Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called clovemix-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
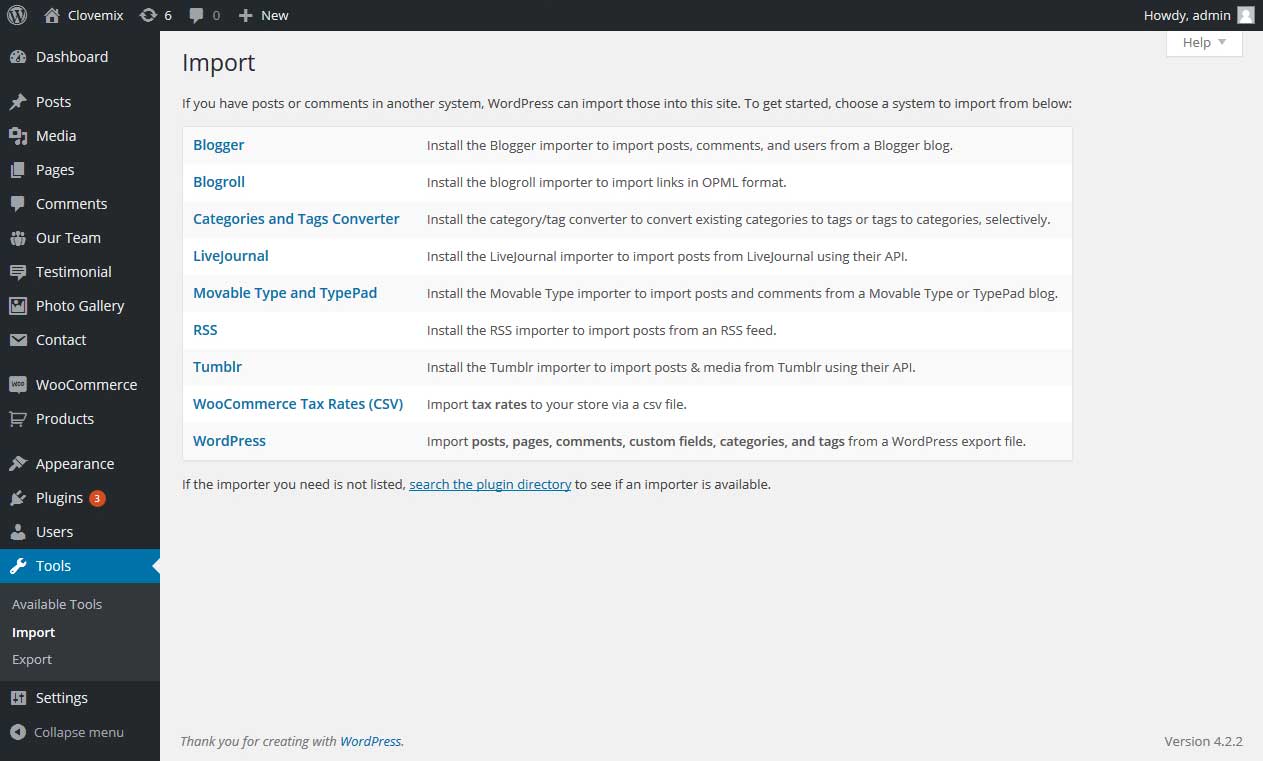
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

How to set up homepage
Setup welcome section

Before you proceed to setting up welcome section, first of all you need to create welcome page by using pages menu in wordpress. follow these steps to create pages:
Create Pages
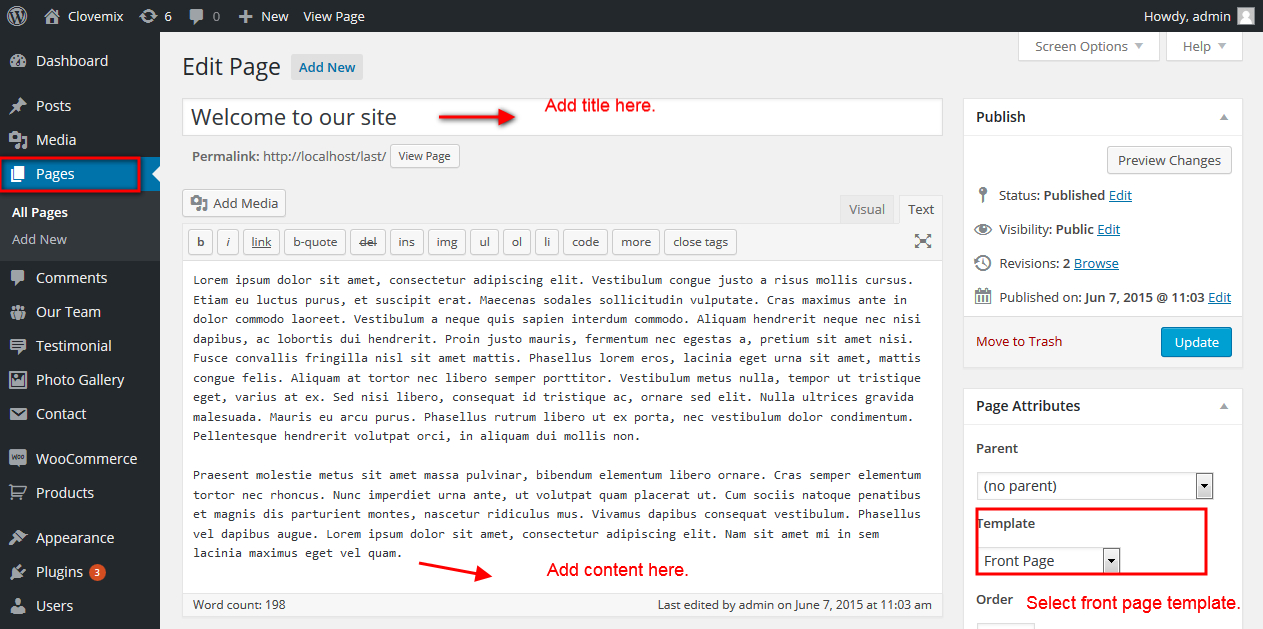
Go to Pages >> Add new >> Add title content and select template front page.

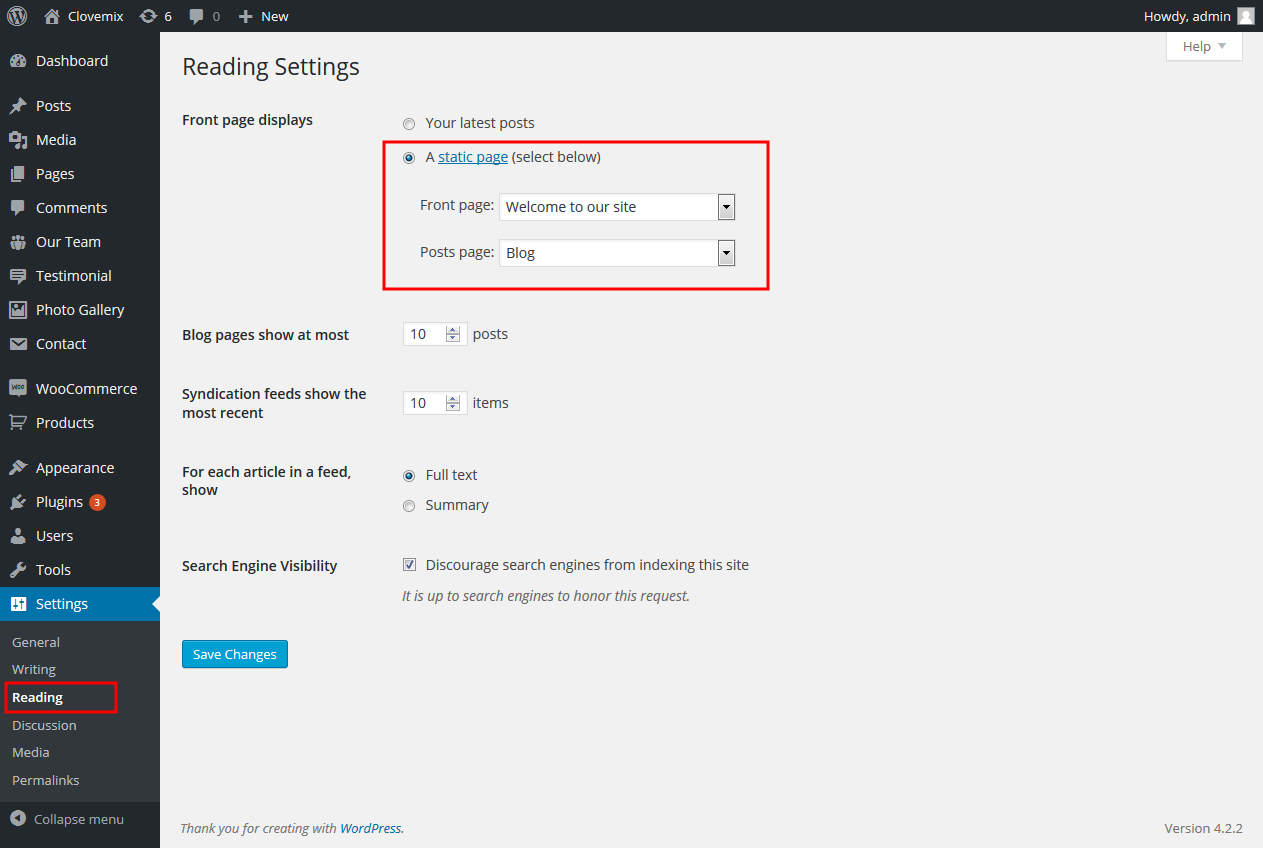
Select static front page
After creating welcome page from pages go to Settings >> Reading >> Select static page >> Select front page where you define front page template.
Please check this screenshot:

If you want to change the background color of this section or hide this section you can go to >> Appearance >> Customize >> Homepage sections >> Welcome section.
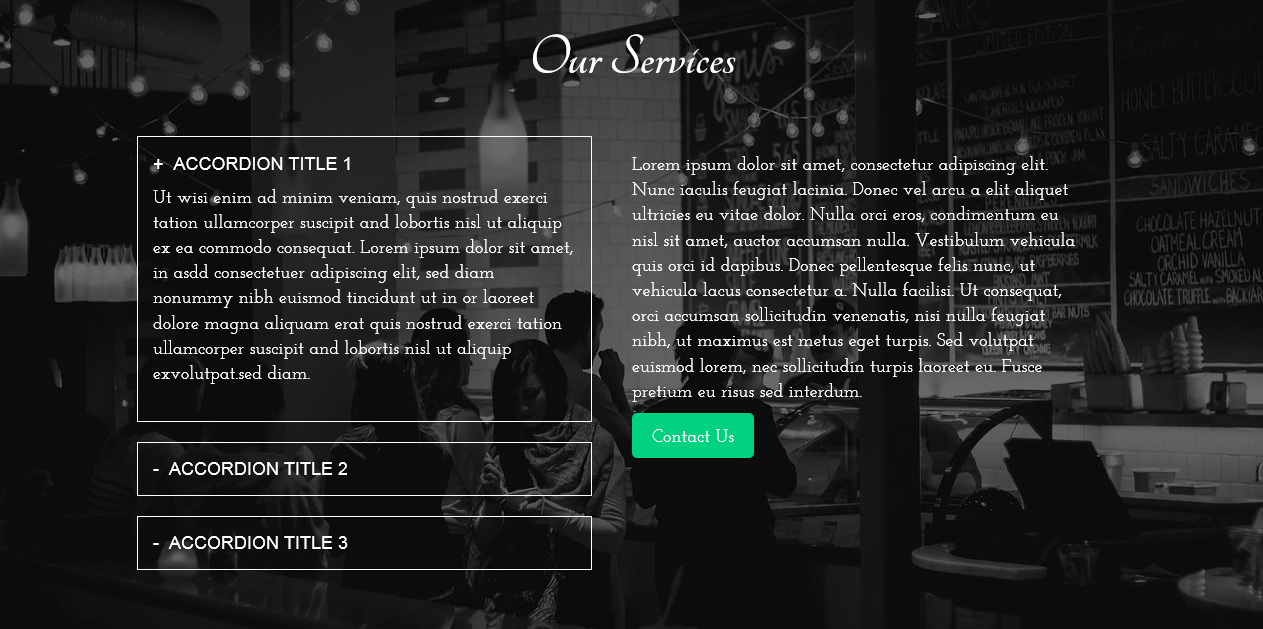
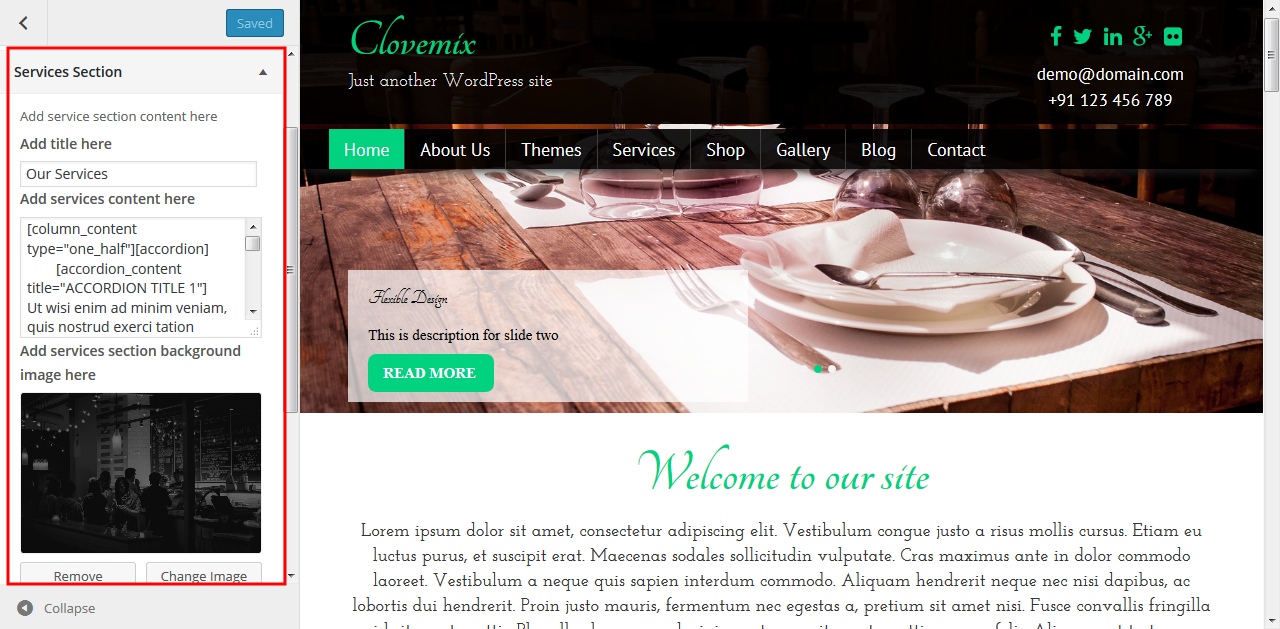
Setup Services Section

Go to Appearance >> Customize >> Homepage Sections >> Select Services Section.

Shortcode for services section:
[column_content type="one_half"][accordion]
[accordion_content title="ACCORDION TITLE 1"]
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit and lobortis nisl ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, in asdd consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut in or laoreet dolore magna aliquam erat quis nostrud exerci tation ullamcorper suscipit and lobortis nisl ut aliquip exvolutpat.sed diam.
[/accordion_content]
[accordion_content title="ACCORDION TITLE 2"]
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit and lobortis nisl ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, in asdd consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut in or laoreet dolore magna aliquam erat quis nostrud exerci tation ullamcorper suscipit and lobortis nisl ut aliquip exvolutpat.sed diam.
[/accordion_content]
[accordion_content title="ACCORDION TITLE 3"]
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit and lobortis nisl ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, in asdd consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut in or laoreet dolore magna aliquam erat quis nostrud exerci tation ullamcorper suscipit and lobortis nisl ut aliquip exvolutpat.sed diam .
[/accordion_content]
[/accordion][/column_content][column_content type="one_half"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc iaculis feugiat lacinia. Donec vel arcu a elit aliquet ultricies eu vitae dolor. Nulla orci eros, condimentum eu nisl sit amet, auctor accumsan nulla. Vestibulum vehicula quis orci id dapibus. Donec pellentesque felis nunc, ut vehicula lacus consectetur a. Nulla facilisi. Ut consequat, orci accumsan sollicitudin venenatis, nisi nulla feugiat nibh, ut maximus est metus eget turpis. Sed volutpat euismod lorem, nec sollicitudin turpis laoreet eu. Fusce pretium eu risus sed interdum. [simple_button bg_color="#00d27f" text="Contact Us" size="large"][/column_content]
Setup Testimonial Section

