Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called fincorp-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
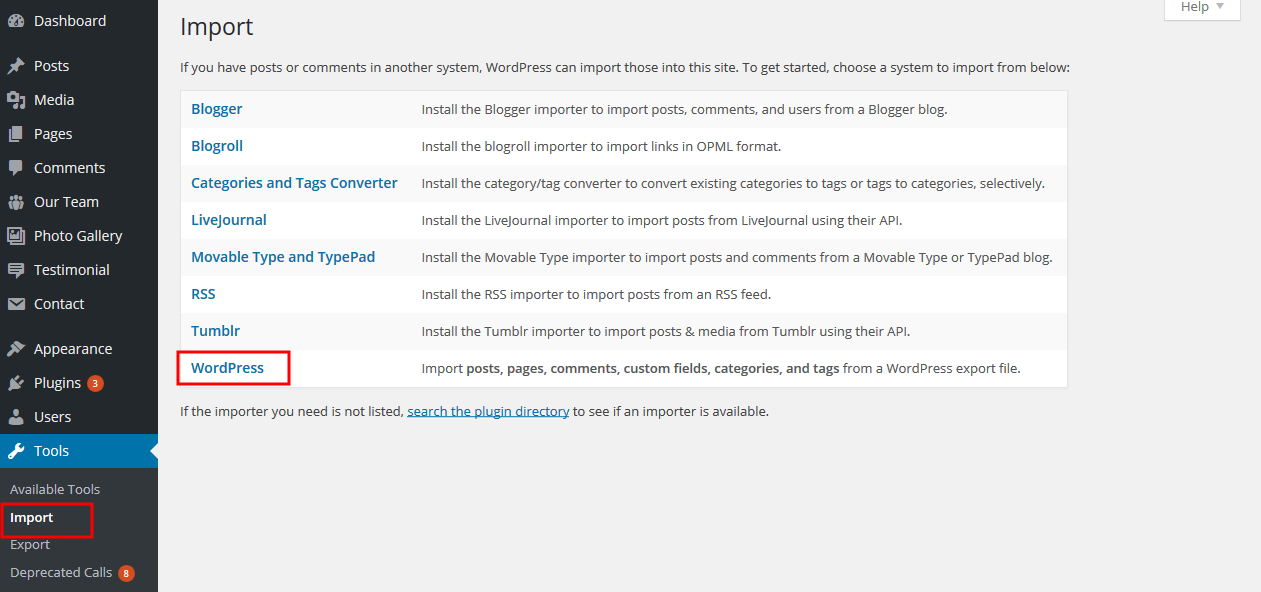
To make your WordPress website look like our live demo, please follow the instructions below.
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

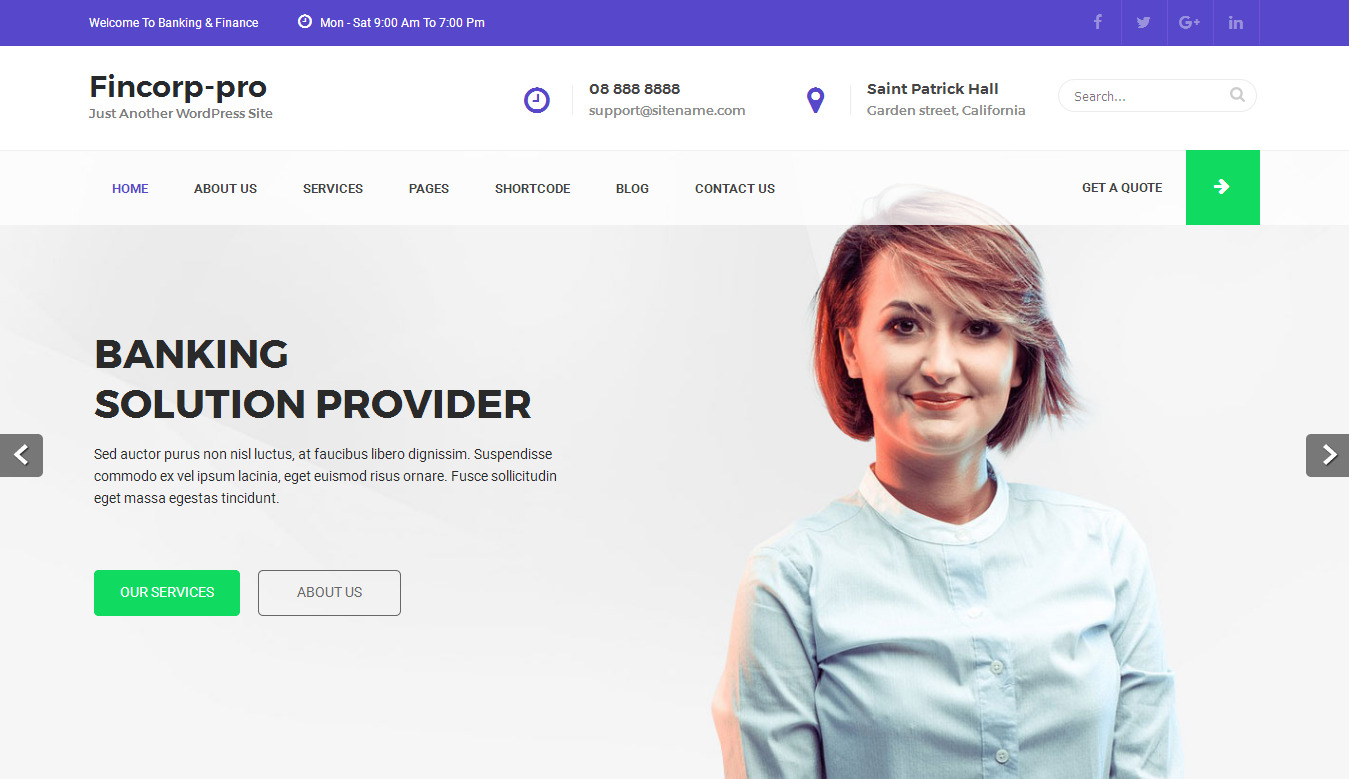
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Topbar Left: Go to Appearance >> Theme Options >> Basic Setting >> Add company info and office timing.
