Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called computer-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
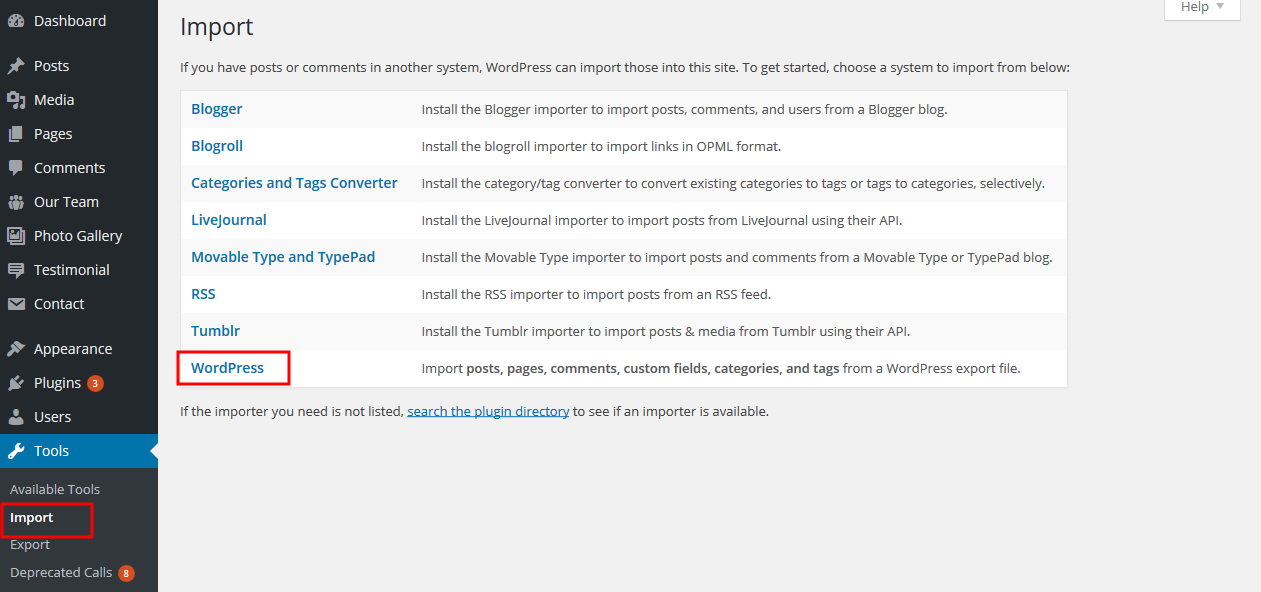
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

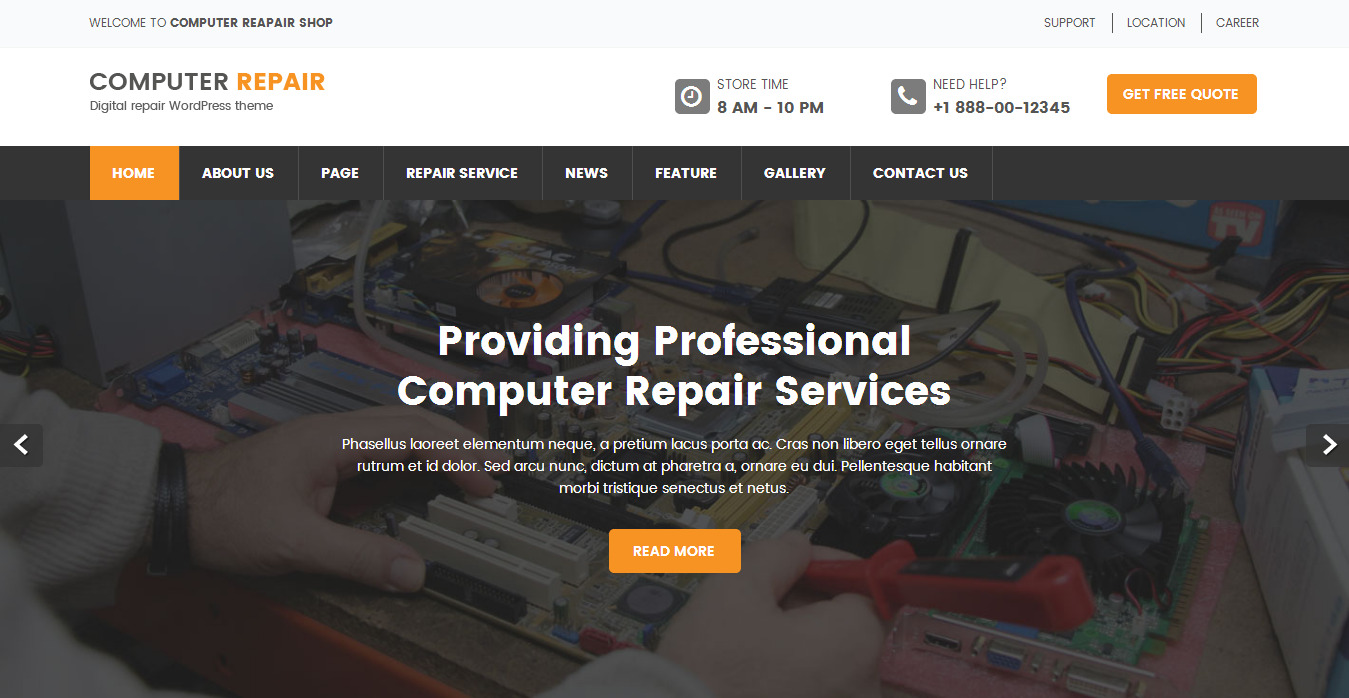
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Topbar Left: Go to Appearance >> Theme Options >> Basic Setting >> Add company info
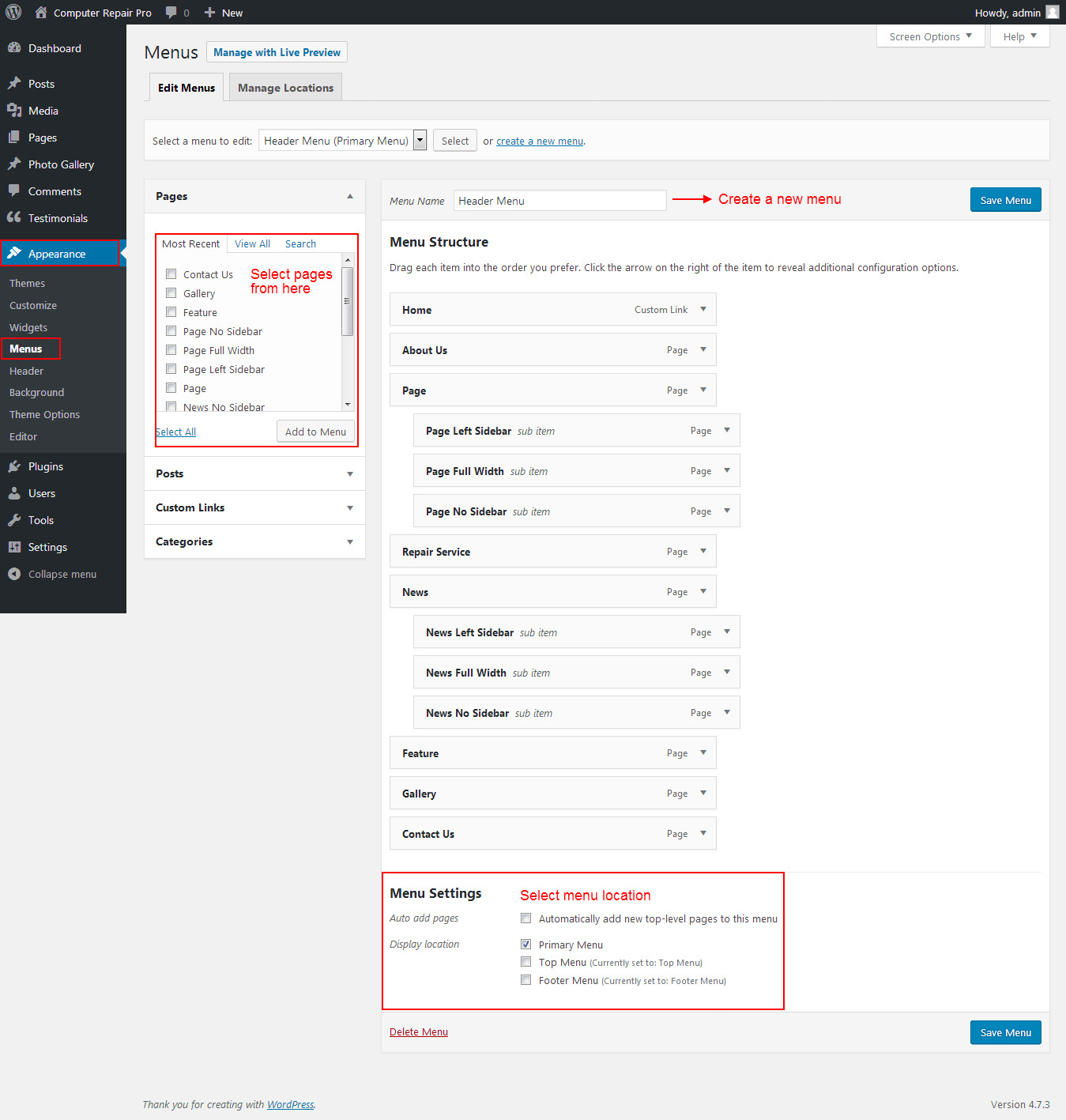
- For Topbar Right: Go to Appearance >> Menu >> Create New Menu >> Add Menu >> Select Menu Location
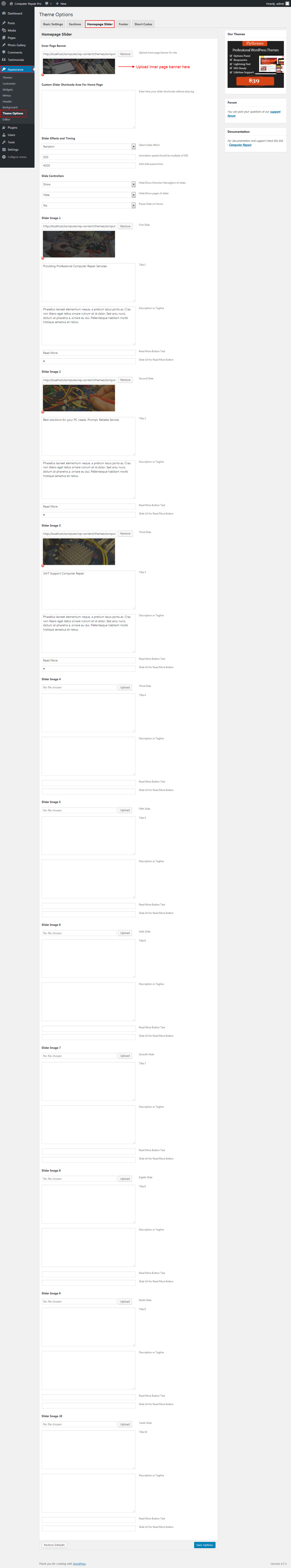
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title, Add Description and Add read more button link.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Header Right Info: Go to Appearance >> Theme Options >> Basic Setting >> Add Office Timing and Contact Info