For setting up testimonial section first of all you have to add some testimonials by using Testimonial post type and after that go to >> Appearance >> Customize >> Homepage Section >> Testimonial Section >> Add testimonial shortcode to the content area. Please follow these steps to setup testimonials.
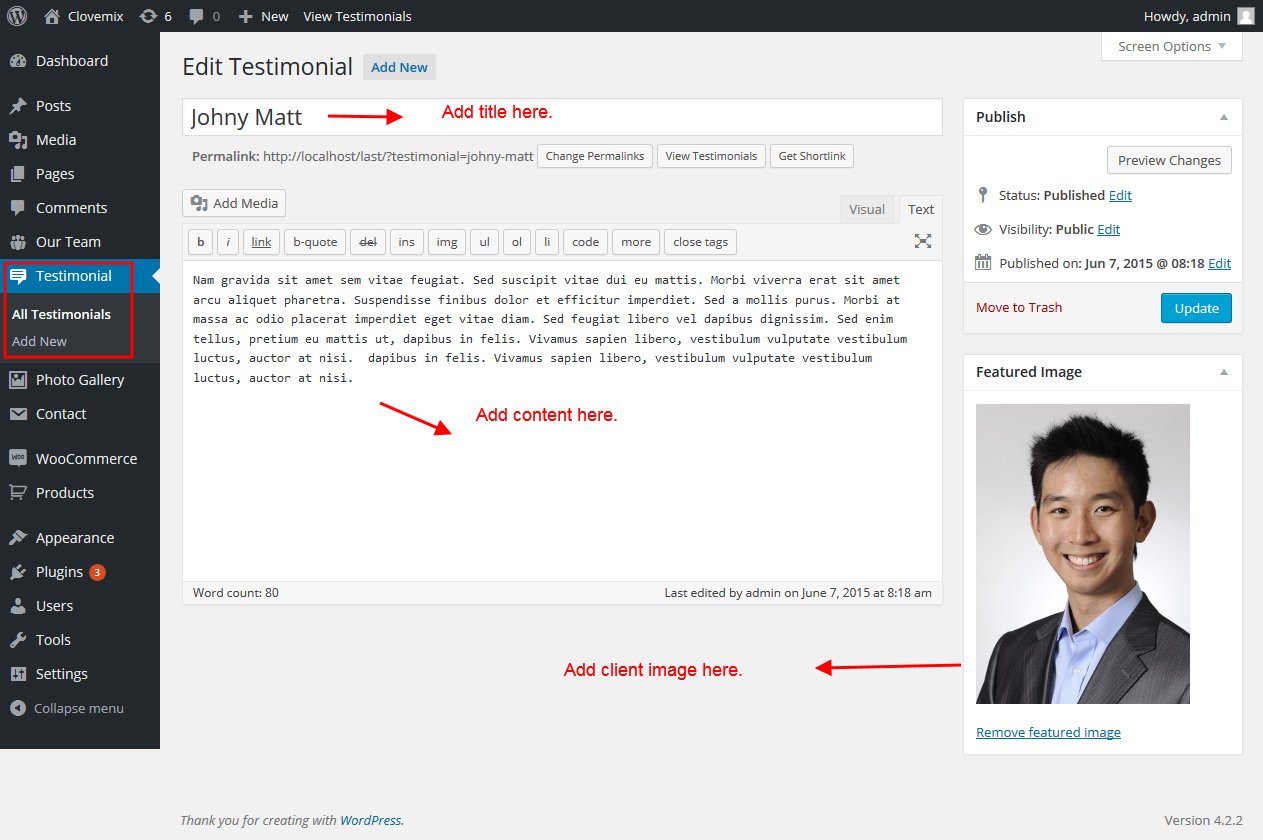
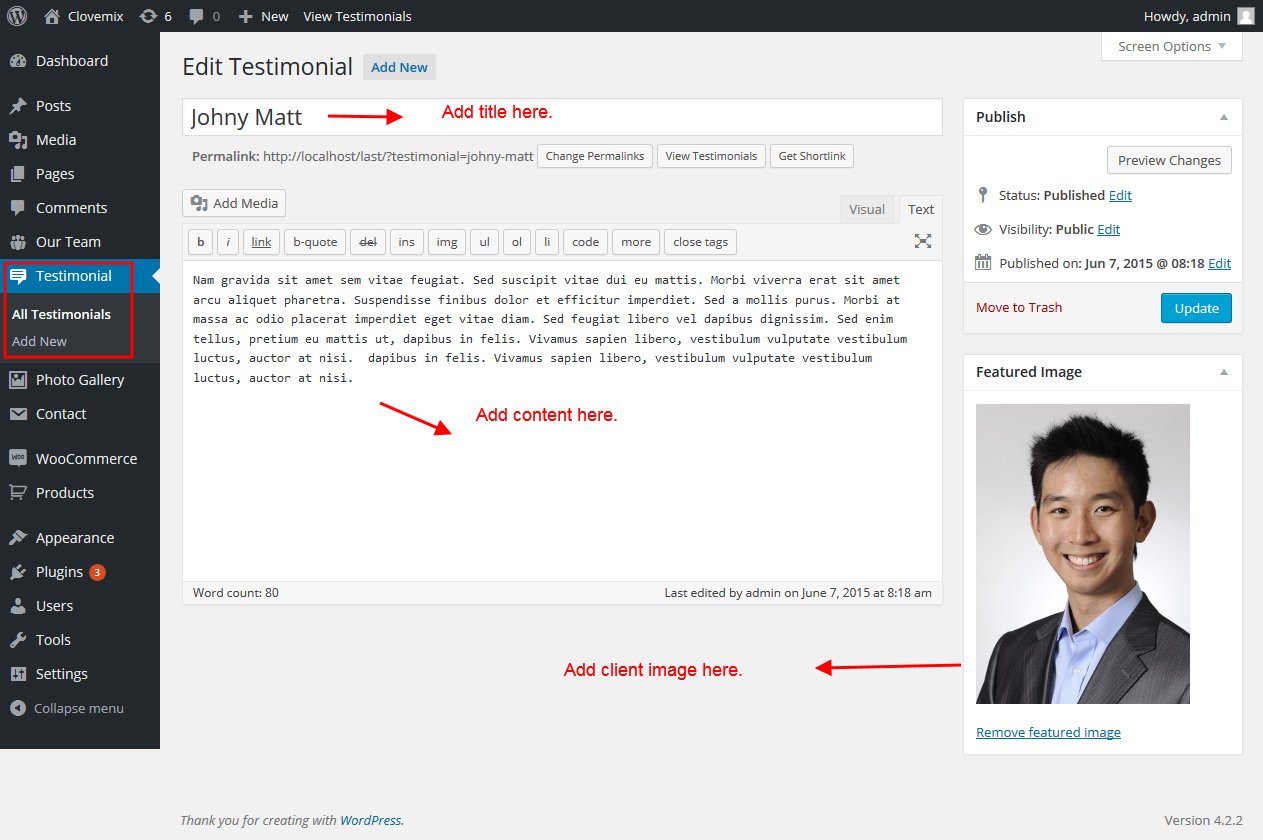
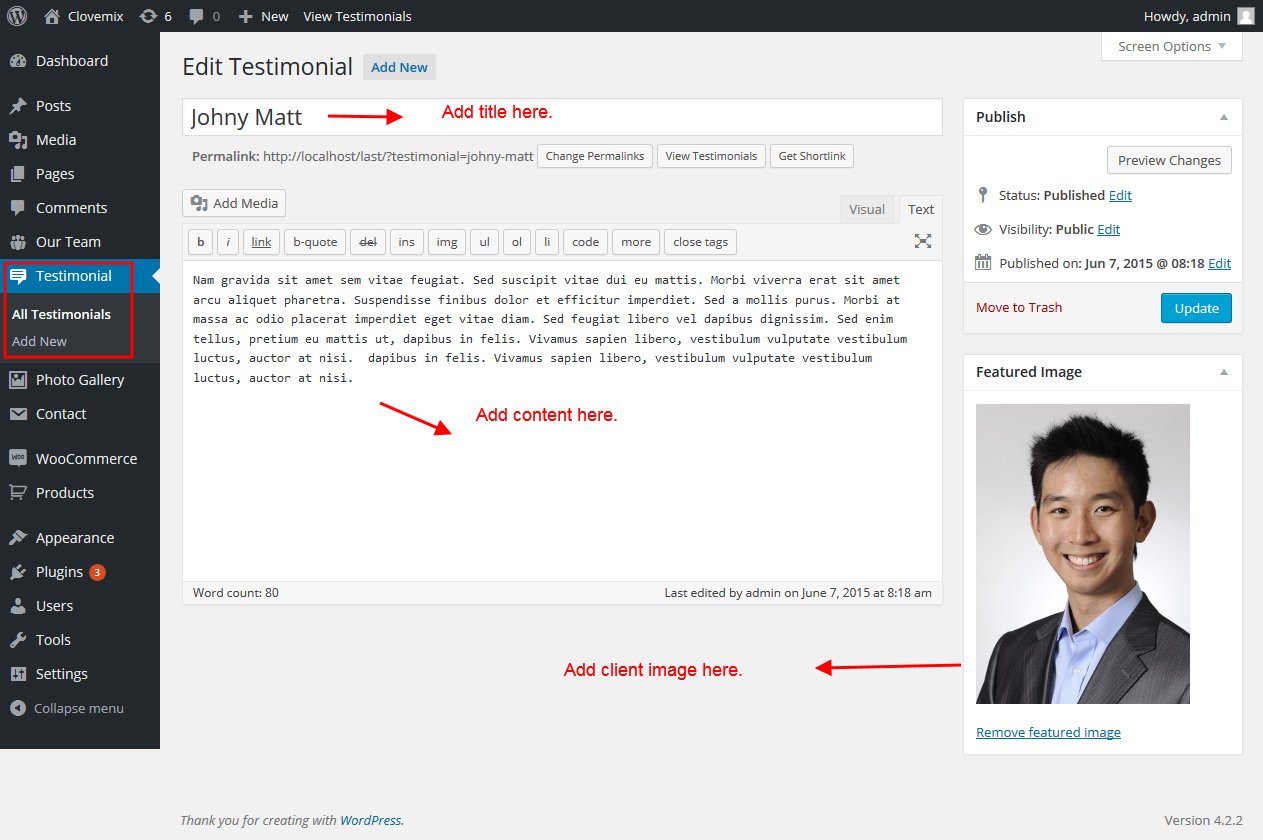
Step 1: Add testimonials
- Go to Testimonial >> Add New.
- Add client name.
- Add testimonial content
- Select client image as featured image.
Below screenshot will help you.

