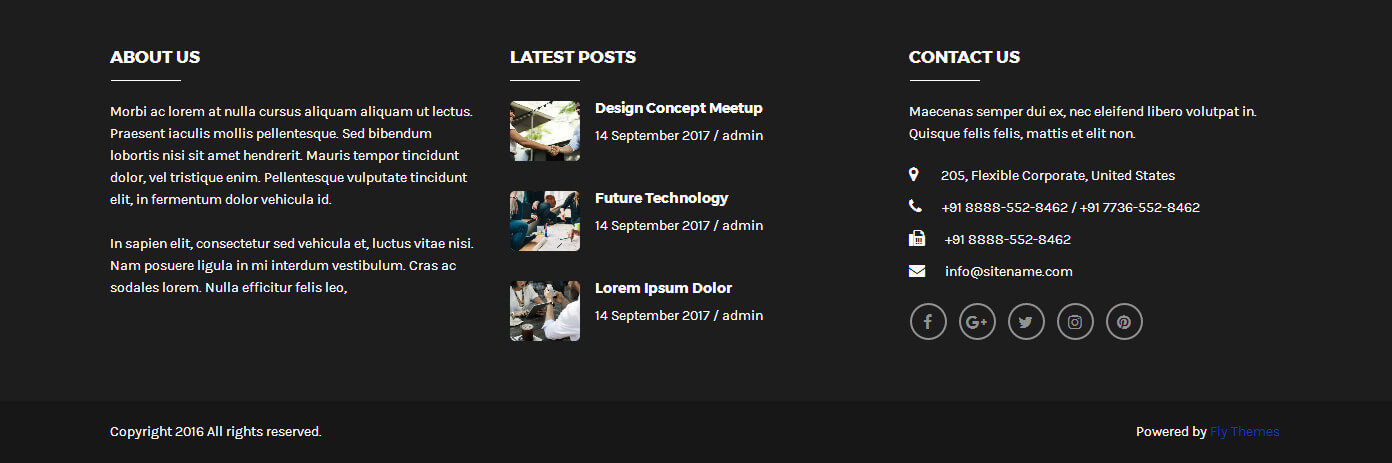
Setup Footer

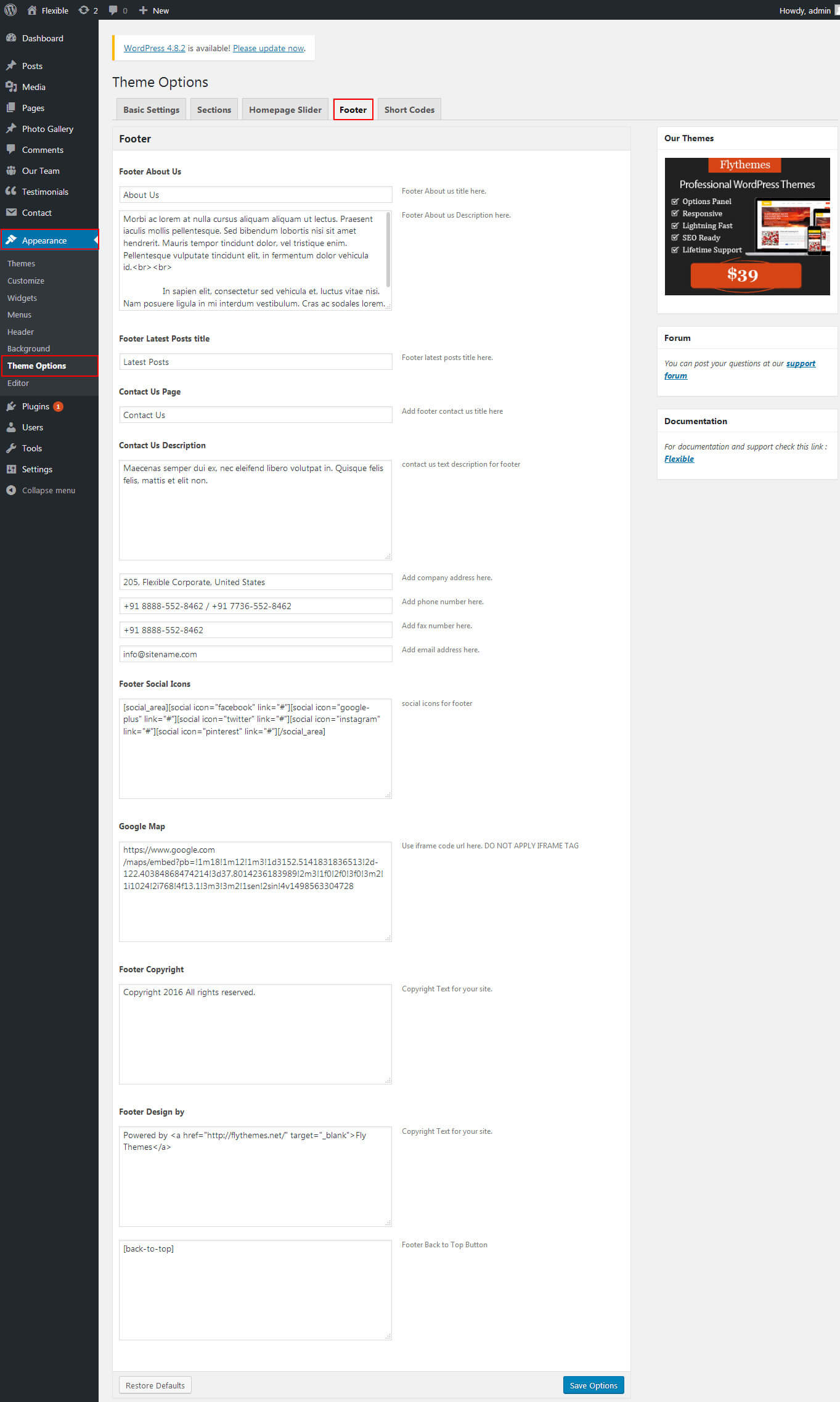
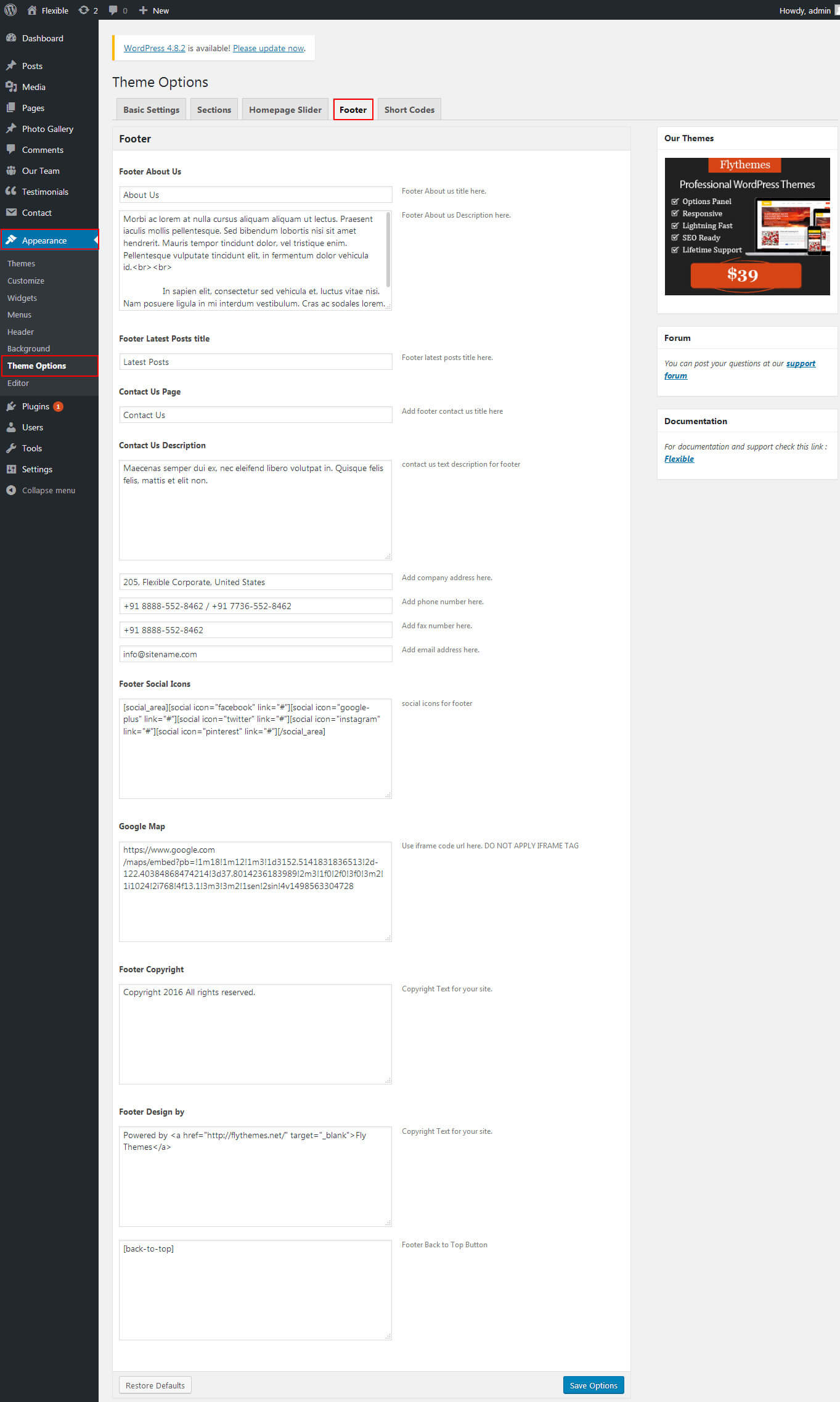
Go to Appearance >> Theme Options >> Footer.

- For footer column 1: Go to Appearance >> Theme