Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called decorator-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
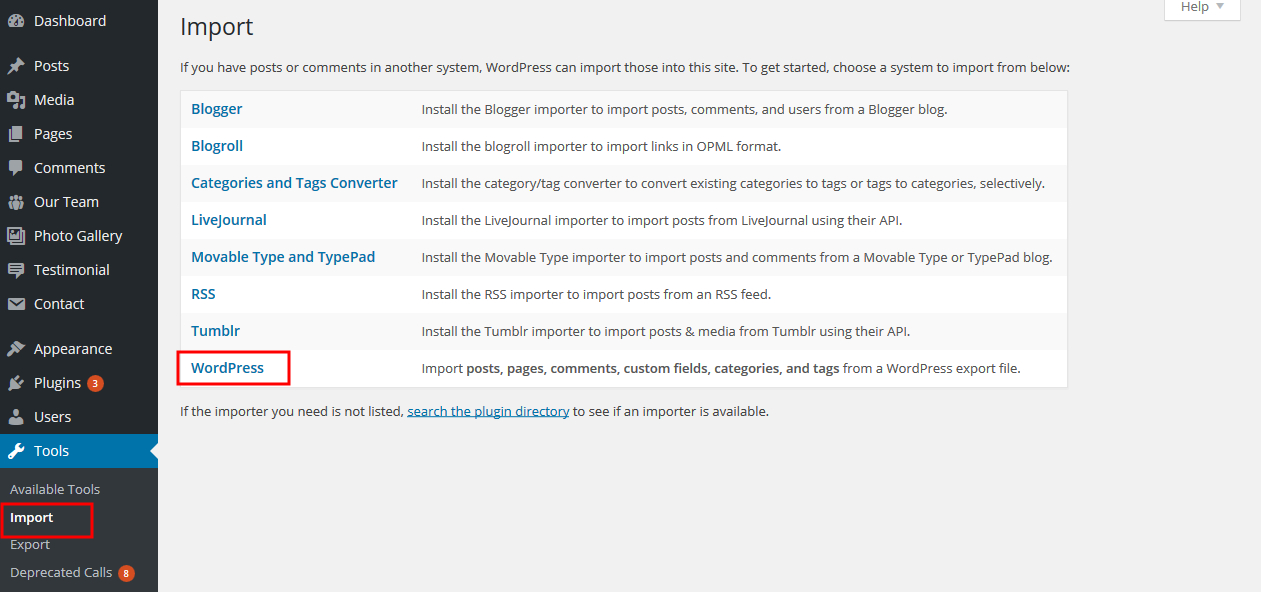
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