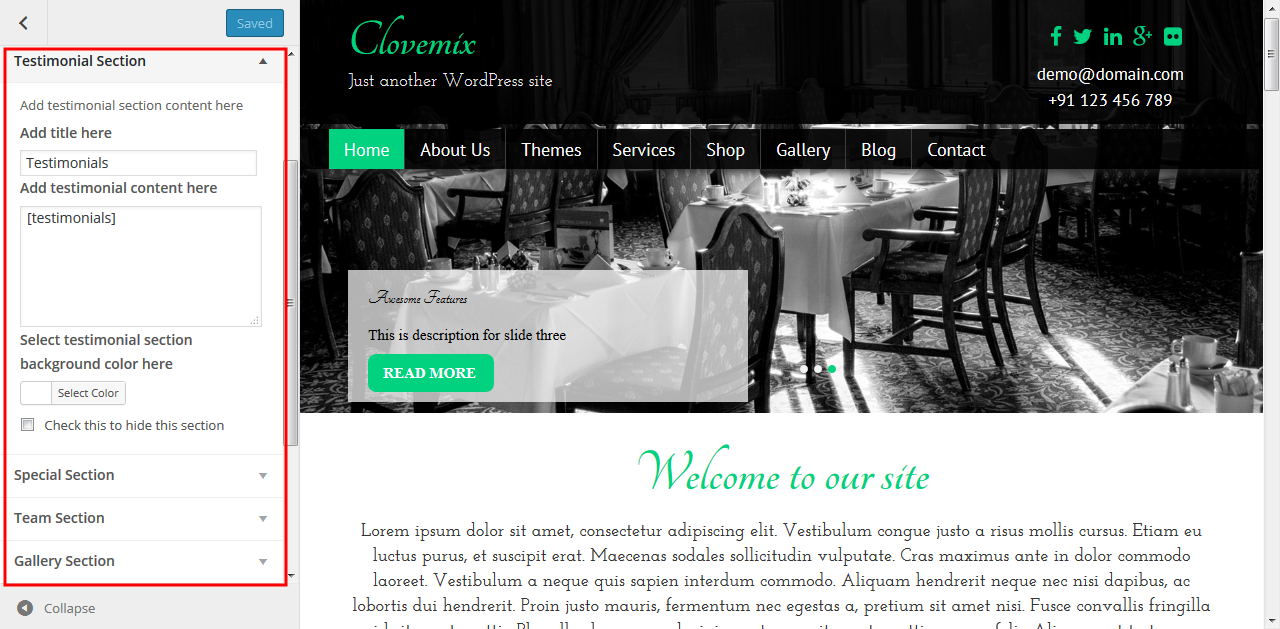
After adding testimonials Go to >> Appearance >> Customize >> Homepage Sections >> Testimonial Section and add testimonial title and shortcode in content area.

Testimonial Shortcode:
[testimonials]
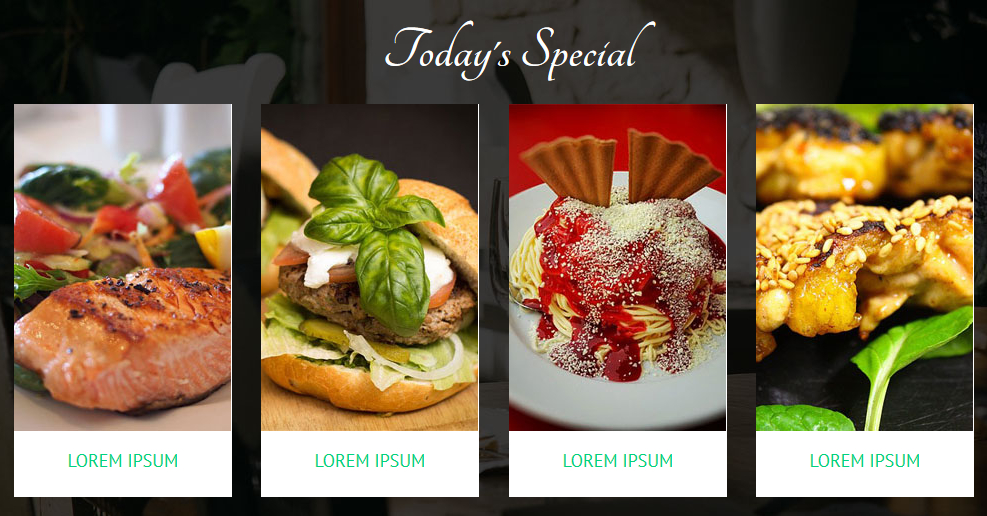
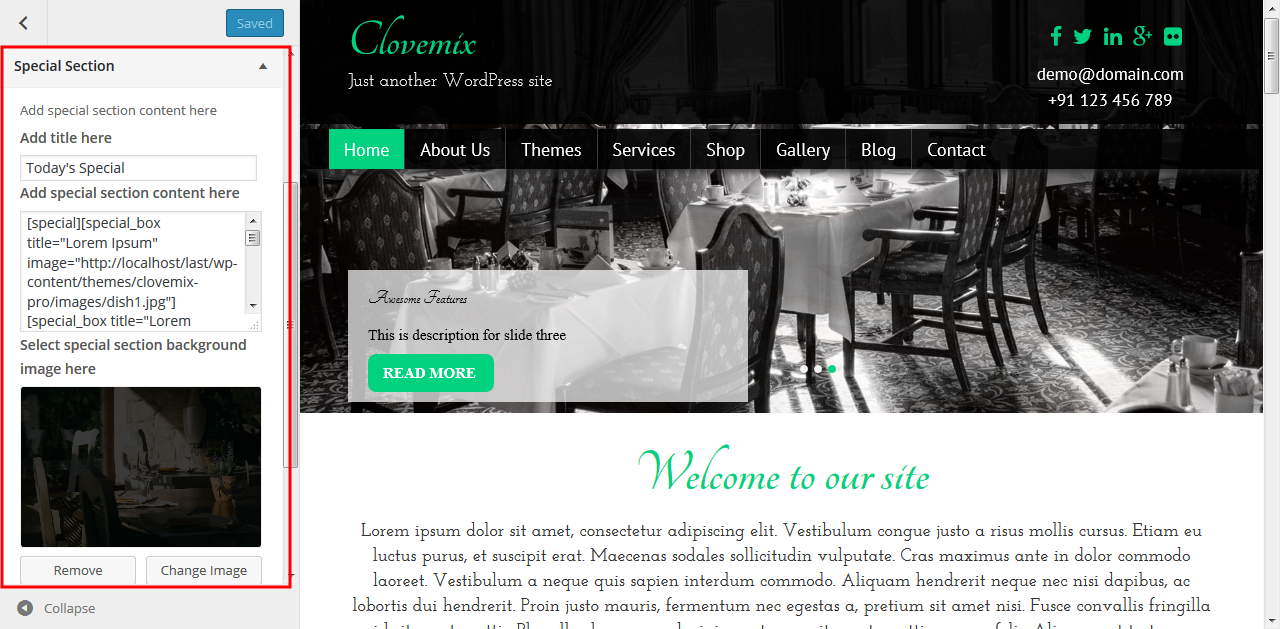
Setup Today's Special Section

For setting up Today's Special section Go to >> Appearance >> Customize >> Homepage Sections >> Special Section >> Add title and shortcode.

