Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@flythemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called awesomeone-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
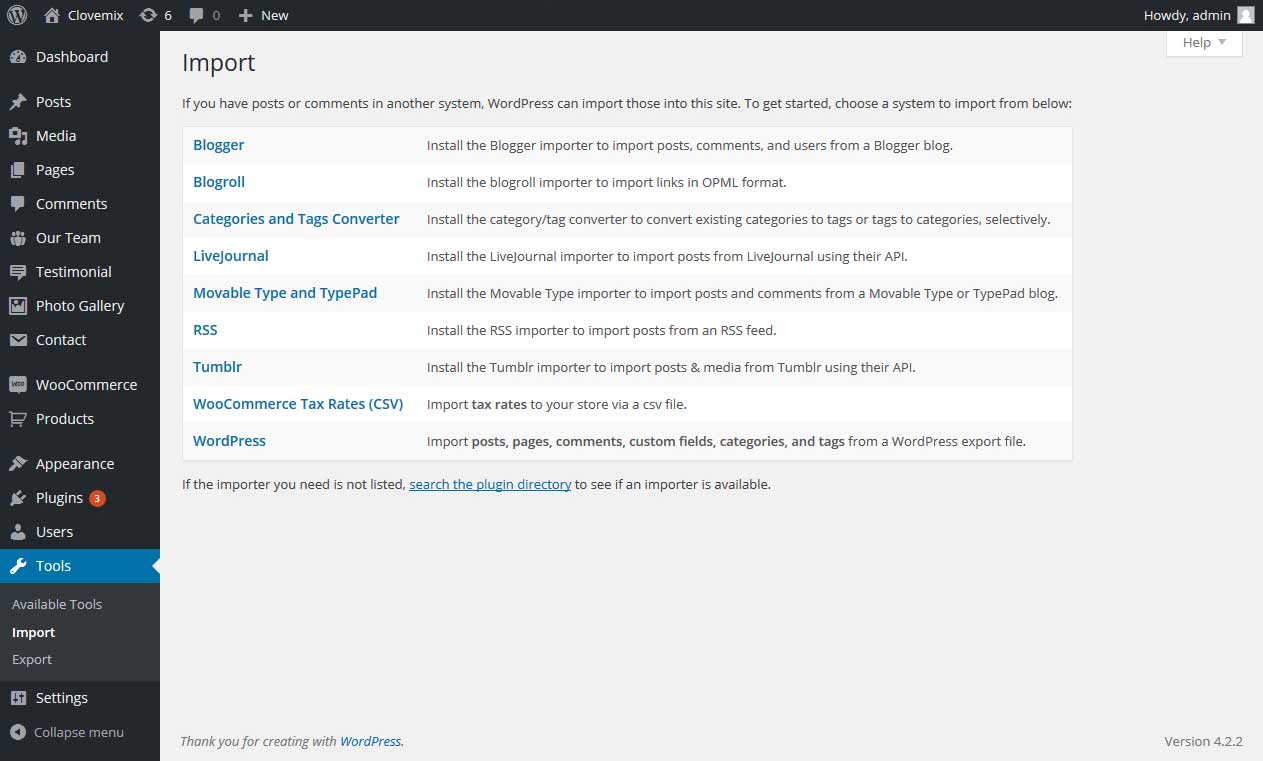
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

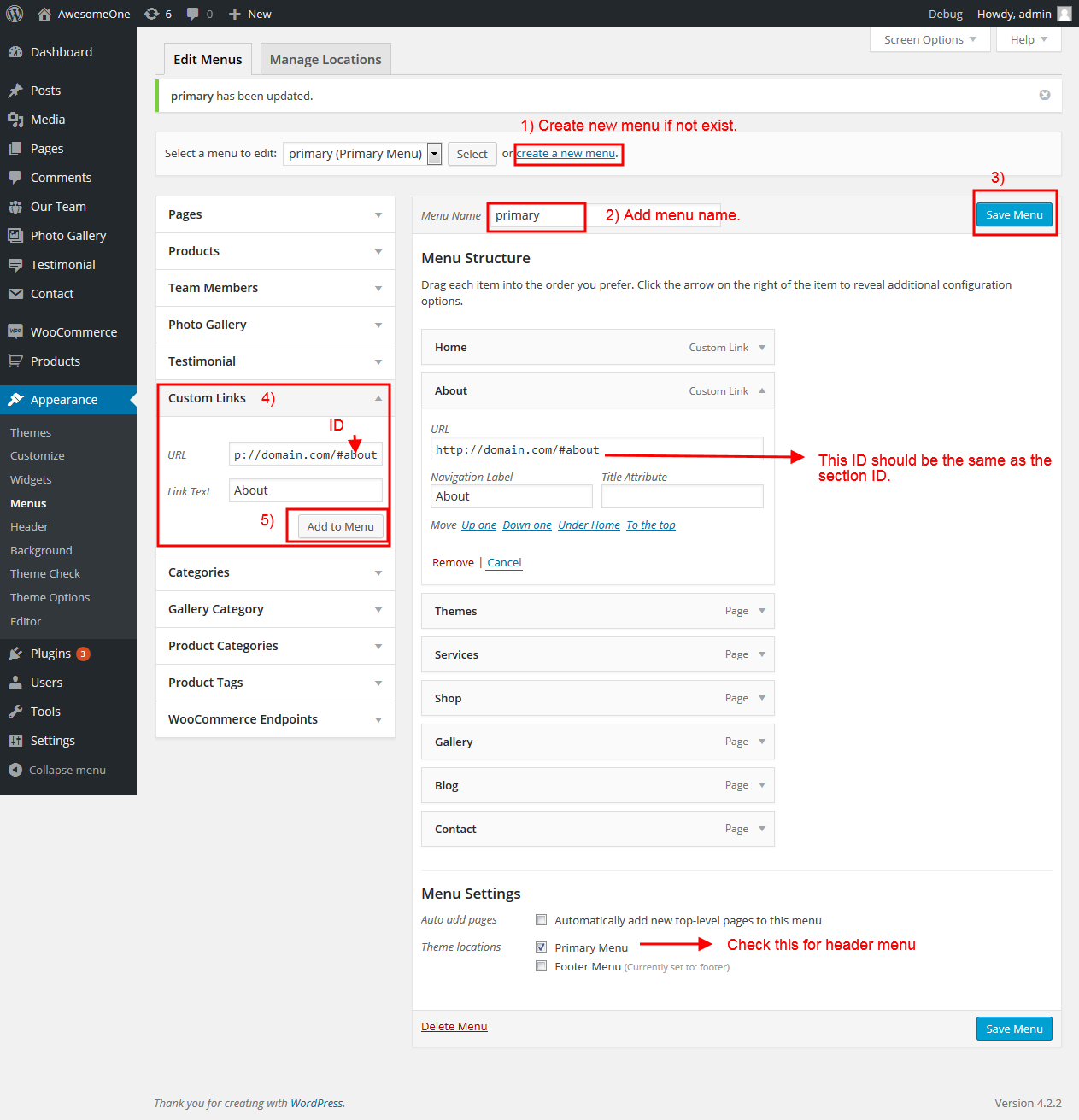
How to set up homepage
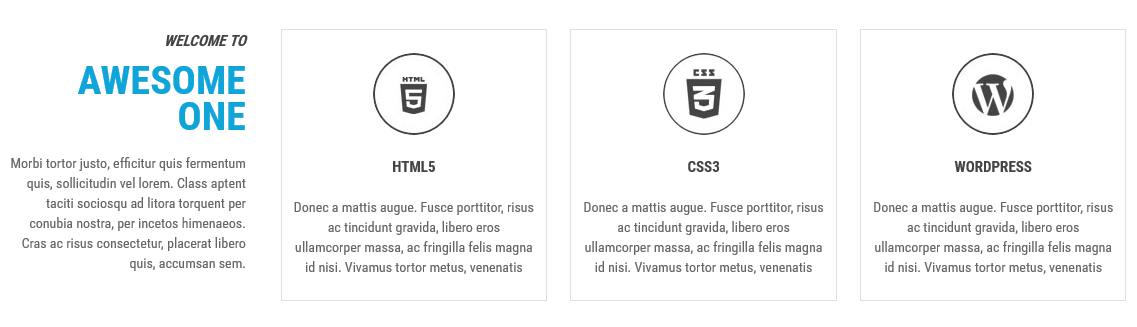
Setup welcome section

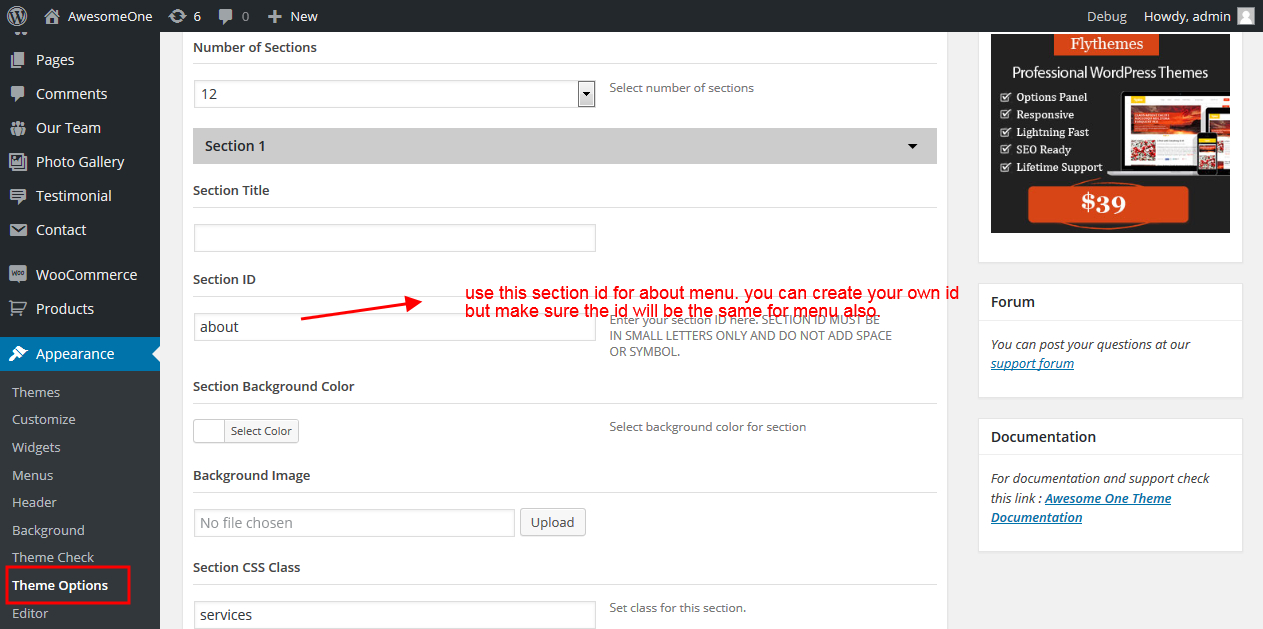
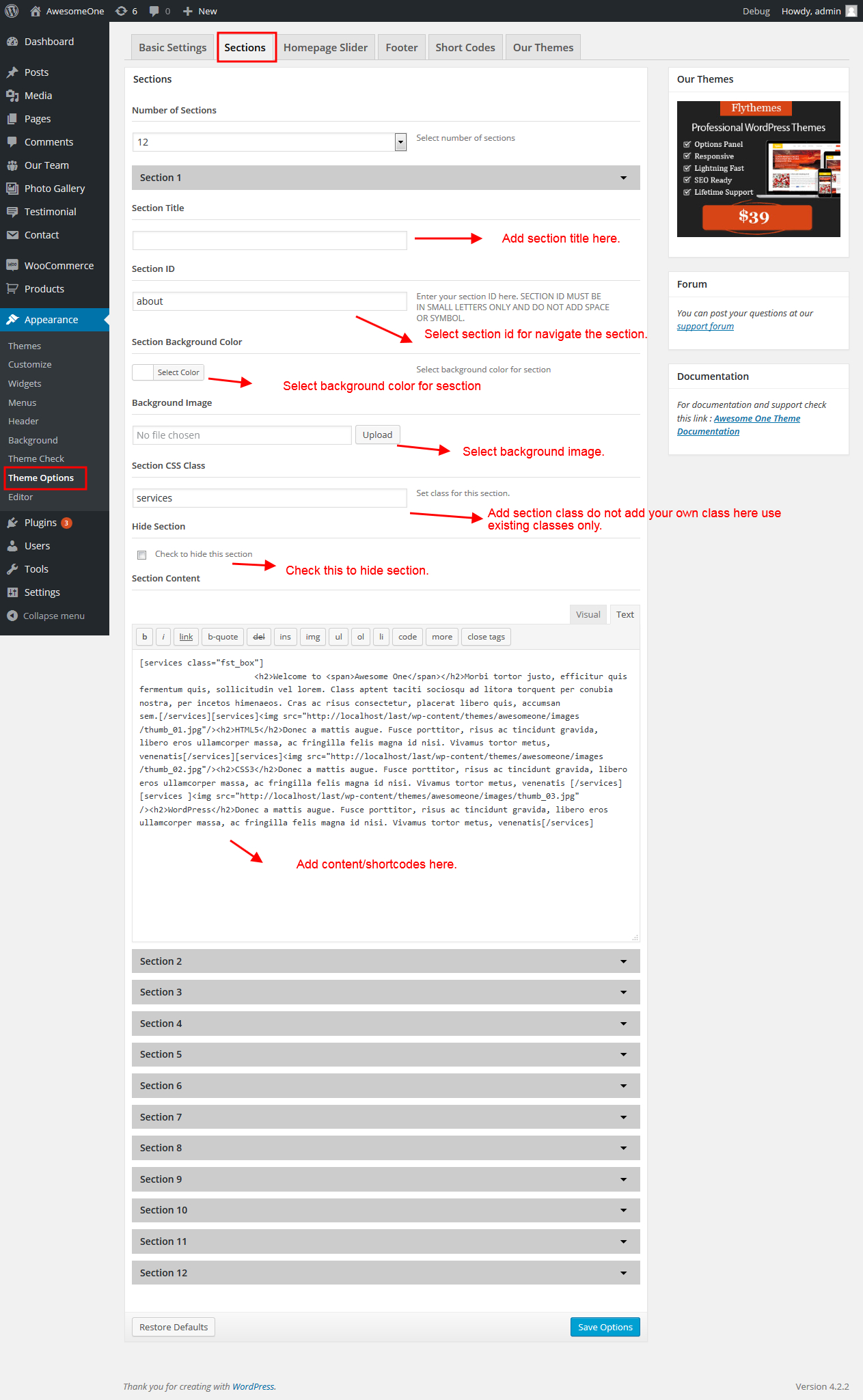
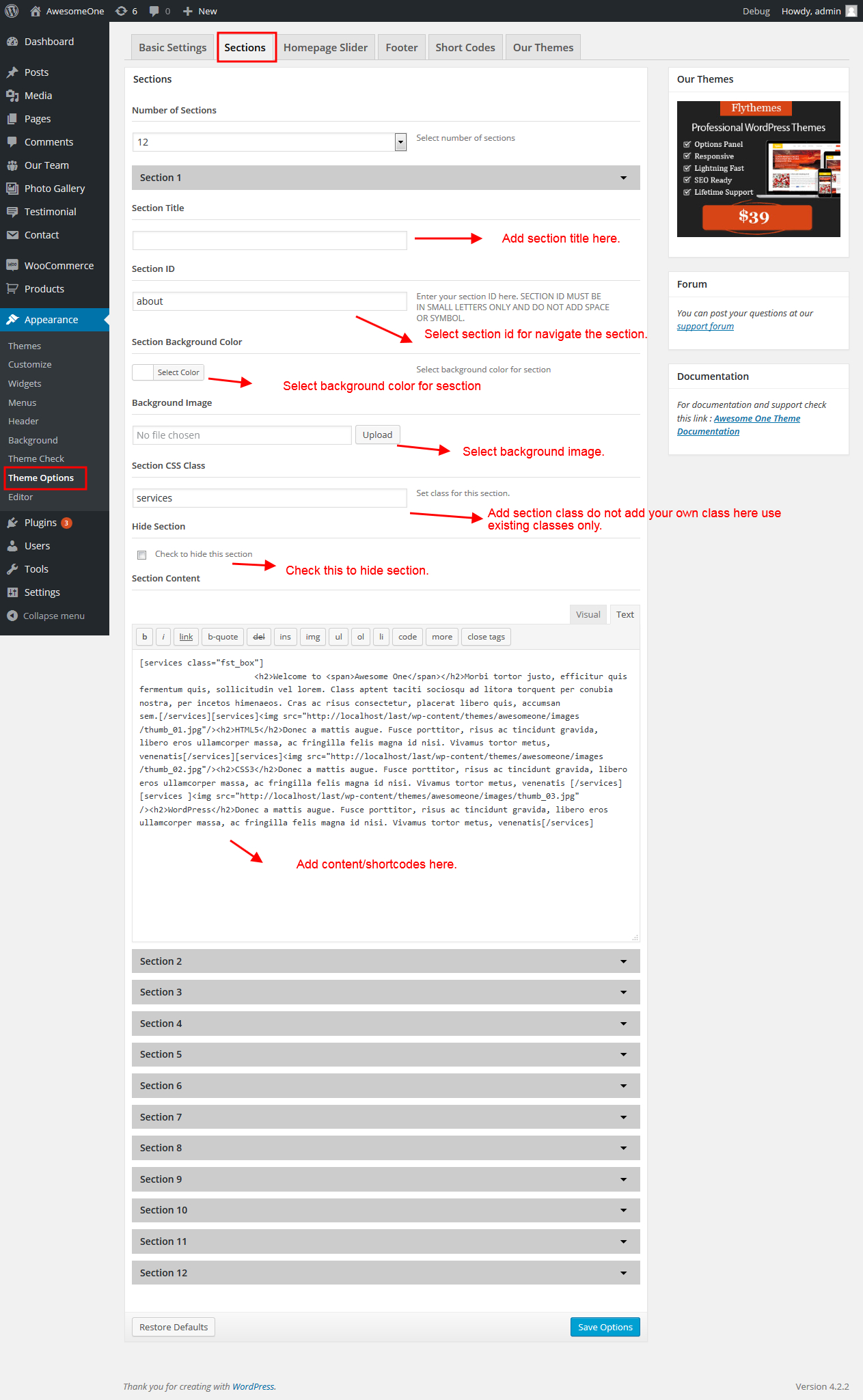
Before you proceed to setting up welcome section, Go to Appearqance >> Theme Options >> Sections >> Section 1.
Go to Appearance >> Theme Options >> Section >> Add title and content.