- For Topbar Right: Go to Appearance >> Add shortcode for social icons.
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title, Add Description and Add our services/about us button link.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Header Right Info: Go to Appearance >> Theme Options >> Basic Setting >> Add Office Address and Contact Info
- For Navigation: See the Setup Navigation tab of this documentation.
- For Get A Quote: Go to Appearance >> Theme Options >> Basic Setting >> Add get a quote text and add link url.
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="twitter" link="#"][social icon="google-plus" link="#"][social icon="linkedin" link="#"][/social_area]
Setup We Are Experienced Banking Services Provider Section

For setting up we are experienced banking services provider section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for We Are Experienced Banking Services Provider Section.
Nulla sollicitudin, urna id imperdiet lacinia, libero elit lacinia neque, nec sagittis sapien purus vel est. Morbi tempor orci ipsum, id gravida neque ultrices a. Aenean et eleifend ipsum, quis facilisis diam. Vivamus id tortor id dolor blandit pellentesque bibendum id neque.<div class="clear"></div>[we_are icon="line-chart" title="About Finance" link="#"]Nulla sollicitudin, urna id imperdiet lacinia, libero elit lacinia neque, nec sagittis sapien purus vel est. Morbi tempor orci ipsum, id gravida neque ultrices a.[/we_are][we_are icon="usd" title="Request a free consultation" link="#"]Nulla sollicitudin, urna id imperdiet lacinia, libero elit lacinia neque, nec sagittis sapien purus vel est. Morbi tempor orci ipsum, id gravida neque ultrices a.[/we_are][we_are icon="car" title="Financial tips for beginner" link="#" last="yes"]Nulla sollicitudin, urna id imperdiet lacinia, libero elit lacinia neque, nec sagittis sapien purus vel est. Morbi tempor orci ipsum, id gravida neque ultrices a.[/we_are]
Setup Our Services Section

For setting up our services section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Our Services Section.
[services icon="car" title="Sales & Trading" link="#"]Nam varius lacinia justo, id eleifend augue imperdiet a. Phasellus nulla diam, laoreet id leo sit amet, gravida viverra neque. Sed suscipit tristique est, et vehicula odio. Donec [/services][services icon="signal" title="Financial Advisors" link="#"]Nam varius lacinia justo, id eleifend augue imperdiet a. Phasellus nulla diam, laoreet id leo sit amet, gravida viverra neque. Sed suscipit tristique est, et vehicula odio. Donec [/services][services icon="shopping-bag" title="Investment Planning" link="#"]Nam varius lacinia justo, id eleifend augue imperdiet a. Phasellus nulla diam, laoreet id leo sit amet, gravida viverra neque. Sed suscipit tristique est, et vehicula odio. Donec [/services][services icon="university" title="Tax Consulting" link="#" last="yes"]Nam varius lacinia justo, id eleifend augue imperdiet a. Phasellus nulla diam, laoreet id leo sit amet, gravida viverra neque. Sed suscipit tristique est, et vehicula odio. Donec [/services]<div class="clear"></div><a href="#" class="buttonabout">View All Services</a>
Setup FAQ/About Us Section

For setting up faq and about us section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for FAQ/About Us Section.
[column_content type="one_half"]<h2>Frequently Ask Question</h2>[accordion][accordion_content title="How much can I borrow?"] Nam varius lacinia justo, id eleifend augue imperdiet a. Phasellus nulla diam, laoreet id leo sit amet, gravida viverra neque. Sed suscipit tristique est, et vehicula odio. Integer auctor nibh quam, ac feugiat massa aliquam a. Donec eget malesuada magna. Maecenas id lacus gravida lorem malesuada tempor at ut lorem.[/accordion_content][accordion_content title="When should i apply?"]Nam varius lacinia justo, id eleifend augue imperdiet a. Phasellus nulla diam, laoreet id leo sit amet, gravida viverra neque. Sed suscipit tristique est, et vehicula odio. Integer auctor nibh quam, ac feugiat massa aliquam a. Donec eget malesuada magna. Maecenas id lacus gravida lorem malesuada tempor at ut lorem.[/accordion_content][accordion_content title="What kinds of business financing do you offer?"]Nam varius lacinia justo, id eleifend augue imperdiet a. Phasellus nulla diam, laoreet id leo sit amet, gravida viverra neque. Sed suscipit tristique est, et vehicula odio. Integer auctor nibh quam, ac feugiat massa aliquam a. Donec eget malesuada magna. Maecenas id lacus gravida lorem malesuada tempor at ut lorem.[/accordion_content][/accordion][/column_content][column_content type="one_half_last"]<h2>About Us</h2><img src="http://localhost/fincorp/wp-content/themes/fincorp-pro/images/about-img.jpg">Maecenas dignissim urna sed interdum malesuada. Nunc tempus nibh eget massa varius, vel pellentesque velit dignissim. Maecenas egestas elementum sagittis. Proin at odio elementum, lobortis purus id, ultricies augue. Integer sodales nibh sit amet metus posuere, eu accumsan nunc ultricies. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla eu.<div class="clear"></div><a class="aboutread" href="#">Read More ></a>[/column_content]
Setup Counter Section

For setting up counter section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Counter Section.