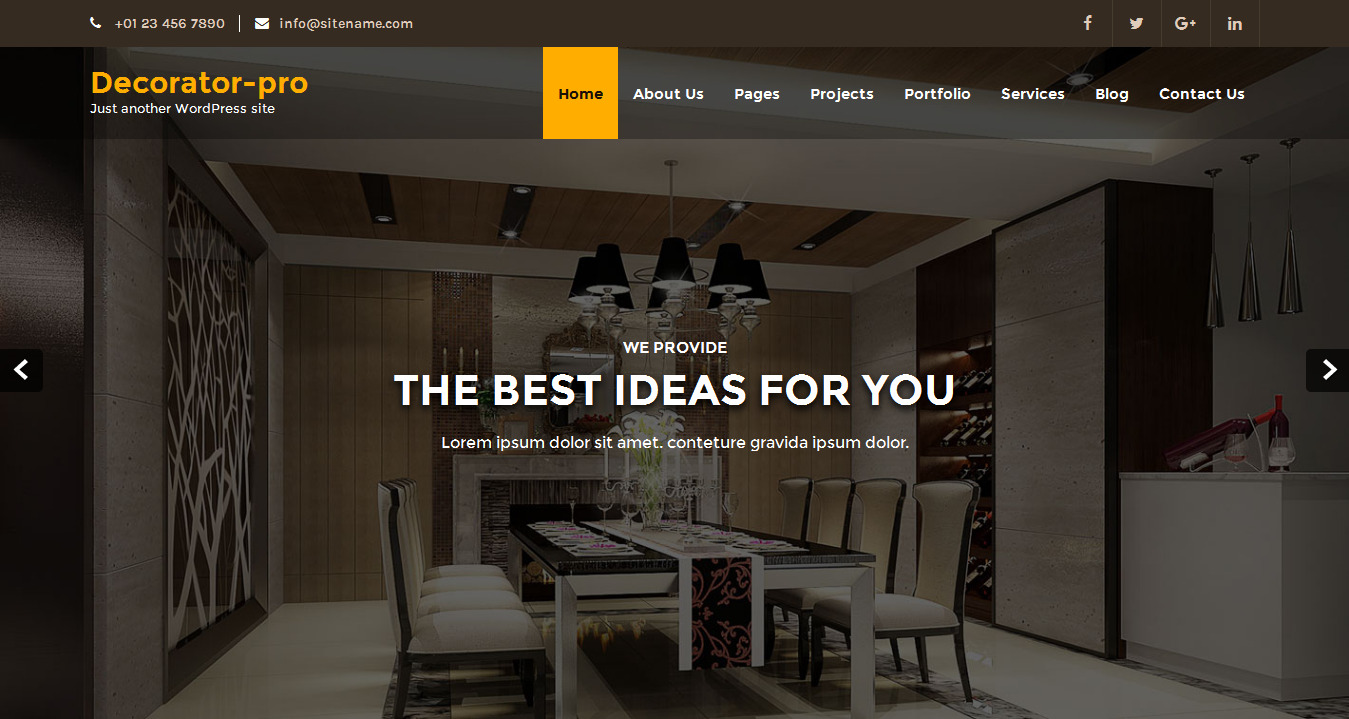
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Topbar: Go to Appearance >> Theme Options >> Basic Setting >> Add Email/Contact Number and Social Icons
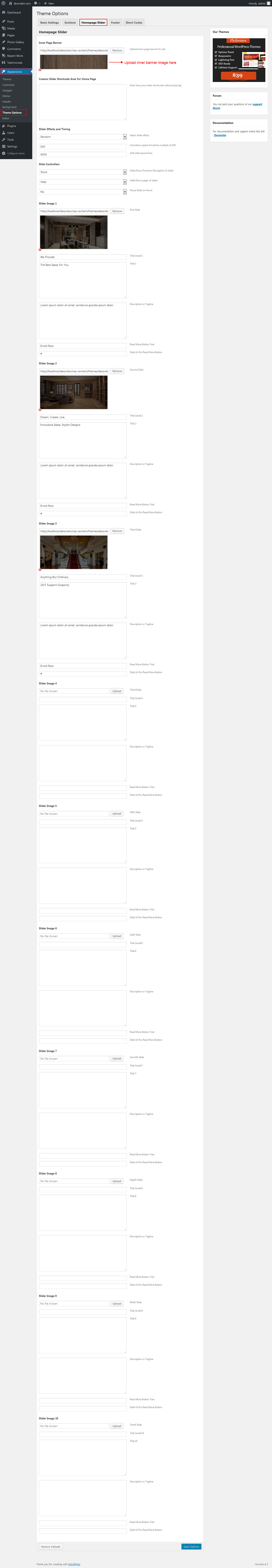
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title, Add Description and Add read more button link.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
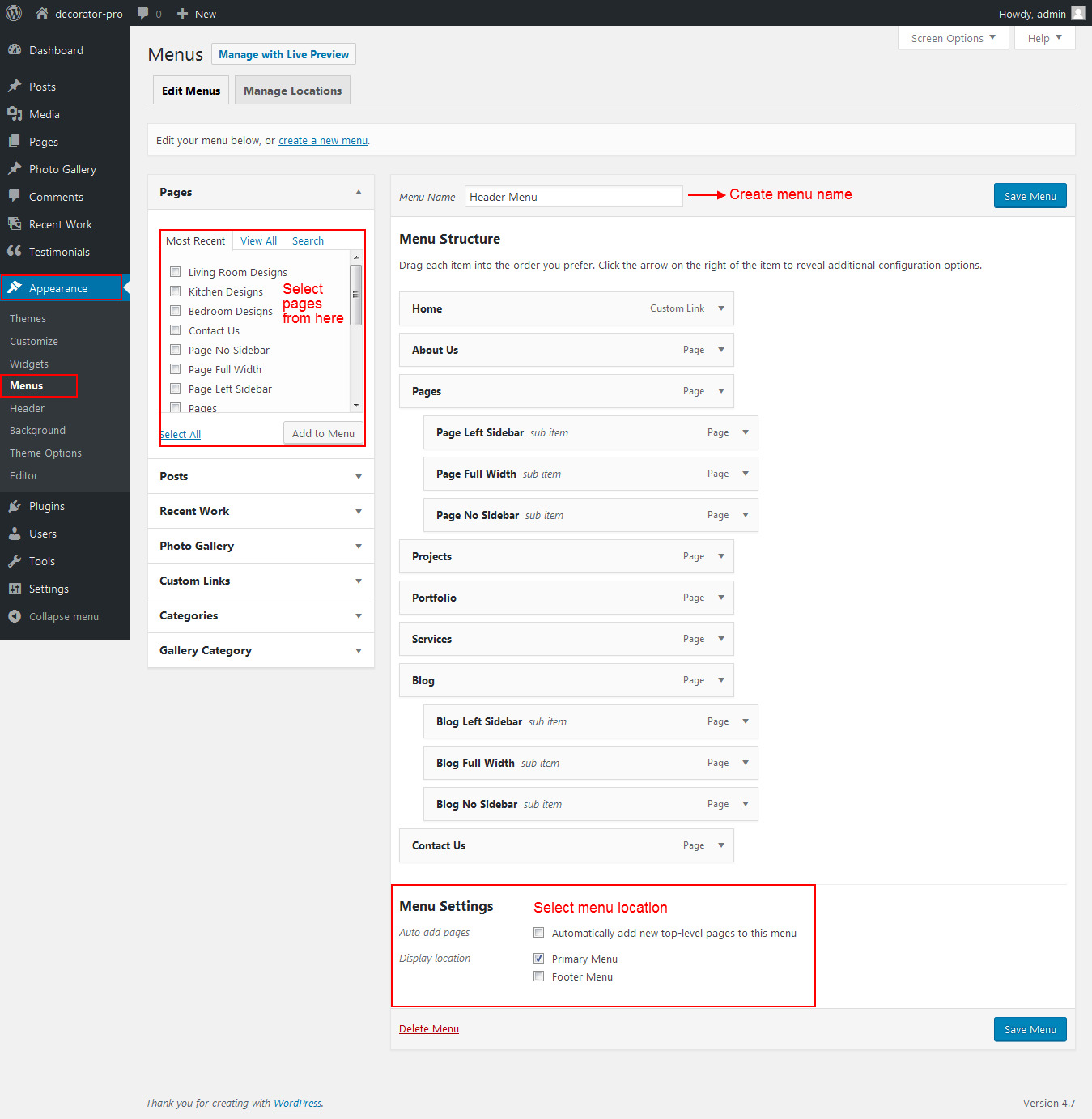
- For Navigation: See the Setup Navigation tab of this documentation.
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="twitter" link="#"][social icon="google-plus" link="#"][social icon="linkedin" link="#"][/social_area]
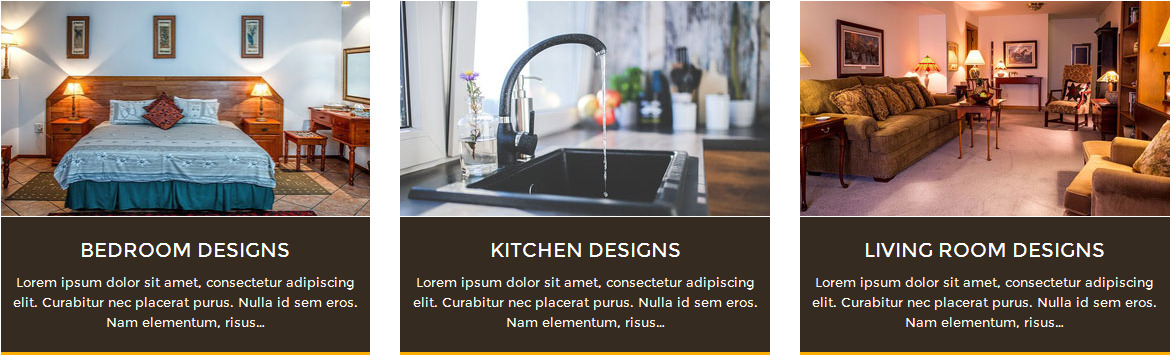
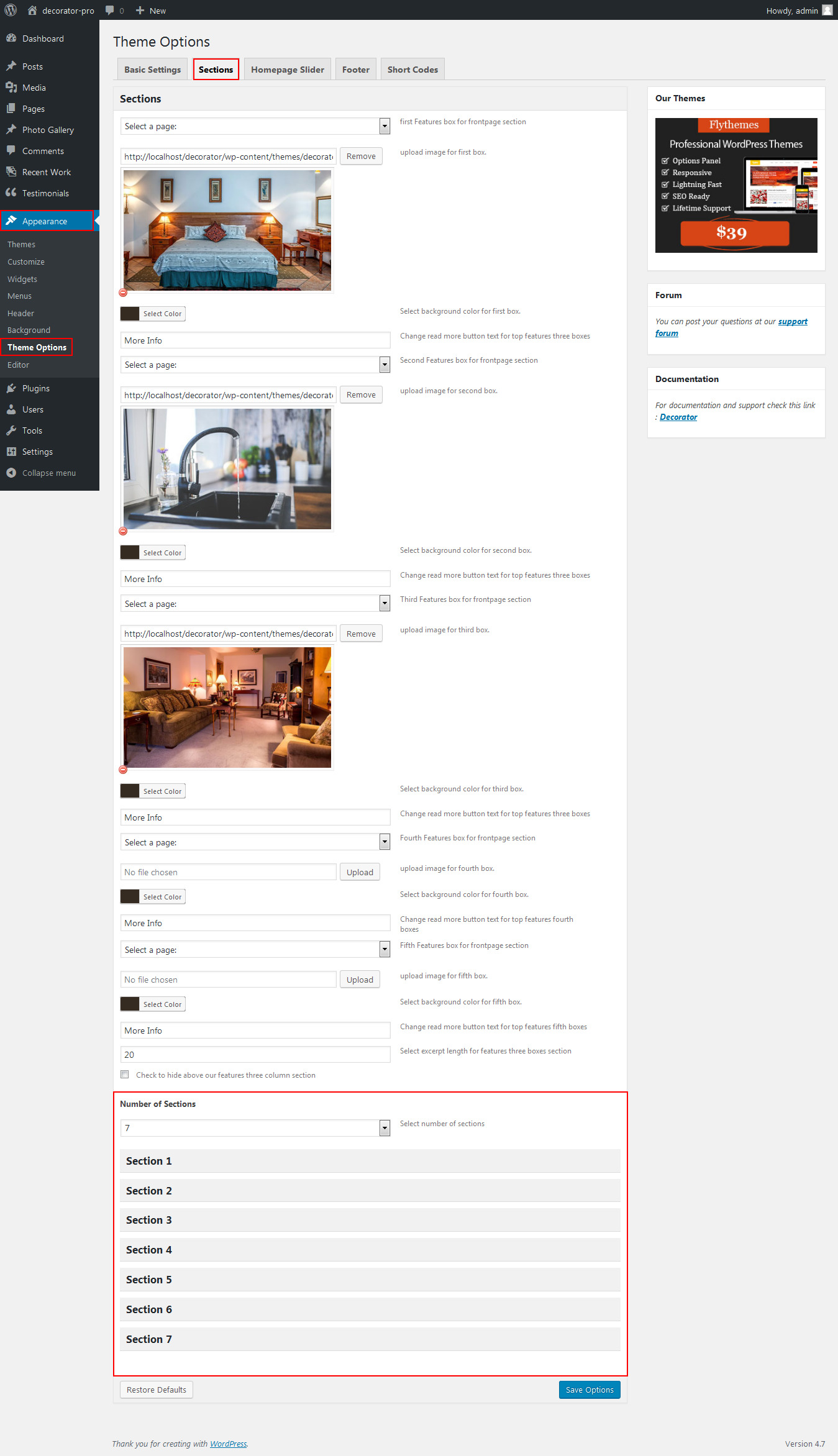
Setup Decoration Features Section