Shortcode for Welcome Section
[services class="fst_box"]
<h2>Welcome to <span>Awesome One</span></h2>Morbi tortor justo, efficitur quis fermentum quis, sollicitudin vel lorem. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per incetos himenaeos. Cras ac risus consectetur, placerat libero quis, accumsan sem.[/services][services]<img src="http://domain.com/wp-content/themes/awesomeone/images/thumb_01.jpg"/><h2>HTML5</h2>Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis[/services][services]<img src="http://domain.com/wp-content/themes/awesomeone/images/thumb_02.jpg"/><h2>CSS3</h2>Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis [/services][services ]<img src="http://domain.com/wp-content/themes/awesomeone/images/thumb_03.jpg"/><h2>WordPress</h2>Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis[/services]
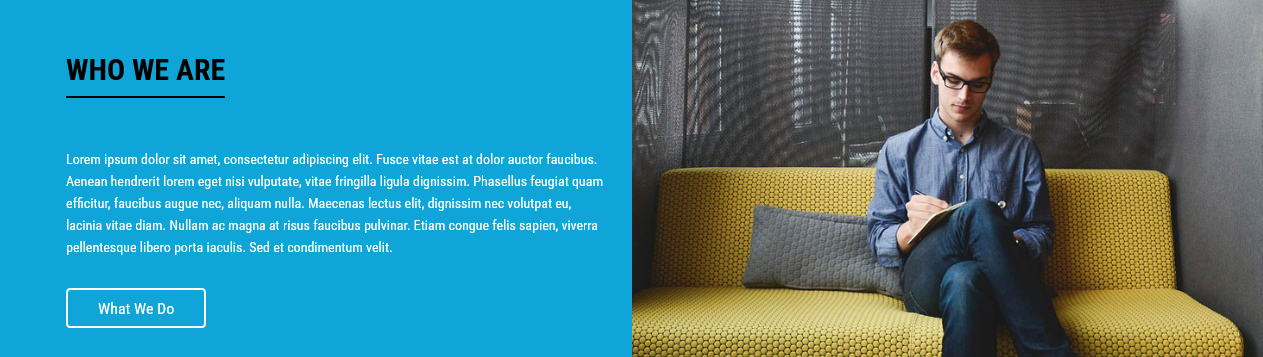
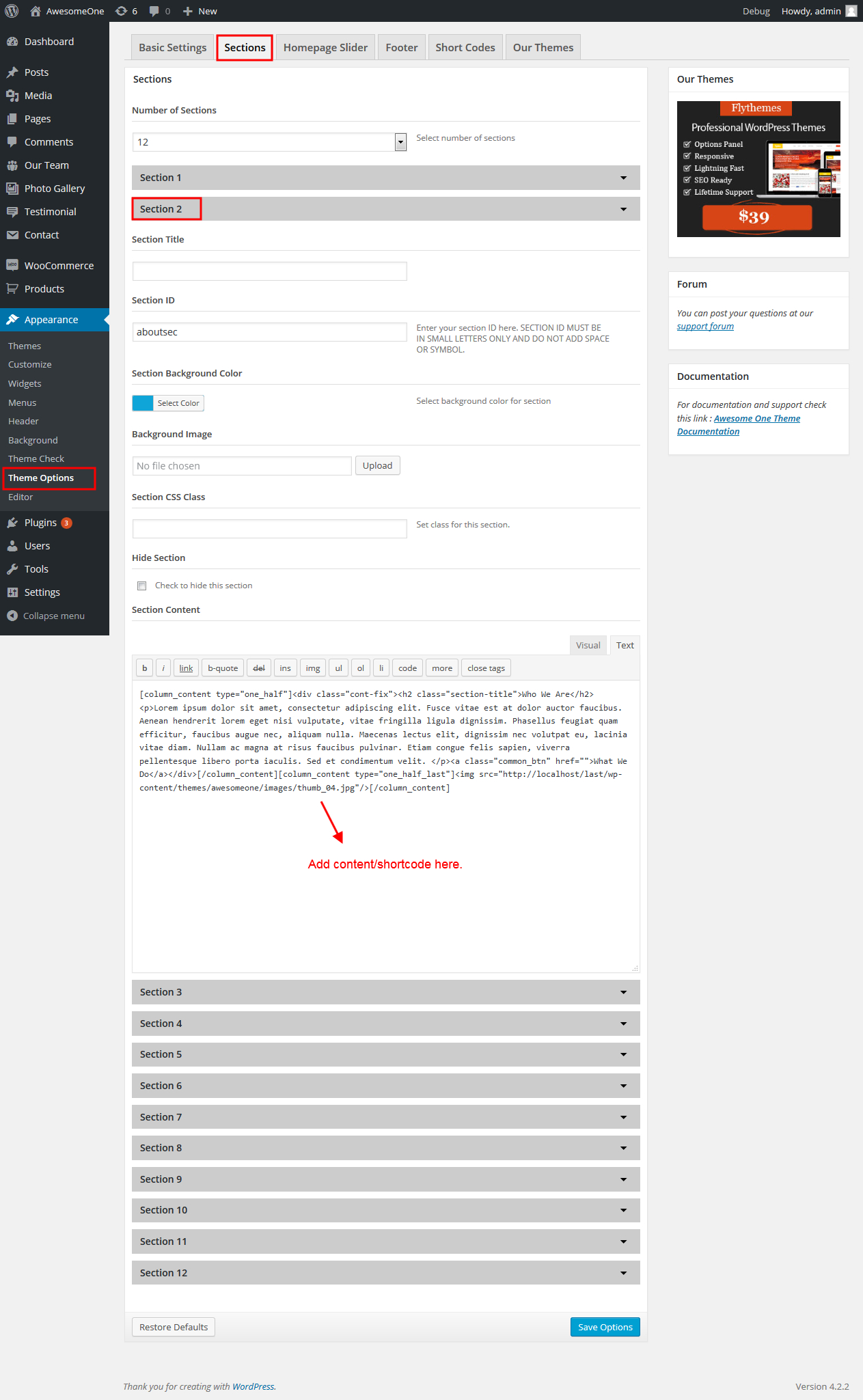
Setup Who we are Section

Go to Appearance >> Theme Options >> Sections >> Section 2.

Shortcode for Who we are section:
[column_content type="one_half"]<div class="cont-fix"><h2 class="section-title">Who We Are</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vitae est at dolor auctor faucibus. Aenean hendrerit lorem eget nisi vulputate, vitae fringilla ligula dignissim. Phasellus feugiat quam efficitur, faucibus augue nec, aliquam nulla. Maecenas lectus elit, dignissim nec volutpat eu, lacinia vitae diam. Nullam ac magna at risus faucibus pulvinar. Etiam congue felis sapien, viverra pellentesque libero porta iaculis. Sed et condimentum velit. </p><a class="common_btn" href="">What We Do</a></div>[/column_content][column_content type="one_half_last"]<img src="http://domain.com/wp-content/themes/awesomeone/images/thumb_04.jpg"/>[/column_content]
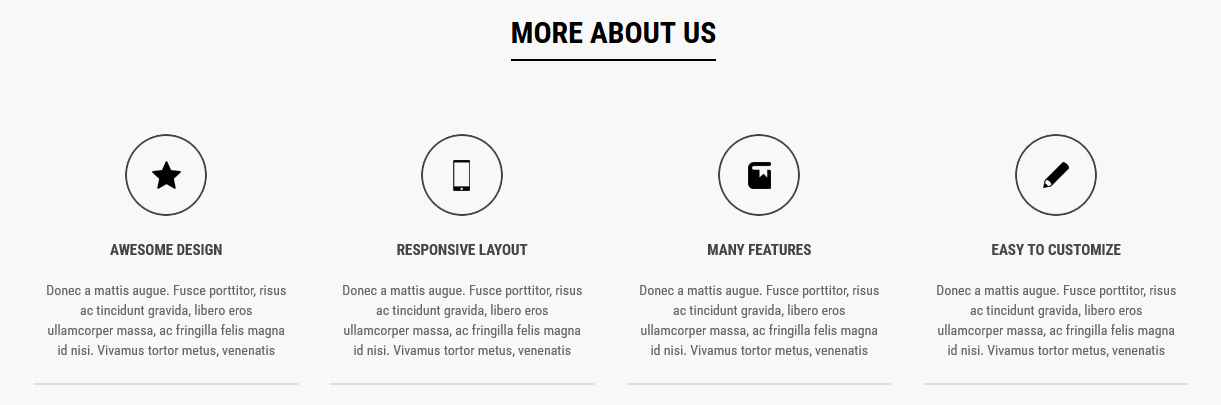
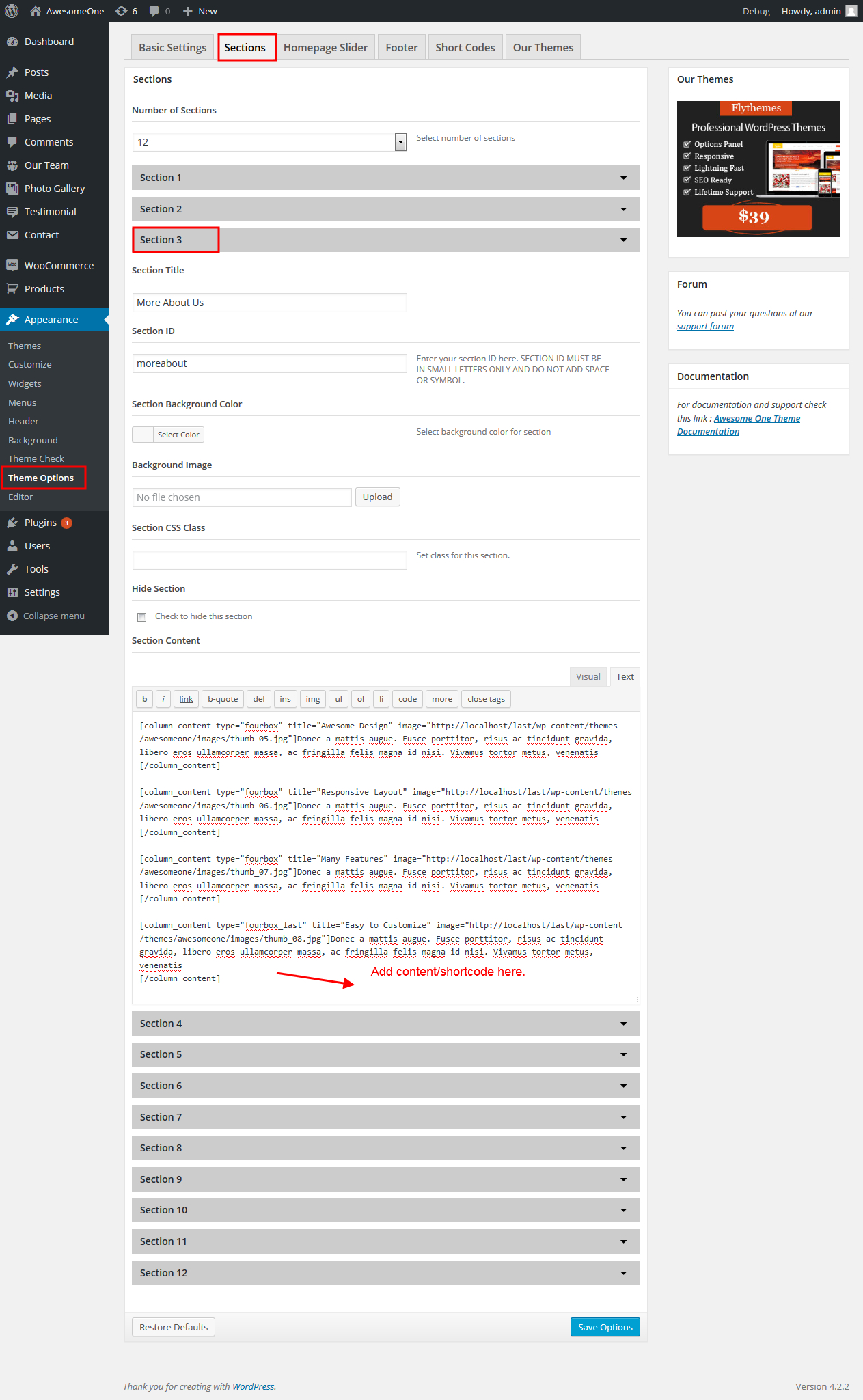
Setup About Section

Go to Appearance >> Theme Options >> Sections >> Section 3.