[counter count="1500" title="Completed Projects"][counter count="20" title="Years of Experience"][counter count="500" title="Financial Experts"][counter count="03" title="Times Award Winner" last="yes"]
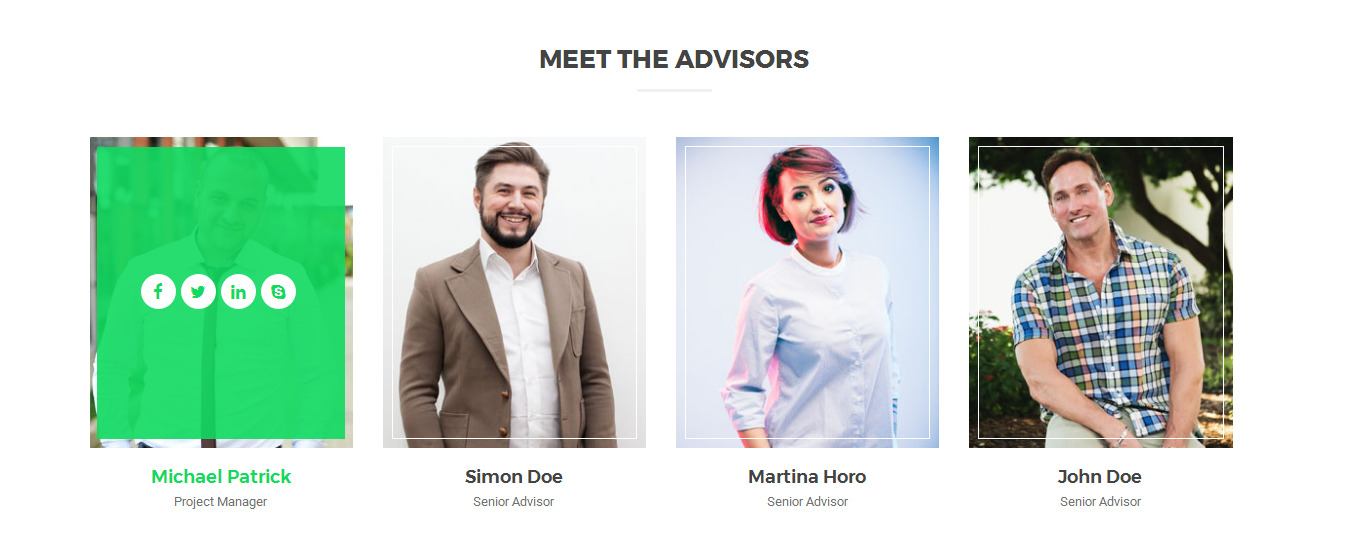
Setup Meet The Advisors Section

For setting up meet the advisors section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
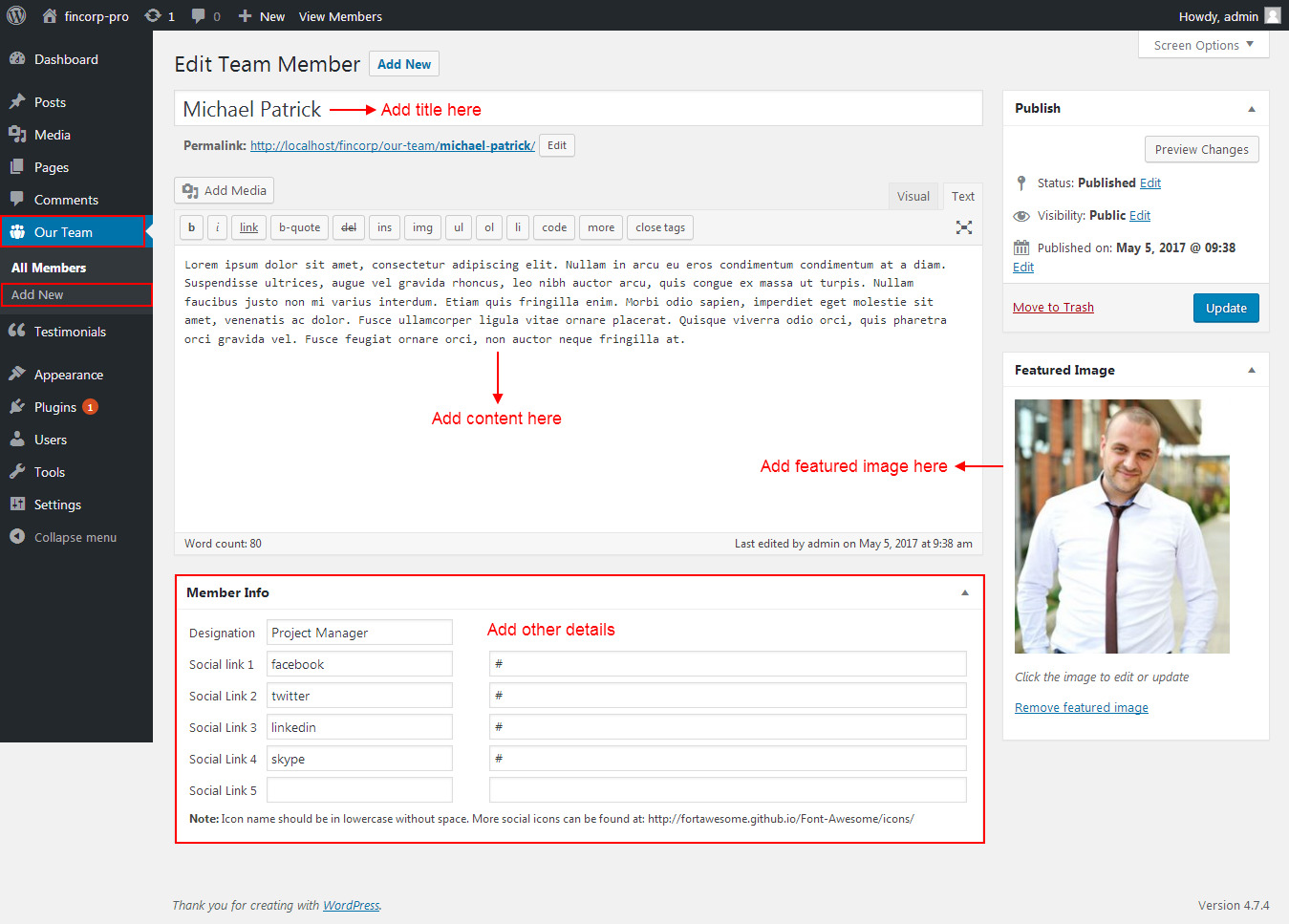
For setting up meet the advisors page first of all you need to add some posts by using Our Team Posts. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done.