Options >> Footer >> Footer About Us.
- For footer column 2: Go to Appearance >> Theme Options >> Footer >> Footer Work Timing.
- For footer Social Icons: Go to Appearance >> Theme Options >> Footer >> Footer Social Icons.
- For footer copyright text: Go to Appearance >> Theme Options >> Footer >> Footer Copyright
- For footer design by text: Go to Appearance >> Theme Options >> Footer >> Footer Design by
Shortcode for Social Icon.
[social_area][social icon="twitter" link="#"][social icon="facebook" link="#"][social icon="google-plus" link="#"][social icon="linkedin" link="#"][social icon="pinterest-p" link="#"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
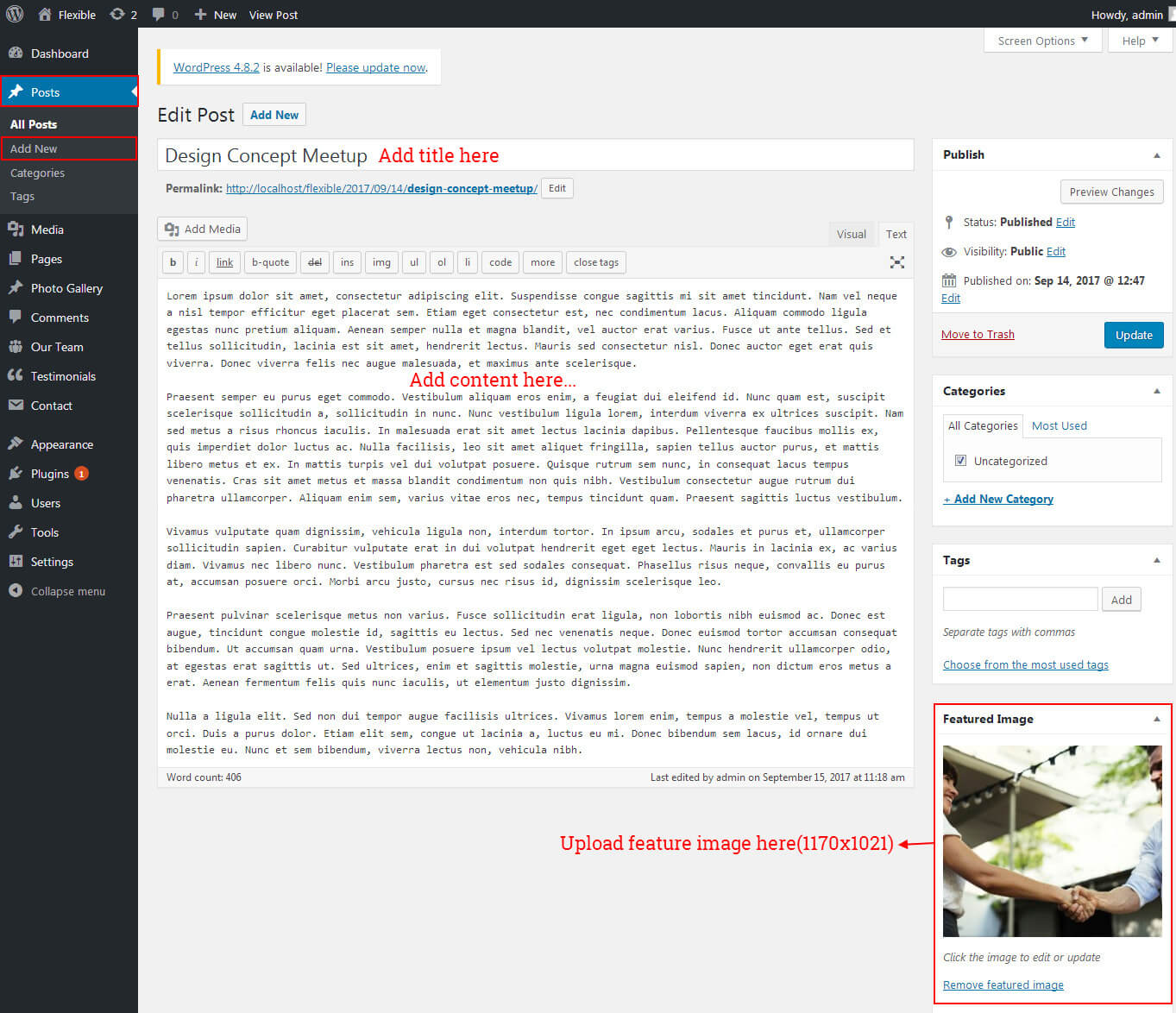
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
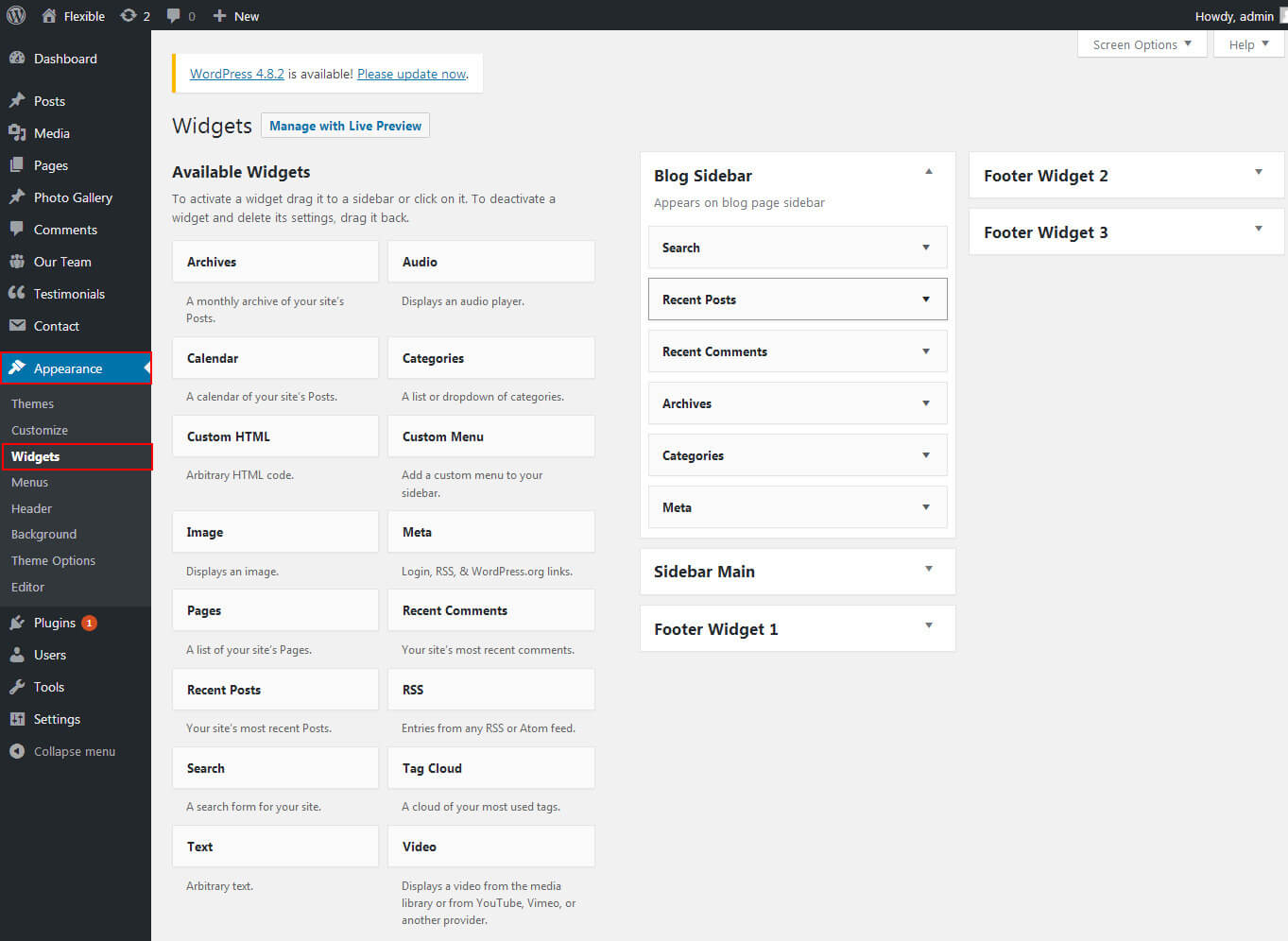
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
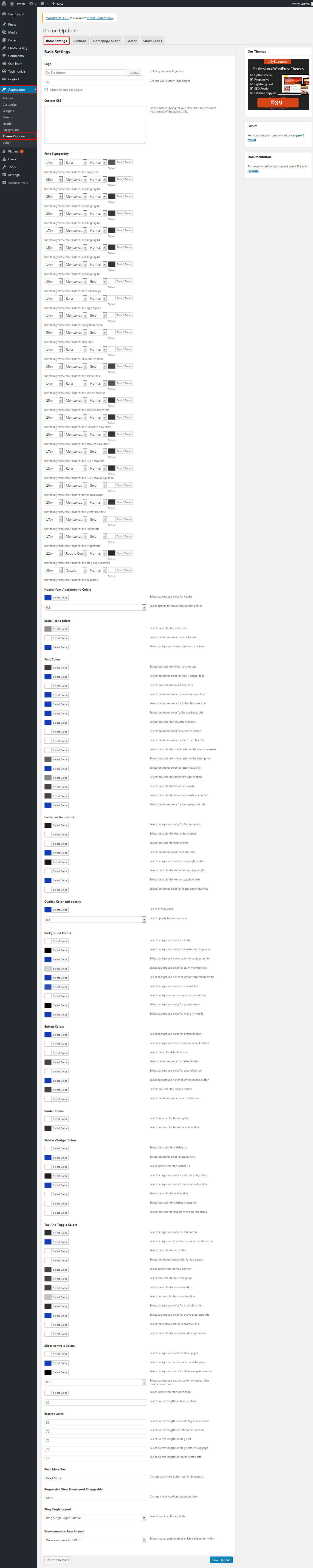