About Section Shortcode:
[column_content type="fourbox" title="Awesome Design" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_05.jpg"]Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis [/column_content] [column_content type="fourbox" title="Responsive Layout" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_06.jpg"]Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis [/column_content] [column_content type="fourbox" title="Many Features" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_07.jpg"]Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis [/column_content] [column_content type="fourbox_last" title="Easy to Customize" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_08.jpg"]Donec a mattis augue. Fusce porttitor, risus ac tincidunt gravida, libero eros ullamcorper massa, ac fringilla felis magna id nisi. Vivamus tortor metus, venenatis [/column_content]
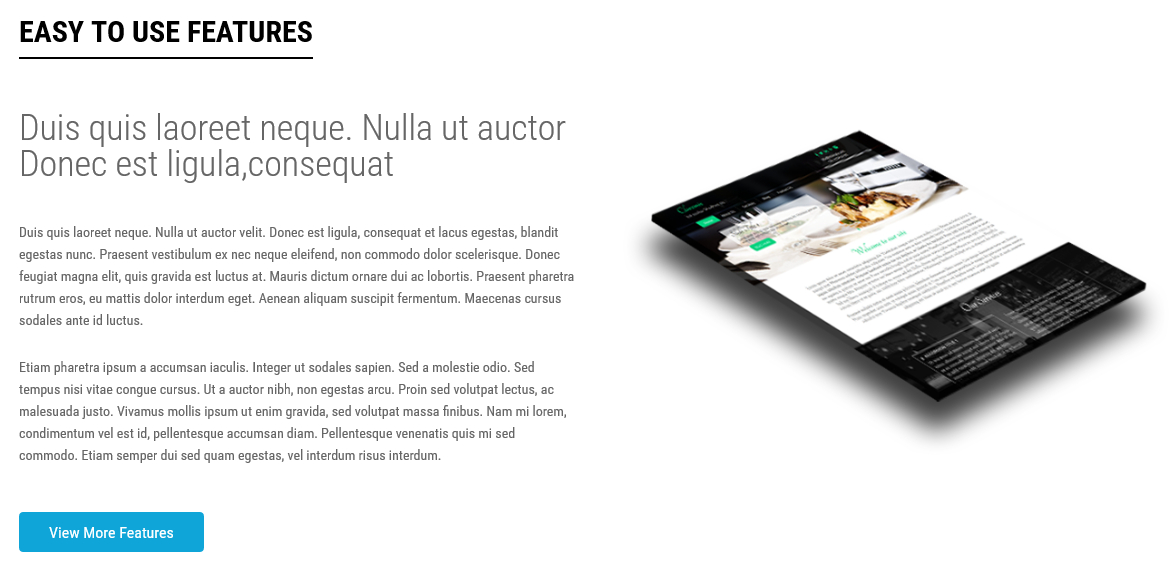
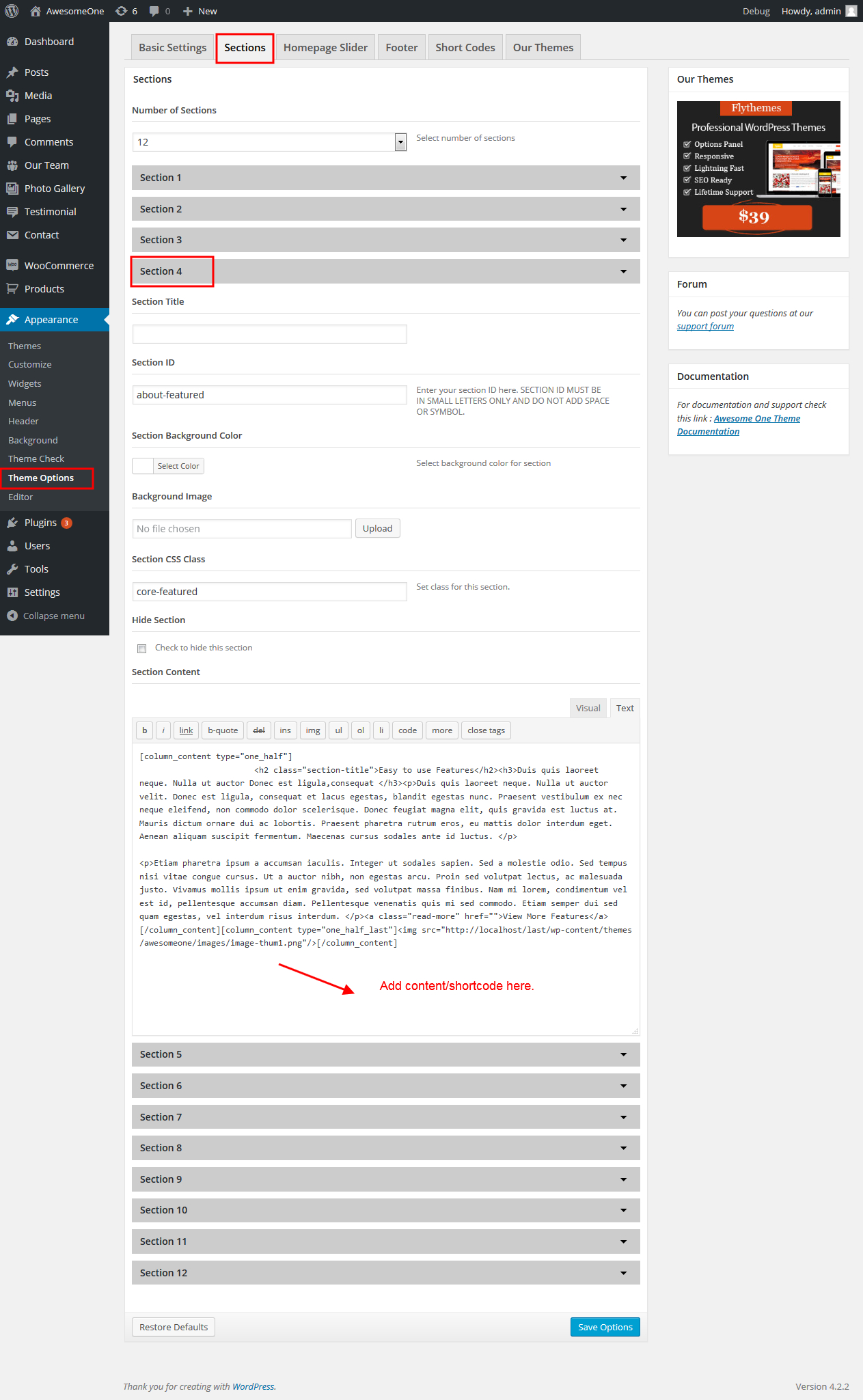
Setup Feature Section

For setting up Feature section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.

Feature Section Shortcode:
[column_content type="one_half"] <h2 class="section-title">Easy to use Features</h2><h3>Duis quis laoreet neque. Nulla ut auctor Donec est ligula,consequat </h3><p>Duis quis laoreet neque. Nulla ut auctor velit. Donec est ligula, consequat et lacus egestas, blandit egestas nunc. Praesent vestibulum ex nec neque eleifend, non commodo dolor scelerisque. Donec feugiat magna elit, quis gravida est luctus at. Mauris dictum ornare dui ac lobortis. Praesent pharetra rutrum eros, eu mattis dolor interdum eget. Aenean aliquam suscipit fermentum. Maecenas cursus sodales ante id luctus. </p> <p>Etiam pharetra ipsum a accumsan iaculis. Integer ut sodales sapien. Sed a molestie odio. Sed tempus nisi vitae congue cursus. Ut a auctor nibh, non egestas arcu. Proin sed volutpat lectus, ac malesuada justo. Vivamus mollis ipsum ut enim gravida, sed volutpat massa finibus. Nam mi lorem, condimentum vel est id, pellentesque accumsan diam. Pellentesque venenatis quis mi sed commodo. Etiam semper dui sed quam egestas, vel interdum risus interdum. </p><a class="read-more" href="">View More Features</a>[/column_content][column_content type="one_half_last"]<img src="http://domain.com/wp-content/themes/awesomeone/images/image-thum1.png"/>[/column_content]
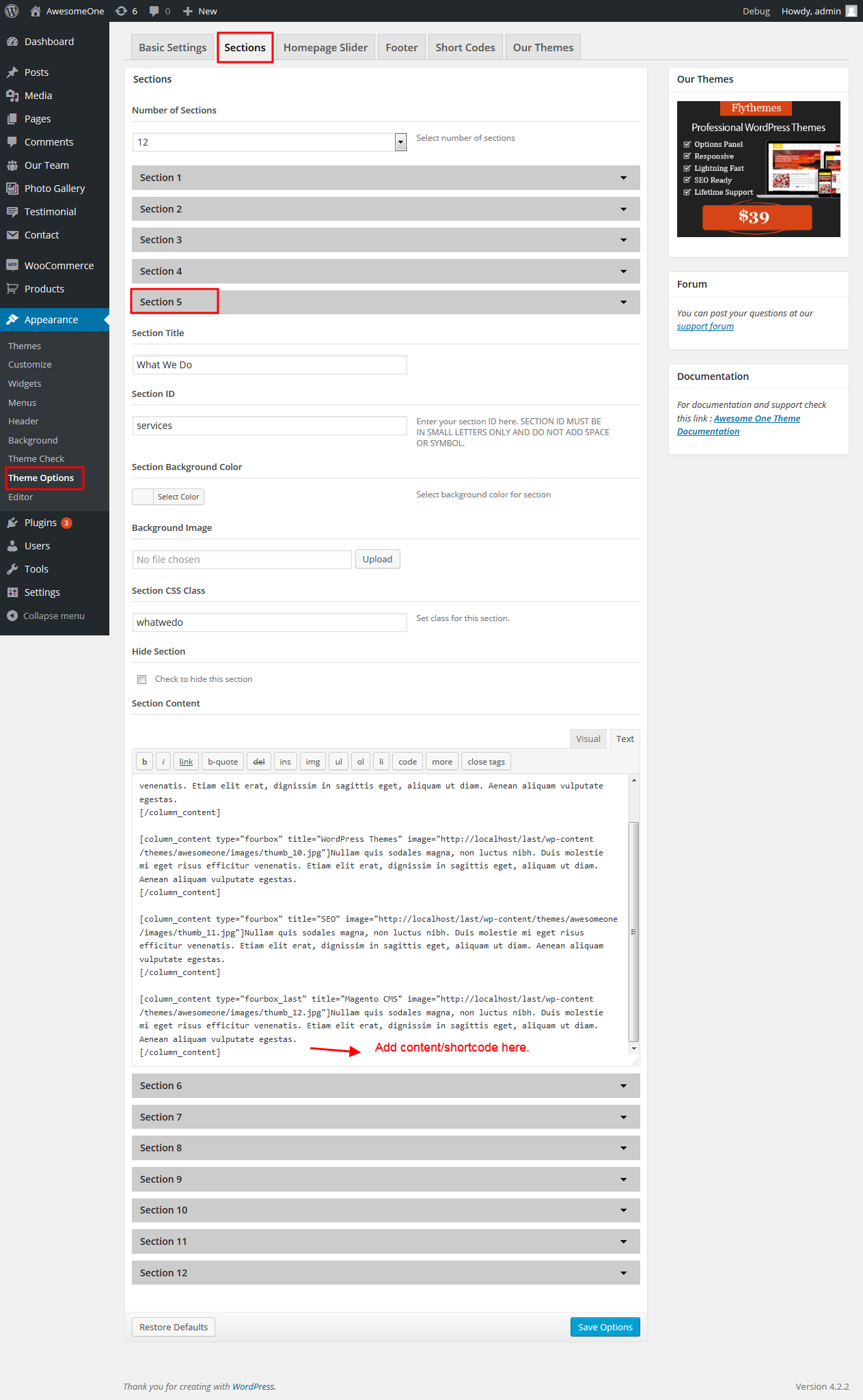
Setup What we do Section

For setting up Feature section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
See this screenshot:

What we do section Shortcode/code:
<h3>Providing amazing services to our client worldwide</h3>[column_content type="fourbox" title="Design & Development" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_09.jpg"]Nullam quis sodales magna, non luctus nibh. Duis molestie mi eget risus efficitur venenatis. Etiam elit erat, dignissim in sagittis eget, aliquam ut diam. Aenean aliquam vulputate egestas. [/column_content] [column_content type="fourbox" title="WordPress Themes" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_10.jpg"]Nullam quis sodales magna, non luctus nibh. Duis molestie mi eget risus efficitur venenatis. Etiam elit erat, dignissim in sagittis eget, aliquam ut diam. Aenean aliquam vulputate egestas. [/column_content] [column_content type="fourbox" title="SEO" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_11.jpg"]Nullam quis sodales magna, non luctus nibh. Duis molestie mi eget risus efficitur venenatis. Etiam elit erat, dignissim in sagittis eget, aliquam ut diam. Aenean aliquam vulputate egestas. [/column_content] [column_content type="fourbox_last" title="Magento CMS" image="http://domain.com/wp-content/themes/awesomeone/images/thumb_12.jpg"]Nullam quis sodales magna, non luctus nibh. Duis molestie mi eget risus efficitur venenatis. Etiam elit erat, dignissim in sagittis eget, aliquam ut diam. Aenean aliquam vulputate egestas. [/column_content]
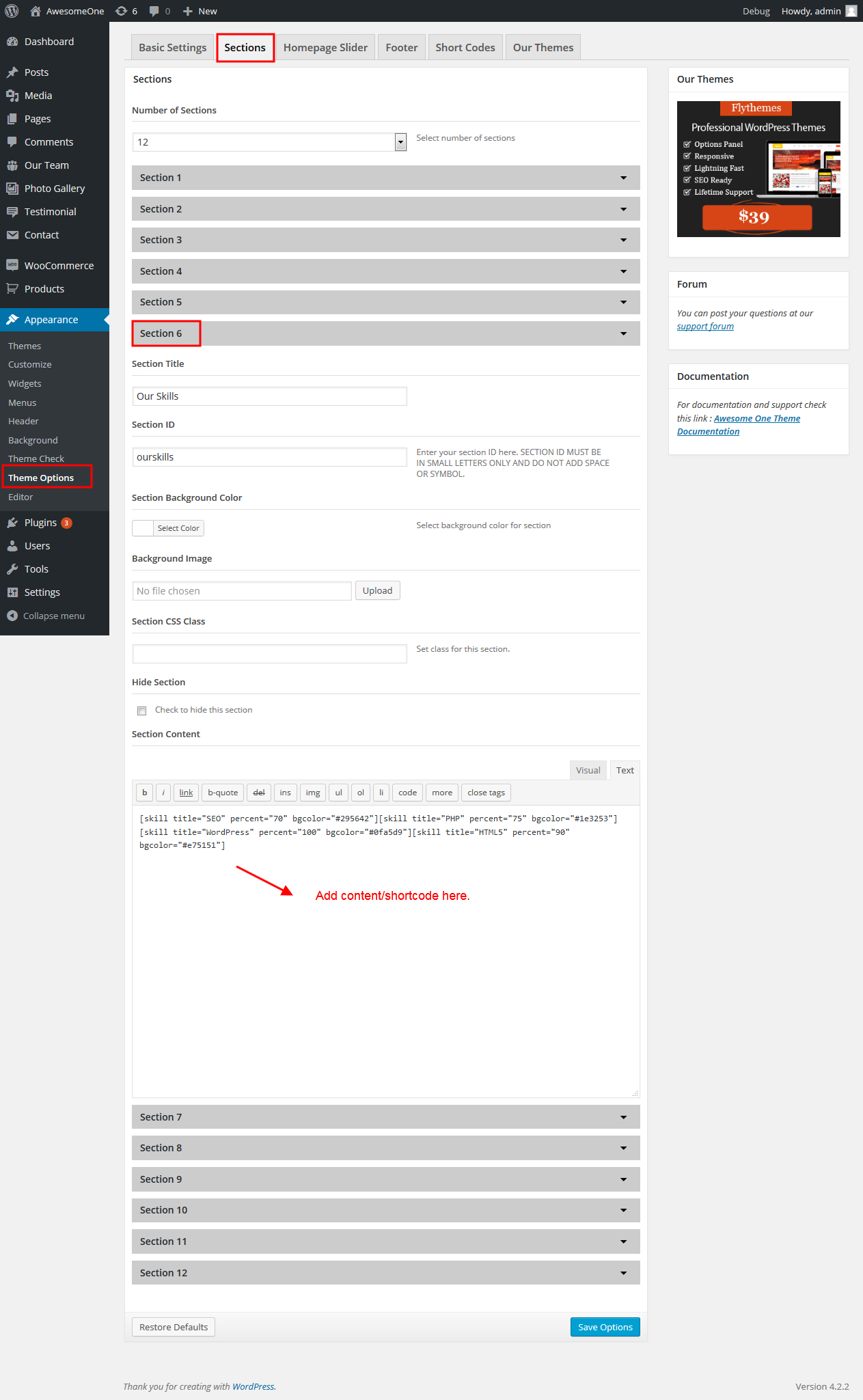
Setup Our Skills Section

For setting up Feature section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.