Meet The Advisors Shortcode:
[our-team show="4"]
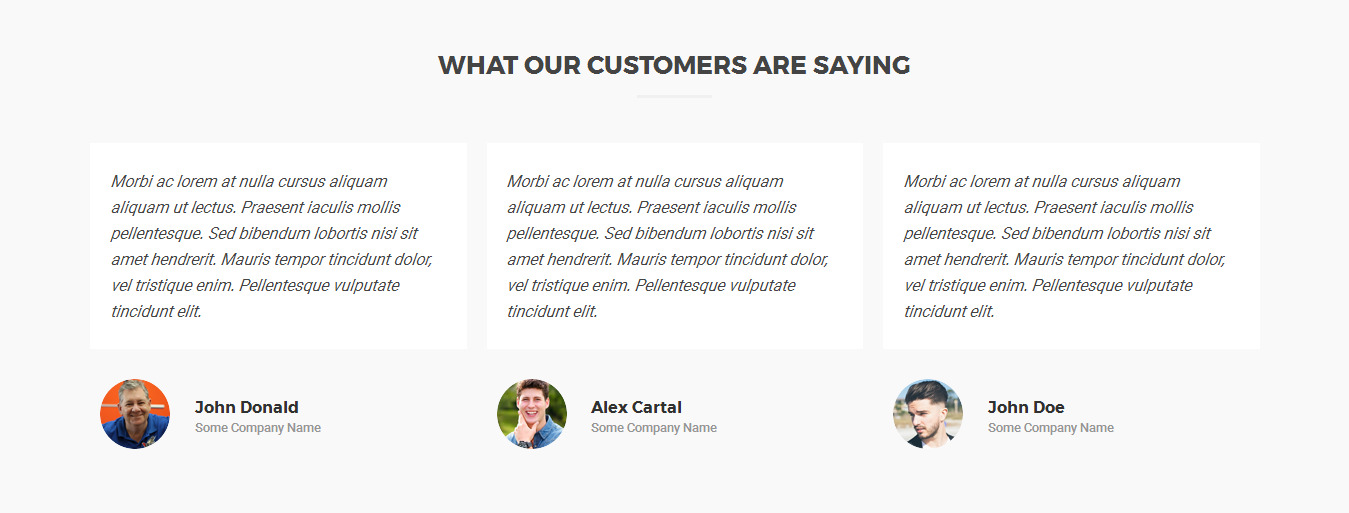
Setup What Our Customers Are Saying Section

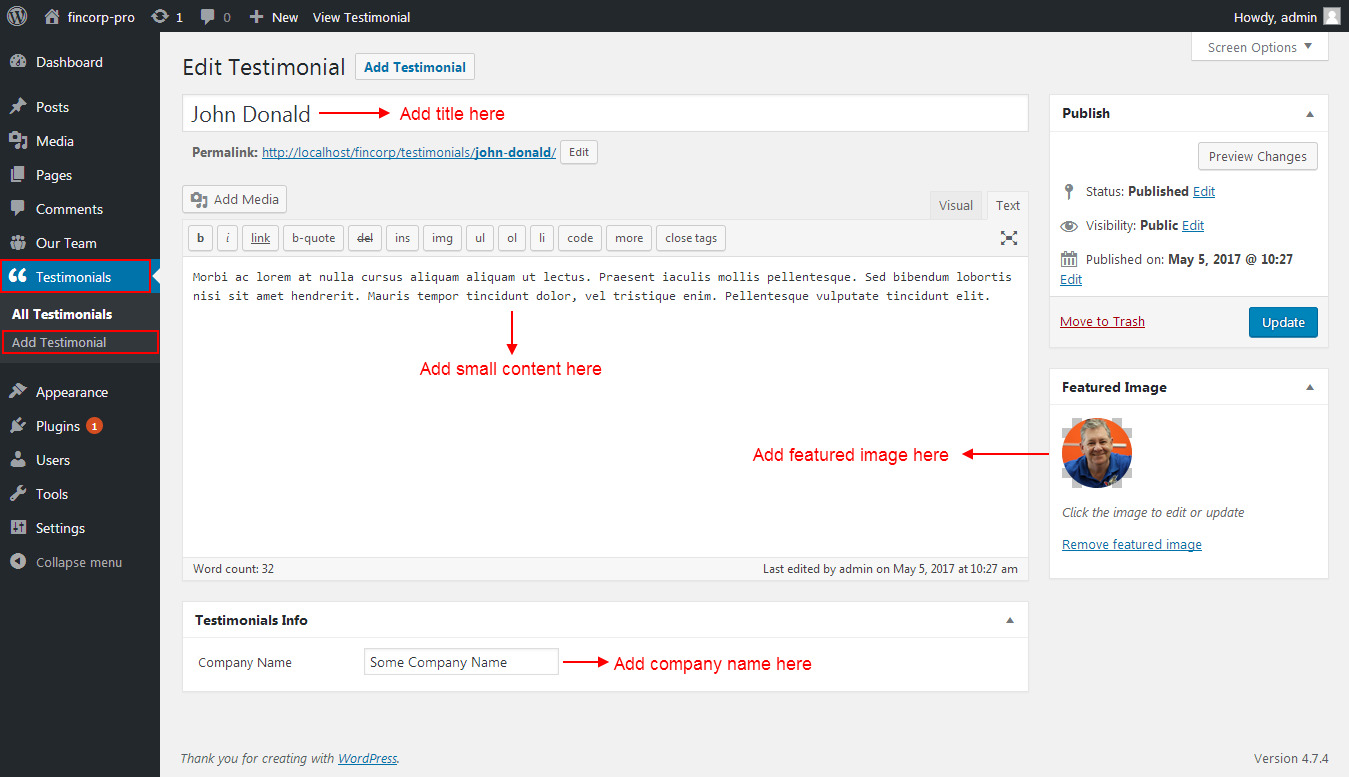
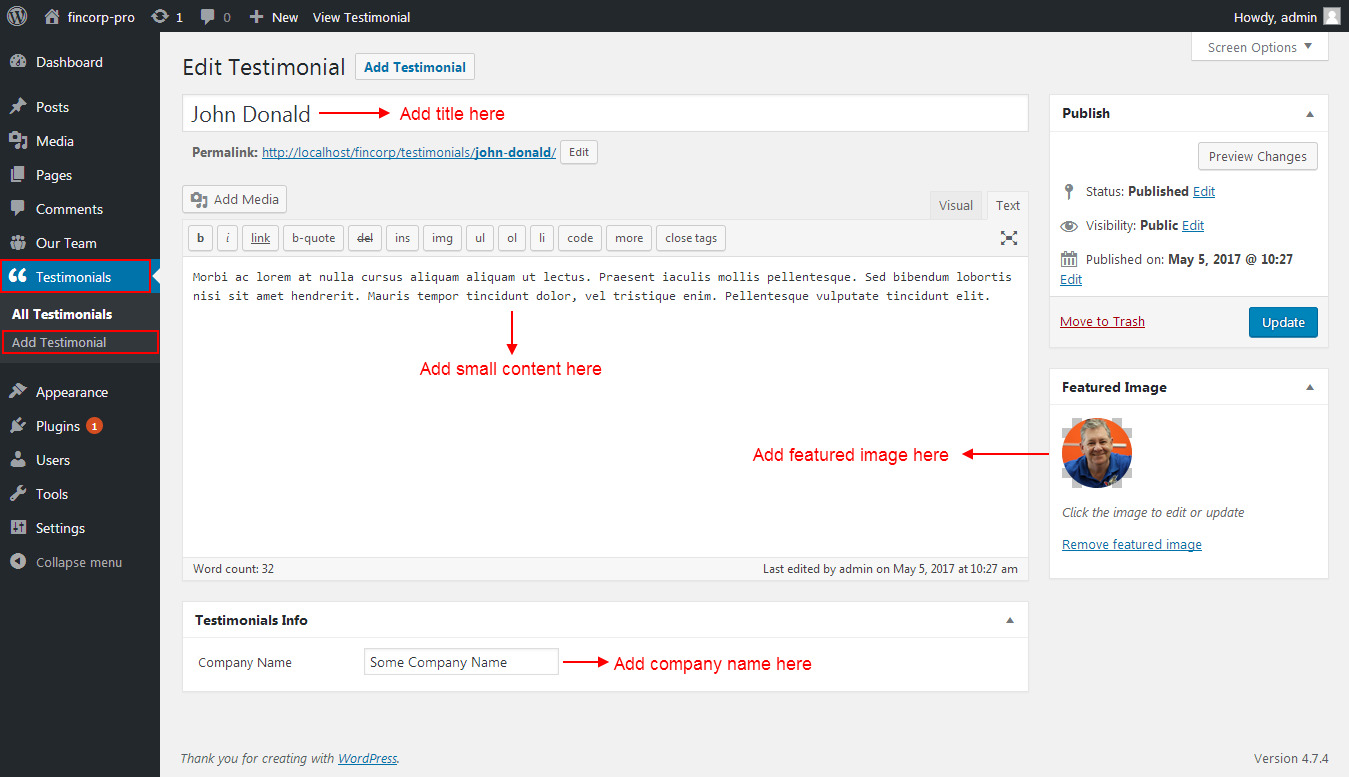
For setting up what our customers are saying section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to testimonial go to Appearance >> Theme Options >> Sections >> Section 6.
What Our Customers Are Saying section Shortcode/Content:
[testimonials]
Setup Free Consultation Section

For setting up Business Purpose of Free Consultation section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