- For Navigation: See the Setup Navigation tab of this documentation.
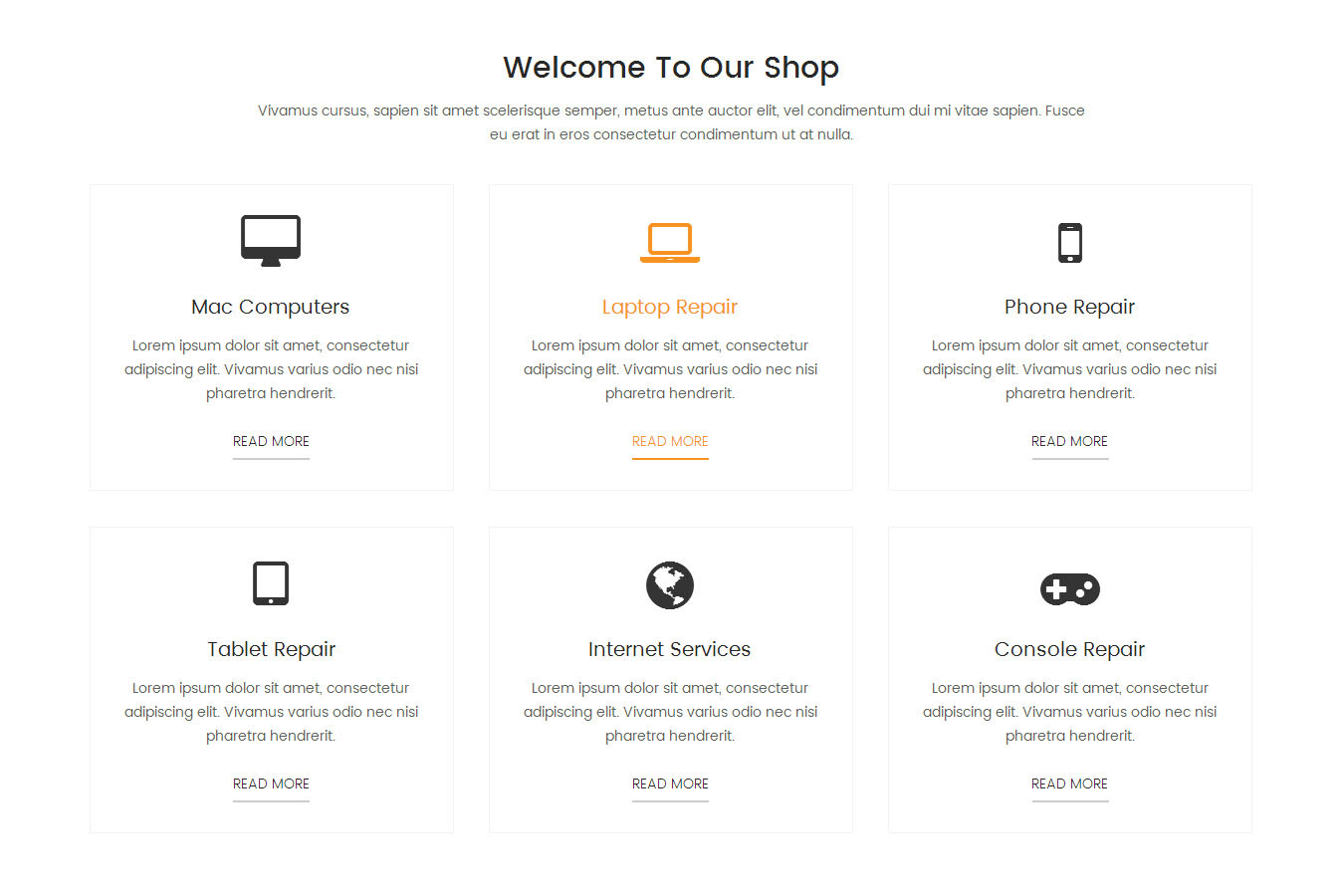
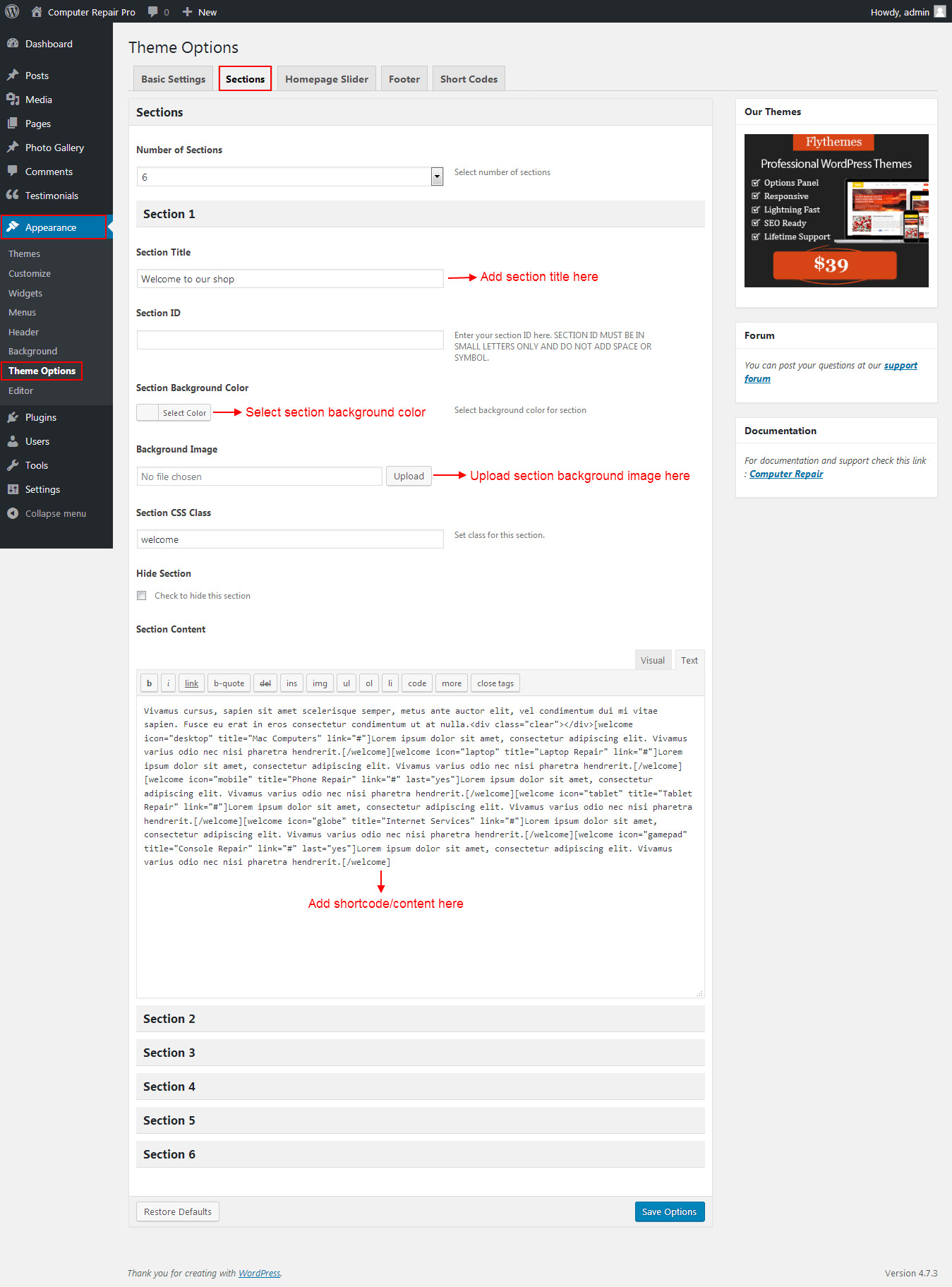
Setup Welcome To Our Shop Section

For setting up welcome to our shop section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Welcome To Our Shop Section.
Vivamus cursus, sapien sit amet scelerisque semper, metus ante auctor elit, vel condimentum dui mi vitae sapien. Fusce eu erat in eros consectetur condimentum ut at nulla.<div class="clear"></div>[welcome icon="desktop" title="Mac Computers" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius odio nec nisi pharetra hendrerit.[/welcome][welcome icon="laptop" title="Laptop Repair" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius odio nec nisi pharetra hendrerit.