Skill Bar Shortcode:
[skill title="SEO" percent="70" bgcolor="#295642"]
[skill title="PHP" percent="75" bgcolor="#1e3253"]
[skill title="WordPress" percent="100" bgcolor="#0fa5d9"]
[skill title="HTML5" percent="90" bgcolor="#e75151"]
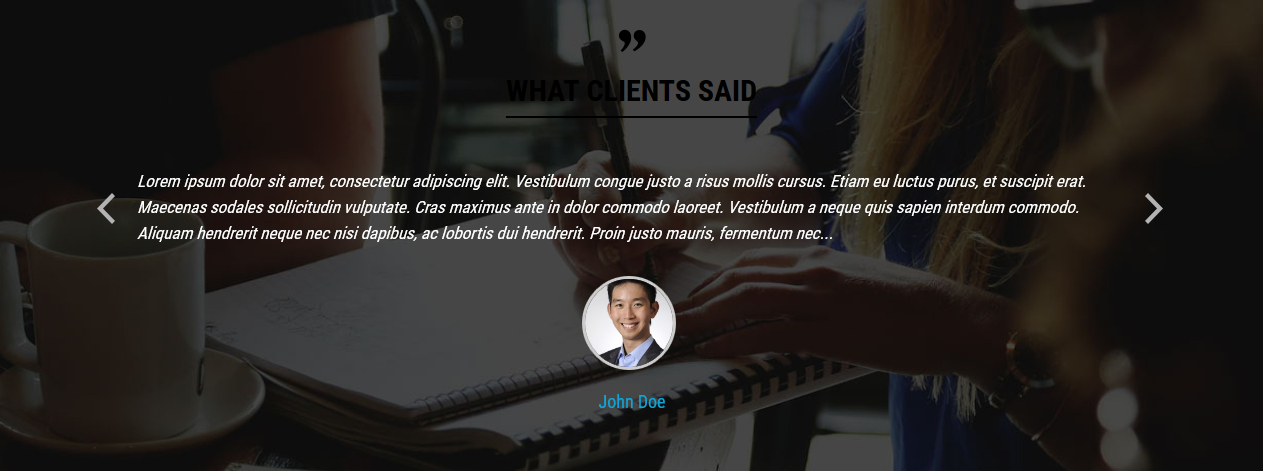
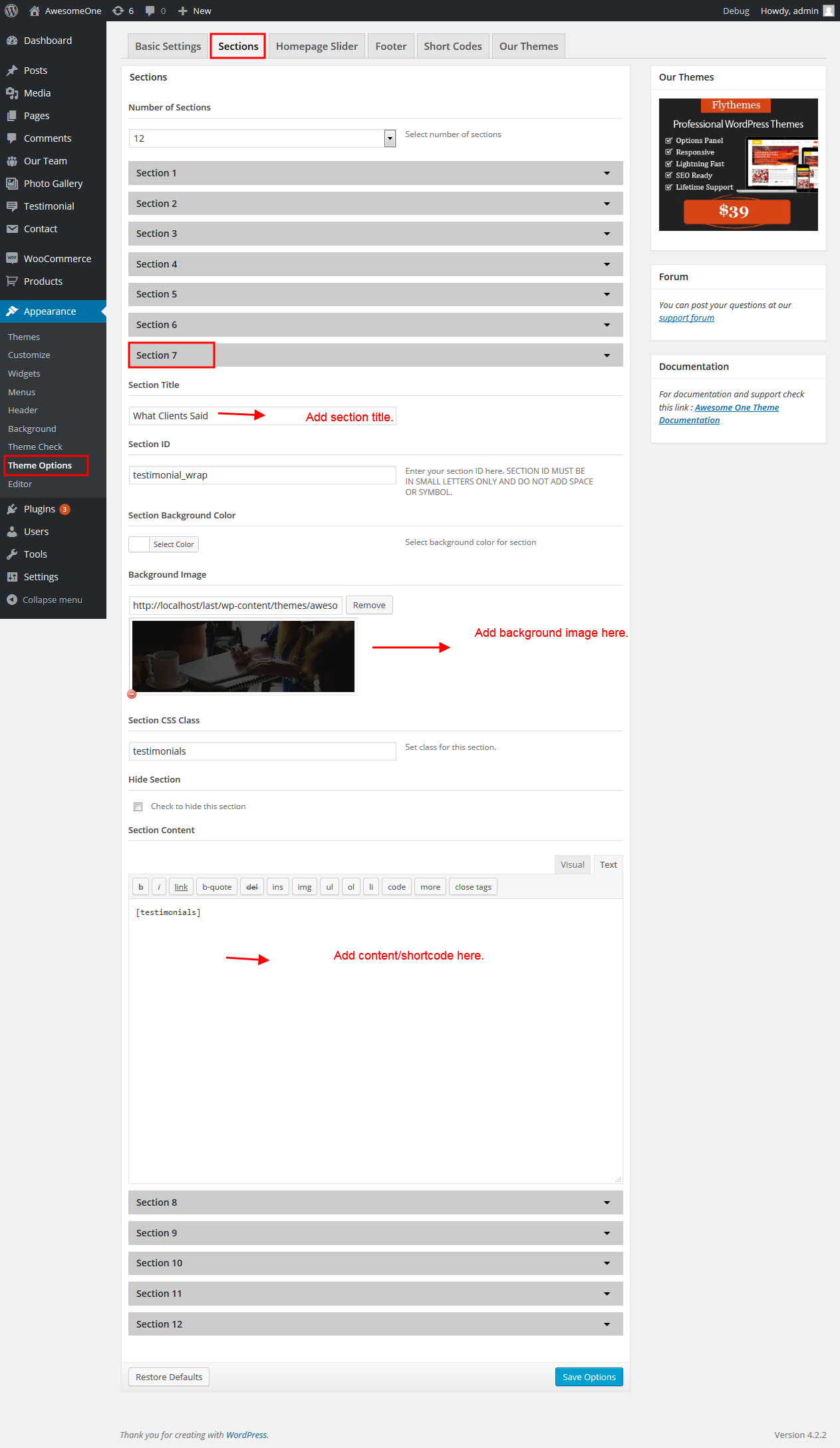
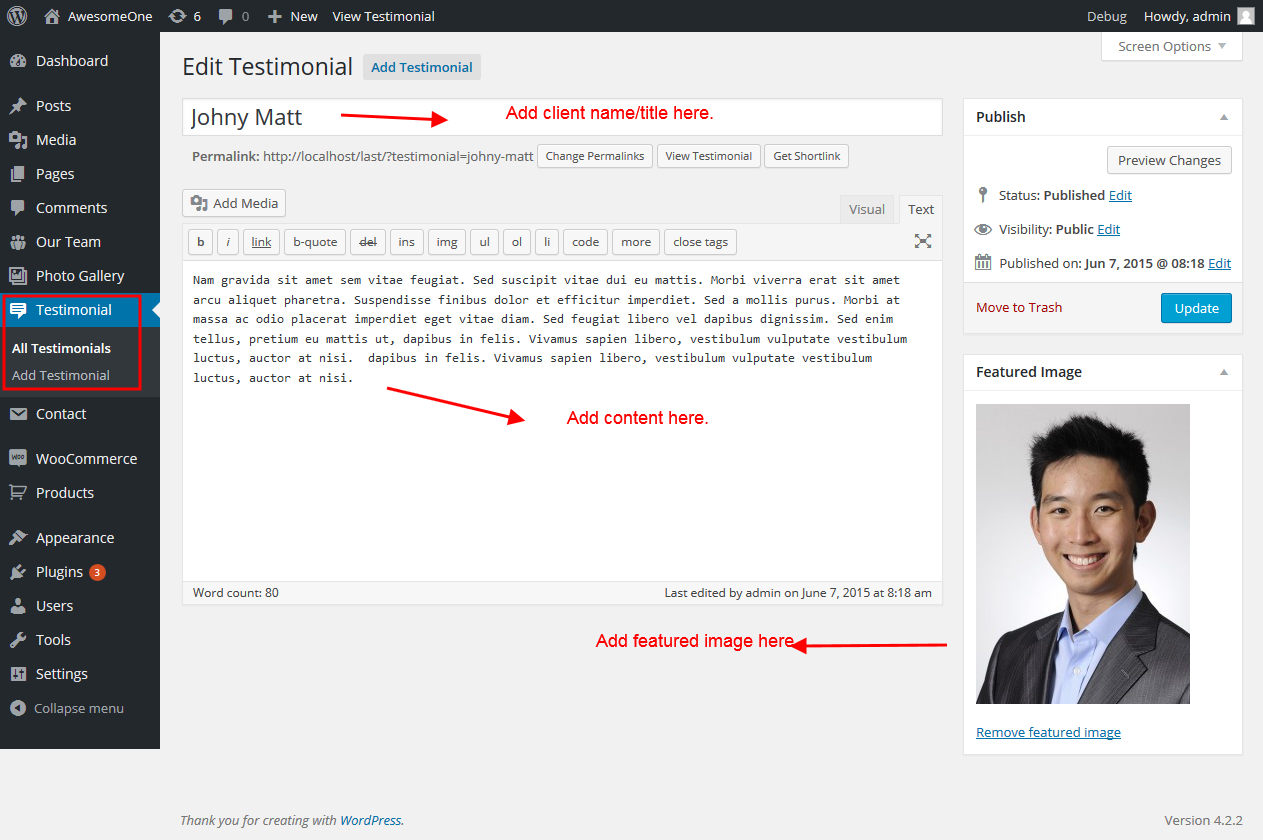
Setup Testimonial Section

For setting up testimonial section first of all you need to add some testimonials by using Testimonial post type. Follow below instruction to add testimonials.
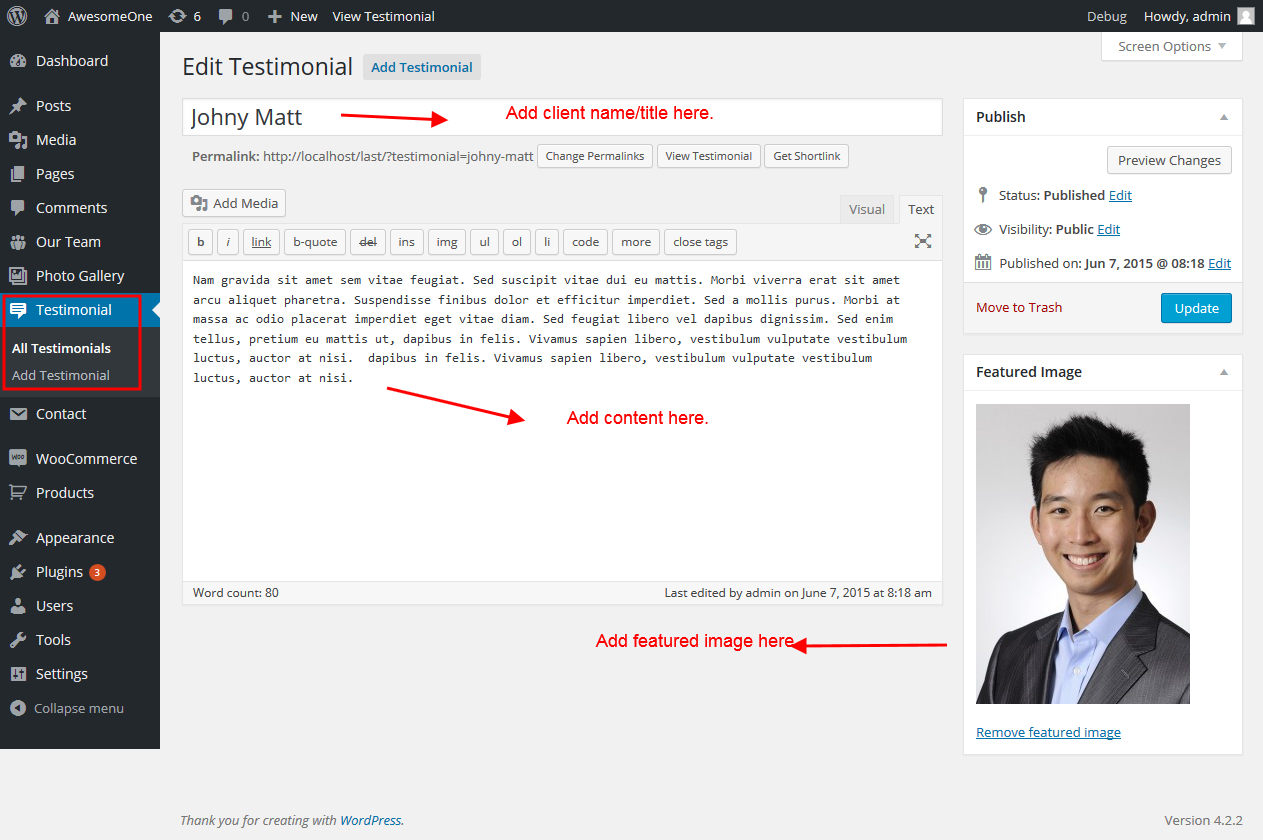
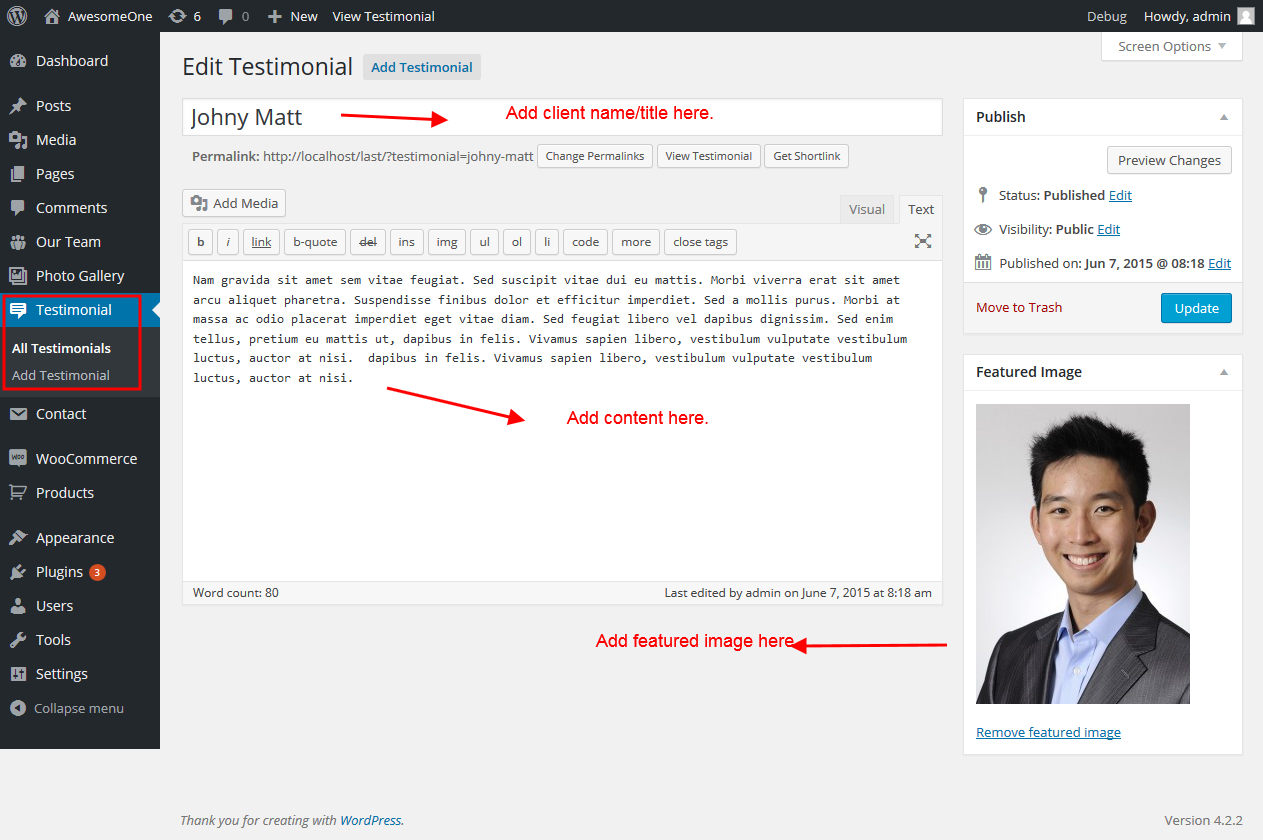
- Go to Testimonial >> Add New >> Add title, Content and Featured Image. See below screenshot.