Basic Settings

Sections

Slider Settings

Footer

Shortcode

Car Listing Plugin
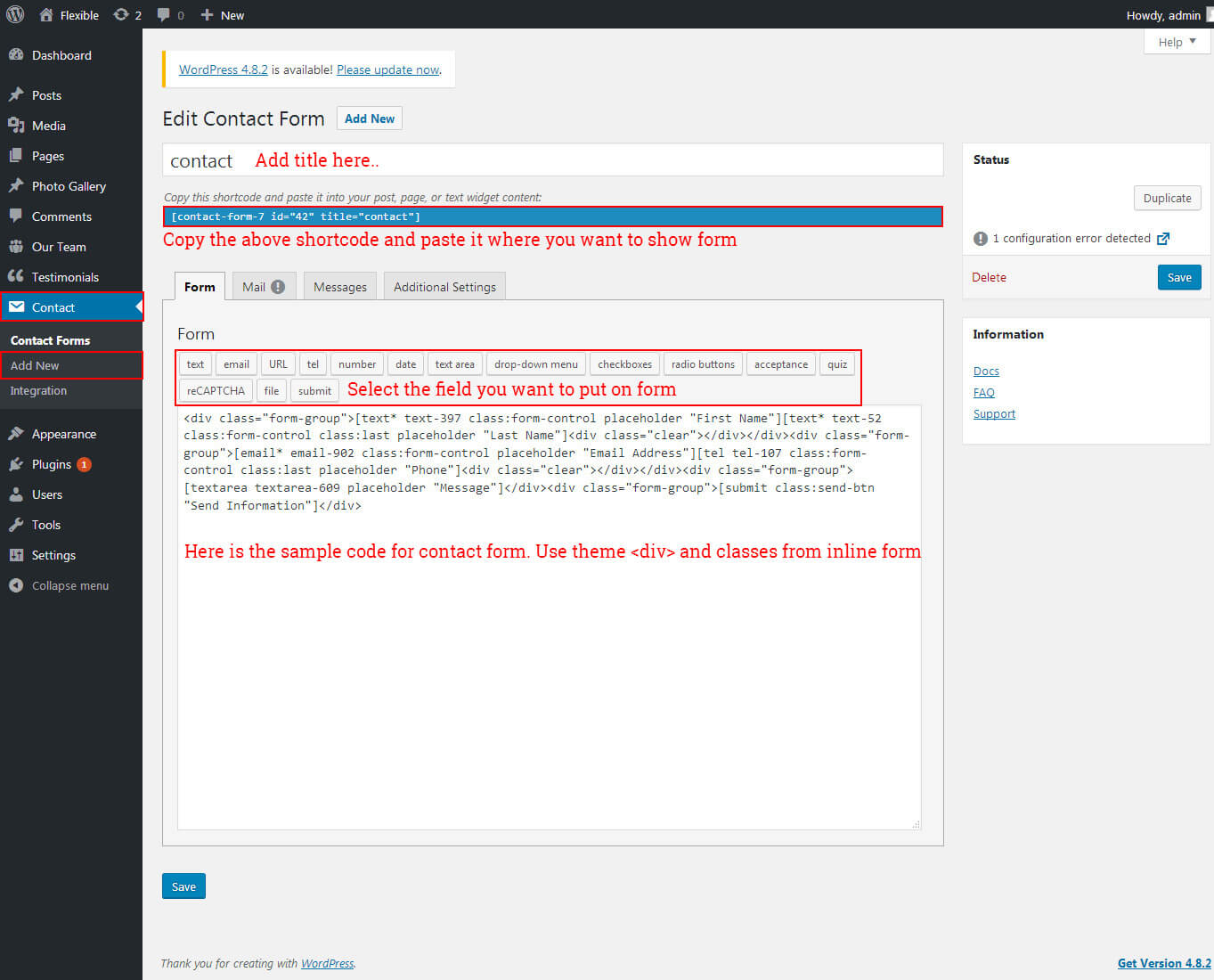
The following instructions are for setup Contact Form Plugin
Follow below instruction to use Contact Form Plugin.