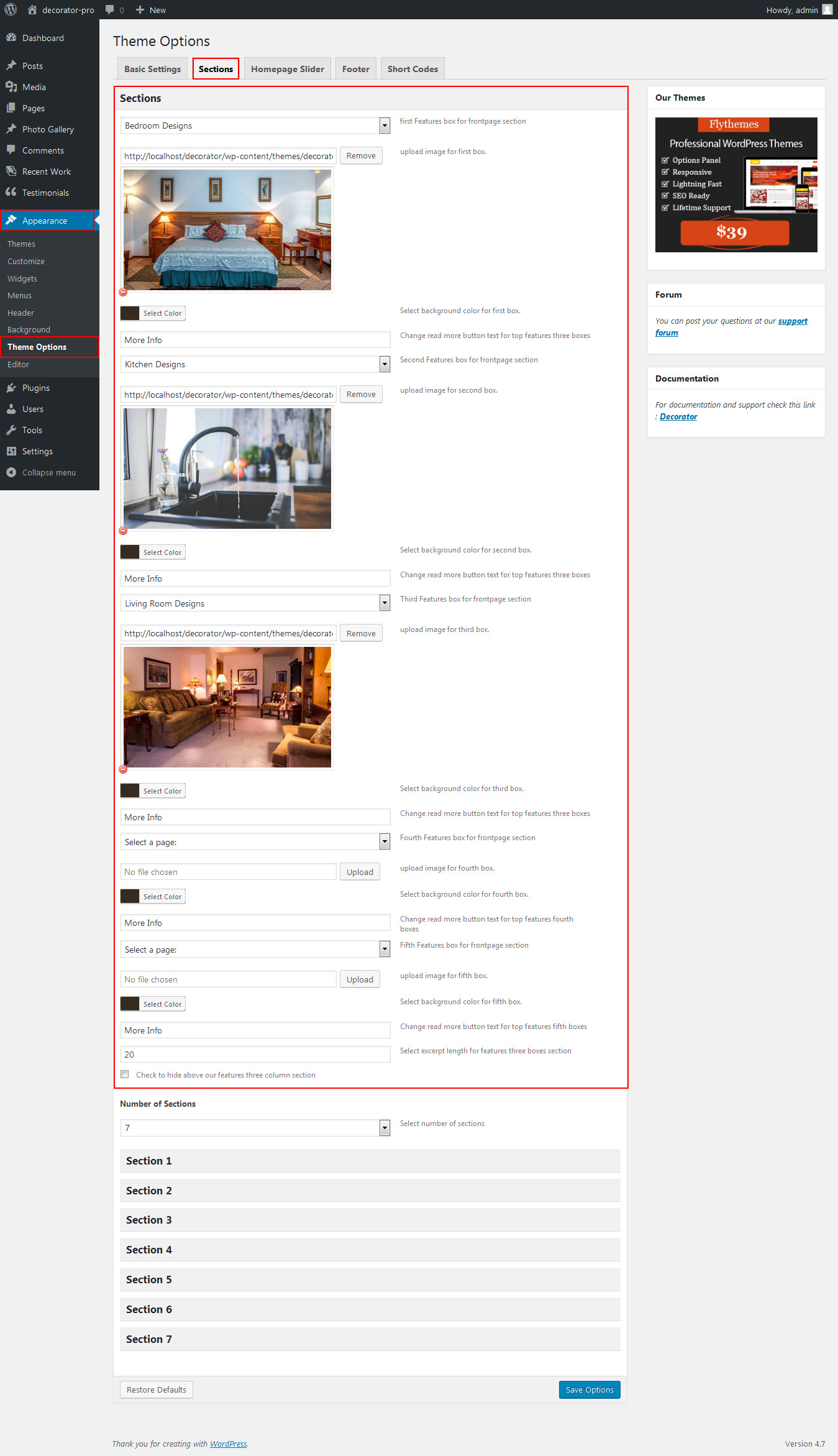
For setting up decoration features section Go to >> Appearance >> Theme Options >> Section
Select Pages for Decoration Features Box Section.
Upload Image for Decoration Features Box Section.
Select Background color for Decoration Features Box Section.

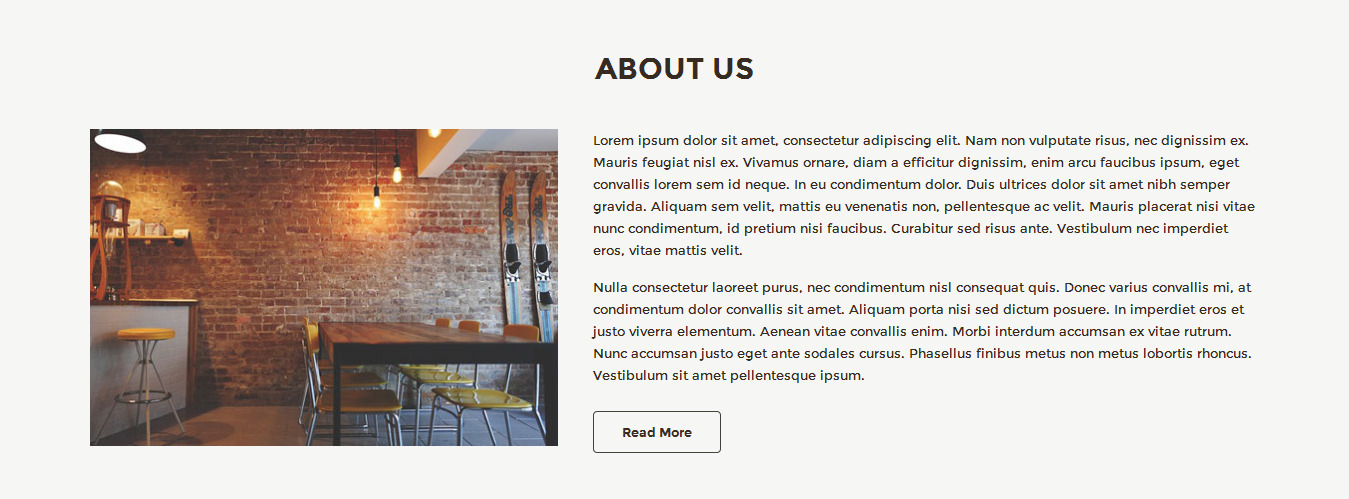
Setup About Us Section

For setting up about us section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for about us Section.
<div class="column-thumb"><img src="http://localhost/decorator/wp-content/themes/decorator-pro/images/twocol-img.jpg"></div><div class="column-content"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam non vulputate risus, nec dignissim ex. Mauris feugiat nisl ex. Vivamus ornare, diam a efficitur dignissim, enim arcu faucibus ipsum, eget convallis lorem sem id neque. In eu condimentum dolor. Duis ultrices dolor sit amet nibh semper gravida. Aliquam sem velit, mattis eu venenatis non, pellentesque ac velit. Mauris placerat nisi vitae nunc condimentum, id pretium nisi faucibus. Curabitur sed risus ante. Vestibulum nec imperdiet eros, vitae mattis velit.</p><p>Nulla consectetur laoreet purus, nec condimentum nisl consequat quis. Donec varius convallis mi, at condimentum dolor convallis sit amet. Aliquam porta nisi sed dictum posuere. In imperdiet eros et justo viverra elementum. Aenean vitae convallis enim. Morbi interdum accumsan ex vitae rutrum. Nunc accumsan justo eget ante sodales cursus. Phasellus finibus metus non metus lobortis rhoncus. Vestibulum sit amet pellentesque ipsum.</p><div class="clear"></div><a class="buttonstyle1" href="#">Read More</a></div><div class="clear"></div>
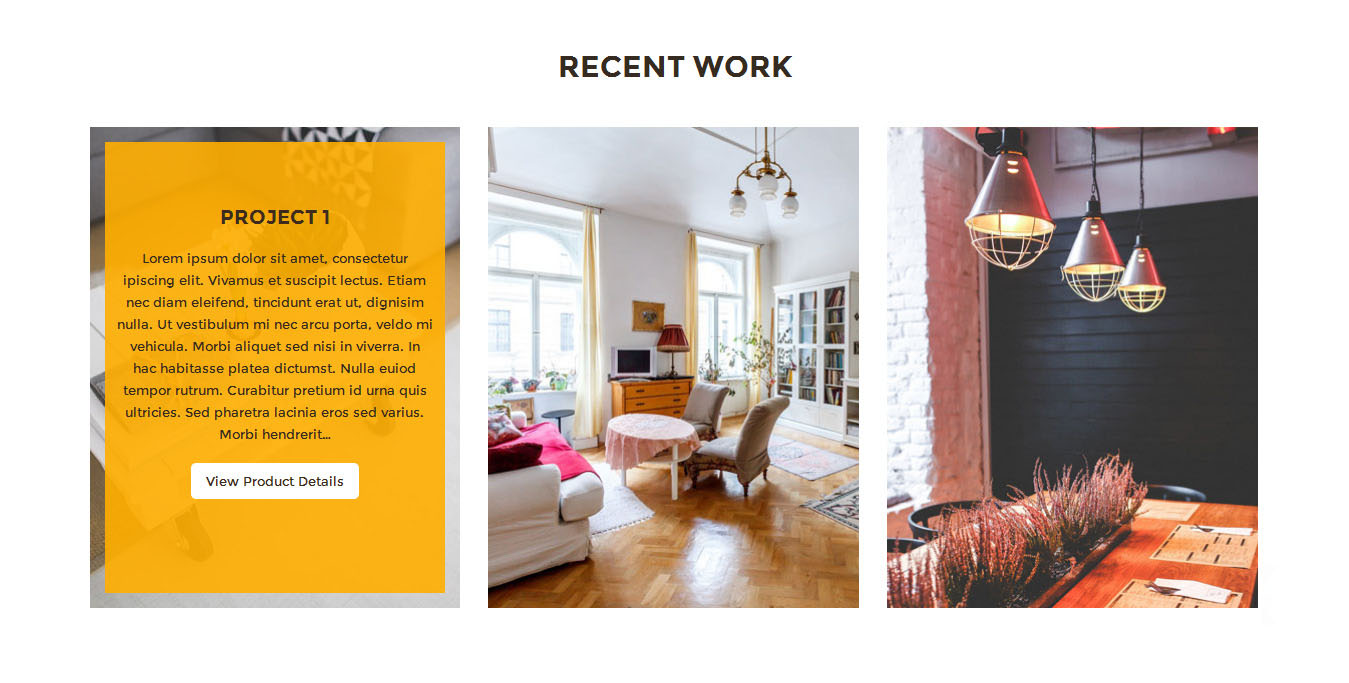
Setup Recent Work Section