Once you added testimonials in the testimonial post after that you just have to add testimonial shortcode in the sections content area and you'r done.

Testimonial Shortcode:
[testimonials]
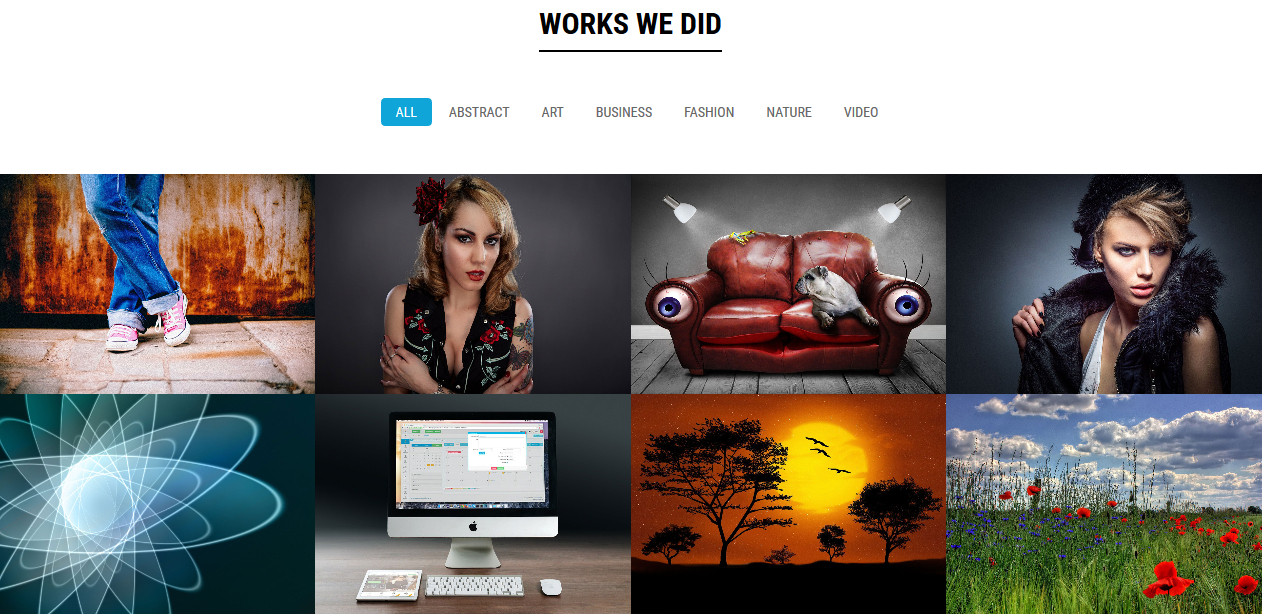
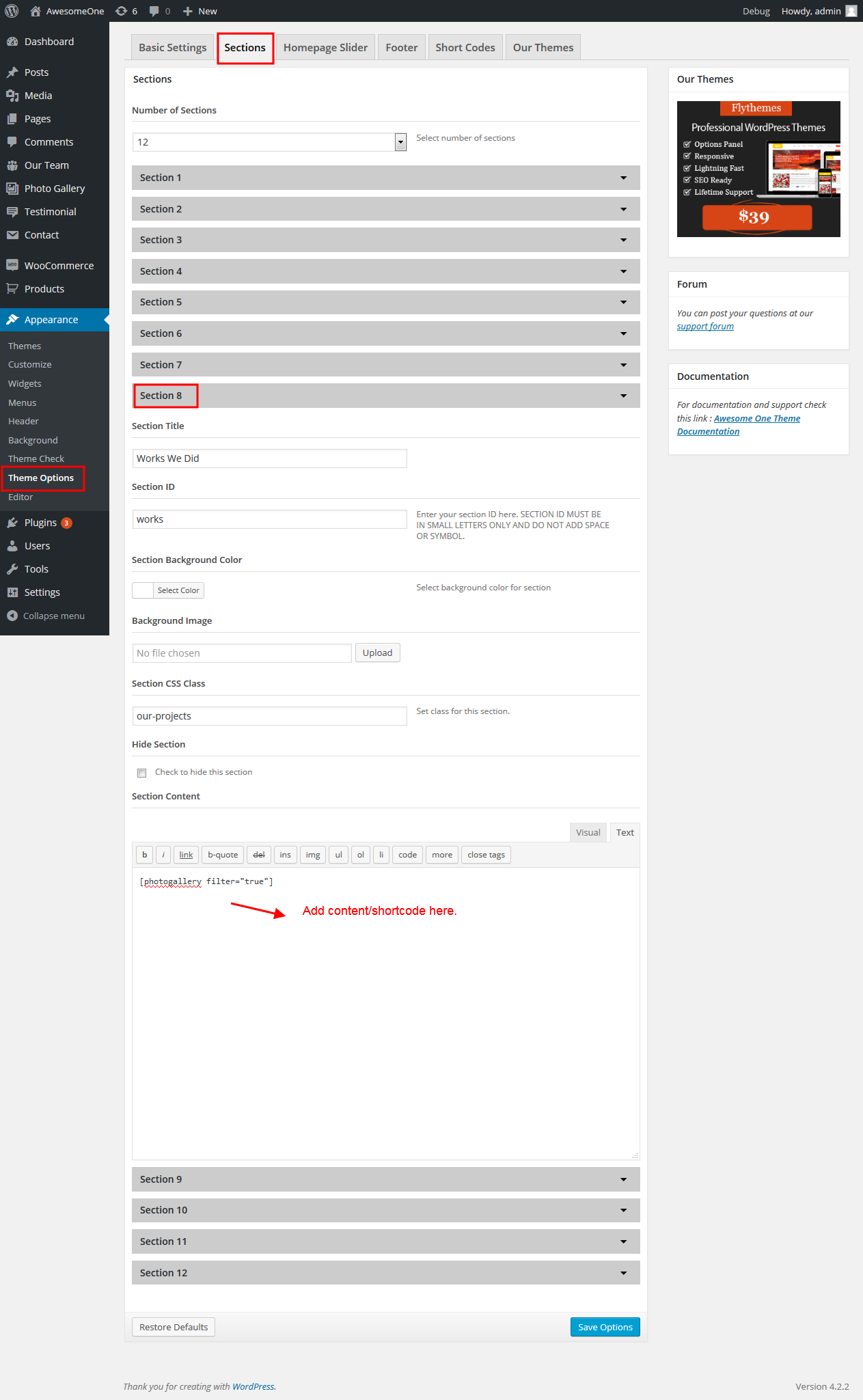
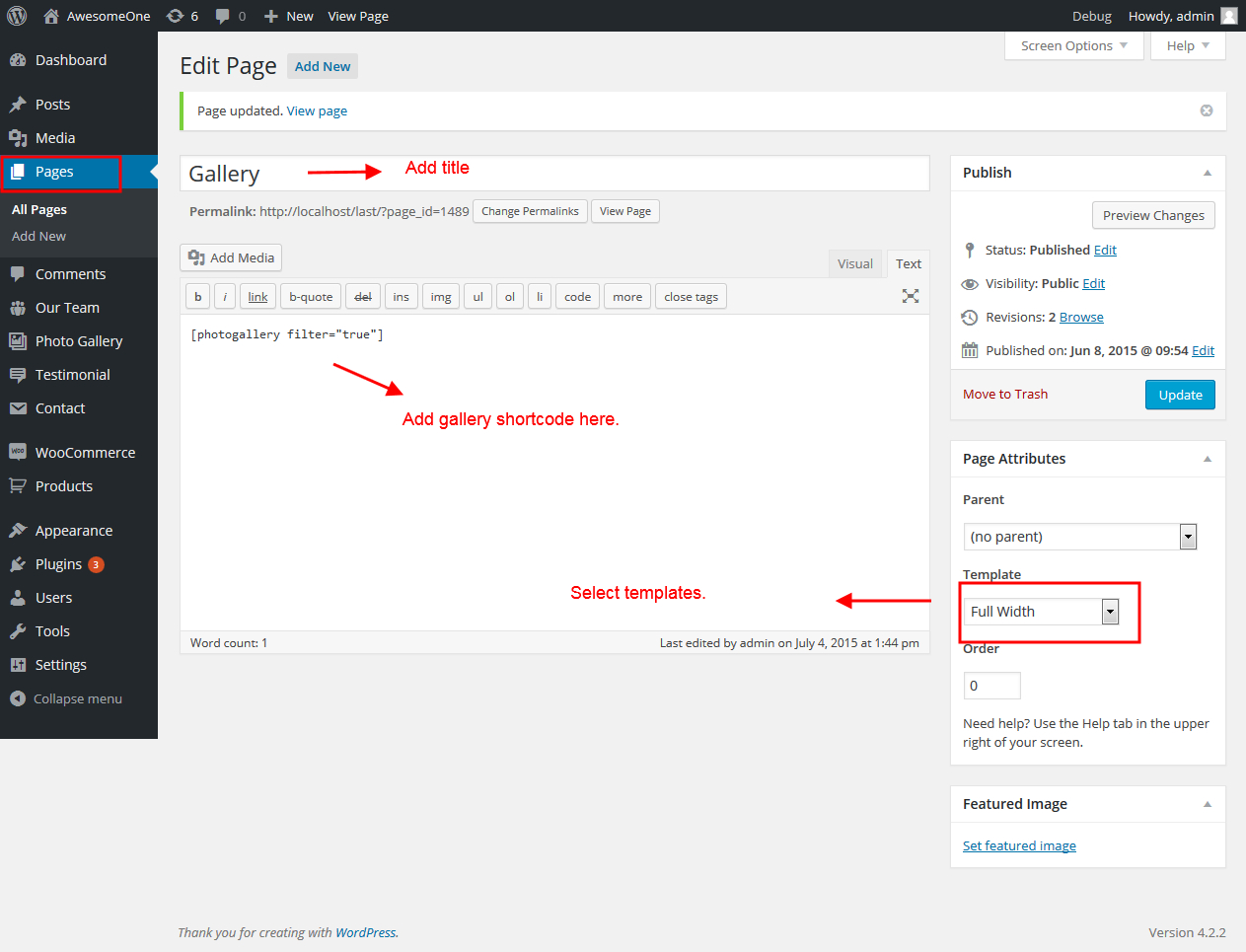
Setup Gallery Section

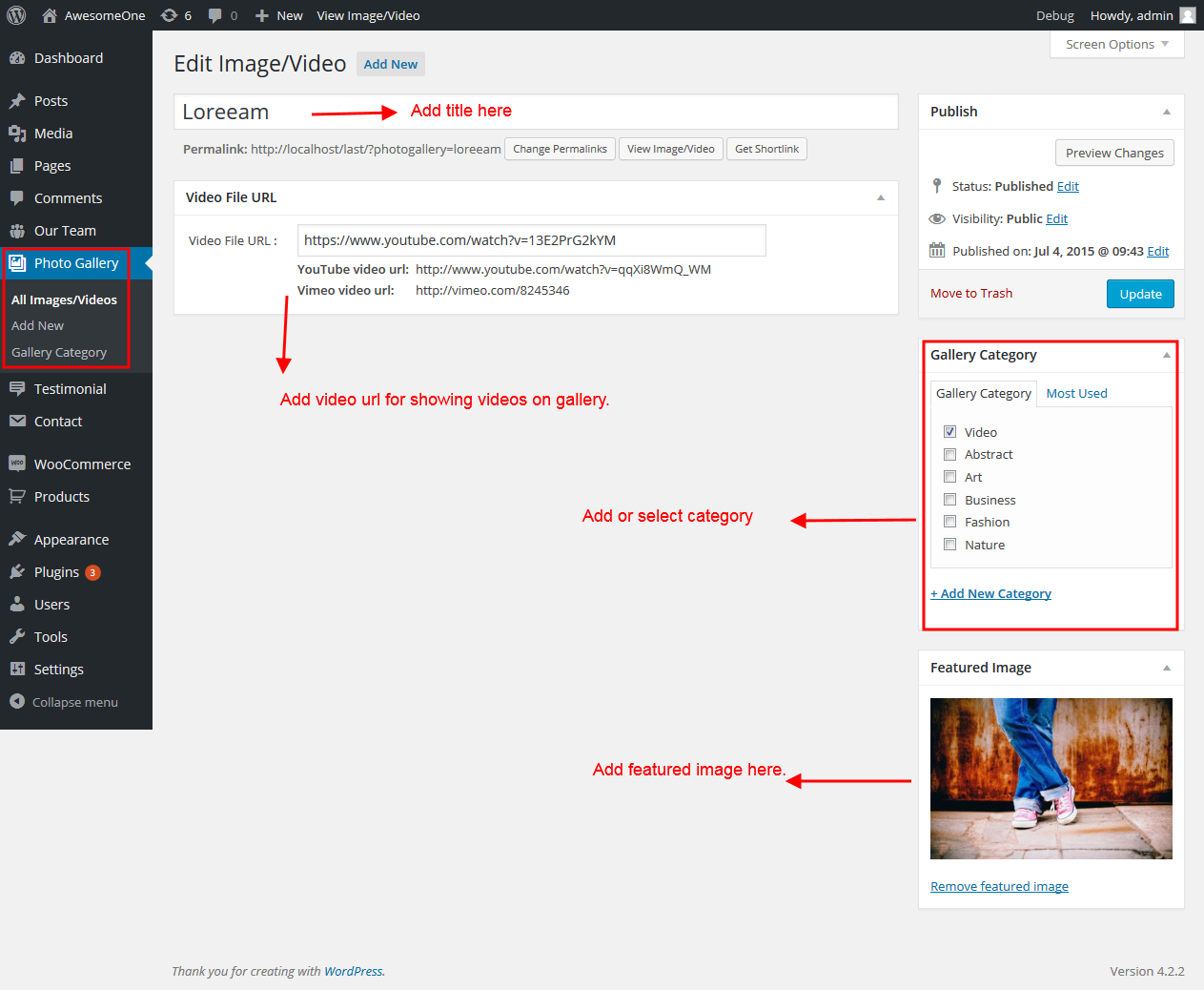
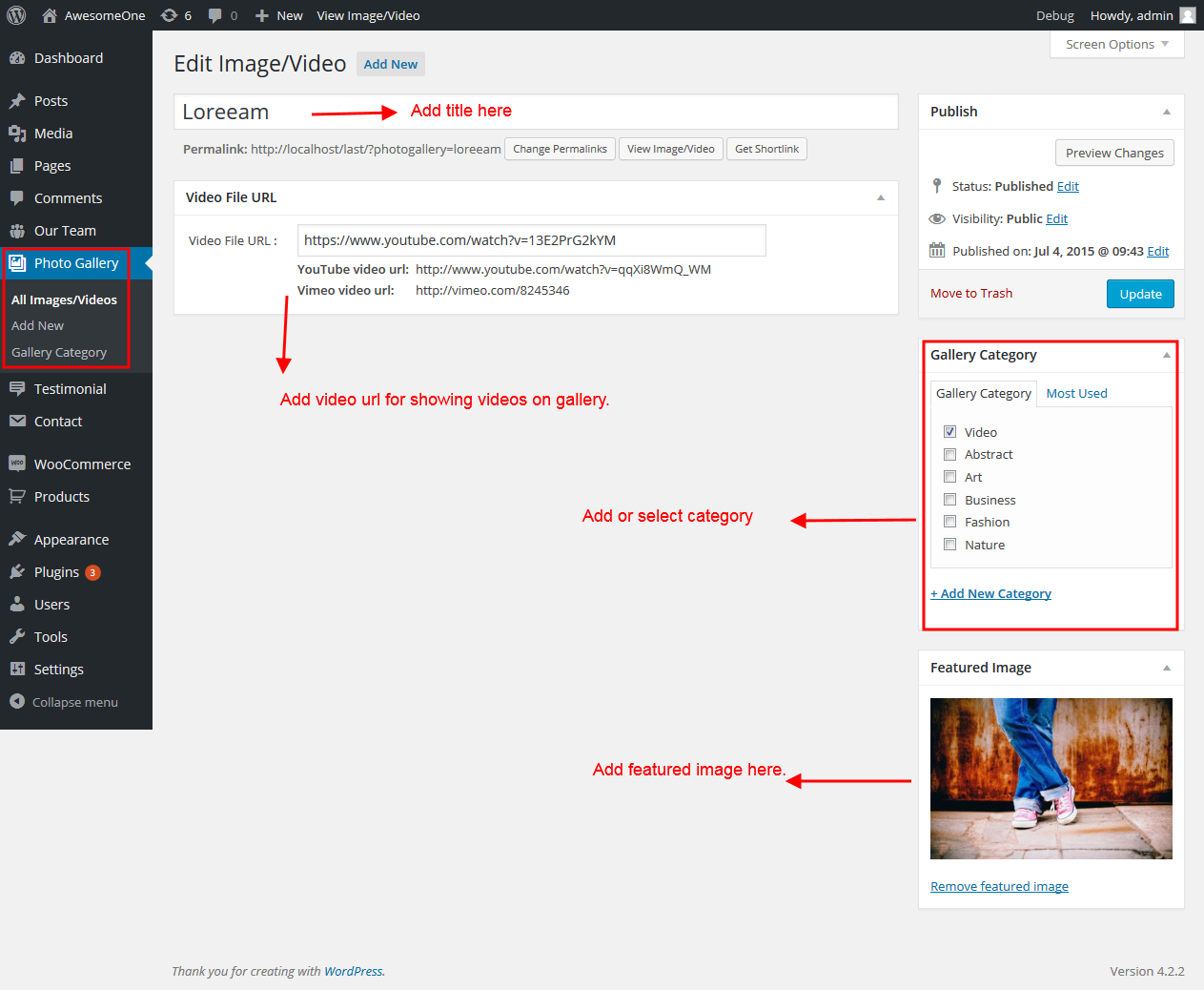
For setting up gallery section first of all you need to add some images/video by using Photo Gallery post type. Follow below instruction to add images/videos.