[/welcome][welcome icon="mobile" title="Phone Repair" link="#" last="yes"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius odio nec nisi pharetra hendrerit.[/welcome][welcome icon="tablet" title="Tablet Repair" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius odio nec nisi pharetra hendrerit.[/welcome][welcome icon="globe" title="Internet Services" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius odio nec nisi pharetra hendrerit.[/welcome][welcome icon="gamepad" title="Console Repair" link="#" last="yes"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius odio nec nisi pharetra hendrerit.[/welcome]
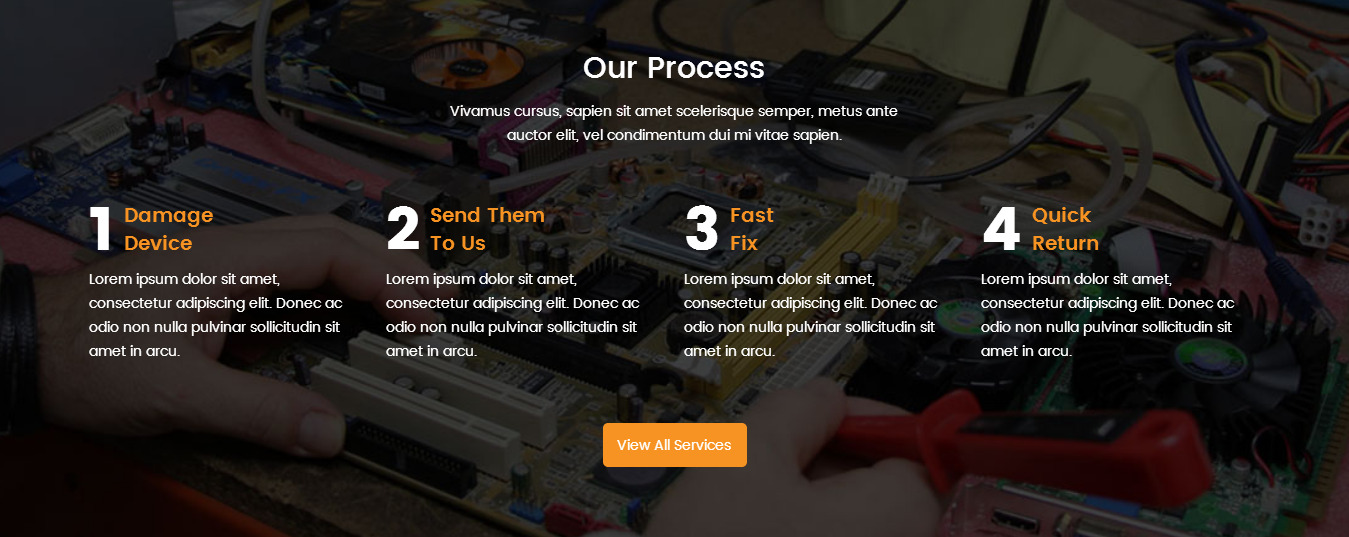
Setup Our Process Section

For setting up our process section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Our Process Section.