Today's Special Shortcode:
[special]
[special_box title="Lorem Ipsum" image="Image URL here...."]
[special_box title="Lorem Ipsum" image="Image URL here..."]
[special_box title="Lorem Ipsum" image="Image URL here..."]
[special_box title="Lorem Ipsum" image="Image URL here..."]
[/special]
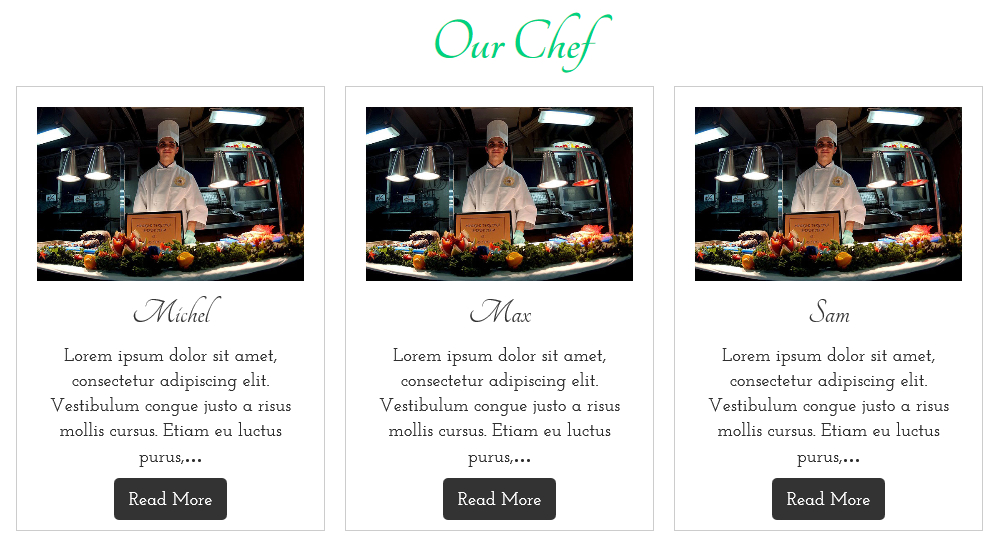
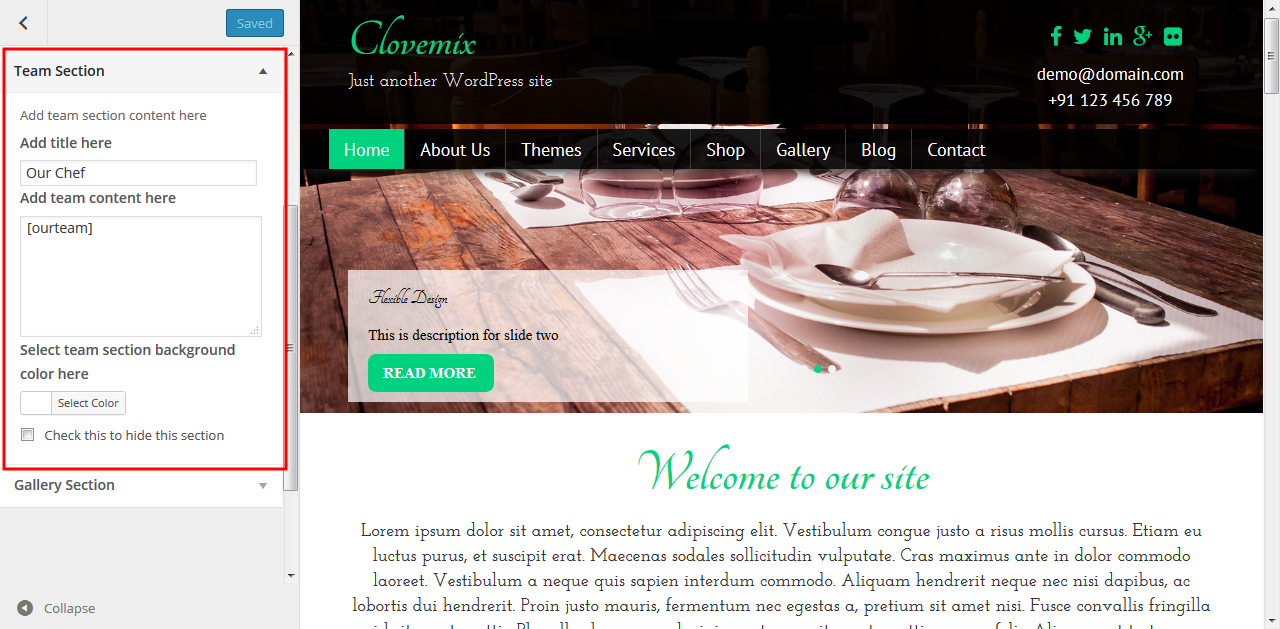
Setup Team Section

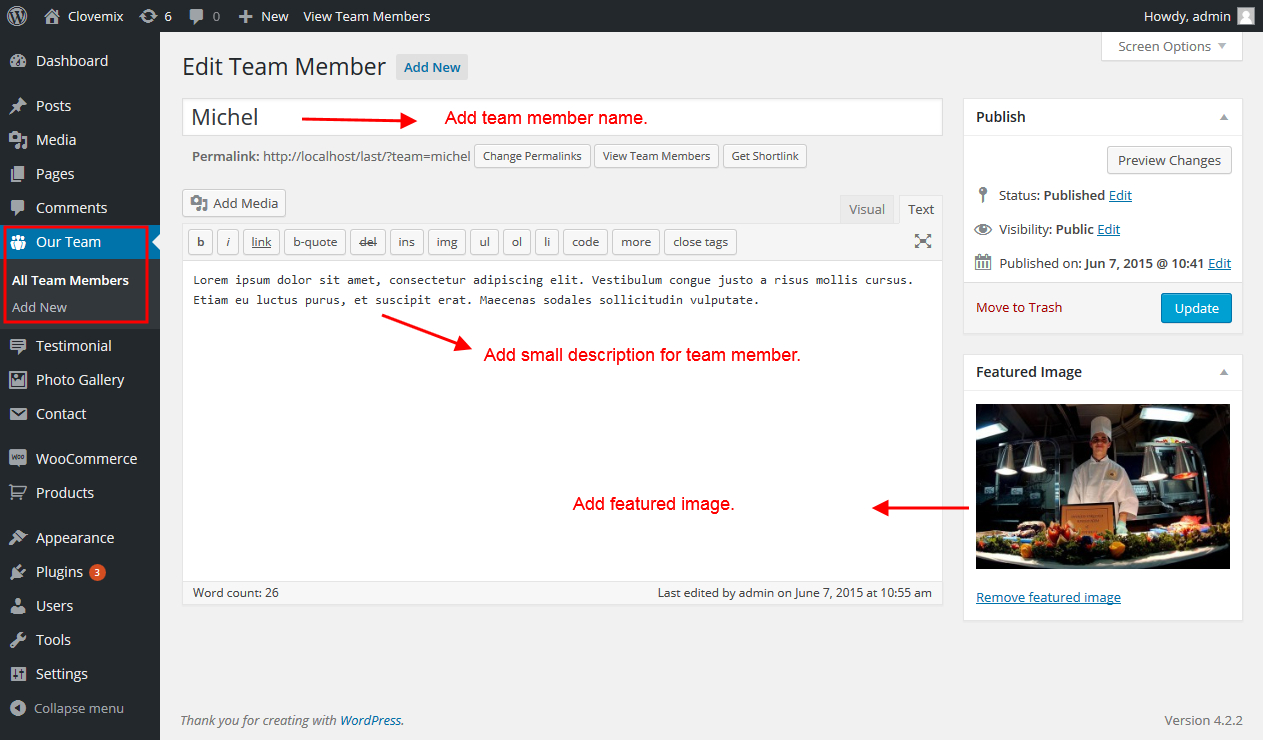
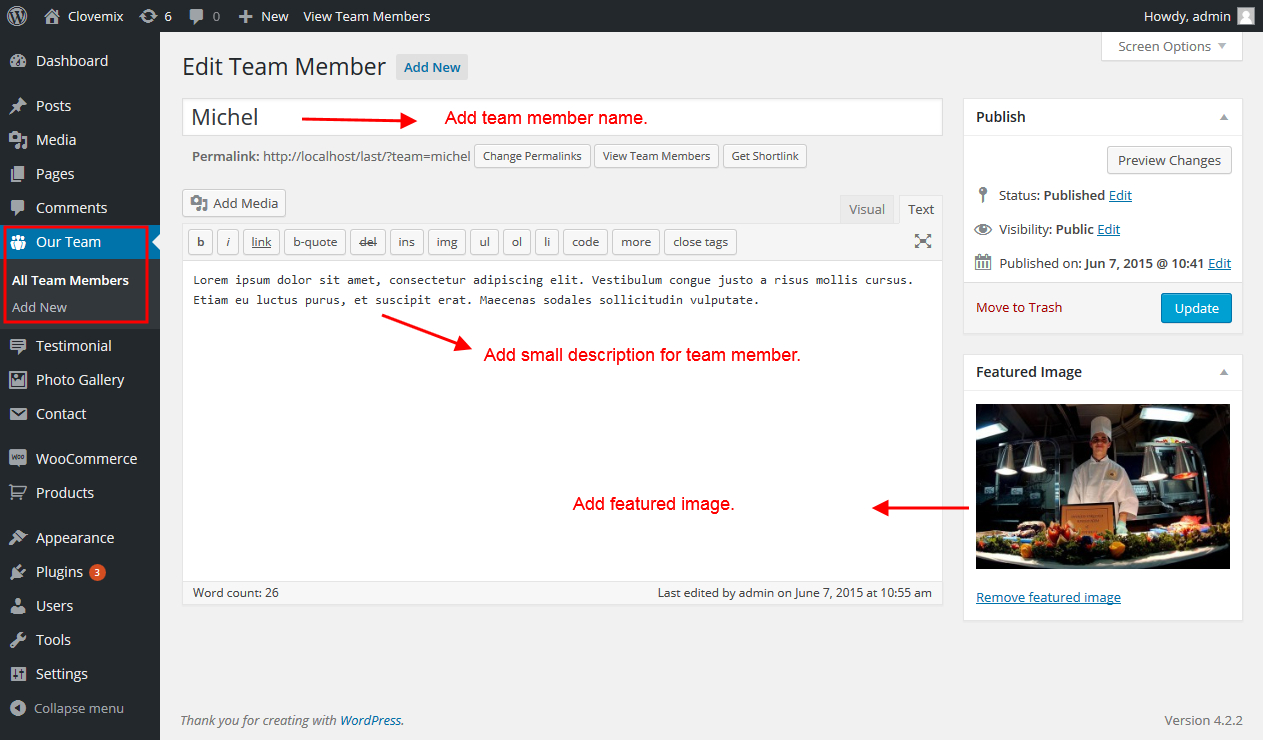
For setting up Team section first of all add team members by using Our Team post type. Go to Our Team >> Add title >> Add content >> Add featured image. After that go to >> Appearance >> Customize >> Homepage Sections >> Our Team Section and add section title and team shortcode.
See this screenshot:

After adding Team posts Go to >> Appearance >> Customize >> Homepage Sections >> Our Team Section.

Our Team Shortcode:
[ourteam]
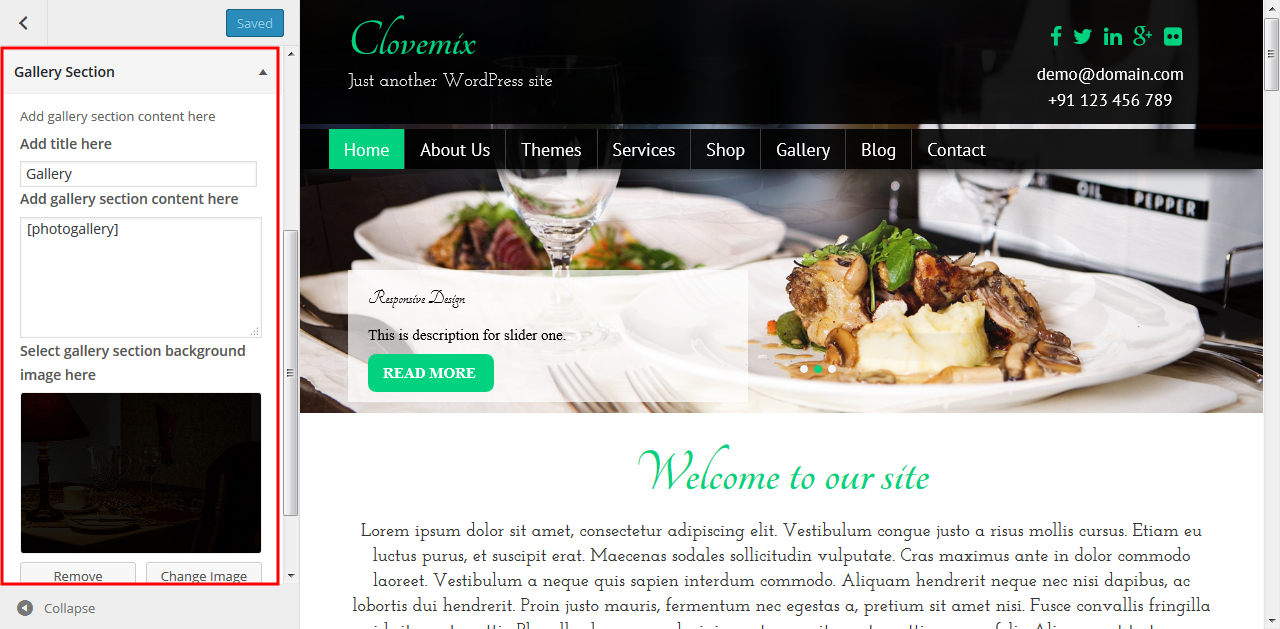
Setup Gallery Section