Once you added images/videos in the gallery post after that you just have to add photogallery shortcode in the sections content area and you'r done.

Gallery Shortcode:
[photogallery filter="true"]
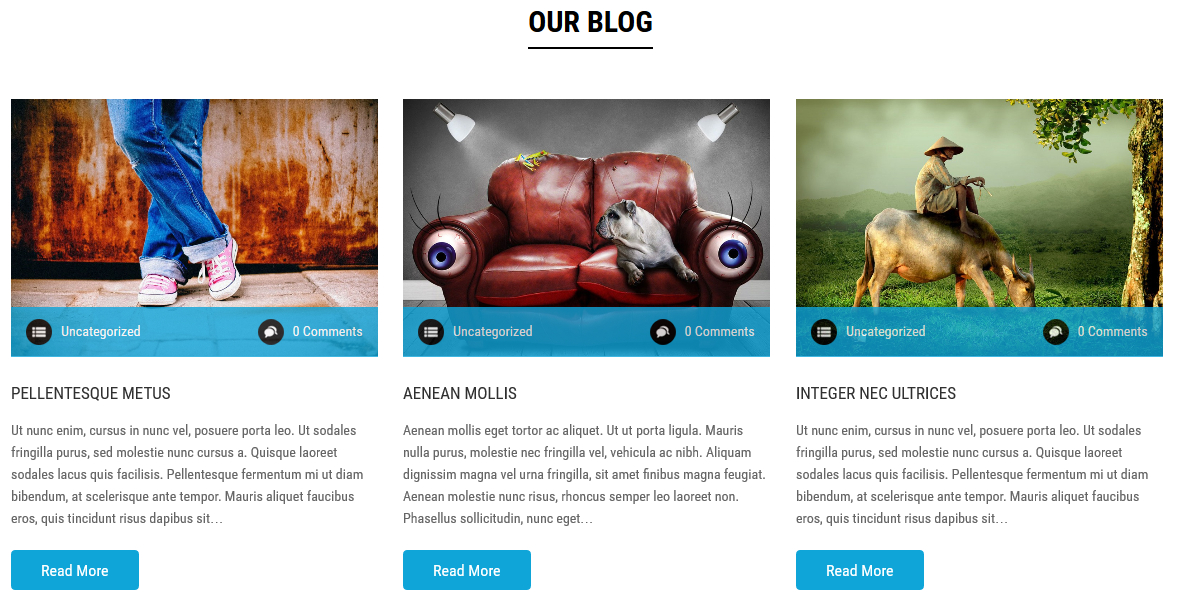
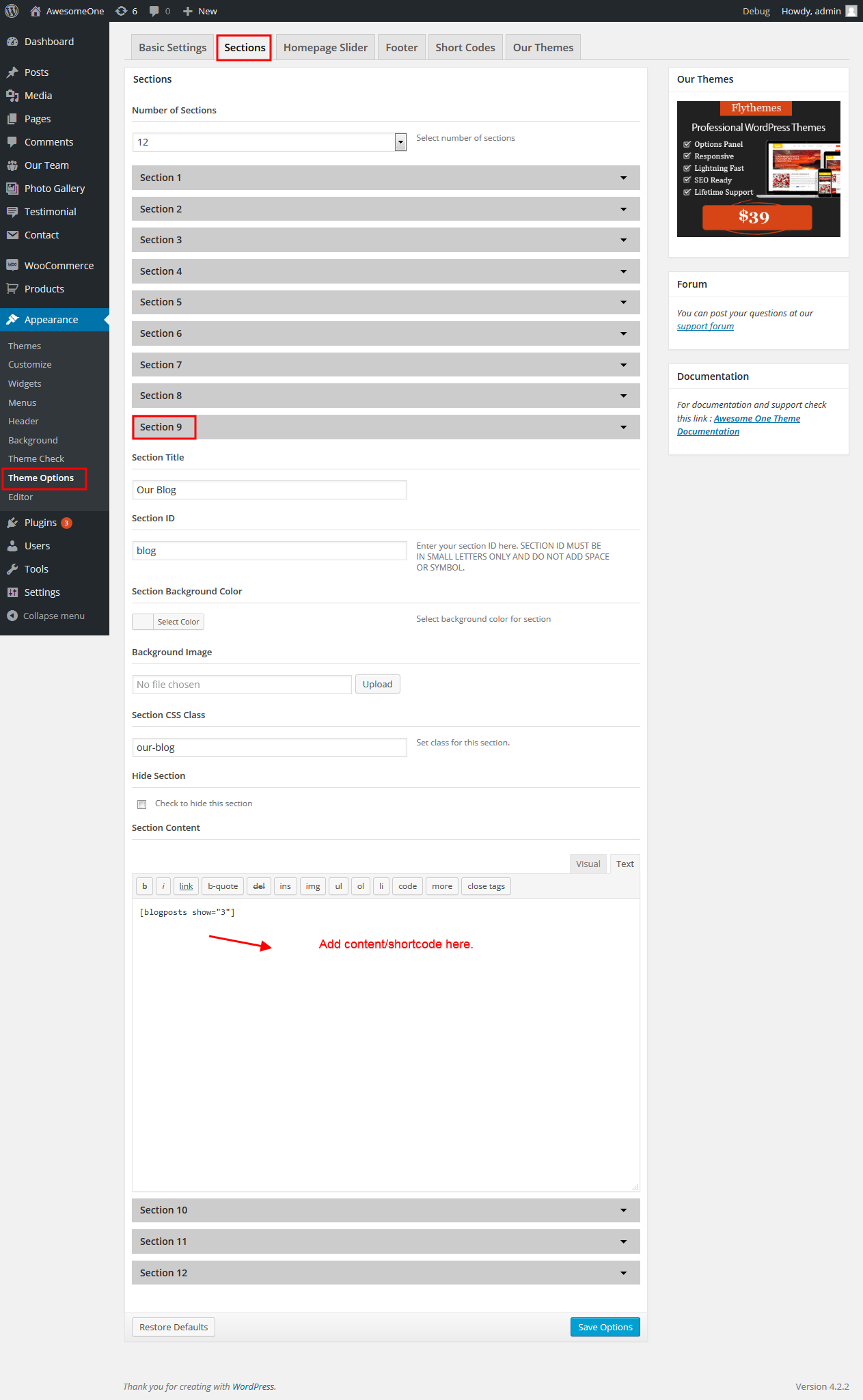
Setup Blog Section

For setting up blog section first of all you need to add some posts by using Posts. Follow below instruction to add post articles.

Once you added posts in the post type after that you just have to add blog shortcode in the sections content area and you'r done.

Blog Shortcode:
[blogposts show="3"]
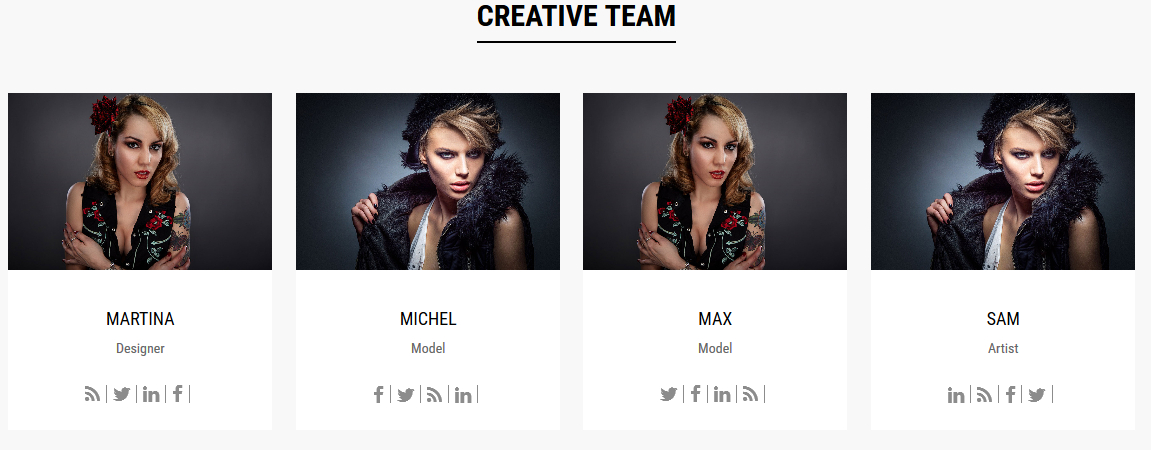
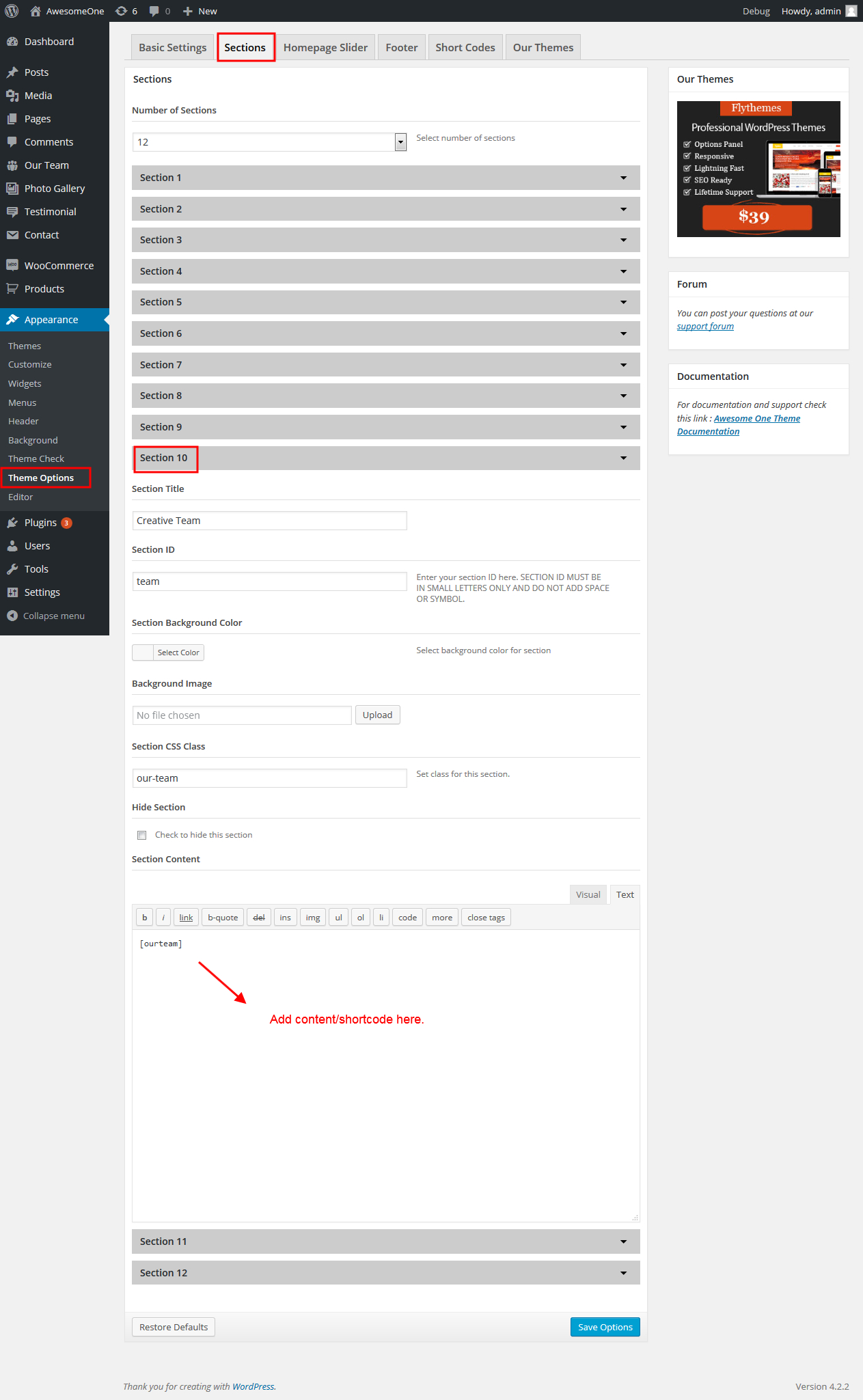
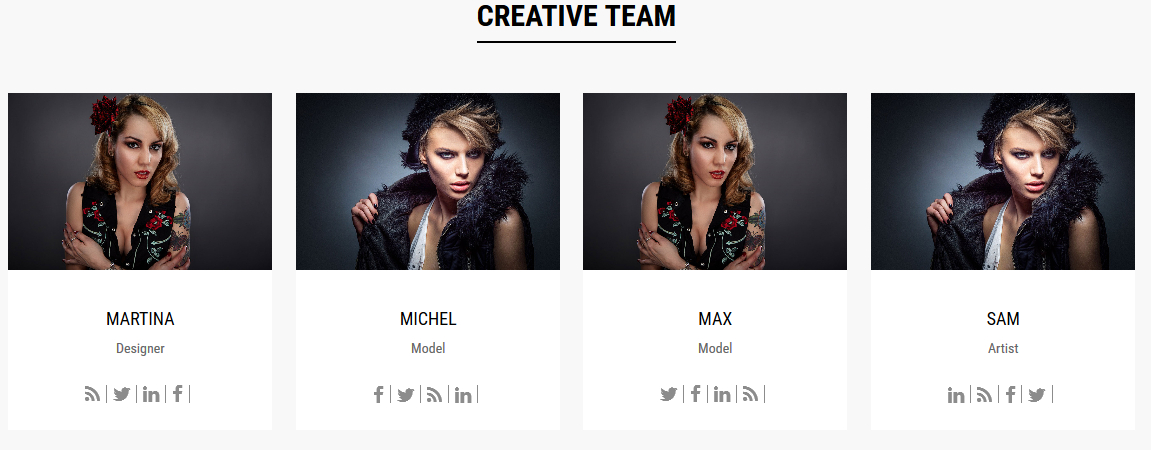
Setup Team Section

For setting up team section first of all you need to add some posts by using Our Team post type. Follow below instruction to add Team.