Vivamus cursus, sapien sit amet scelerisque semper, metus ante auctor elit, vel condimentum dui mi vitae sapien.<div class="clear"></div>[process number="1" title="Damage<br>Device"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac odio non nulla pulvinar sollicitudin sit amet in arcu.[/process][process number="2" title="Send Them<br>To Us"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac odio non nulla pulvinar sollicitudin sit amet in arcu.[/process][process number="3" title="Fast<br>Fix"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac odio non nulla pulvinar sollicitudin sit amet in arcu.[/process][process number="4" title="Quick<br>Return" last="yes"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac odio non nulla pulvinar sollicitudin sit amet in arcu.[/process]<div class="clear"></div><a href="#" class="button">View All Services</a>
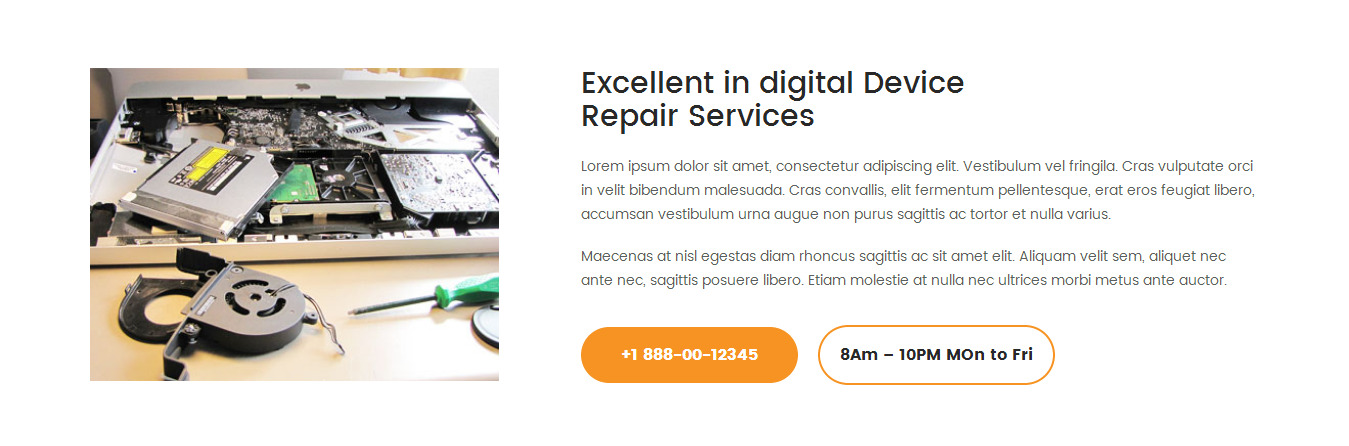
Setup Excellent In Digital Device Repair Services Section

For setting up excellent in digital device repair services section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Excellent in digital Device Repair Services Section.
<div class="column-left"><img src="http://localhost/computer/wp-content/themes/computer-pro/images/serbg.jpg"></div><div class="column-right"><h2>Excellent in digital Device<br>Repair Services</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vel fringila. Cras vulputate orci in velit bibendum malesuada. Cras convallis, elit fermentum pellentesque, erat eros feugiat libero, accumsan vestibulum urna augue non purus sagittis ac tortor et nulla varius.</p><p>Maecenas at nisl egestas diam rhoncus sagittis ac sit amet elit. Aliquam velit sem, aliquet nec ante nec, sagittis posuere libero. Etiam molestie at nulla nec ultrices morbi metus ante auctor.</p><div class="clear"></div><span class="call">+1 888-00-12345</span><span class="hours">8Am - 10PM MOn to Fri</span></div><div class="clear"></div>
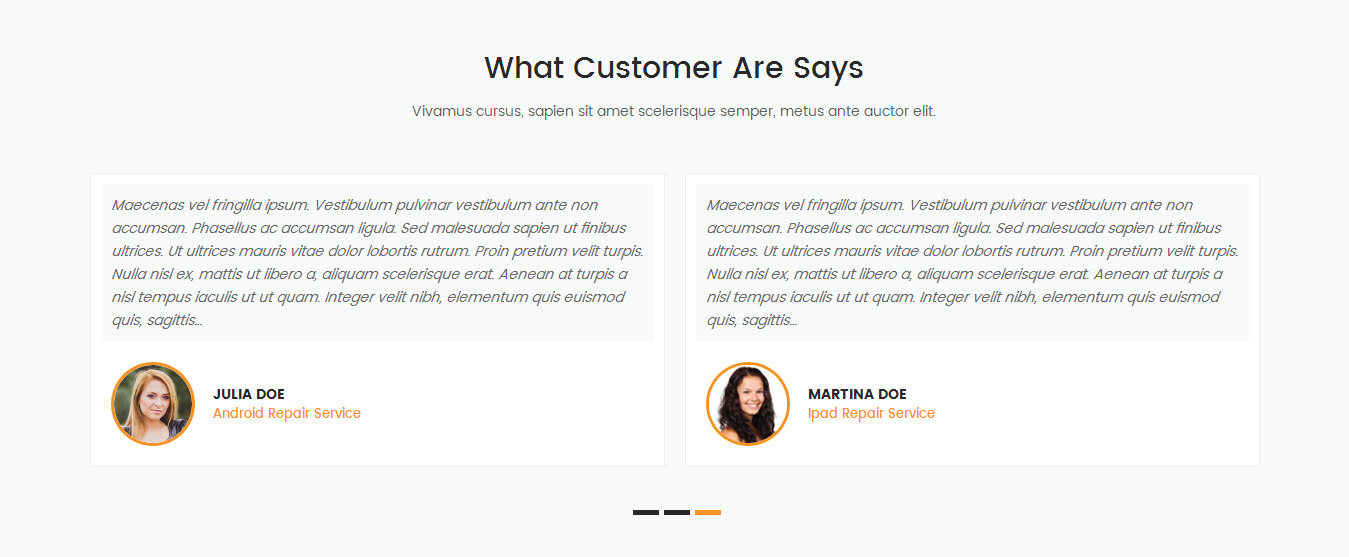
Setup What Customer are Says Section

For setting up what customer are says section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to testimonial go to Appearance >> Theme Options >> Sections >> Section 4.