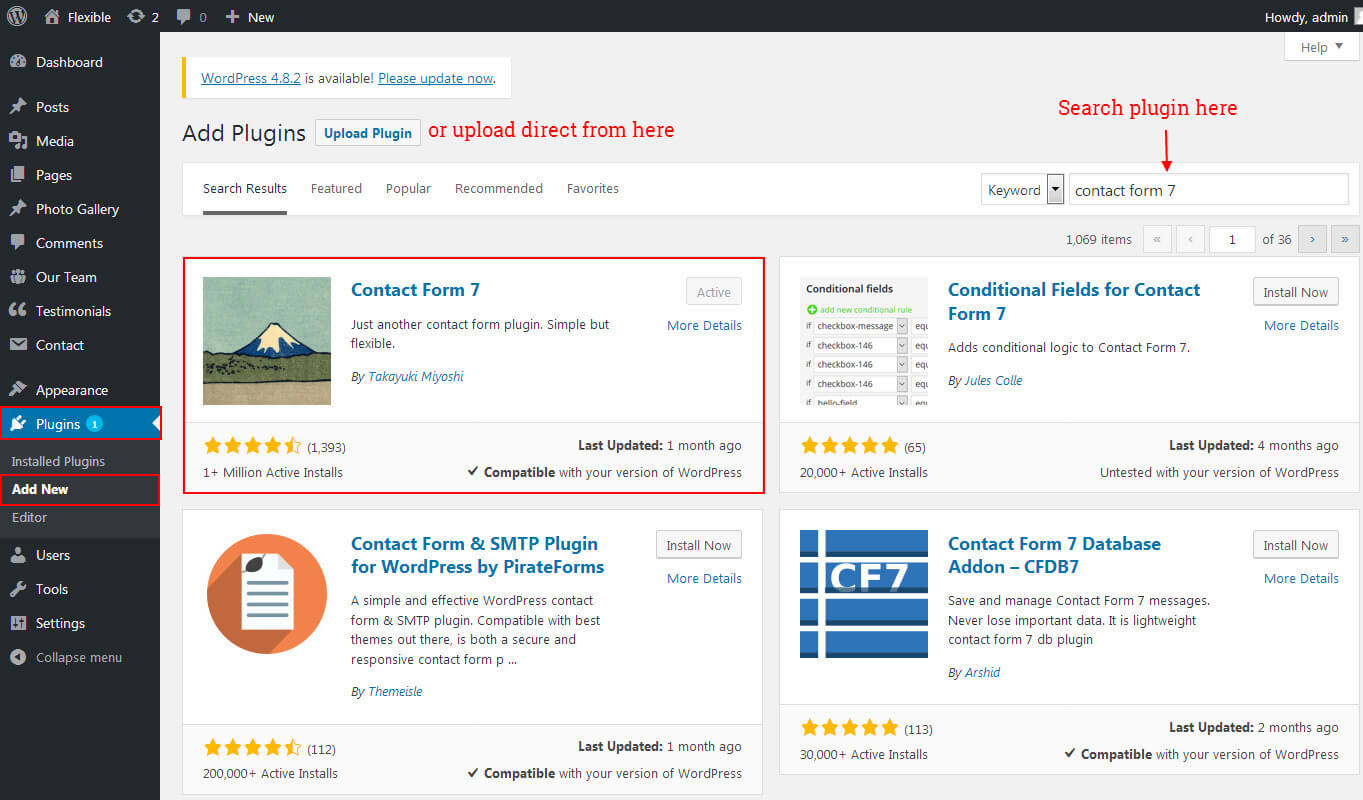
Plugin Installation

- Go to Plugins >> Add New search for plugin Contact Form 7 and install it in your wordpress dashboard.