Once you added team post in the Our team post type after that you just have to add team shortcode in the sections content area and you'r done.

Team Shortcode:
[ourteam]
Setup Contact Section

Go to Appearance >> Theme Options >> Sections >> Section 11.

Contact Shortcode:
[column_content type="column-2"] <h2>Feedback Form</h2>[contactform to_email="test@example.com" title="Contact Form"] [/column_content] [column_content type="column-2_last"] <h2>Address</h2><p>Awesomeone, Donec Rutrum, 1234 N Duis lacinia velit,<br />123 Magna, OR 4567</p>[hr]<span>Phone:</span> +088 123 4567 890<br /><span>Email:</span> <a href="mailto:info@awesomeone.com">info@awesomeone.com</a>[hr]<span>Working Hours:</span> <br />Monday to Friday 10.00A.M. to 7.00P.M. [/column_content]
Setup Social Section

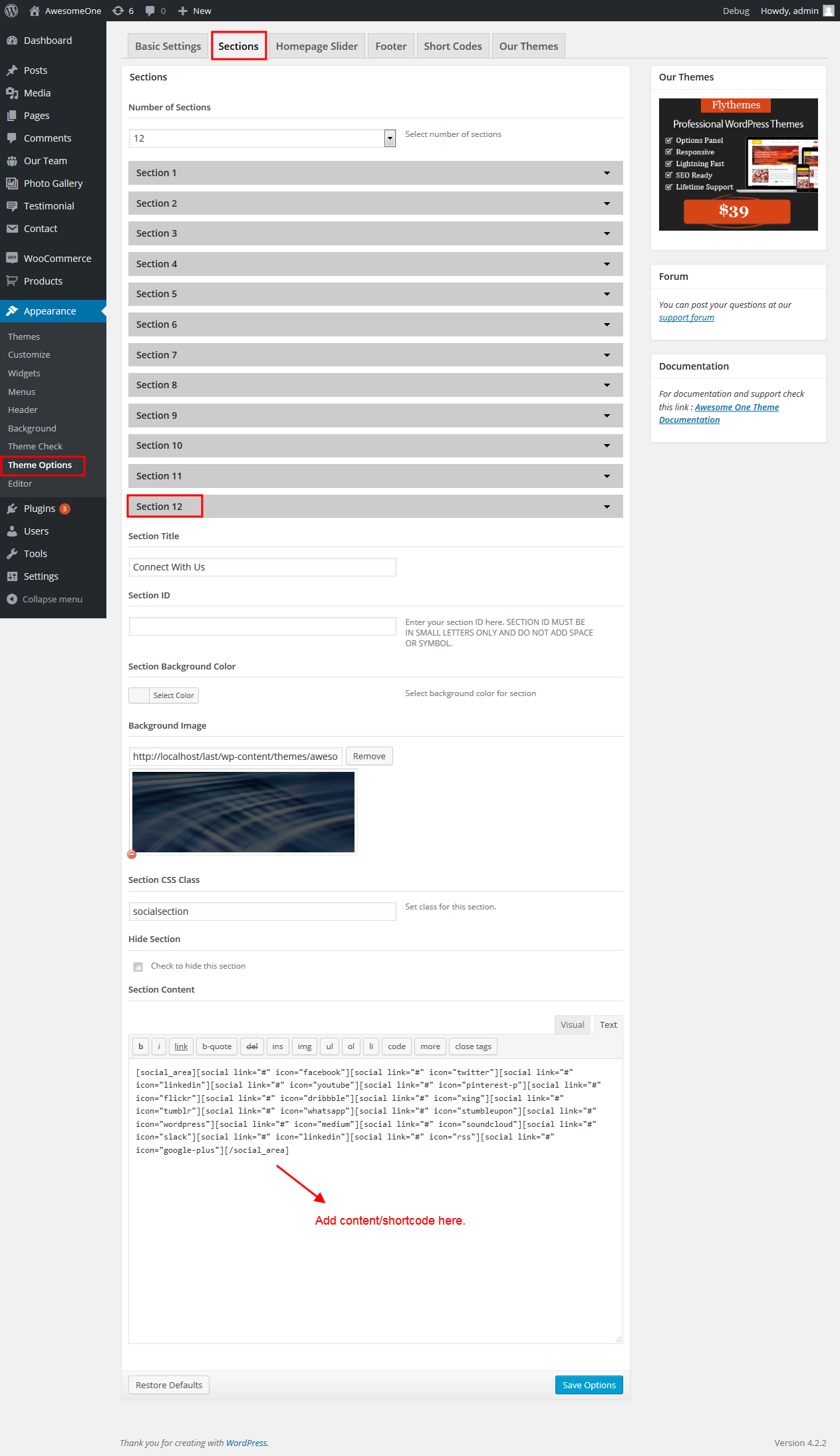
Go to Appearance >> Theme Options >> Sections >> Section 12.

Social Shortcode:
[social_area][social link="#" icon="facebook"][social link="#" icon="twitter"][social link="#" icon="linkedin"][social link="#" icon="youtube"][social link="#" icon="pinterest-p"][social link="#" icon="flickr"][social link="#" icon="dribbble"][social link="#" icon="xing"][social link="#" icon="tumblr"][social link="#" icon="whatsapp"][social link="#" icon="stumbleupon"][social link="#" icon="wordpress"][social link="#" icon="medium"][social link="#" icon="soundcloud"][social link="#" icon="slack"][social link="#" icon="linkedin"][social link="#" icon="rss"][social link="#" icon="google-plus"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
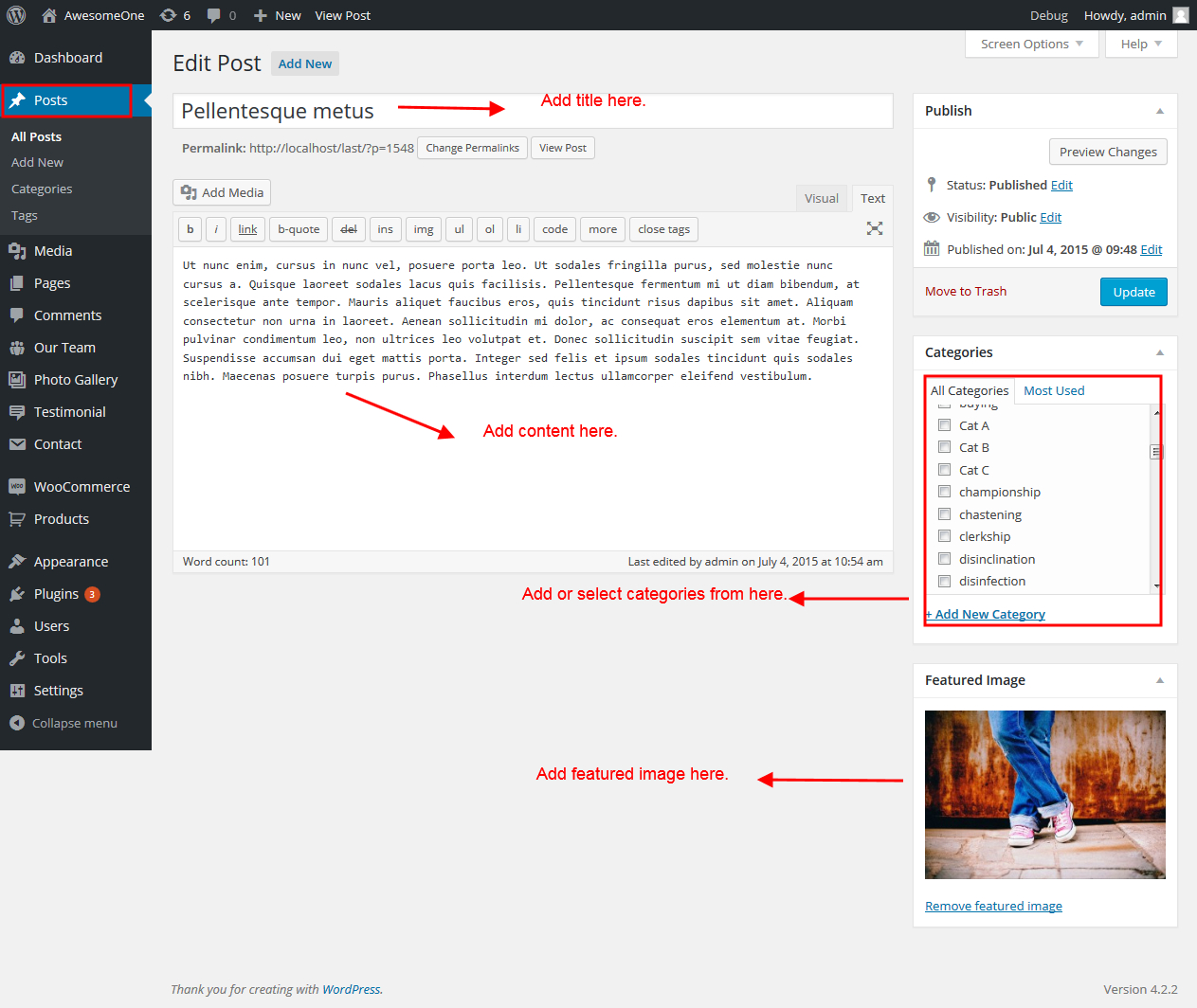
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Adding a Gallery post

Gallery items are essentially a custom post type http://codex.wordpress.org/Post_Types#Custom_Types which means that they are different from common posts. That allows us to manage the content of the site really easily.

Adding a portfolio post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Photo Gallery tab.
- And now the Add New one.
- Fill in all the required fields (title, content).
- Upload your image through the Featured Image option (click the Set featured image link).
- And click the Publish button.
Adding a Testimonials post

Adding a Testimonials post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Testimonials tab.
- Then click the Add New tab.
- Fill in all the required fields (title, content).
- Upload your image with the help of the Featured Image option (click the Set featured image link).
- Hit the Publish button.
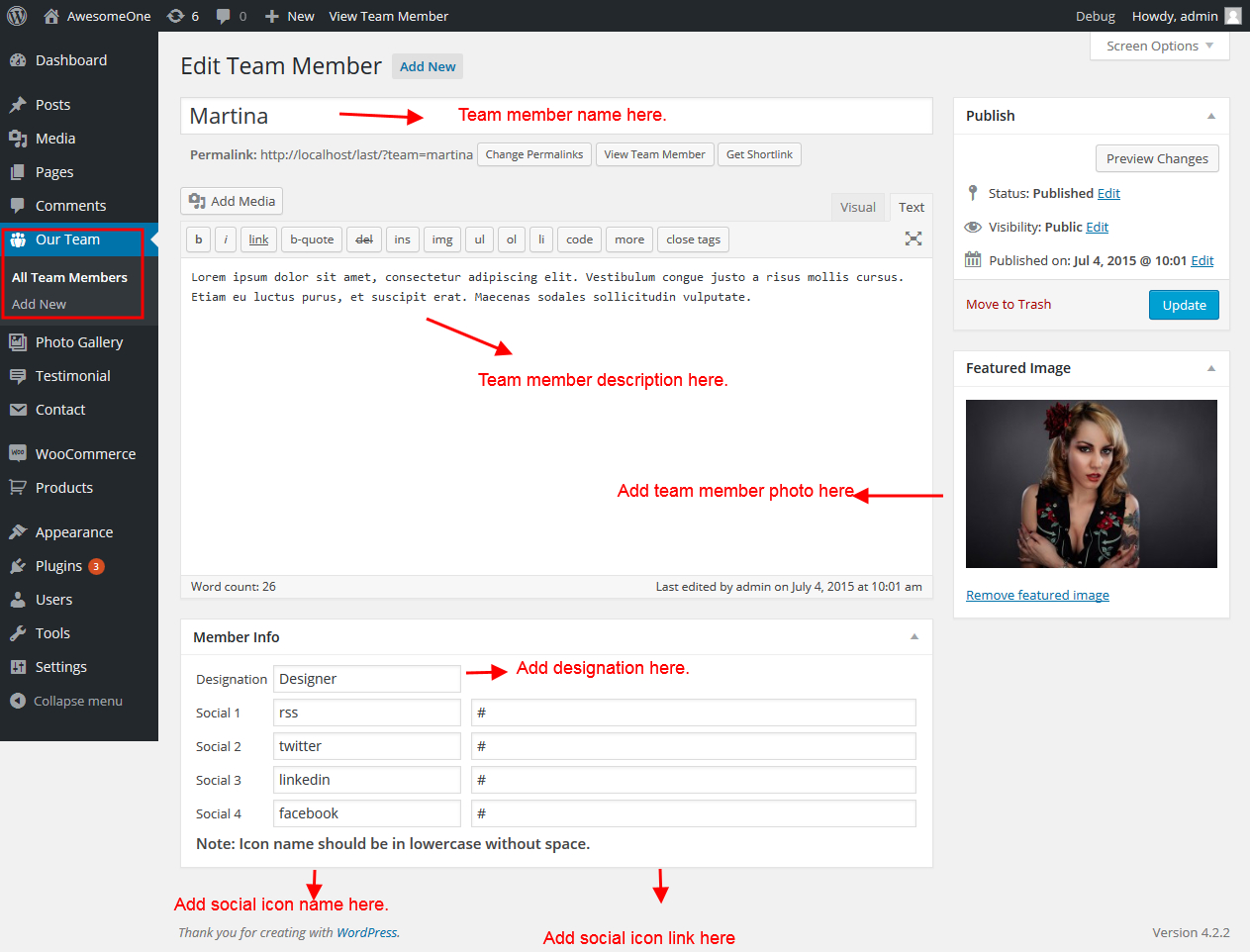
Adding an Our Team post