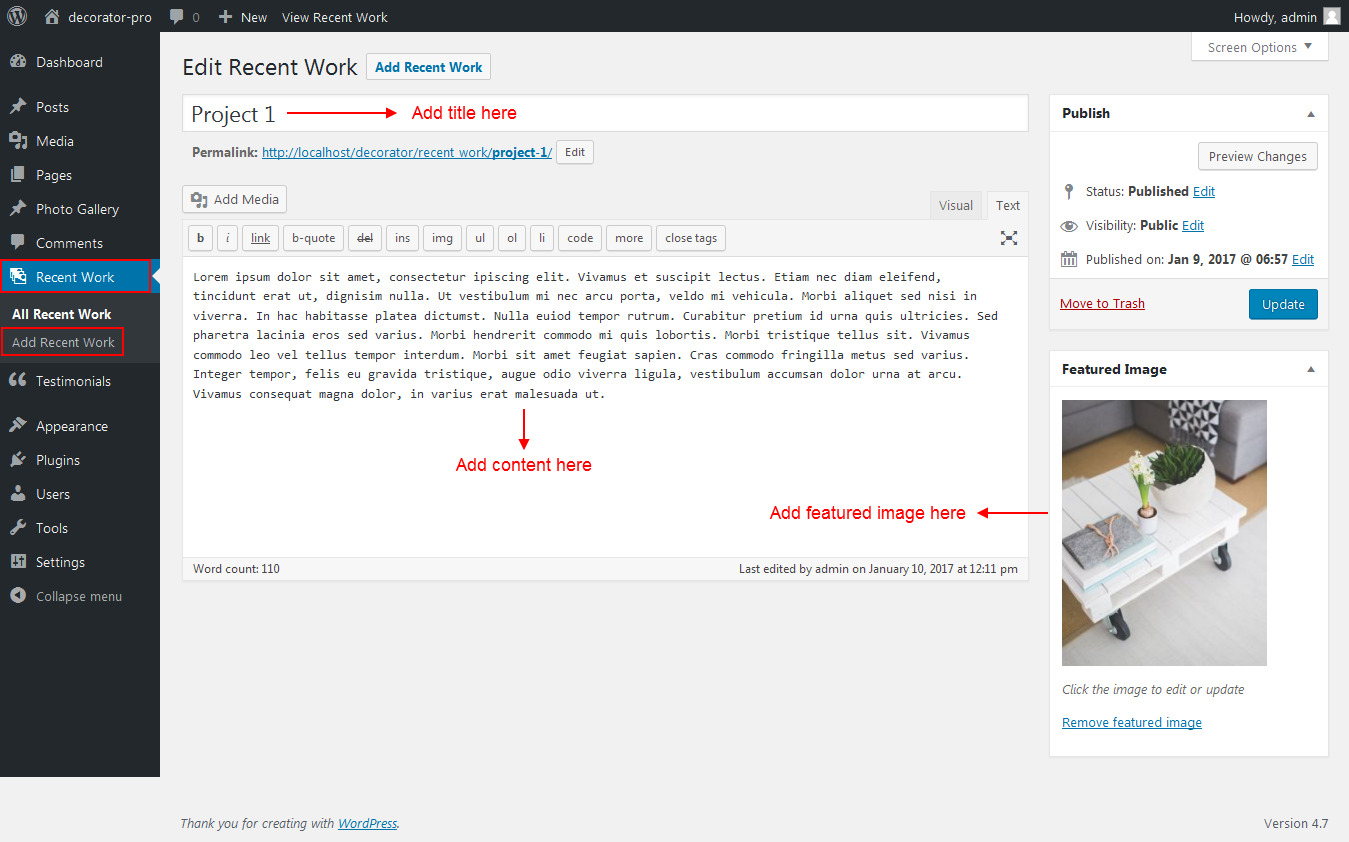
For setting up recent work post section first of all you need to add some posts by using Recent Work Post. Follow below instruction to add posts.

For setting up recent work section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Recent Work Section.
[recentwork show="3"]
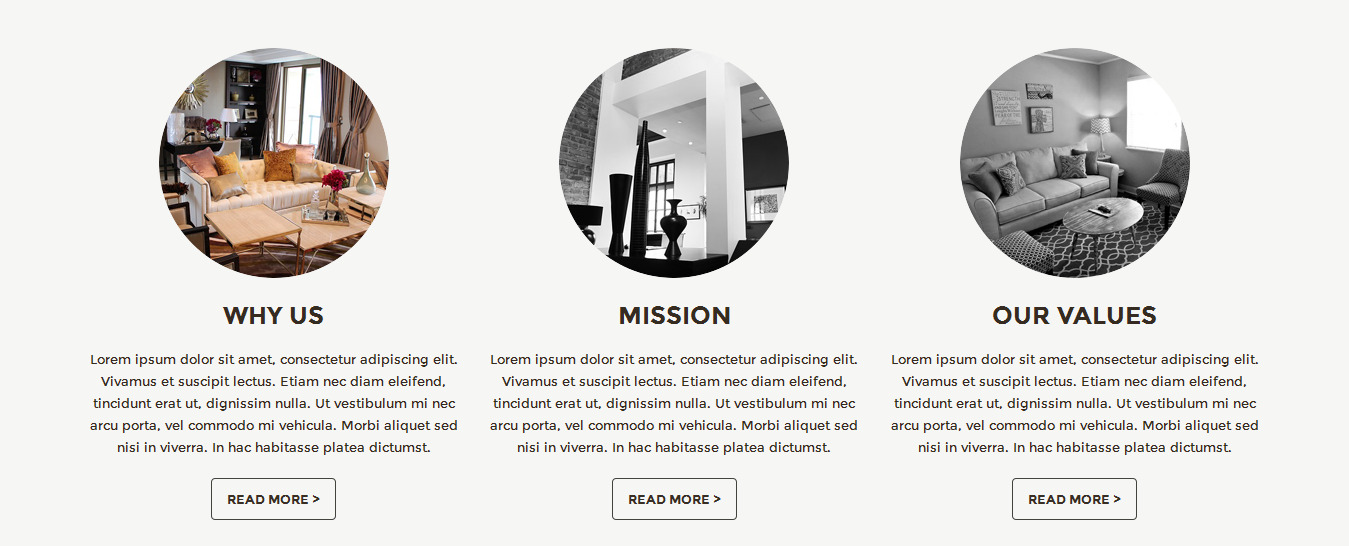
Setup Why Us Section