Shortcode/Content for Business Purpose of Free Consultation Section.
<h5>Purpose of Business</h5><h2>The purpose of a business is to create a customer.</h2><a href="#" class="buttonstyle1">Free Consultation</a>
Setup Latest News Section

For setting up latest news section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the latest news Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 5.)
Latest News Shortcode:
[latest-news showposts="3" comment="show" date="show" author="show"]
Setup Footer

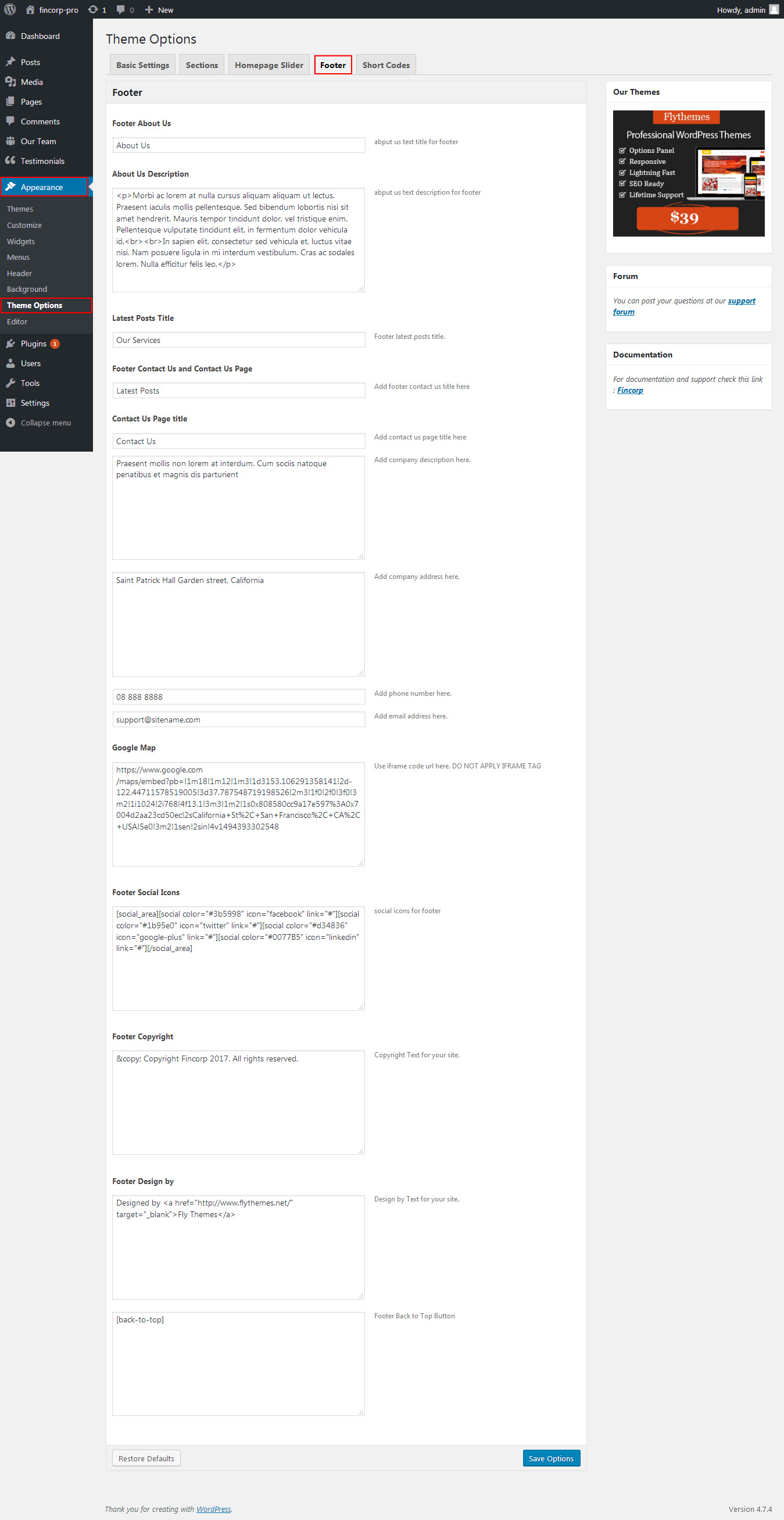
Go to Appearance >> Theme Options >> Footer.