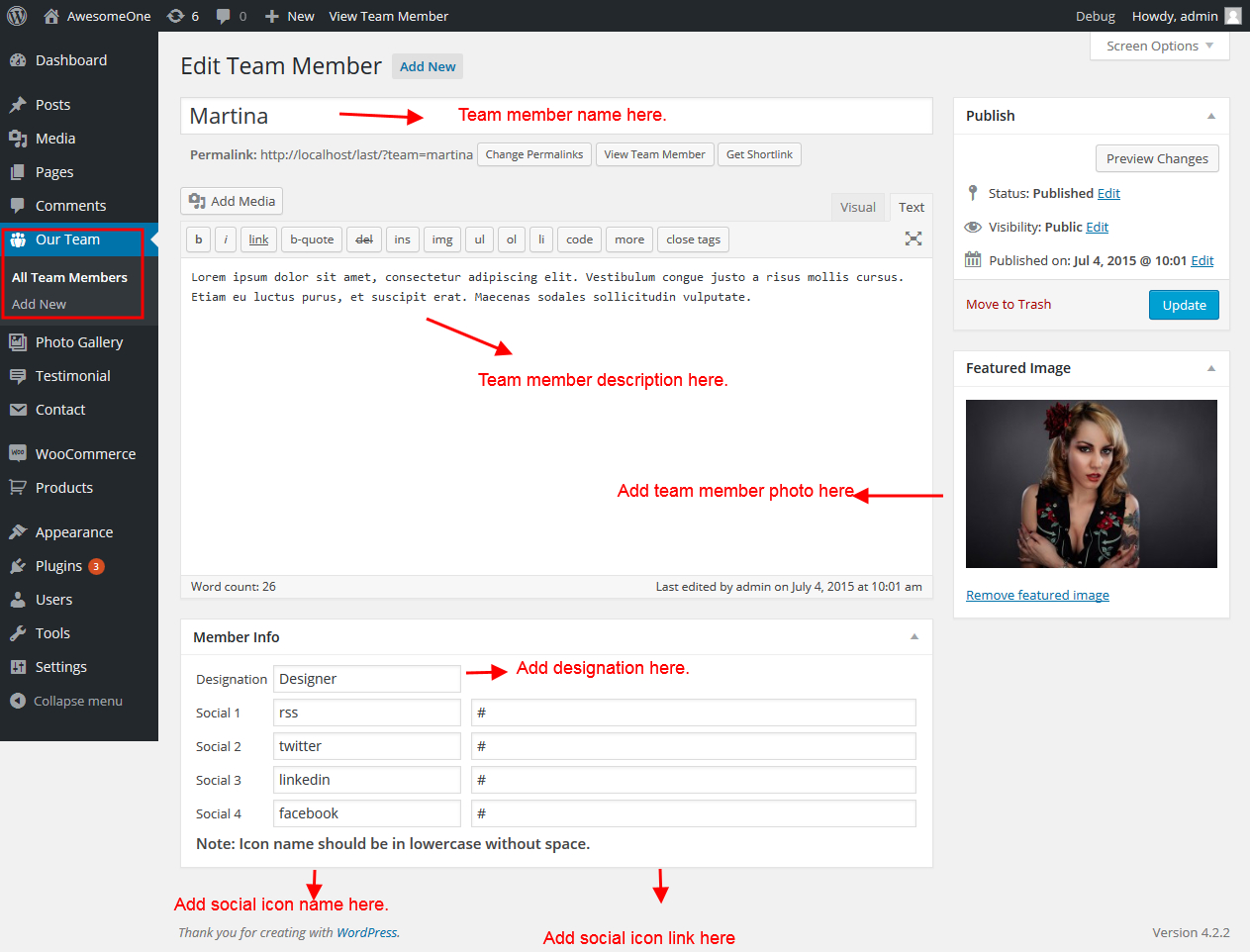
Adding an Our Team post
- Log into your WordPress Administration Panel (Dashboard).
- Click the Our Team tab.
- And now the Add New button.
- Fill in all the required fields (title, content).
- Upload your image using the Featured Image option (click the Set featured image link).
- Members Info: Add designation and members social links.
- Click Publish.
Gallery page
Creating a Gallery page

Creating a Portfolio page
Gallery/Portfolio pages can be created with the help of the pages.
- Log in to your WordPress Administration Panel (Dashboard).
- Click the Pages tab.
- Click the Add New tab.
- Type in your page name, for example Portfolio page.
- Add [photogallery] shortcode in the content area.
- With that done, click the Publish button.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Our Team - used for our team output.
- Gallery - used for gallery output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
- Skill Bar - used to display skills percentage.
- Services Box - used to display services box.
Testimonial

[testimonials]
Our Team

[ourteam]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
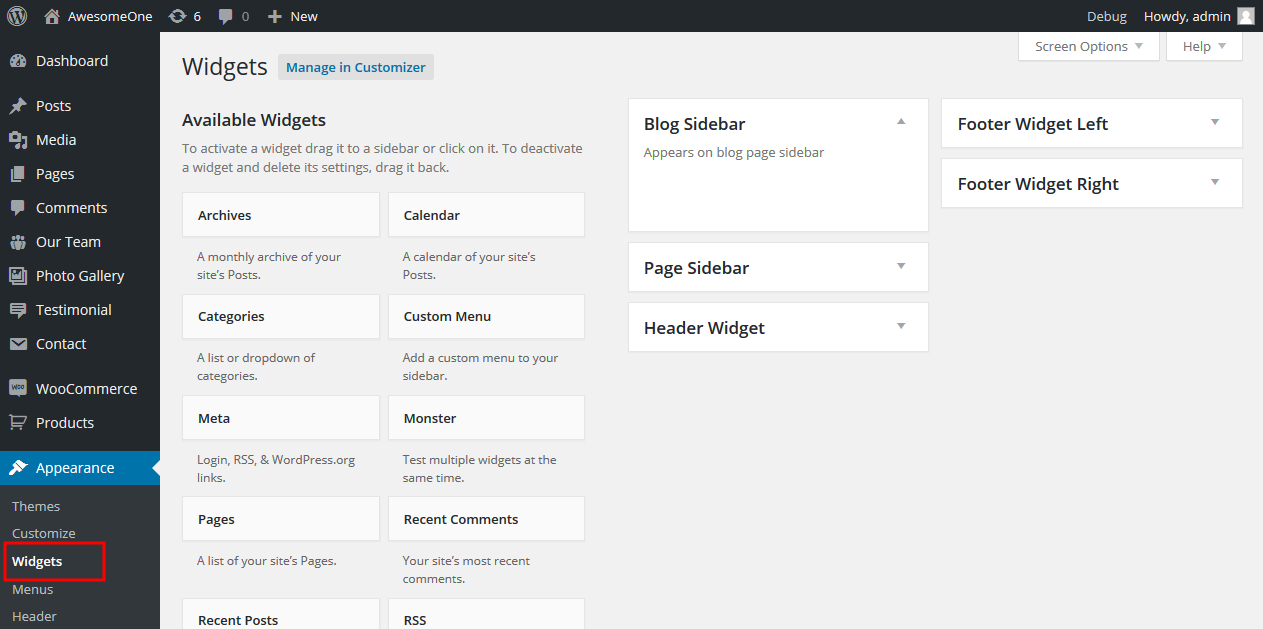
Custom Widgets

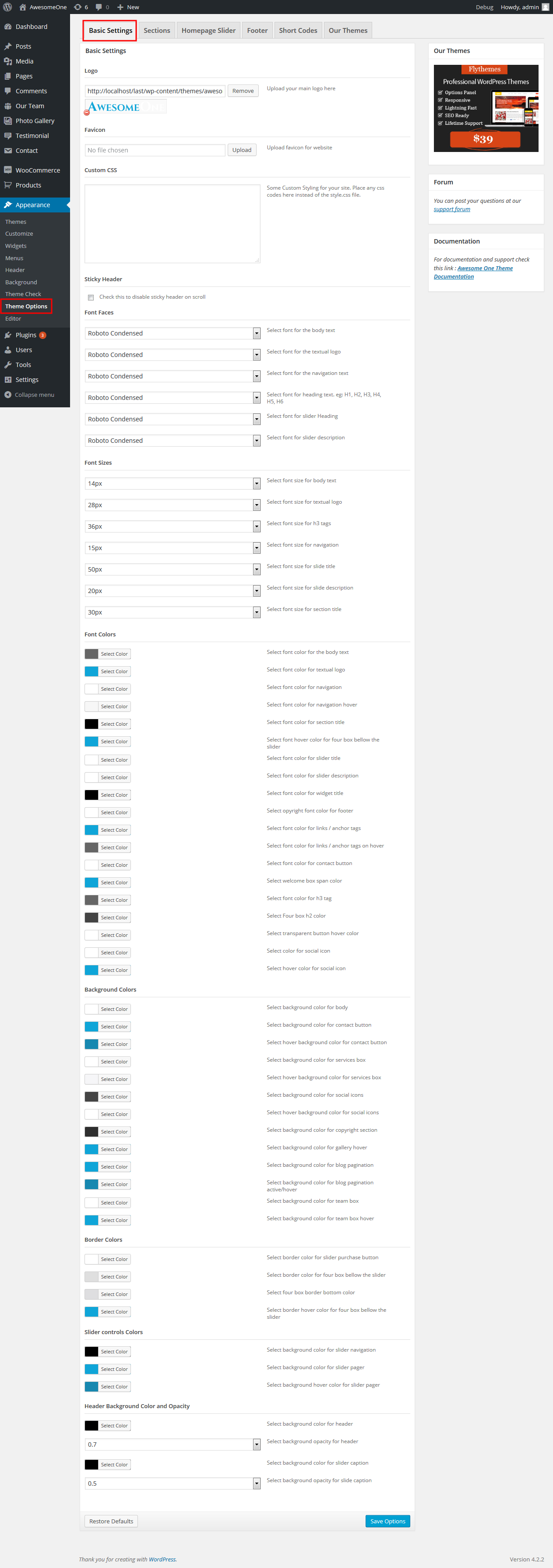
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

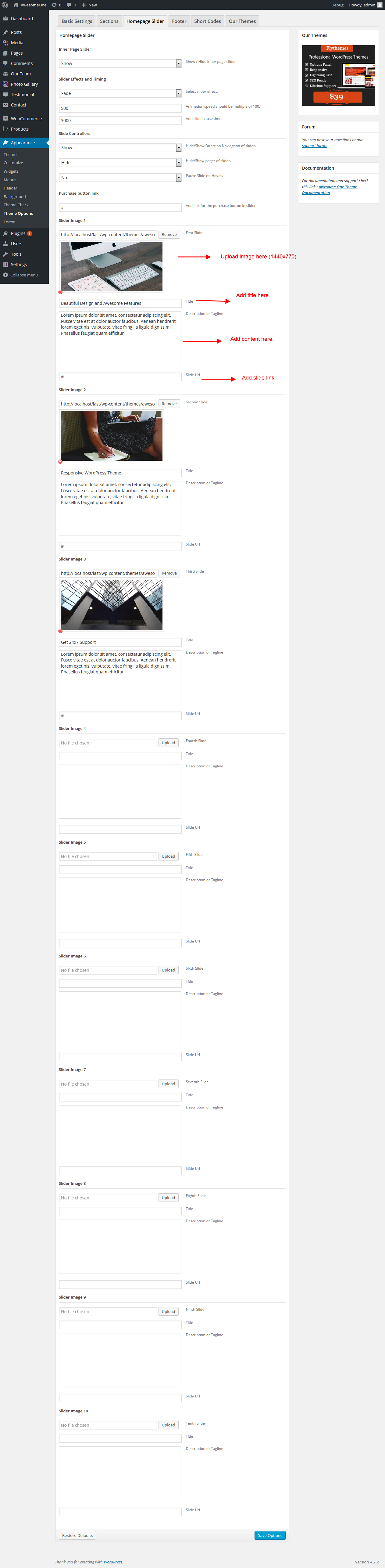
Slider Settings

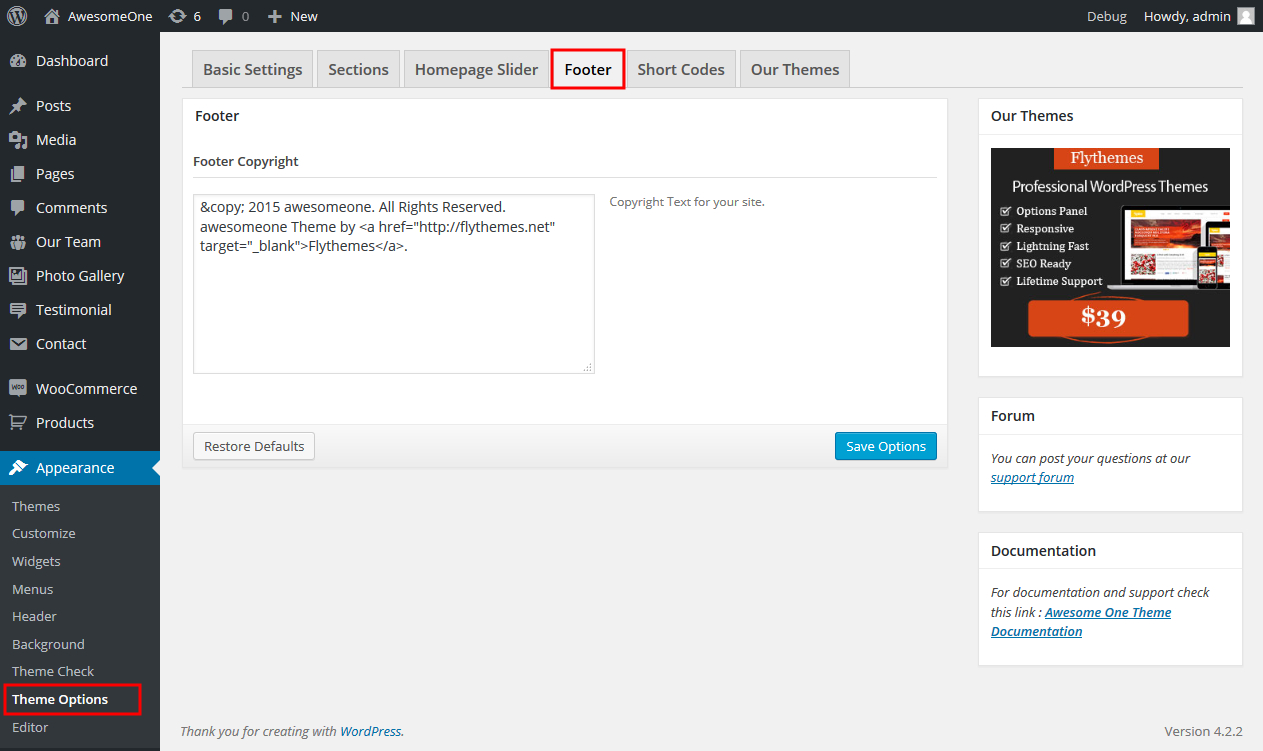
Footer

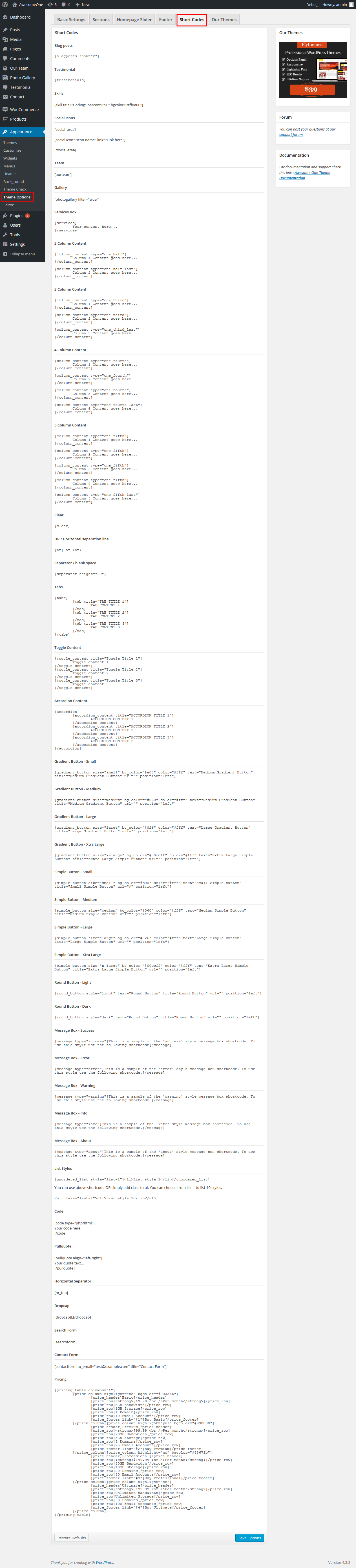
Shortcode