For setting up why us section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Why Us Section.
[whyus image="http://localhost/decorator/wp-content/themes/decorator-pro/images/whyus.png" title="Why Us" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus et suscipit lectus. Etiam nec diam eleifend, tincidunt erat ut, dignissim nulla. Ut vestibulum mi nec arcu porta, vel commodo mi vehicula. Morbi aliquet sed nisi in viverra. In hac habitasse platea dictumst.[/whyus][whyus image="http://localhost/decorator/wp-content/themes/decorator-pro/images/mission.png" title="Mission" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus et suscipit lectus. Etiam nec diam eleifend, tincidunt erat ut, dignissim nulla. Ut vestibulum mi nec arcu porta, vel commodo mi vehicula. Morbi aliquet sed nisi in viverra. In hac habitasse platea dictumst.[/whyus][whyus image="http://localhost/decorator/wp-content/themes/decorator-pro/images/values.png" title="Our Values" link="#" last="yes"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus et suscipit lectus. Etiam nec diam eleifend, tincidunt erat ut, dignissim nulla. Ut vestibulum mi nec arcu porta, vel commodo mi vehicula. Morbi aliquet sed nisi in viverra. In hac habitasse platea dictumst.[/whyus]
Setup Get A Quote Section

For setting up get a quote section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Get A Quote Section.
Aliquam finibus felis eget ipsum finibus, ut pulvinar sem interdum. Suspendisse vitae ex tempus, lobortis leo a, rutrum ligula. Integer ut ligula pretium, faucibus arcu non, dignissim ex. Sed facilisis sem urna<div class="clear"></div><a href="#" class="morebutton">Get A Quote Now</a>
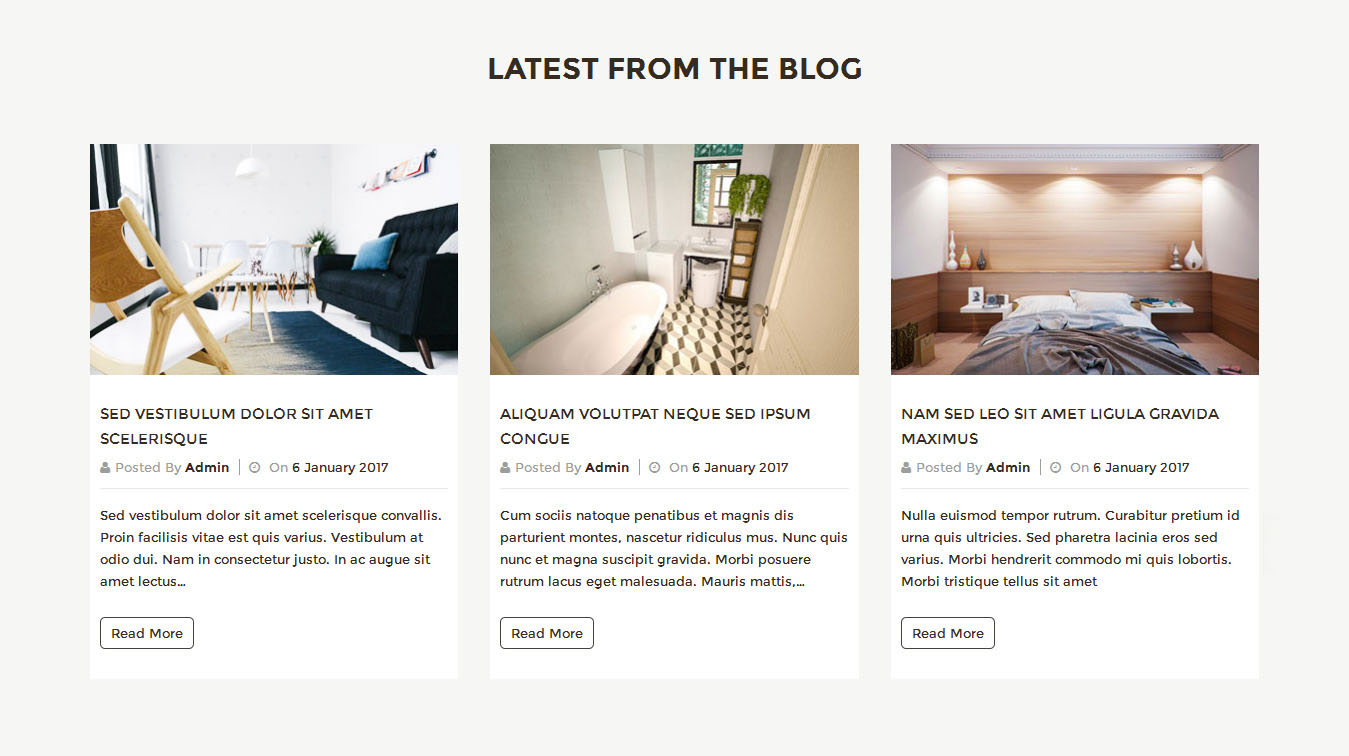
Setup Latest From The Blog Section

For setting up latest from the blog section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 5.)
Latest From The Blog Shortcode:
[latest-news showposts="3" comment="show" date="show" author="show"]
Setup What Client's Say About Us Section