- For footer column 1: Go to Appearance >> Theme Options >> Footer.
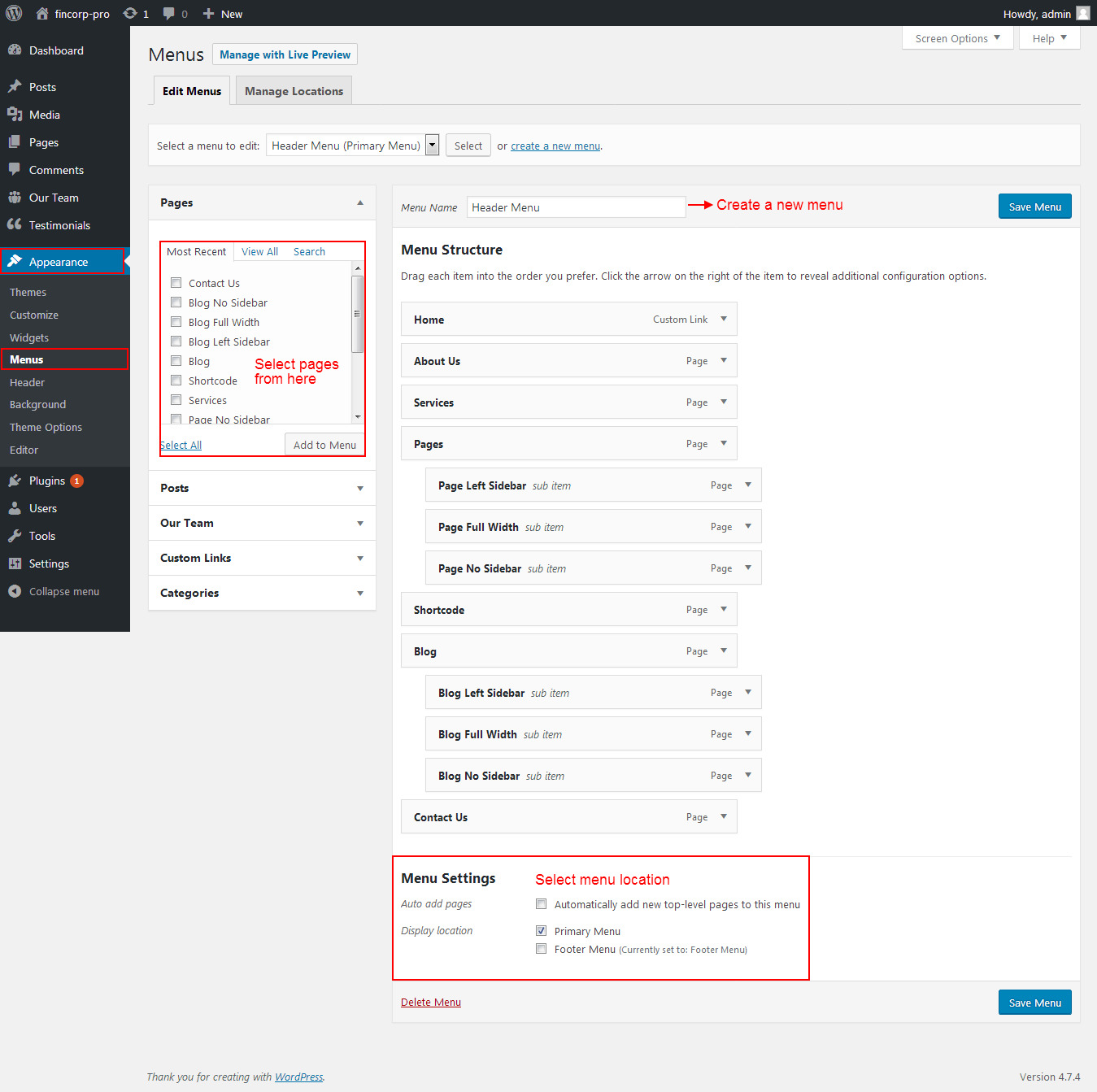
- For footer column 2: Go to Appearance >> Menu >> Create a new menu link >> Select Pages >> Select Menu Theme Location
- For footer column 3: Go to Appearance >> Theme Options >> Footer
- For footer column 4: Go to Appearance >> Theme Options >> Footer
- For footer copyright text: Go to Appearance >> Theme Options >> Footer >> Footer Copyright
- For footer design by text: Go to Appearance >> Theme Options >> Footer >> Footer Design by
Shortcode for Social Icon.