What Customer are Says section Shortcode/Content:
Vivamus cursus, sapien sit amet scelerisque semper, metus ante auctor elit. [testimonials]
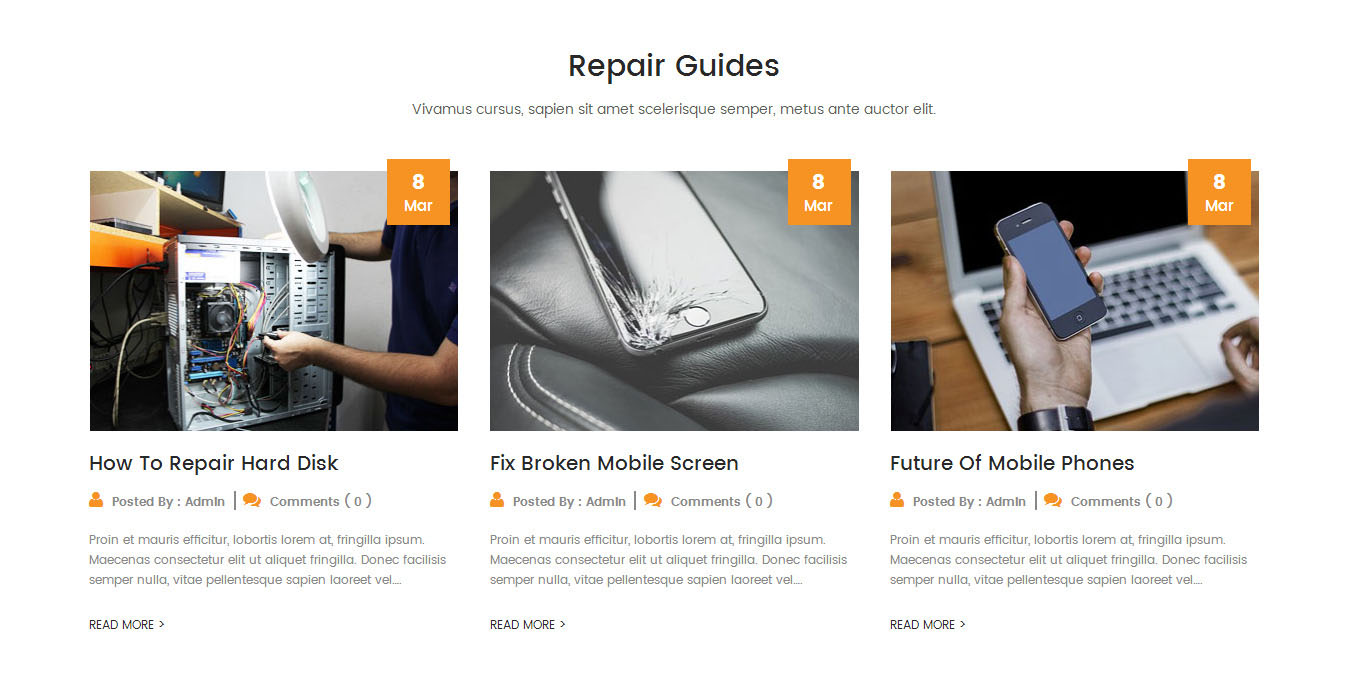
Setup Repair Guides Section

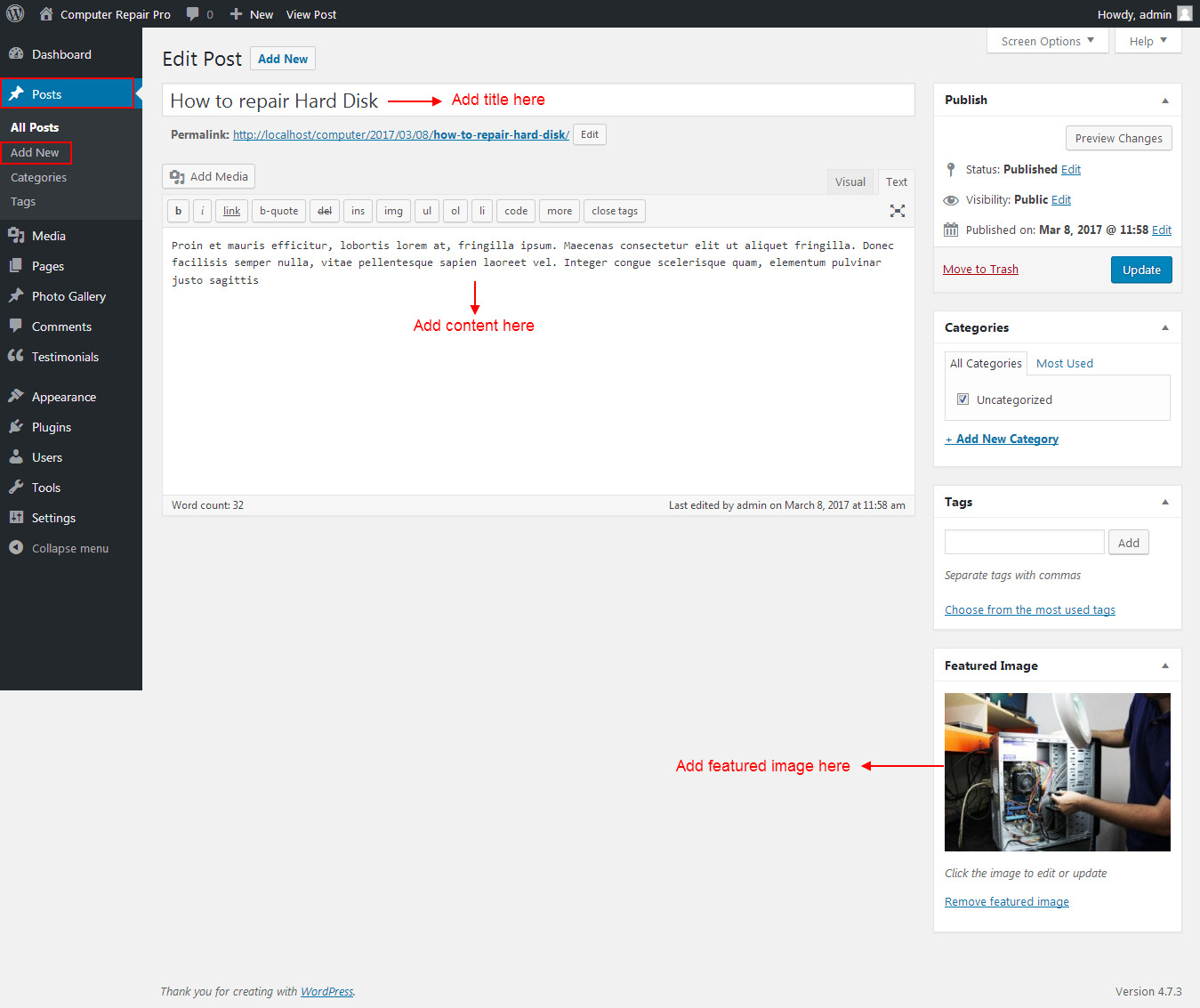
For setting up repair guides section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the repair guides Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 5.)
Repair Guides Shortcode:
Vivamus cursus, sapien sit amet scelerisque semper, metus ante auctor elit. [latest-news showposts="3" comment="show" date="show" author="show"]
Setup Our Clients Section

For setting up our clients section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
Shortcode/Content for Our Clients Section.