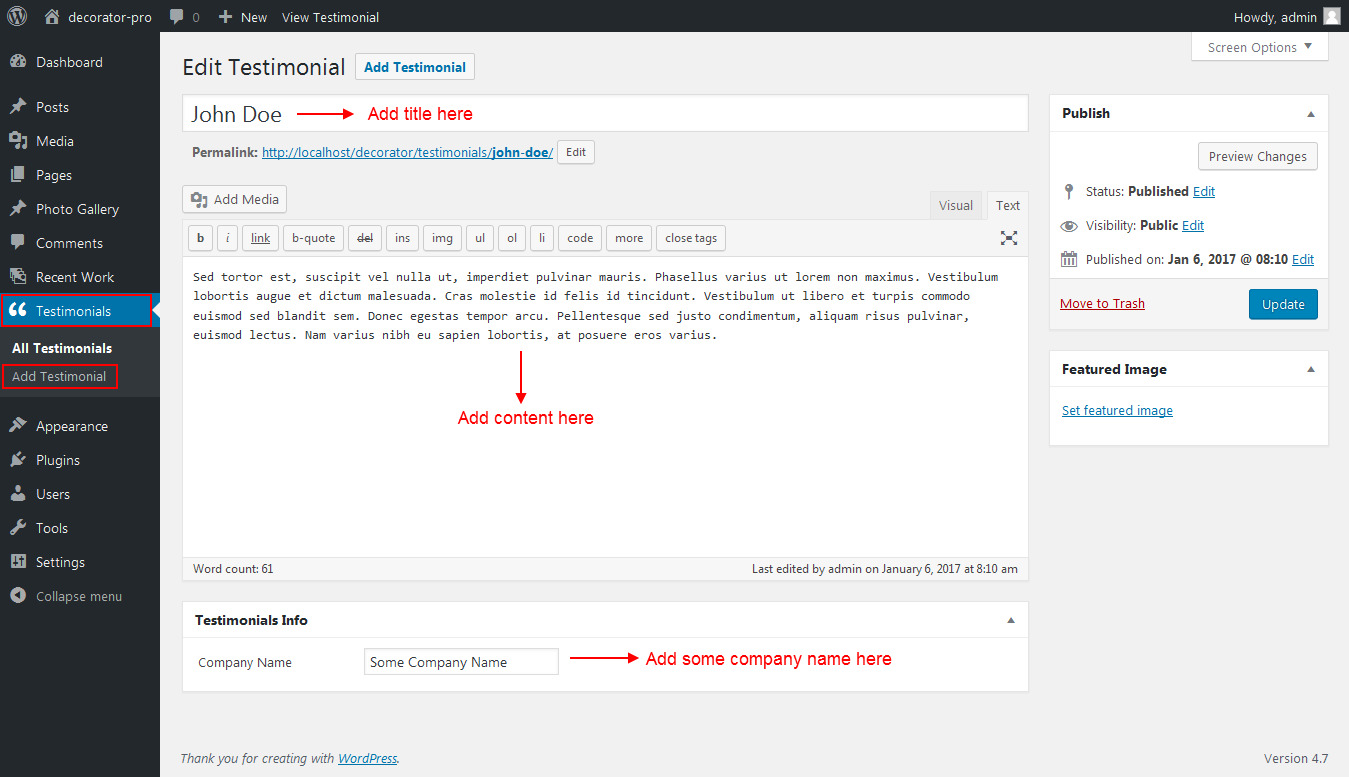
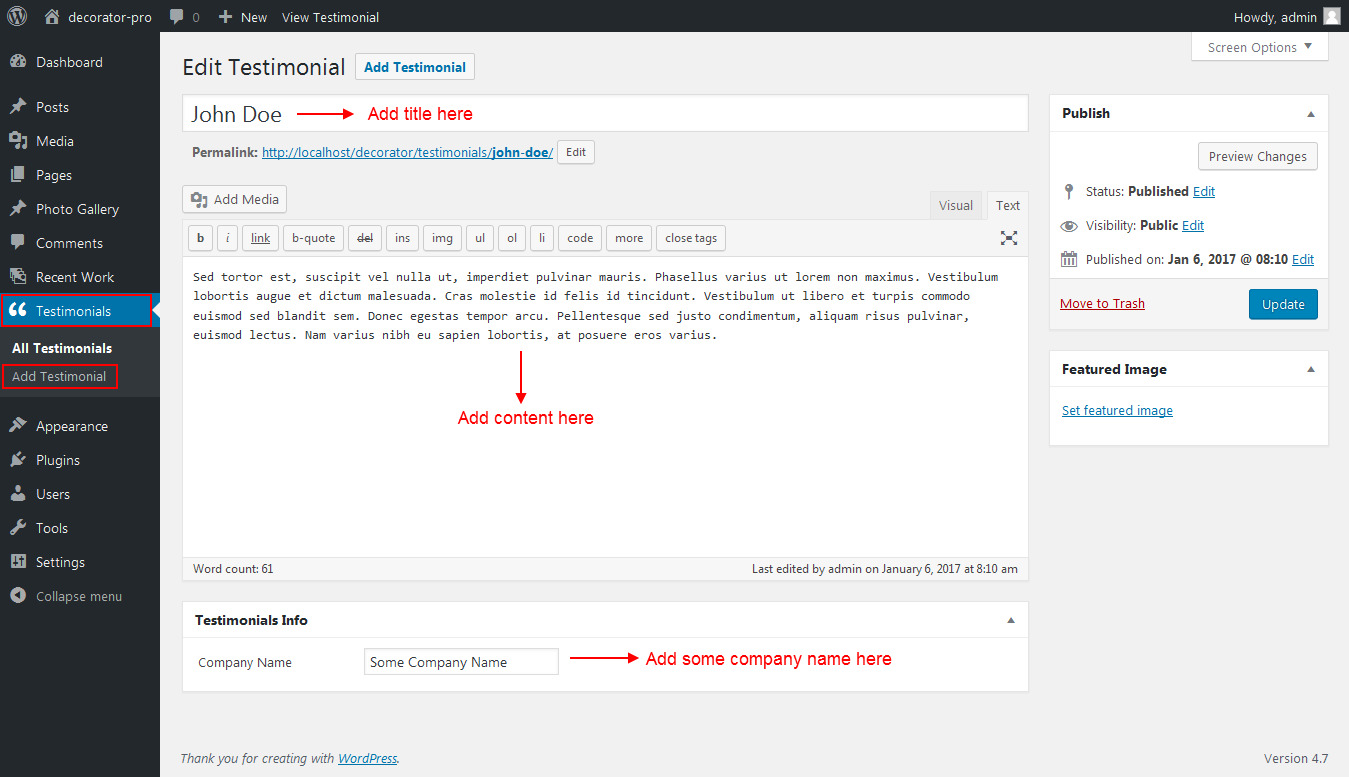
For setting up what client's say about us section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to what client's say about us go to Appearance >> Theme Options >> Sections >> Section 6.
What Client's Say About Us section Shortcode/Content:
[testimonials]
Setup Client Logo Section

For setting up client logo section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
Shortcode/Content for Client Logo Section.
[client_lists][client image="http://localhost/decorator/wp-content/themes/decorator-pro/images/logo1.jpg" link="#"][client image="http://localhost/decorator/wp-content/themes/decorator-pro/images/logo2.jpg" link="#"][client image="http://localhost/decorator/wp-content/themes/decorator-pro/images/logo3.jpg" link="#"][client image="http://localhost/decorator/wp-content/themes/decorator-pro/images/logo4.jpg" link="#"][client image="http://localhost/decorator/wp-content/themes/decorator-pro/images/logo5.jpg" link="#"][/client_lists]
Setup Footer

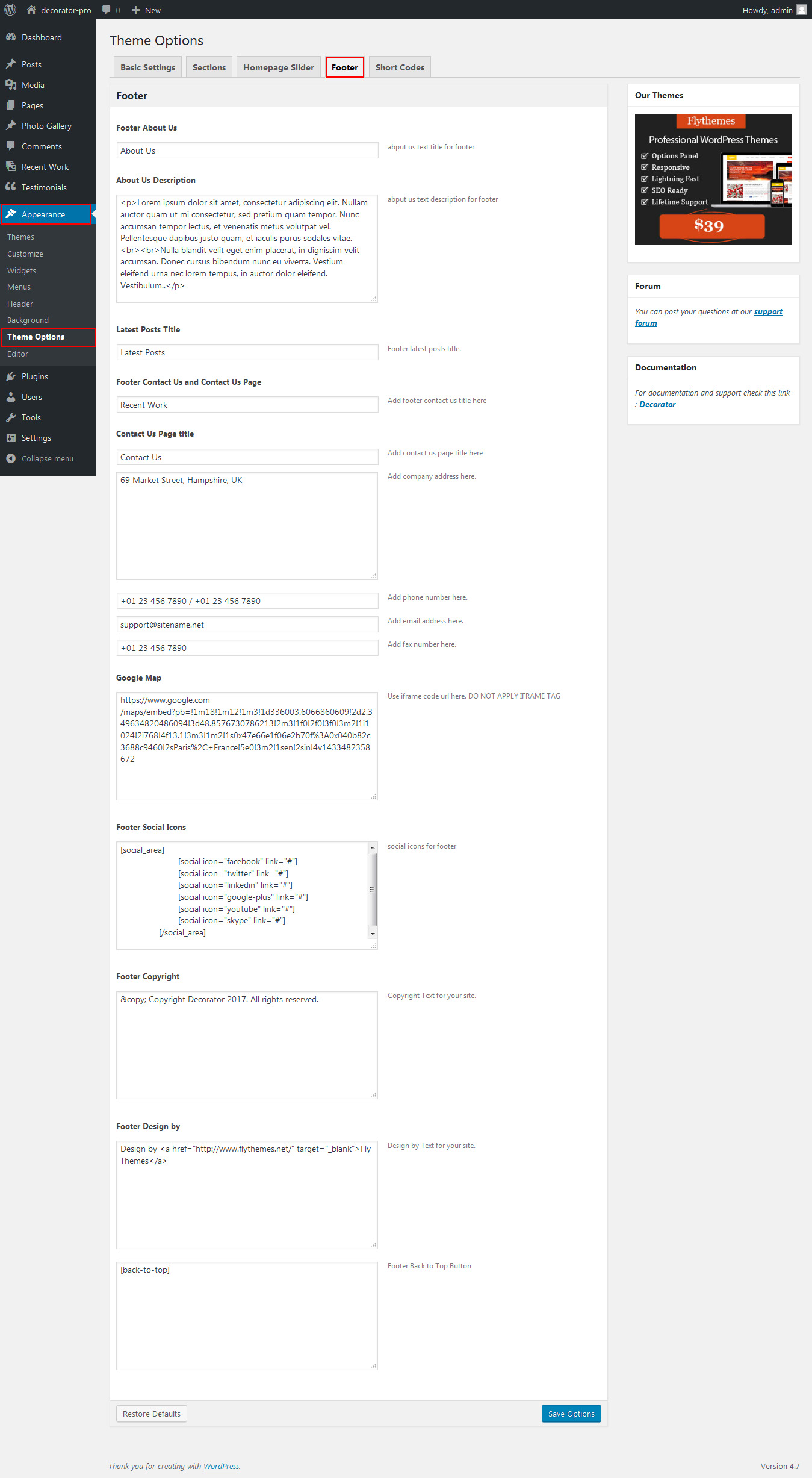
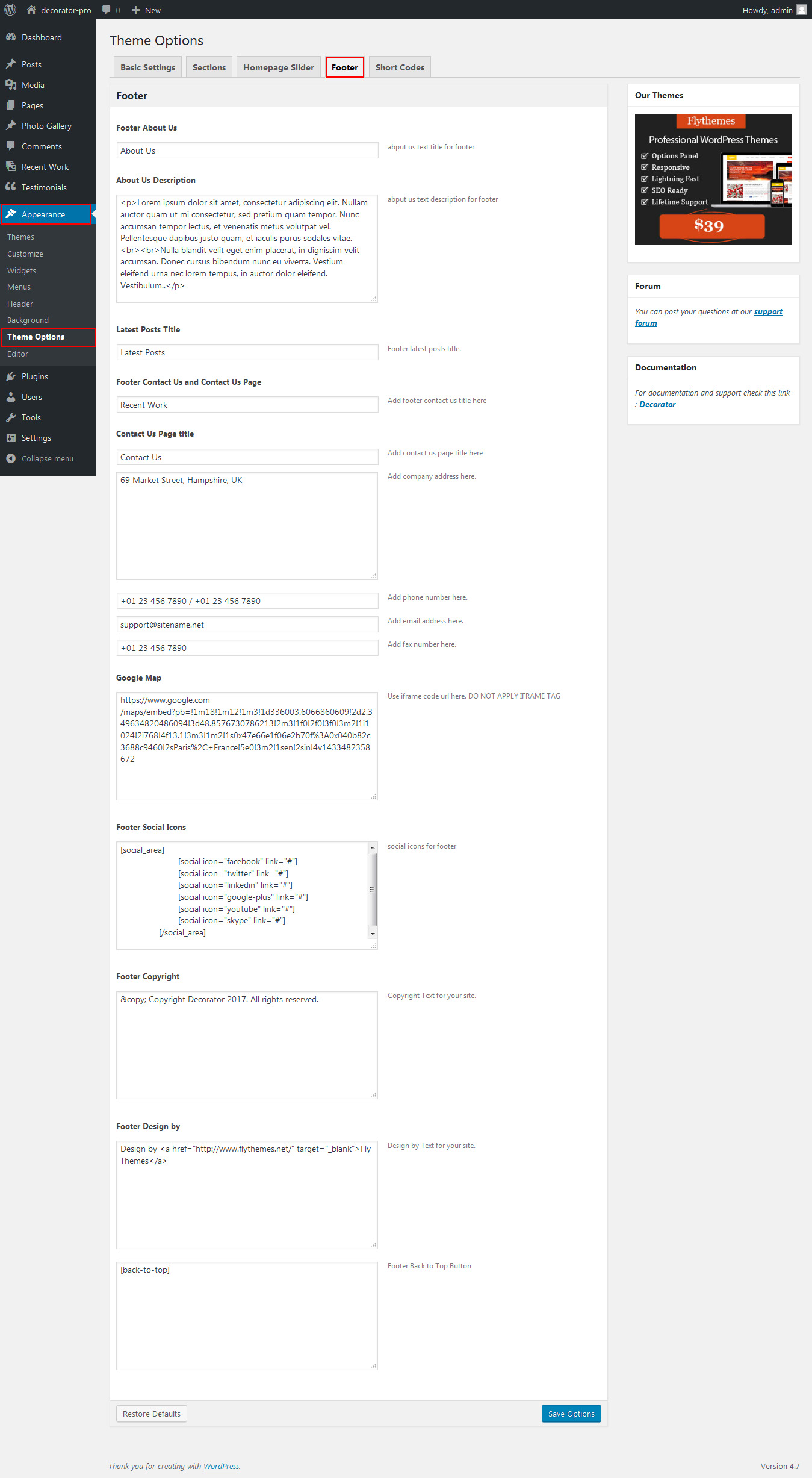
Go to Appearance >> Theme Options >> Footer.