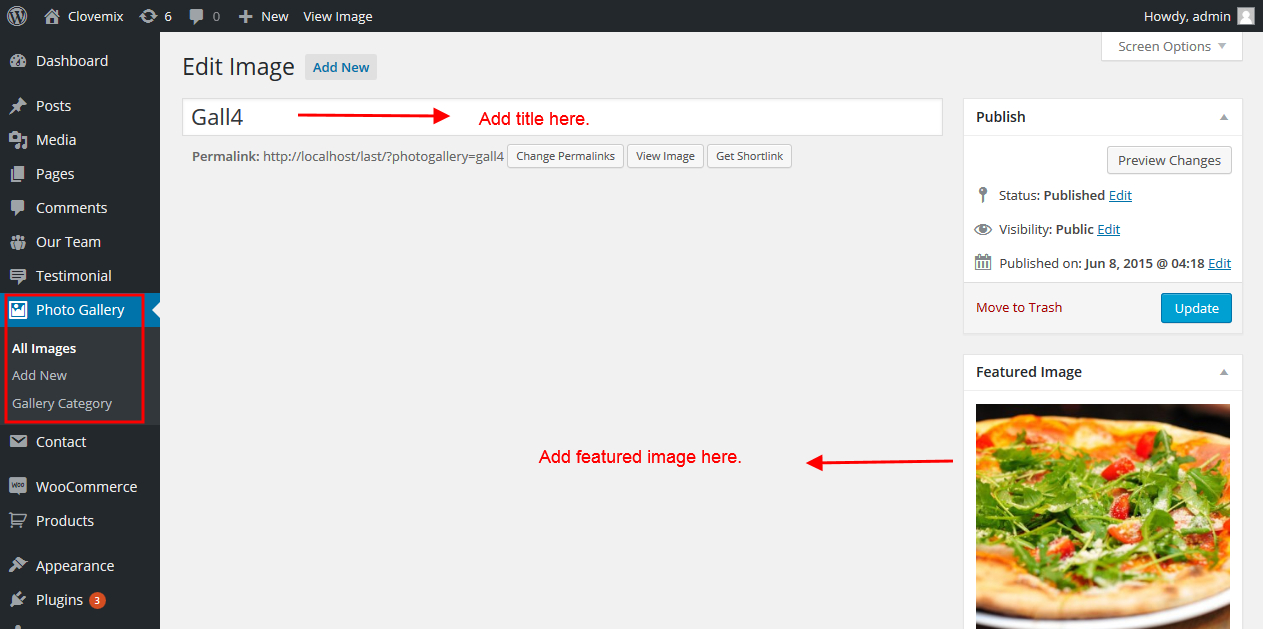
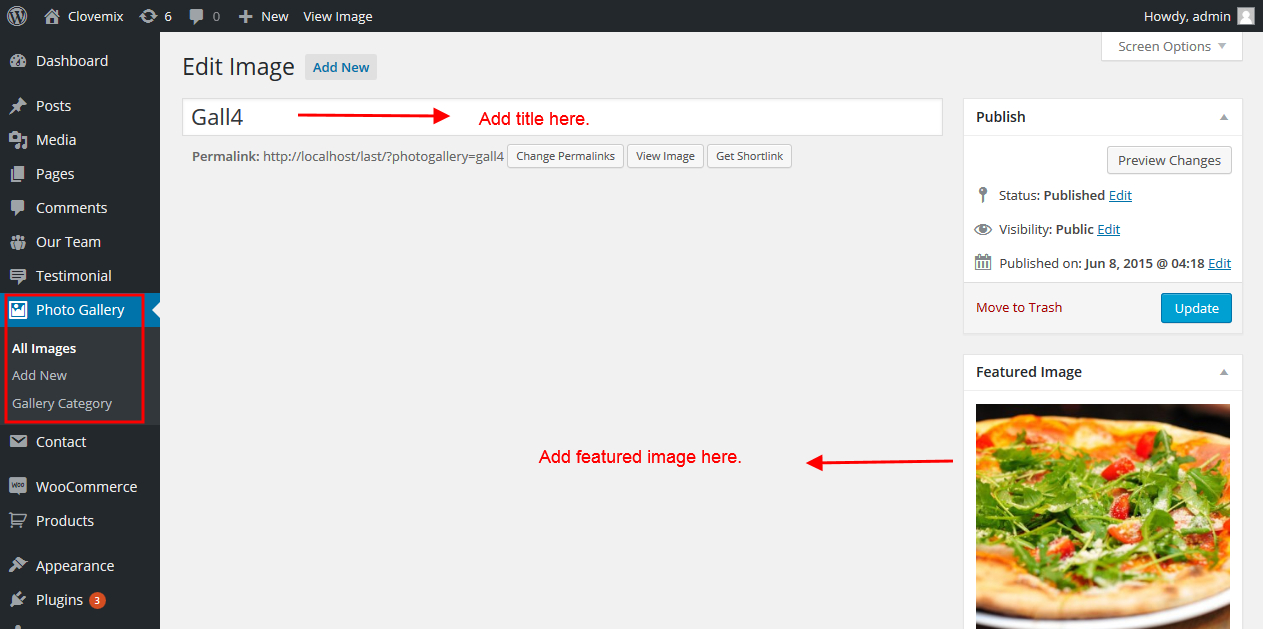
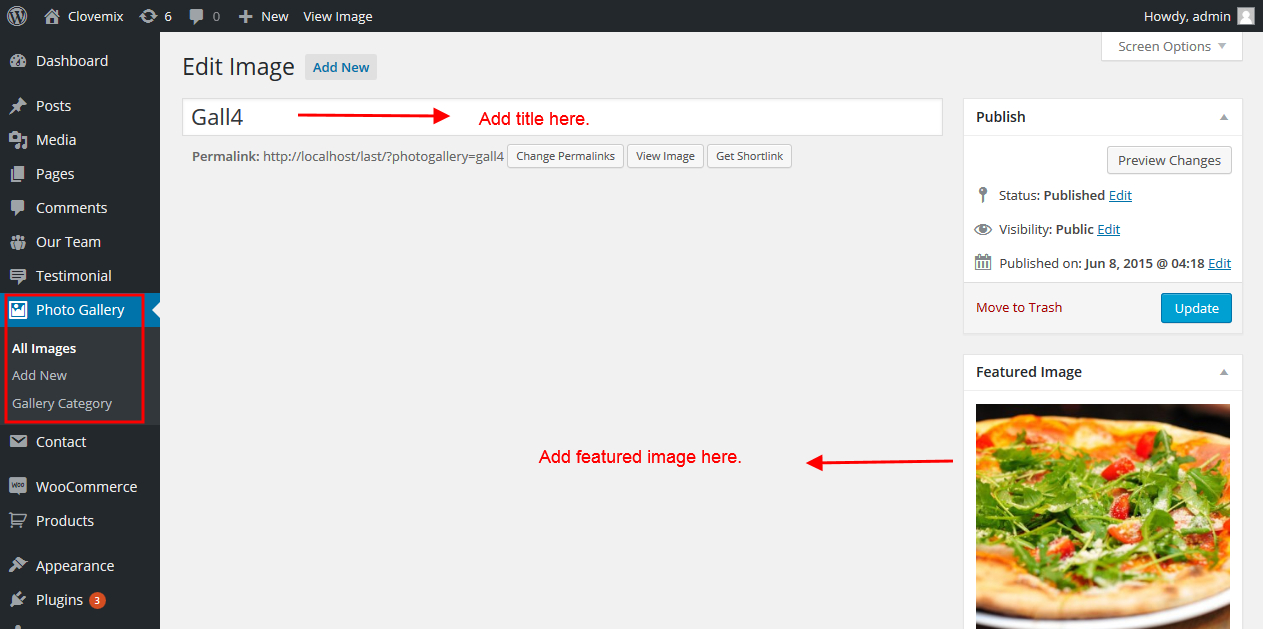
For setting up Gallery section first of all add gallery by using Photo Gallery post type. Go to Photo Gallery >> Add title >> Add featured image. After that go to >> Appearance >> Customize >> Homepage Sections >> Gallery Section and add section title and gallery shortcode.

After adding images in gallery Go to >> Appearance >> Customize >> Homepage Sections >> Gallery Sections.

Gallery Shortcode:
[photogallery]
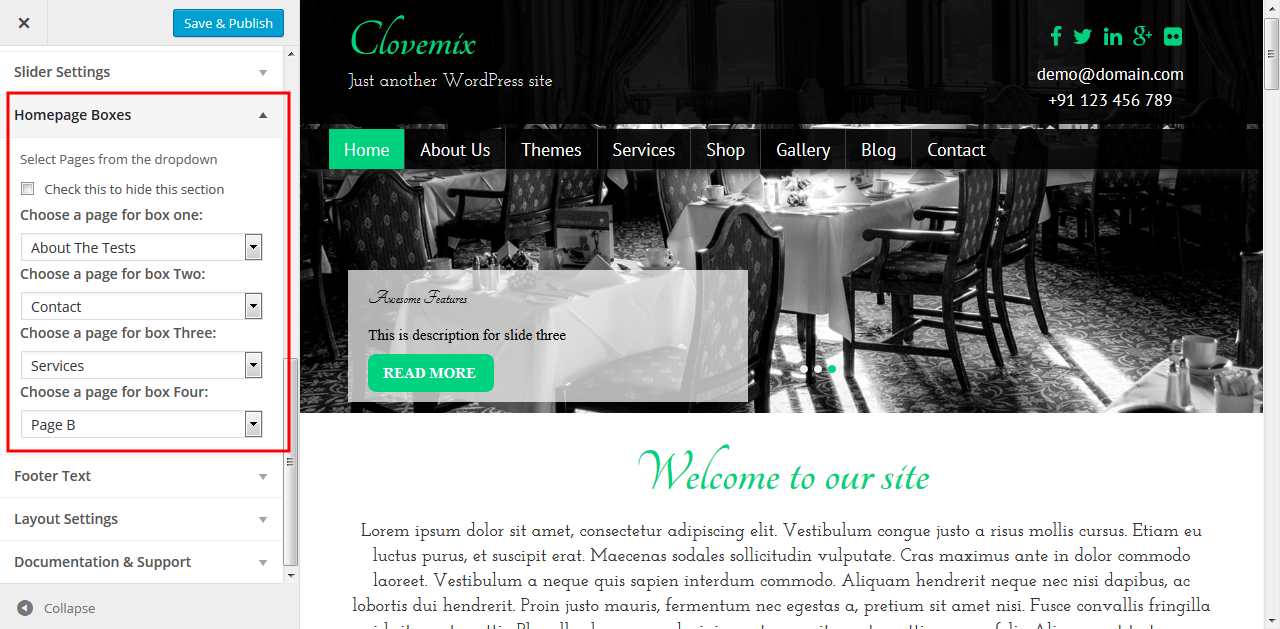
Setup Homepage Boxes

For setting up homepage boxes Go to >> Appearance >> Customize >> Homepage Boxes >> Select pages from dropdown.