Vivamus cursus, sapien sit amet scelerisque semper, metus ante auctor elit. [client_lists][client image="http://localhost/computer/wp-content/themes/computer-pro/images/logo1.jpg" link="#"][client image="http://localhost/computer/wp-content/themes/computer-pro/images/logo2.jpg" link="#"][client image="http://localhost/computer/wp-content/themes/computer-pro/images/logo3.jpg" link="#"][client image="http://localhost/computer/wp-content/themes/computer-pro/images/logo4.jpg" link="#"][client image="http://localhost/computer/wp-content/themes/computer-pro/images/logo5.jpg" link="#"][/client_lists]
Gallery Page Section

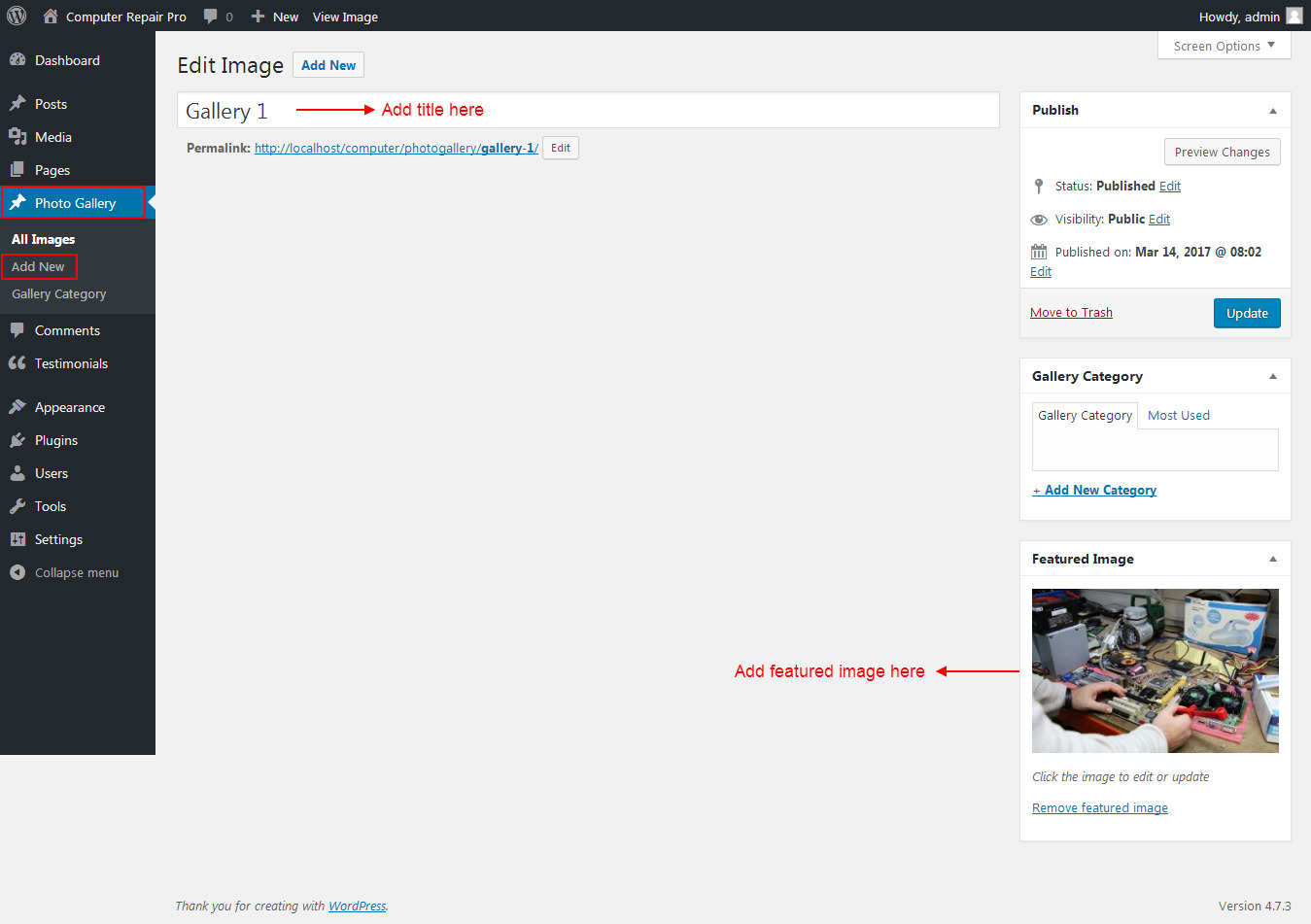
First of all we have to add images by using photogallery post type
Go to Photo Gallery >> Add New >> Add title, Add images/videos.

Go to Pages >> Edit Gallery Page >> Add Photo Gallery shortcode.
Shortcode/Content for Gallery Page
[photogallery]
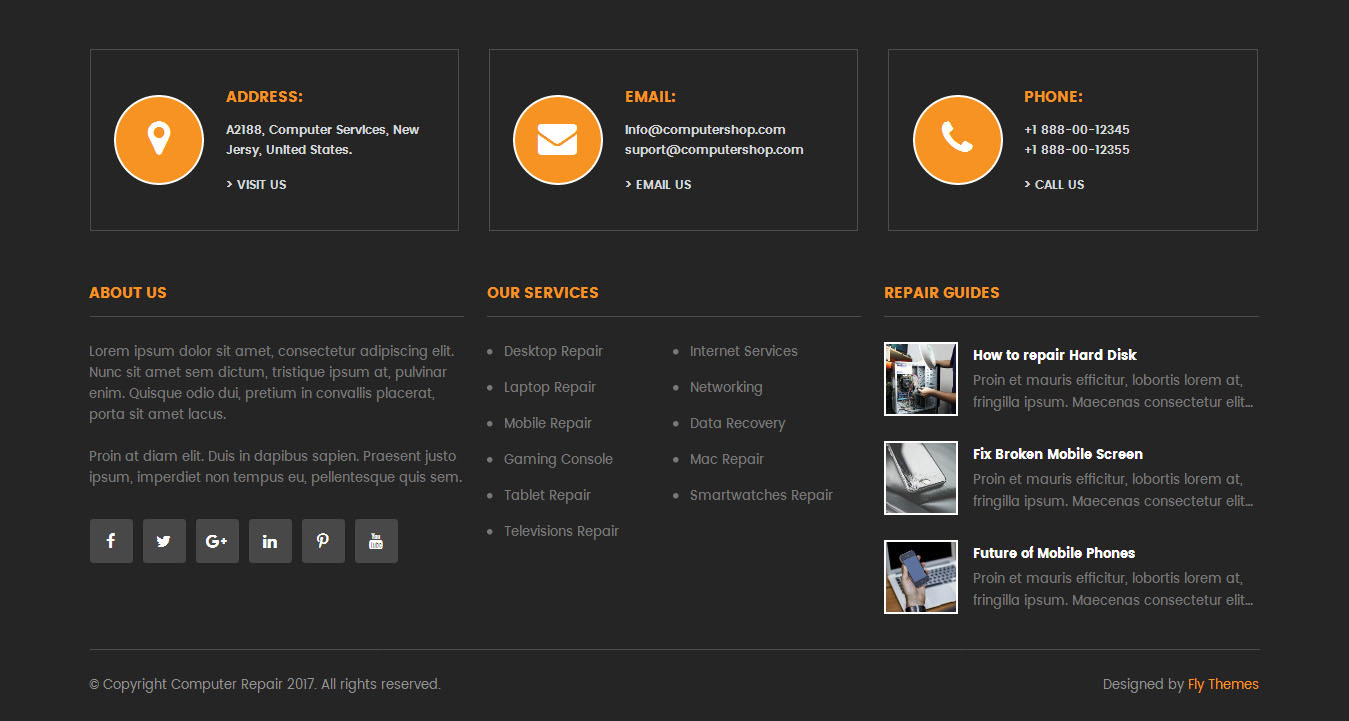
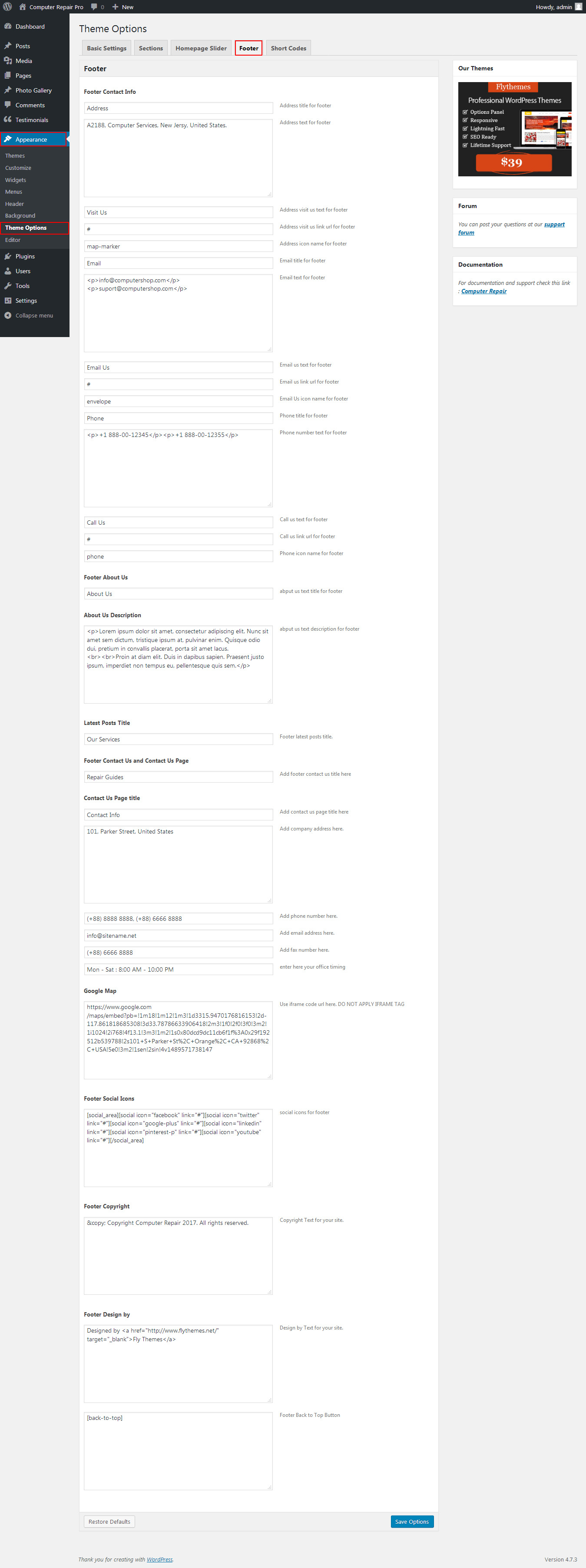
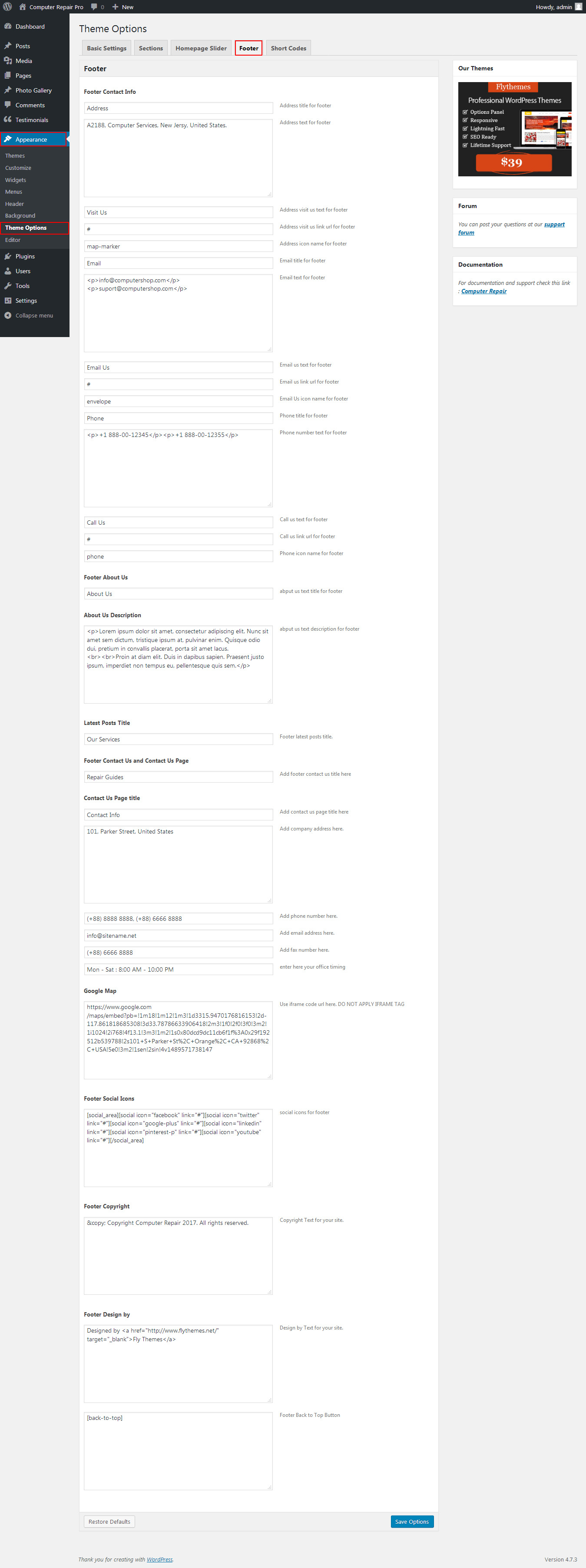
Setup Footer

Go to Appearance >> Theme Options >> Footer.

- For footer top three column: Go to Appearance >> Theme Options >> Footer
- For footer column 1: Go to Appearance >> Theme Options >> Footer.