- For footer top: Go to Appearance >> Theme Options >> Footer
- For footer column 1: Go to Appearance >> Theme Options >> Footer
- For footer column 2: Go to Appearance >> Theme Options >> Footer
- For footer column 3: Go to Appearance >> Theme Options >> Footer.
- For footer copyright text: Go to Appearance >> Theme Options >> Footer >> Footer Copyright
- For footer design by text: Go to Appearance >> Theme Options >> Footer >> Footer Design by
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="twitter" link="#"][social icon="linkedin" link="#"][social icon="google-plus" link="#"][social icon="youtube" link="#"][social icon="skype" link="#"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
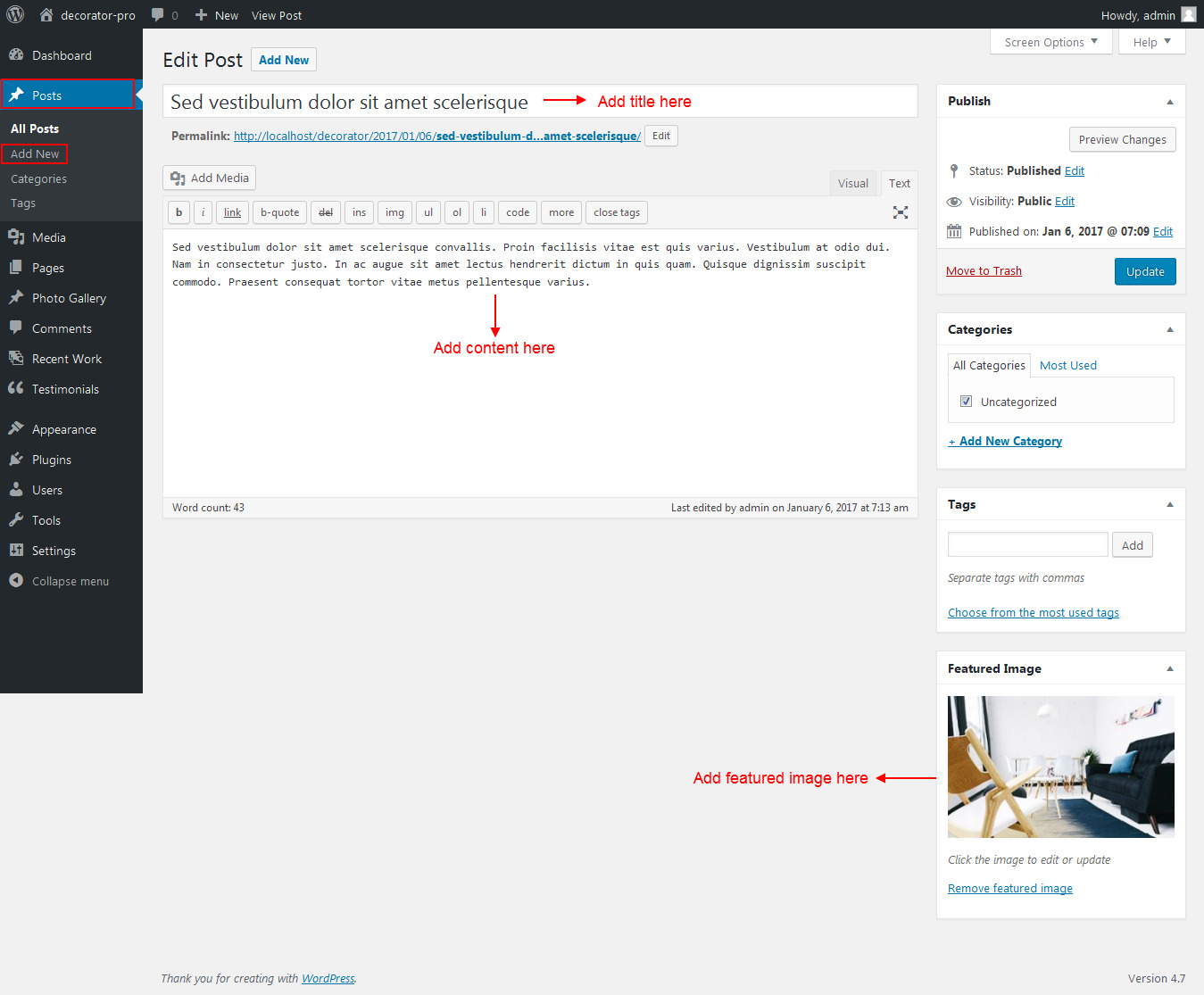
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
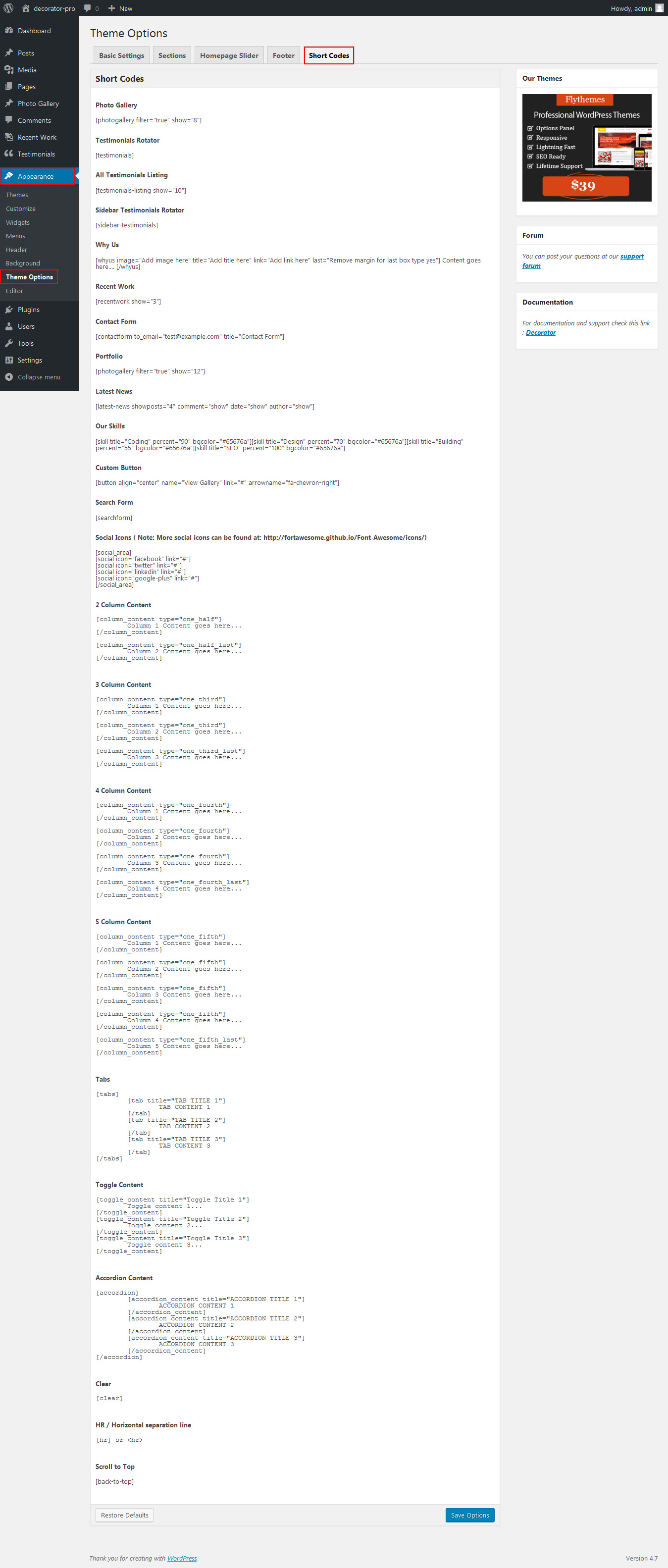
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
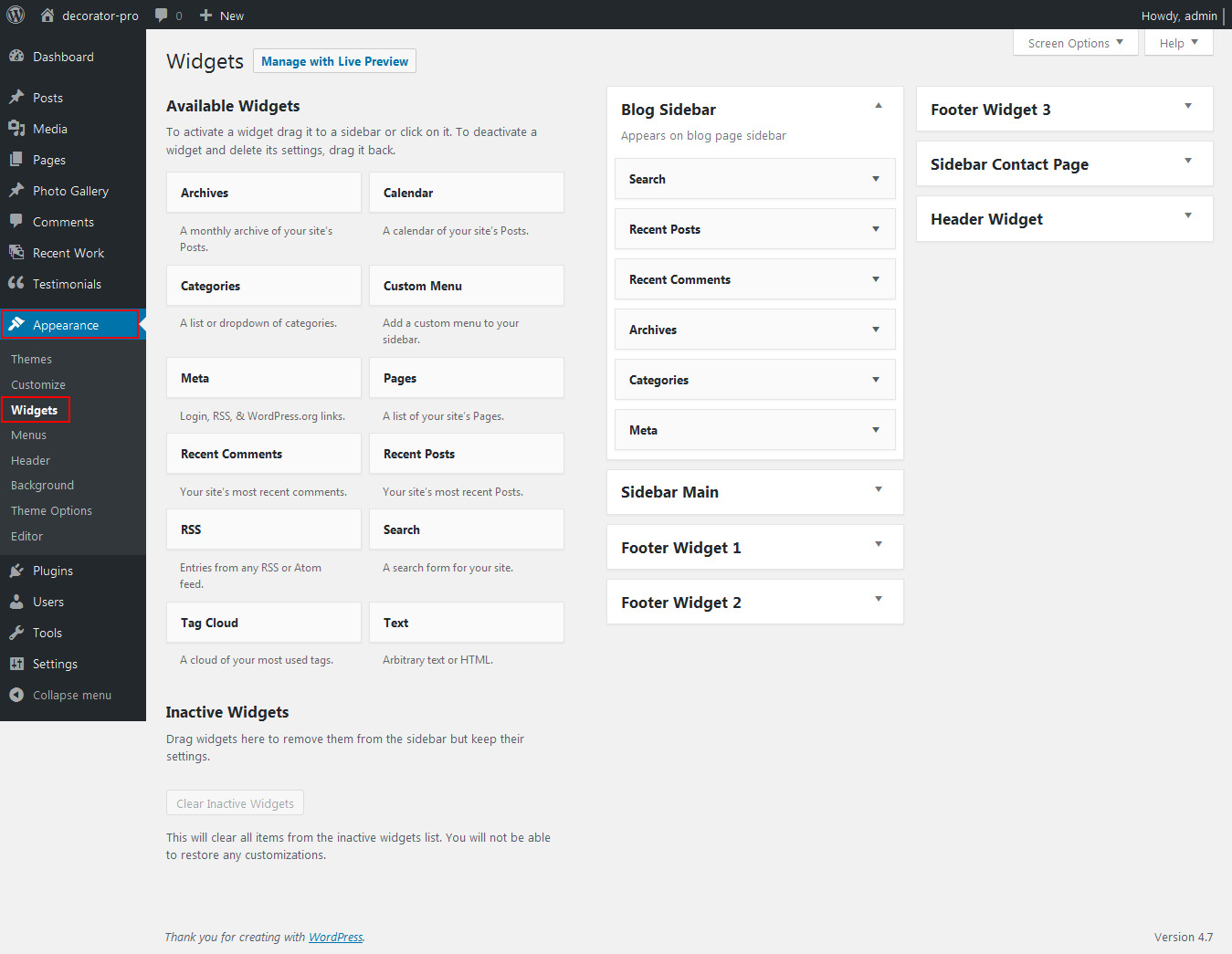
Custom Widgets