- After that you'll see Contact menu menu in left sidebar menu list.
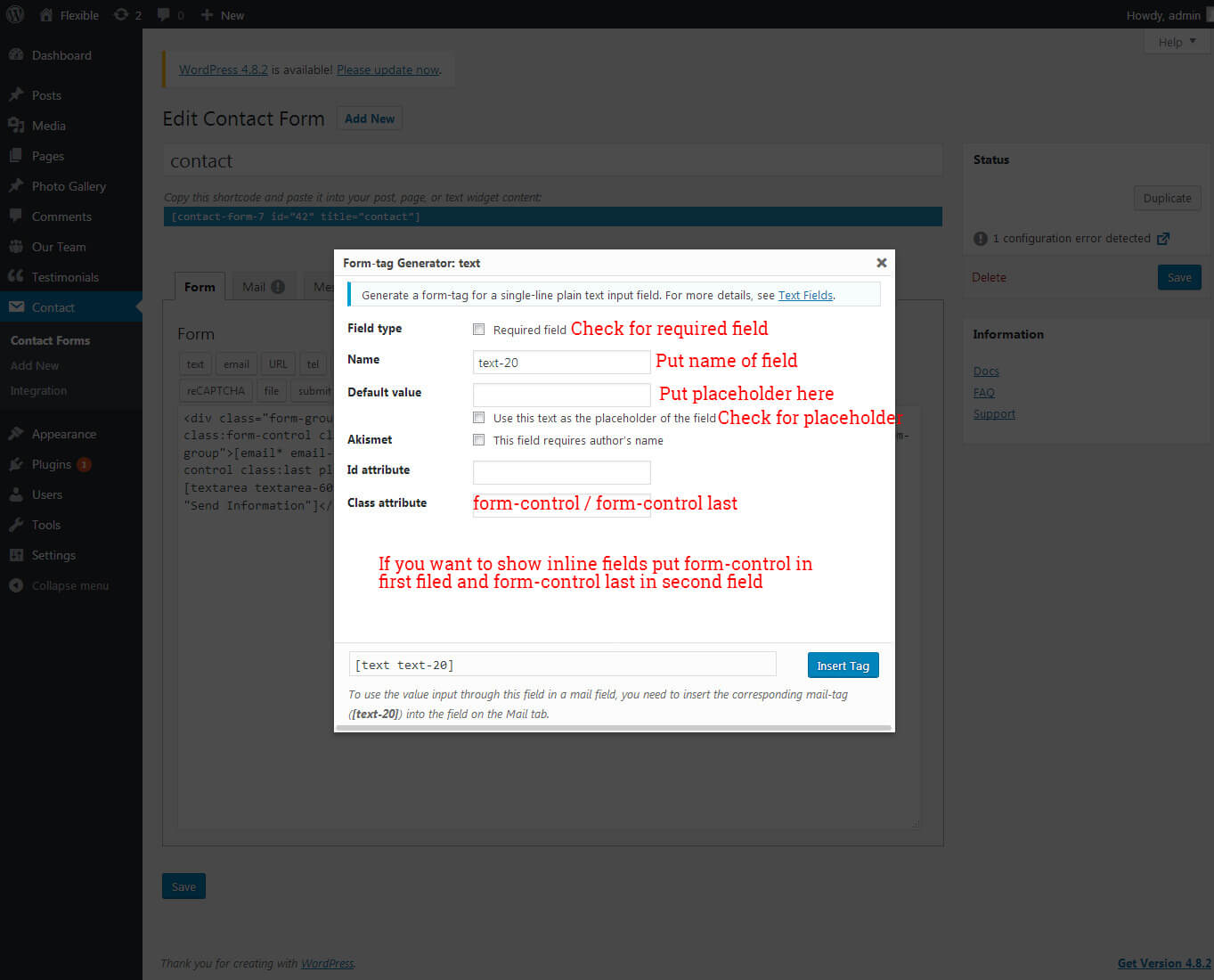
Follow below instructions...
Plugin Use