- For footer column 2: Go to Appearance >> Menu >> Create a new menu link >> Select Pages >> Select Menu Theme Location
- For footer column 3: Go to Appearance >> Theme Options >> Footer
- For footer copyright text: Go to Appearance >> Theme Options >> Footer >> Footer Copyright
- For footer design by text: Go to Appearance >> Theme Options >> Footer >> Footer Design by
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="twitter" link="#"][social icon="google-plus" link="#"][social icon="linkedin" link="#"][social icon="pinterest-p" link="#"][social icon="youtube" link="#"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
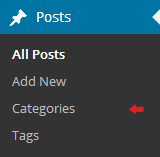
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
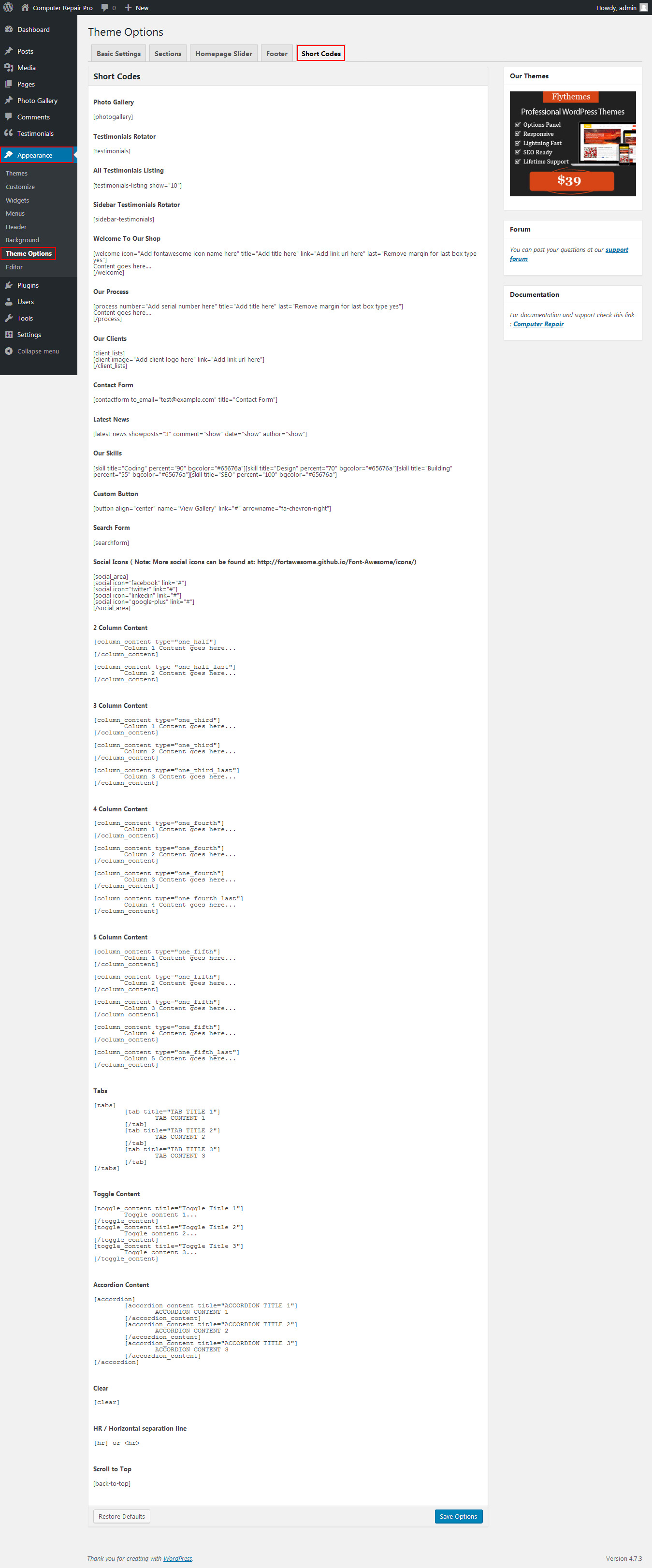
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
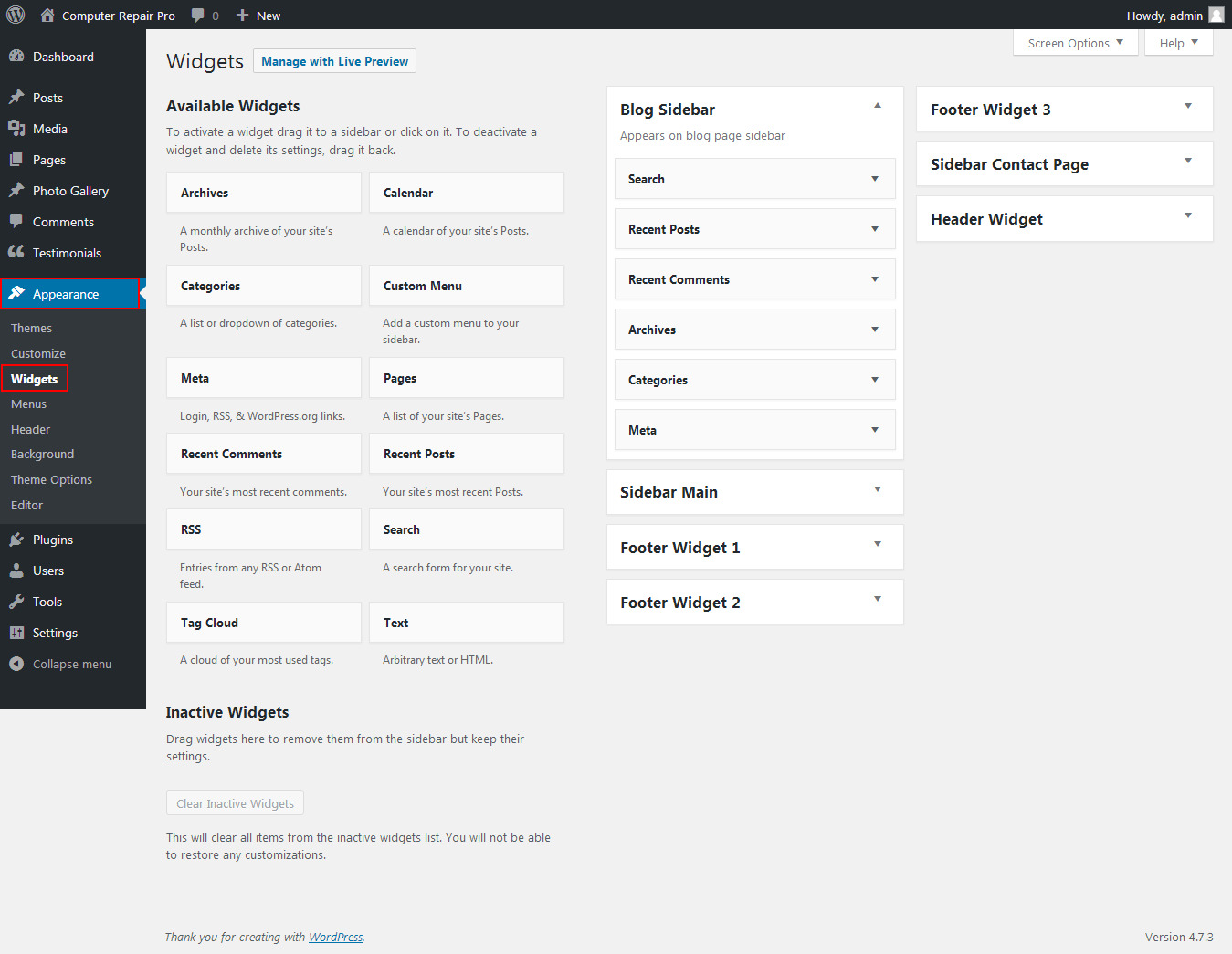
Custom Widgets

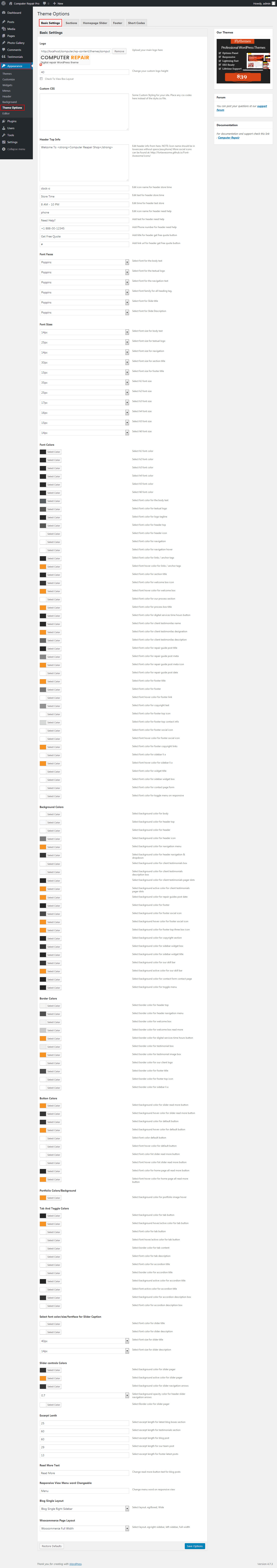
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

Shortcode