[social_area][social color="#3b5998" icon="facebook" link="#"][social color="#1b95e0" icon="twitter" link="#"][social color="#d34836" icon="google-plus" link="#"][social color="#0077B5" icon="linkedin" link="#"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
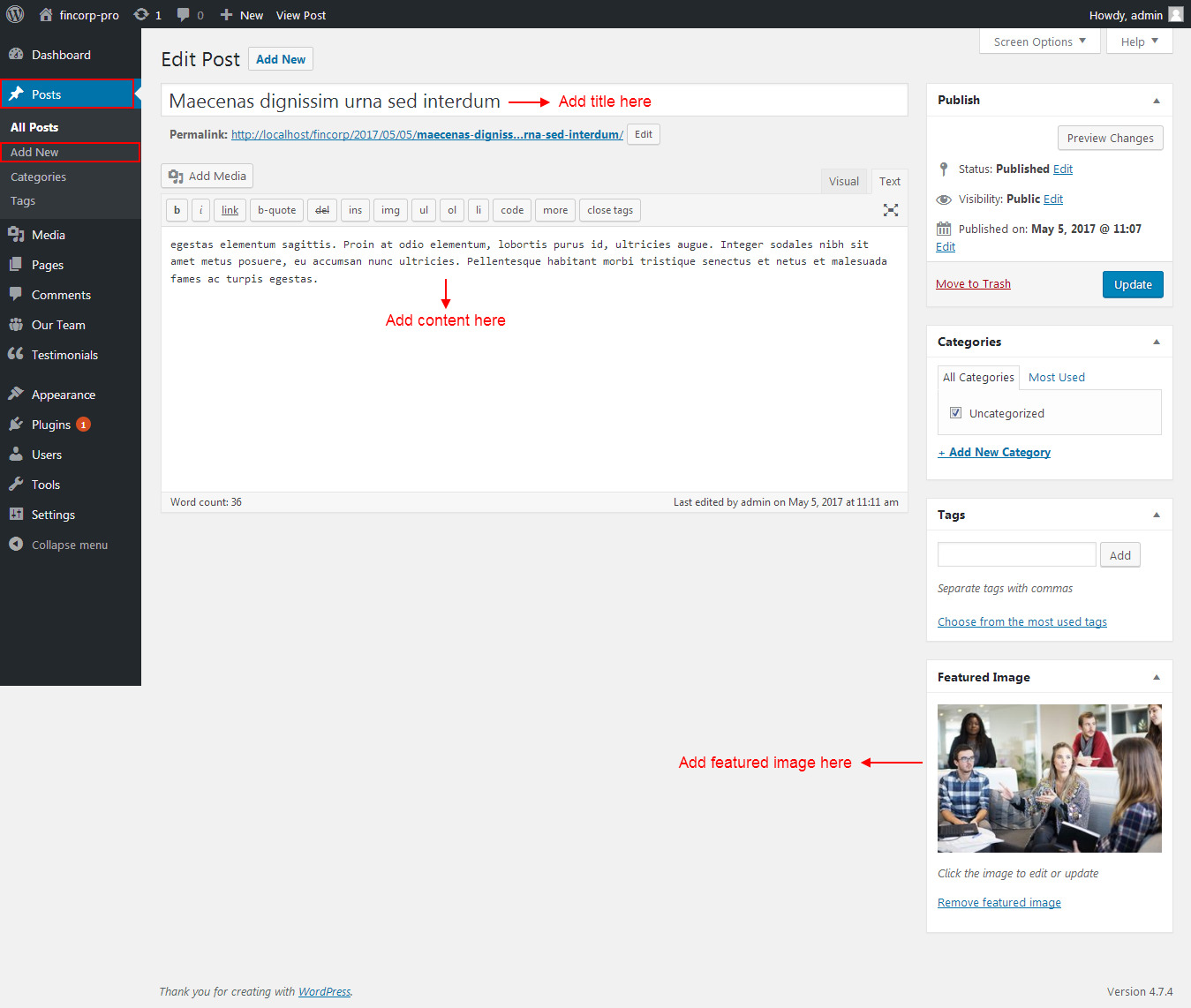
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
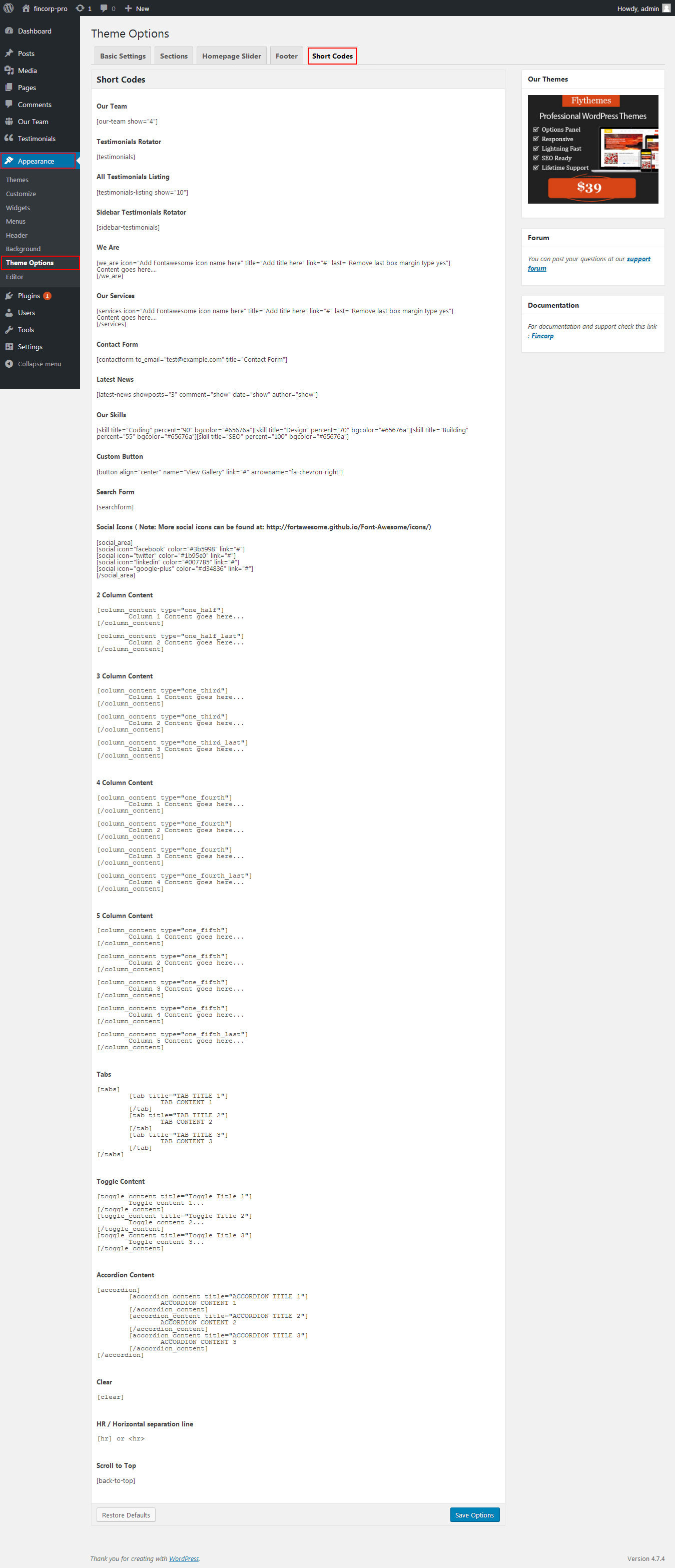
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
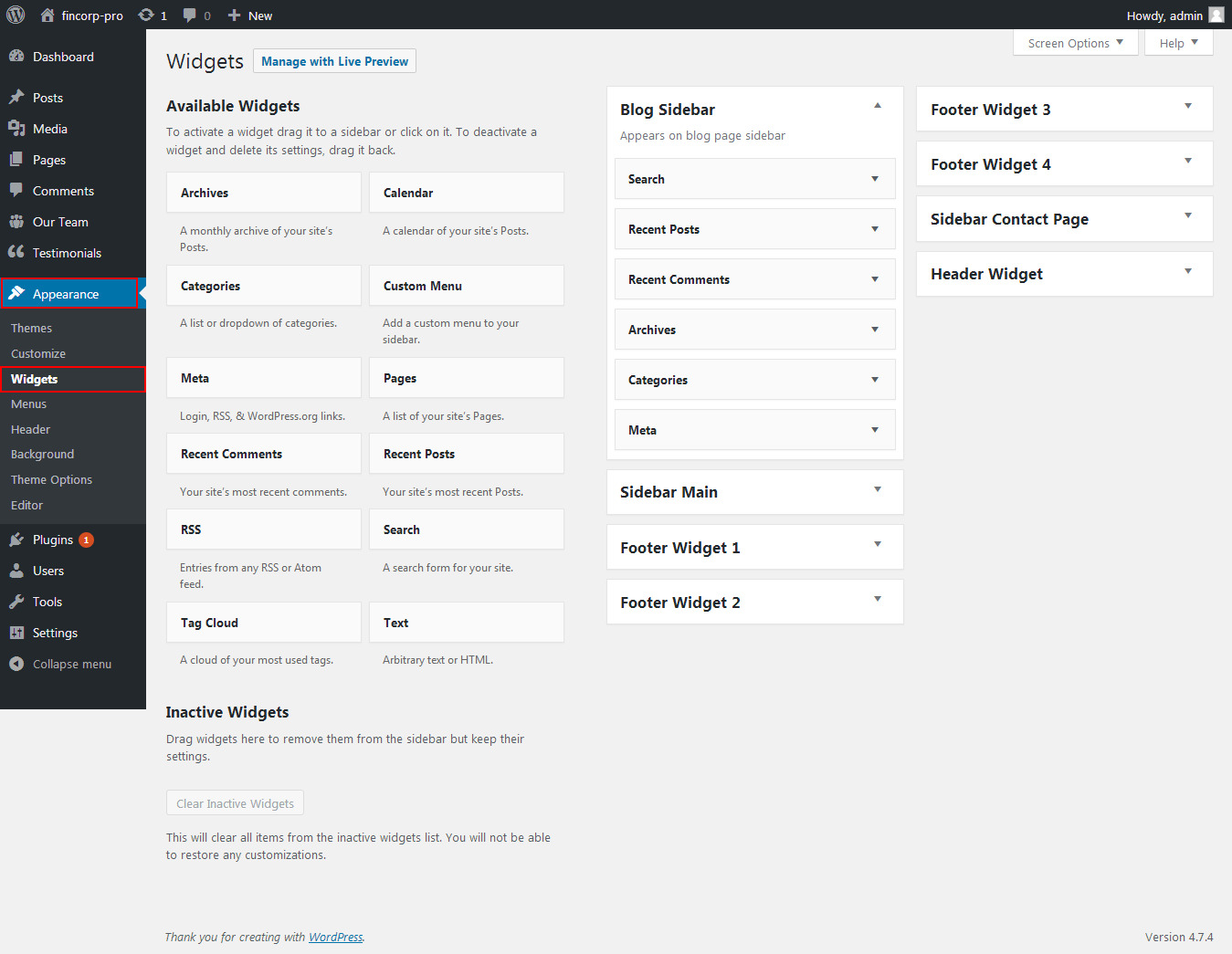
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

Shortcode