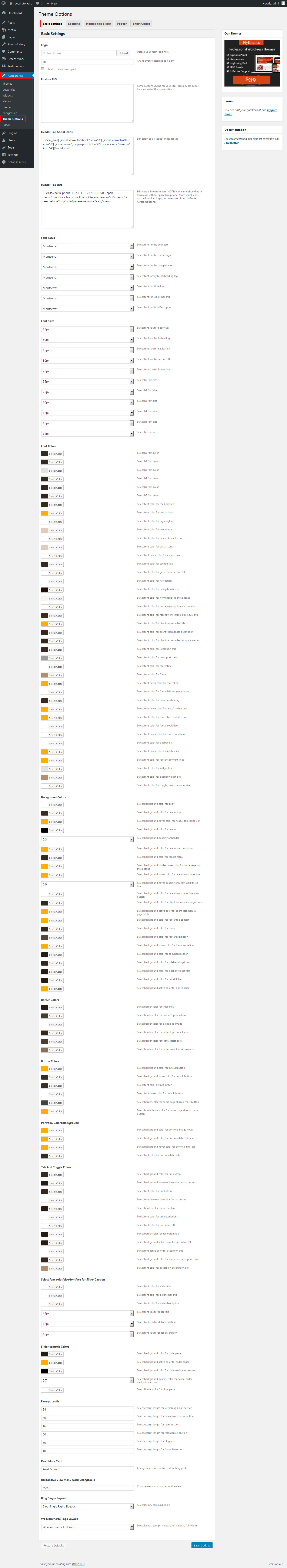
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

Shortcode