Page Templates and Sidebars
ATTENTION: We have not created extra templates for pages since extra templates will make theme heavier so you can manage your page layout by using layout setting option in customizer also you can show your blogs by setting blog page from readings as show for posts.
Page Templates
- Default Template (the default page template with a sidebar position)
- Front Page (this template use for homepage sections)
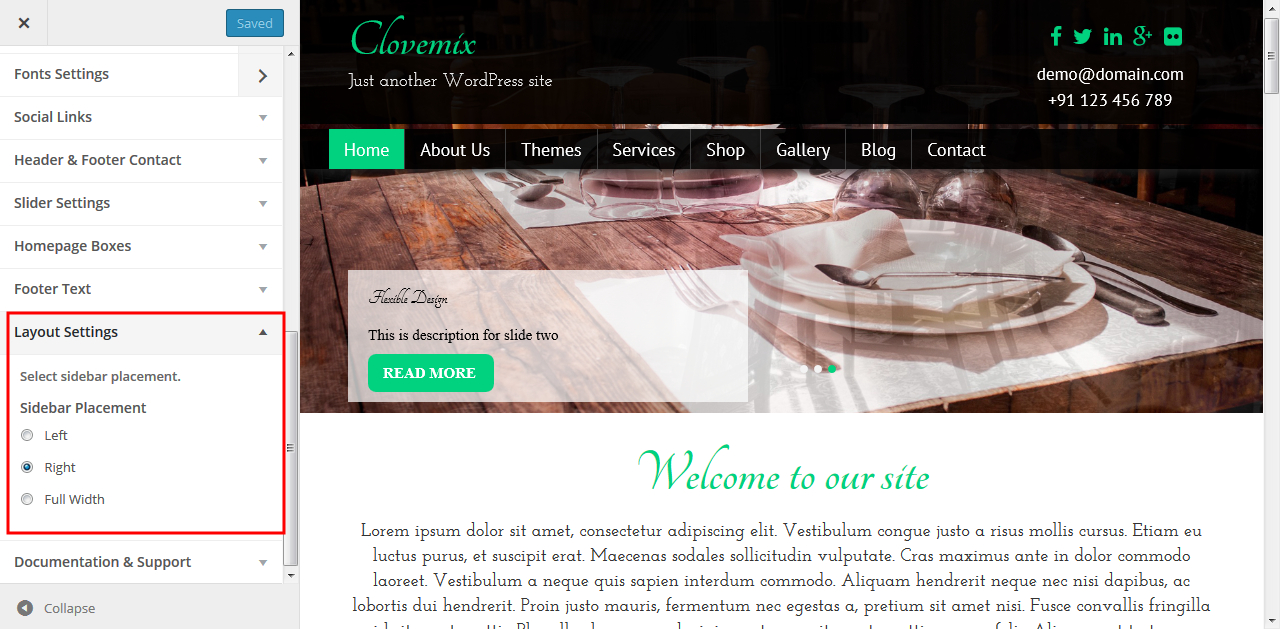
Sidebar Position
For sidebar position Go to >> Appearance >> Customize >> Layout Settings >> Select sidebar position.

Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Adding a Gallery post

Gallery items are essentially a custom post type http://codex.wordpress.org/Post_Types#Custom_Types which means that they are different from common posts. That allows us to manage the content of the site really easily.

Adding a portfolio post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Photo Gallery tab.
- And now the Add New one.
- Fill in all the required fields (title, content).
- Upload your image through the Featured Image option (click the Set featured image link).
- And click the Publish button.
Adding a Testimonials post

Adding a Testimonials post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Testimonials tab.
- Then click the Add New tab.
- Fill in all the required fields (title, content).
- Upload your image with the help of the Featured Image option (click the Set featured image link).
- Hit the Publish button.
Adding an Our Team post

Adding an Our Team post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Our Team tab.
- And now the Add New button.
- Fill in all the required fields (title, content).
- Upload your image using the Featured Image option (click the Set featured image link).
- Click Publish.
Gallery page
Creating a Gallery page

Creating a Portfolio page
Gallery/Portfolio pages can be created with the help of the pages.
- Log in to your WordPress Administration Panel (Dashboard).
- Click the Pages tab.
- Click the Add New tab.
- Type in your page name, for example Portfolio page.
- Add [photogallery] shortcode in the content area.
- With that done, click the Publish button.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Our Team - used for our team output.
- Gallery - used for gallery output.
- Social icon - used for social icon output.
- Todays Special - used for images highlihgted specially.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
Testimonial

[testimonials]
Our Team

[ourteam]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

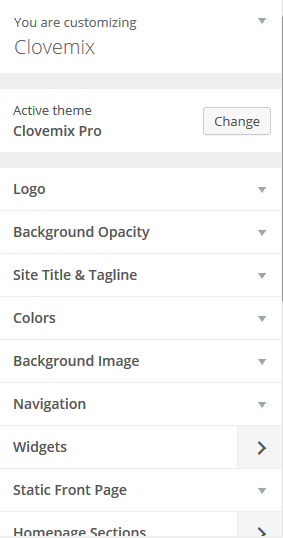
Customizer Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Customize.
General

- Logo and Favicon Settings - you can add logo and favicon.
- Background opacity: - you can adjust background opacity for header and navigation.
- Site title and tagline: - add site title and tagline.
- color - Select colors for the theme.
- Background Image - Add background image for body.
- navigation - Select navigation for header and footer.
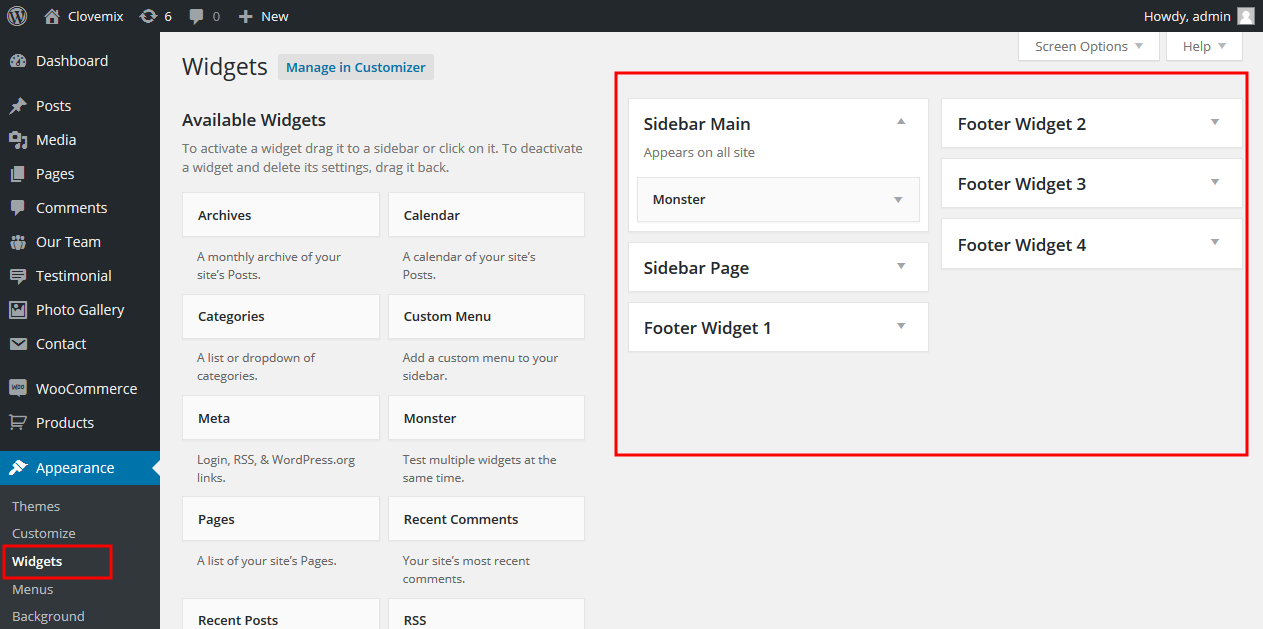
- Widgets - You can choose your widget for specific area.
- Static page - Select static front page.
- Homepage Sections - Add title. content for homepage sections.
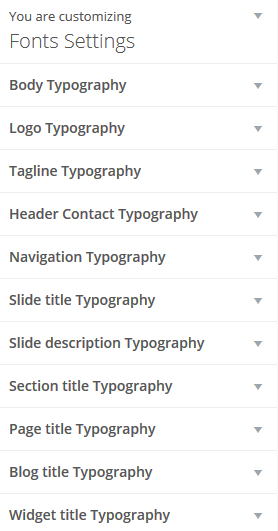
- Fonts settings - Select fonts for theme.
- Social Settings - Add social icons shortcode.
- Header and footer contact - Add contact details it will display on header and footer.
- Slider Settings - Add slider images and settings.
- Homepage Boxes - Select pages for homepage boxes.
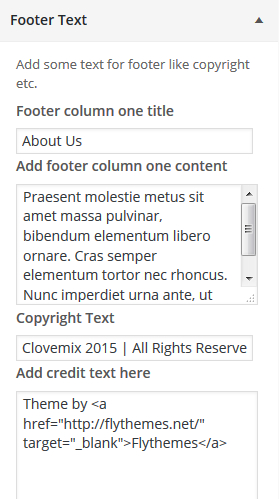
- Footer Text - Add footer content.
- layout Settings - Select sidebar position.
Logo & Favicon

- What kind of logo? - indicates what kind of logo to use, the text one or the image logo.
- Logo URL - with Image logo selected, you can upload the new image with the help of the 'upload' feature.
- Logo Typography - You can choose your preferred font for the text logo. The following options are available for editing the fonts:
Note: You can find logo typography option in font settings.
- Favicon - you can upload the new favicon with the help of the 'upload' feature.